Skapa typ på en sökväg i Photoshop
så här lägger du till typ på en sökväg i Photoshop
Steg 1: Välj Ellipse Tool
som jag nämnde är stegen för att lägga till typ längs en sökväg samma oavsett vilket verktyg du använde för att skapa sökvägen. Så för denna handledning kommer vi att hålla det enkelt. För att rita en väg runt golfbollen använder jag Ellipse Tool, ett av Photoshops grundläggande formverktyg. Du kan lära dig mer om att rita former i vår Hur man ritar vektorformer i Photoshop-handledning.
som standard är Ellipse-verktyget kapslat bakom rektangelverktyget i verktygspanelen. För att välja det högerklickar jag (Win) /Control-click (Mac) på rektangelverktyget, så väljer jag Ellipse-verktyget från fly-out-menyn:

steg 2: Ändra verktygsläget till ”sökväg”
med Ellipse-verktyget valt ändras alternativfältet längst upp på skärmen för att visa oss olika alternativ för att arbeta med verktyget. Längst till vänster i alternativfältet finns alternativet Verktygsläge. Som standard är den inställd på Form. Photoshop ger oss faktiskt tre olika typer av former som vi kan rita—vektorformer, banor och pixelbaserade former. Vi vill rita en sökväg, så jag ändrar alternativet Verktygsläge från form till sökväg:

Läs mer: Rita vektorformer vs Pixelformer i Photoshop
steg 3: Rita din väg
för att rita vägen klickar jag och håller ner musknappen i mitten av golfbollen. Sedan trycker jag och håller ned Skift + Alt (Win) / Skift+Alternativ (Mac) på mitt tangentbord och börjar dra utåt från mitten. Håll Shift-tangenten nere när jag drar med Ellipse-verktyget tvingar banans form till en perfekt cirkel, medan Alt (Win) / Option (Mac) – tangenten låter mig dra vägen utåt från den plats där jag klickade.
jag fortsätter att dra utåt från mitten tills banan är tillräckligt stor för att omge bollen. Om du behöver flytta en sökväg när du ritar den, tryck och håll ned mellanslagstangenten på tangentbordet, dra med musen för att flytta sökvägen till position och släpp sedan mellanslagstangenten och fortsätt rita.
När jag är nöjd med hur sökvägen ser ut, släpper jag min Shift-tangent och Alt (Win) / Option (Mac) – tangenten, så släpper jag min musknapp (det är viktigt att släppa tangenterna först, sedan musknappen, eller du får oväntade resultat). Här ser vi vägen som en tunn kontur runt bollen:

steg 4: Välj Typverktyget
med vår väg ritad är vi redo att lägga till vår text. Välj Typverktyget från verktygspanelen:

Steg 5: Välj ditt teckensnitt
Välj dina teckensnittsinställningar från alternativfältet. För min bild använder jag Futura Condensed Medium set till 30 pt, men du kan använda det som fungerar bäst för dig:

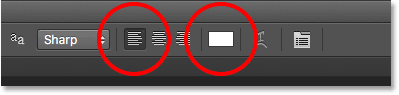
Jag har också mitt Textjusteringsalternativ inställt på vänster och min typfärg inställt på vitt:

steg 6: Flytta markören över sökvägen
flytta Typverktyget direkt över sökvägen. Markören ändras till en I-stråle med en prickad vågig linje genom den. Detta berättar att vi håller på att lägga till text direkt till själva sökvägen:

Steg 7: Klicka på sökvägen och Lägg till din typ
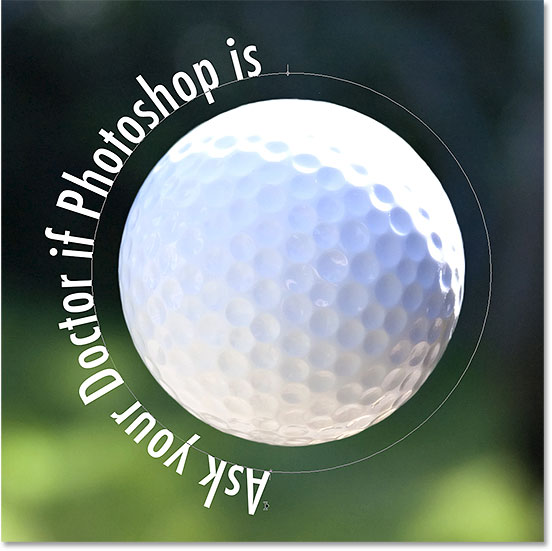
Klicka var som helst längs sökvägen och börja lägga till din text. Platsen du klickar på är där texten börjar, och när du fortsätter att skriva följer texten riktningen på sökvägen. Oroa dig inte om du har klickat på fel plats. Som vi ser på ett ögonblick kan vi enkelt flytta texten runt på vägen när vi är klara:

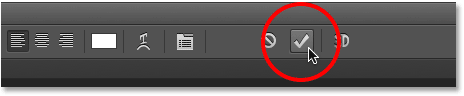
När du är klar med att lägga till din text klickar du på kryssrutan i alternativfältet för att acceptera den:

