Markdown a kódu Visual Studio
práce se soubory Markdown v kódu Visual Studio je jednoduchá, přímočará a zábavná. Kromě základní úpravy VS kódu existuje řada specifických funkcí Markdown, které vám pomohou být produktivnější.
Markdown extensions
kromě funkčnosti VS kód poskytuje po vybalení z krabice, můžete nainstalovat rozšíření pro větší funkčnost.
Tip: Kliknutím na dlaždici rozšíření výše si přečtete popis a recenze a rozhodnete se, které rozšíření je pro vás nejlepší. Více na trhu.
Markdown preview
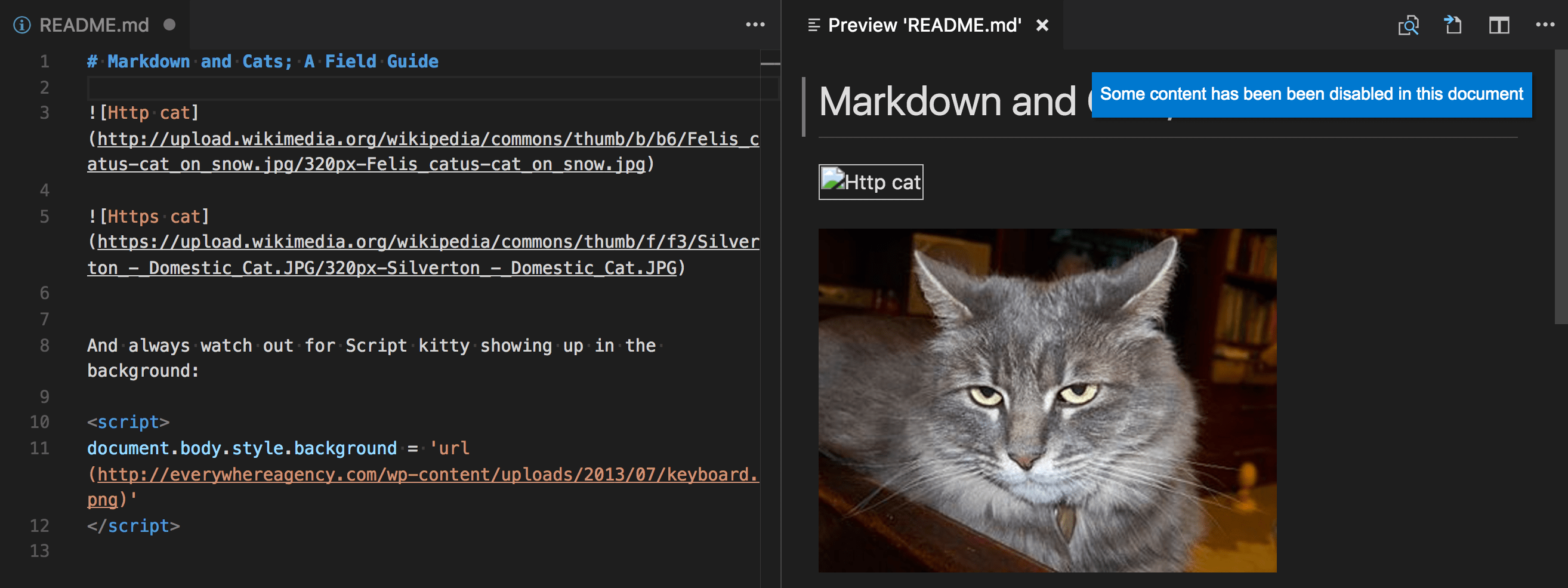
vs kód podporuje Markdown soubory po vybalení z krabice. Stačí začít psát Markdown text, uložte soubor s .md, rozšíření, a pak můžete přepínat vizualizace editor mezi kód a náhled Markdown souboru; samozřejmě, můžete také otevřít existující Markdown soubor a začít pracovat s ním. Chcete-li přepínat mezi pohledy, stiskněte v editoru ⇧ ⌘ v (Windows, Linux Ctrl+Shift+V). Můžete zobrazit náhled vedle sebe (⌘K V (Windows, Linux Ctrl+K V)) se souborem, který upravujete, a vidět změny, které se při úpravách odrážejí v reálném čase.
zde je příklad s velmi jednoduchým souborem.

Tip: můžete také klepnout pravým tlačítkem myši na editor Tab a zvolte Otevřít Náhled (⇧⌘V (Windows, Linux Ctrl+Shift+V)) nebo použít Příkaz Paleta (⇧⌘P (Windows, Linux Ctrl+Shift+P)), ke spuštění Markdown: Otevřete náhled bočního příkazu (⌘K V (Windows, Linux Ctrl+K V)).
Dynamické náhledy a náhledu uzamčení
ve výchozím nastavení, Markdown náhledy automaticky aktualizovat náhled aktuálně aktivní Markdown soubor:

můžete zamknout Markdown náhled pomocí Markdown: Přepnout Náhled Zajišťovací příkaz, aby to zamkli na jeho aktuální Markdown dokument. Zamčené náhledy jsou označeny v názvu:

Editor a synchronizace náhledu
VS kód automaticky synchronizuje Editor Markdown a tabule náhledu. Posuňte náhled Markdown a editor se posouvá tak, aby odpovídal výřezu náhledu. Scroll Markdown editor a náhled je posunovat tak, aby odpovídala jeho výřez:

můžete zakázat scroll synchronizace pomocí markdown.preview.scrollPreviewWithEditormarkdown.preview.scrollEditorWithPreview nastavení.
Je aktuálně vybraný řádek v editoru je uvedeno v Markdown náhled do světle šedý pruh na levé rozpětí:

kromě toho, dvojitým kliknutím na prvek v Markdown náhled se automaticky otevře editor pro soubor a přejděte na řádek nejblíže klepli prvku.

