, Jak Snadno Zobrazit Kód na Váš WordPress Stránky
chcete zobrazit kód do vašeho WordPress blogu? Pokud jste se pokusili přidat kód jako běžný text, WordPress jej nezobrazí správně.
WordPress spustí váš obsah prostřednictvím několika filtrů vyčištění pokaždé, když uložíte příspěvek. Tyto filtry jsou tam, aby se ujistil, že někdo nemá vložit kód přes post editor hack vaše webové stránky.
v tomto článku vám ukážeme správné způsoby, jak snadno zobrazit kód na vašem webu WordPress. Ukážeme vám různé metody a můžete si vybrat ten, který nejlépe vyhovuje vašim potřebám.

Metoda 1. Zobrazit kód pomocí výchozího editoru v WordPress
tato metoda je doporučena pro začátečníky a uživatele, kteří nepotřebují zobrazovat kód velmi často.
jednoduše upravte blogový příspěvek nebo stránku, na které chcete kód Zobrazit. Na obrazovce úpravy příspěvku přidejte do svého příspěvku nový blok kódu.

nyní můžete zadat úryvek kódu do textové oblasti bloku.

poté můžete svůj blogový příspěvek uložit a zobrazit jeho náhled, abyste viděli blok kódu v akci.

V závislosti na tématu WordPress může blok kódu na vašem webu vypadat jinak.
Metoda 2. Zobrazit kód v WordPress pomocí pluginu
pro tuto metodu budeme používat plugin WordPress k zobrazení kódu ve vašich příspěvcích na blogu. Tato metoda se doporučuje uživatelům, kteří ve svých článcích často zobrazují kód.
To vám dává následující výhody oproti výchozí kód bloku:
- To vám umožní snadno zobrazit jakýkoliv kód v libovolném programovacím jazyce
- zobrazí kód se zvýrazněním syntaxe a čísla řádků
- uživatelé mohou snadno studovat kód a zkopírujte jej
Nejprve musíte nainstalovat a aktivovat plugin SyntaxHighlighter Evolved. Další podrobnosti naleznete v našem průvodci krok za krokem, Jak nainstalovat plugin WordPress.
po aktivaci můžete pokračovat a upravit příspěvek na blogu, kde chcete kód Zobrazit. Na obrazovce úpravy příspěvku přidejte do svého příspěvku blok „SyntaxHighlighter Code“.

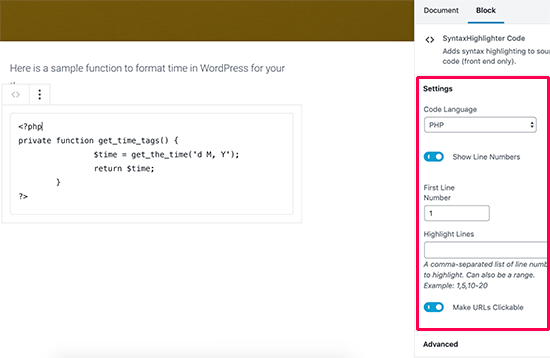
Nyní uvidíte nový blok kódu v editoru post, kde můžete zadat kód. Po přidání kódu musíte vybrat Nastavení bloku z pravého sloupce.

nejprve musíte vybrat jazyk kódu. Poté můžete vypnout čísla řádků, zadat číslo prvního řádku, zvýraznit libovolný řádek a vypnout funkci, aby odkazy byly klikatelné.
až budete hotovi, uložte svůj příspěvek a klikněte na tlačítko náhledu, abyste jej viděli v akci.

plugin je dodáván s řadou barevných schémat a motivů. Chcete-li změnit barevný motiv, musíte navštívit Nastavení “ stránka SyntaxHighlighter.

Na stránce nastavení můžete vybrat barevný motiv a změnit nastavení SyntaxHighlighter. Nastavení můžete uložit a zobrazit náhled bloku kódu v dolní části stránky.

Pomocí SyntaxHighlighter s Klasickým Editor
Pokud stále používáte starý klasický WordPress editor, pak tady je, jak byste používat plugin SyntaxHighlighter přidat kód do vašeho WordPress blogu.
jednoduše zabalte kód do hranatých závorek s názvem jazyka. Například, pokud se chystáte přidat PHP kód, pak se budete přidat jako toto:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Podobně, pokud byste chtěli přidat HTML kód, pak se budete obalit to kolem HTML krátký kód jako tento:
<a href="example.com">A sample link</a>
Metoda 3. Zobrazit kód v WordPress ručně (Žádný Plugin nebo blok)
tato metoda je určena pro pokročilé uživatele, protože vyžaduje více práce a ne vždy funguje tak, jak bylo zamýšleno.
je vhodný pro uživatele, kteří stále používají starý klasický editor a chtějí zobrazit kód bez použití pluginu.
nejprve je třeba předat kód prostřednictvím online HTML entity encoder tool. Změní označení kódu na entity HTML, což vám umožní přidat kód a obejít filtry vyčištění WordPress.
Nyní zkopírujte a vložte kód do textového editoru a zabalte jej kolem<pre> a<code> tagy.

Váš kód by měl vypadat takhle:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
nyní můžete uložit své místo a zobrazit náhled kódu v akci. Váš prohlížeč převede entity HTML a uživatelé budou moci vidět a zkopírovat správný kód.

doufáme, že tento článek pomohl naučíte, jak snadno zobrazit kód na vašem webu WordPress. Můžete také chtít vidět náš konečný seznam nejžádanějších tipů WordPress, triky, a hacky.
Pokud se vám tento článek líbil, přihlaste se k odběru našeho kanálu YouTube pro video tutoriály WordPress. Najdete nás také na Twitteru a Facebook.