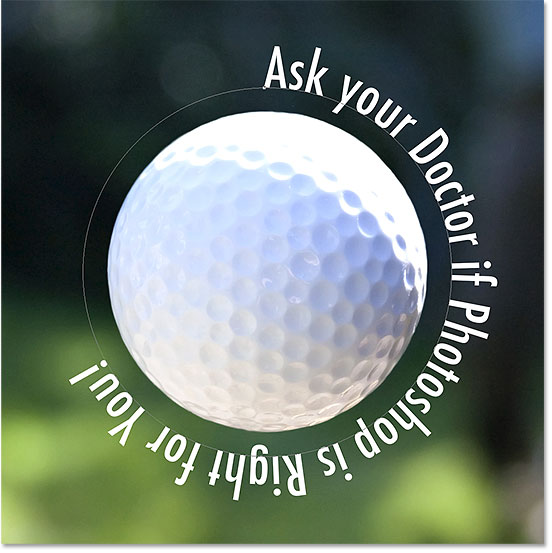
texten läggs nu till i sökvägen, men i mitt fall är det lite konstigt, men vi fixar det nästa. Om din väg försvann på dig när du klickade på bocken och allt du ser nu är själva texten, oroa dig inte. Sökvägen visas igen när vi går vidare till nästa steg:

steg 8: Välj Sökvägsverktyget
för att flytta din text längs sökvägen, välj Sökvägsverktyget från verktygspanelen:

steg 9: flytta texten
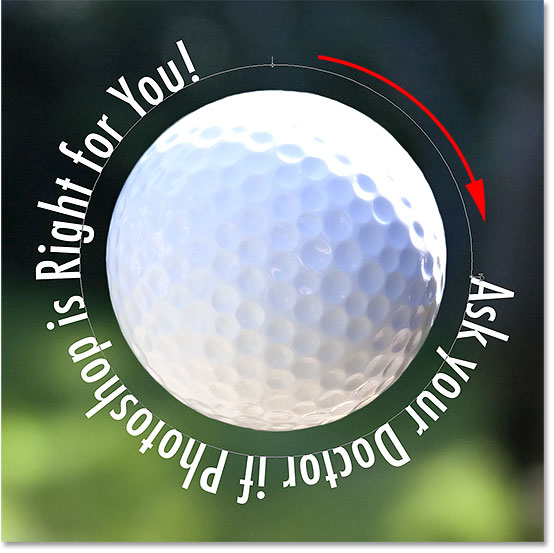
flytta markören för Sökvägsverktyget var som helst över toppen av din text. Du ser att markören ändras från en svart pil till en I-stråle med en liten pil på sidan av den som pekar åt vänster eller höger. Klicka bara på din text och dra den fram och tillbaka längs vägen med musen. Här drar jag min text medurs runt cirkeln:

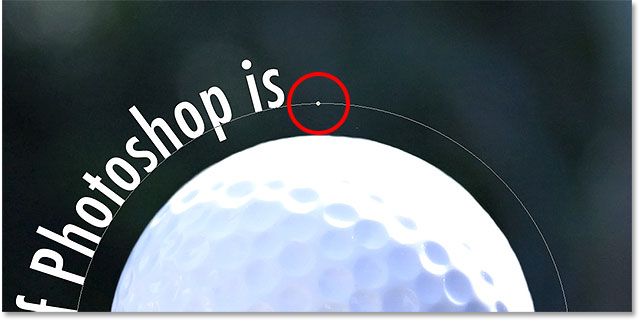
se vad som händer om jag drar min text för långt. En del av det blir avskuren i slutet:

slutet var avskuren eftersom jag flyttade texten bortom det synliga textområdet på sökvägen. För att åtgärda problemet, leta efter en liten cirkel på banan på den plats där texten skärs av. Cirkeln markerar slutet på det synliga området:

klicka bara på cirkeln med Sökvägsverktyget och dra det längre ner på sökvägen tills resten av din text visas igen:

vänd texten över sökvägen
När du drar texten längs sökvägen ska du vara försiktig så att du inte av misstag drar över sökvägen. Om du gör det kommer texten att vända till andra sidan och vända riktningen:

beroende på vilken effekt du går för, kan vända och vända texten så här vara vad du ville göra (det är faktiskt en funktion, inte en glitch). Men om du inte gjorde det med avsikt, dra helt enkelt tillbaka över sökvägen med Sökvägsverktyget. Din text kommer att vända tillbaka till den ursprungliga sidan, och det kommer att återgå till sin ursprungliga riktning.
dölja sökvägen
När du är klar med att placera din text och du är nöjd med resultaten, dölj sökvägen i dokumentet genom att välja något annat lager än ditt typlager i panelen Lager. I mitt fall har mitt dokument bara två lager – typskiktet och bakgrundsskiktet som håller min bild—så jag klickar på bakgrundsskiktet för att välja det:

med min sökväg nu dold och texten vänt tillbaka till sin ursprungliga sida, här är mitt slutresultat:

Tänk på att även om vi har lagt till typen i en sökväg, har Photoshop inte gjort något snyggt med själva texten. Det är fortfarande bara text, vilket innebär att du kan gå tillbaka när som helst och redigera den, eller helt ändra den om du behöver. Du kan välja ett annat teckensnitt, Ändra storlek eller färg, justera ledande, kerning eller spårning, baslinjen skift, och allt annat du kan göra med vanlig typ!