hur man enkelt visar kod på din WordPress-webbplats
vill du visa kod i dina WordPress-blogginlägg? Om du försökte lägga till kod som vanlig text kommer WordPress inte att visa den korrekt.
WordPress kör ditt innehåll genom flera rengöringsfilter varje gång du sparar ett inlägg. Dessa filter är där för att se till att någon inte injicerar kod via post editor för att hacka din webbplats.
i den här artikeln visar vi dig rätt sätt att enkelt visa kod på din WordPress-webbplats. Vi visar dig olika metoder, och du kan välja den som bäst passar dina behov.

Metod 1. Visa kod med standardredigeraren i WordPress
den här metoden rekommenderas för nybörjare och användare som inte behöver visa kod så ofta.
Redigera helt enkelt blogginlägget eller sidan där du vill visa koden. På skärmen Redigera inlägg lägger du till ett nytt kodblock i ditt inlägg.

Du kan nu ange kodavsnittet i Blockets textområde.

därefter kan du spara ditt blogginlägg och förhandsgranska det för att se kodblocket i aktion.

beroende på ditt WordPress-tema kan kodblocket se annorlunda ut på din webbplats.
Metod 2. Visa kod i WordPress med hjälp av ett Plugin
för den här metoden använder vi ett WordPress-plugin för att visa kod i dina blogginlägg. Denna metod rekommenderas för användare som ofta visar kod i sina artiklar.
det ger dig följande fördelar jämfört med standardkodblocket:
- Det låter dig enkelt visa vilken kod som helst i vilket programmeringsspråk som helst
- Det visar koden med syntaxmarkering och radnummer
- dina användare kan enkelt studera koden och kopiera den
först måste du installera och aktivera SyntaxHighlighter Evolved plugin. För mer information, se vår steg för steg guide om hur du installerar ett WordPress-plugin.
Vid aktivering kan du fortsätta och redigera blogginlägget där du vill visa koden. Lägg till blocket ’SyntaxHighlighter Code’ i ditt inlägg på skärmen Redigera inlägg.

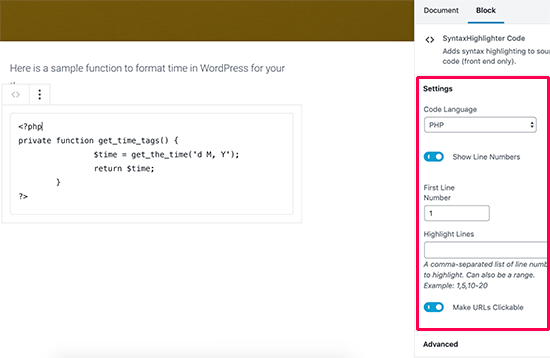
Du kommer nu att se ett nytt kodblock i postredigeraren där du kan ange din kod. När du har lagt till koden måste du välja blockinställningarna från den högra kolumnen.

först måste du välja språk för din kod. Därefter kan du stänga av radnummer, ange första radnummer, markera vilken rad du vill och stänga av funktionen för att göra länkar klickbara.
När du är klar, spara ditt inlägg och klicka på förhandsgranskningsknappen för att se det i aktion.

insticksprogrammet kommer med ett antal färgscheman och teman. För att ändra färgtema måste du besöka Inställningar ” SyntaxHighlighter sida.

från inställningssidan kan du välja ett färgtema och ändra SyntaxHighlighter-inställningar. Du kan spara dina inställningar för att se en förhandsgranskning av kodblocket längst ner på sidan.

använda SyntaxHighlighter med Classic Editor
Om du fortfarande använder den gamla klassiska WordPress-redigeraren, så här är hur du skulle använda SyntaxHighlighter-plugin för att lägga till kod i dina WordPress-blogginlägg.
helt enkelt linda din kod runt hakparenteser med språknamnet. Om du till exempel ska lägga till PHP-kod lägger du till den så här:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
På samma sätt, om du vill lägga till en HTML-kod, lägger du den runt HTML-kortkoden så här:
<a href="example.com">A sample link</a>
Metod 3. Visa kod i WordPress manuellt (inget Plugin eller Block)
den här metoden är för avancerade användare eftersom den kräver mer arbete och inte alltid fungerar som avsett.
den är lämplig för användare som fortfarande använder den gamla klassiska redigeraren och vill visa kod utan att använda ett plugin.
först måste du skicka din kod via ett online HTML entities encoder-verktyg. Det kommer att ändra din kodmarkering till HTML-enheter, vilket gör att du kan lägga till koden och kringgå WordPress-rengöringsfiltret.
kopiera och klistra in din kod i textredigeraren och linda den runt<pre> och<code> taggar.

din kod skulle se ut så här:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Du kan nu spara ditt inlägg och förhandsgranska koden i aktion. Din webbläsare konverterar HTML-enheterna och användarna kan se och kopiera rätt kod.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt visar kod på din WordPress-webbplats. Du kanske också vill se vår ultimata lista över de mest önskade WordPress-tipsen, tricksna och hackarna.
om du gillade den här artikeln, vänligen prenumerera på vår YouTube-kanal för WordPress video tutorials. Du kan också hitta oss på Twitter och Facebook.