Outline view
The Outline view je samostatná sekce v dolní části Průzkumníka souborů. Po rozbalení se zobrazí strom symbolů aktuálně aktivního editoru. U souborů Markdown je strom symbolů hierarchií záhlaví souboru Markdown.

The Outline view je skvělý způsob, jak zkontrolovat strukturu záhlaví a obrys dokumentu.
rozšíření Markdown náhled
rozšíření mohou přispět vlastní styly a skripty Markdown náhledu změnit jeho vzhled a přidat nové funkce. Zde je sada příkladových rozšíření, která přizpůsobují náhled:
pomocí vlastního CSS
můžete také použít vlastní CSS v náhledu Markdown s nastavením "markdown.styles": . Zde jsou uvedeny adresy URL pro styly, které se mají načíst v náhledu Markdown. Tyto styly mohou být buď https URL, nebo relativní cesty k místním souborům v aktuálním pracovním prostoru.
například, chcete-li načíst stylesheet nazývá Style.css v kořenovém adresáři aktuální pracovní ploše, použijte Soubor > Předvolby > Nastavení vyvolejte workspace settings.json soubor a provést tuto aktualizaci:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }Udržet koncové bílé znaky za účelem vytvoření zalomení řádku
K vytvoření pevné konce řádků, Markdown vyžaduje dvě nebo více mezer na konci řádku. V závislosti na nastavení uživatele nebo pracovního prostoru může být VS kód nakonfigurován tak, aby odstranil koncové mezery. V zájmu zachování koncové mezery v Markdown souborech, pouze, můžete přidat tyto řádky do settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown preview zabezpečení
z bezpečnostních důvodů, VS Kód omezuje obsah zobrazí v Markdown preview. To zahrnuje zakázání spouštění skriptů a umožnění načtení prostředků přes https.
Když Markdown náhled bloky obsahu na stránce, upozornění popup je zobrazen v pravém horním rohu okna náhledu:

můžete změnit to, co obsah je povoleno v Markdown náhled kliknutím na toto okno, nebo běží Markdown: Změna náhledu nastavení zabezpečení velení v každém Markdown soubor:

Markdown náhled nastavení zabezpečení se vztahují na všechny soubory v pracovním prostoru.
zde jsou podrobnosti o každé z těchto úrovní zabezpečení:
Strict
toto je výchozí nastavení. Načte pouze důvěryhodný obsah a zakáže spuštění skriptu. Bloky http obrázky.
důrazně doporučujeme ponechatStrict zabezpečení povoleno, pokud nemáte velmi dobrý důvod jej změnit a důvěřujete všem souborům markdown v pracovním prostoru.
Povolit nezabezpečený obsah
Udržuje skripty zakázány, ale umožňuje obsah má být naloženo přes http.
zakázat
zakáže další zabezpečení v okně náhledu. To umožňuje spuštění skriptu a také umožňuje načtení obsahu přes http.
Snippets pro Markdown
Existuje několik vestavěné Markdown úryvky zahrnuty v VS Kód – stiskněte ⌃Prostor (Windows, Linux Ctrl+Space) (Trigger Naznačují), a dostanete kontextu konkrétní seznam návrhy.
Tip: Můžete přidat vlastní uživatelem definované úryvky pro Markdown. Podívejte se na uživatelem definované úryvky a zjistěte jak.
kompilace Markdown do HTML
VS kód integruje s Markdown kompilátory prostřednictvím integrovaného Task runner. Můžeme to použít k kompilaci souborů .md do souborů .html. Pojďme projít sestavením jednoduchého dokumentu Markdown.
Krok 1: Nainstalujte kompilátor Markdown
pro tento návod používáme populární uzel.js modul, markdown-it.
npm install -g markdown-itPoznámka:: Existuje mnoho kompilátorů Markdown, ze kterých si můžete vybrat mimo markdown-it. Vyberte si ten, který nejlépe vyhovuje vašim potřebám a životnímu prostředí.
Krok 2: Vytvořte jednoduchý MD souboru
Otevřít VS Kód na prázdnou složku a vytvořit sample.md soubor.
Poznámka: můžete otevřít složku s VS Kód buď výběrem složku s Souboru > Otevřít Složku nebo navigaci do složky a psaní kódu . na příkazové řádce.
vložte do tohoto souboru následující zdrojový kód:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Krok 3: Vytvoření úkolů.json
dalším krokem je nastavení konfiguračního souboru úlohy tasks.json. Chcete-li to provést, spusťte terminál > nakonfigurujte úkoly a klikněte na Vytvořit úkoly.json soubor ze šablon. VS kód pak představuje seznam možných tasks.json šablon z čeho vybírat. Vyberte ostatní, protože chceme spustit externí příkaz.
tím se vytvoří tasks.json souboru ve vašem pracovním prostoru .vscode složka s následujícím obsahem:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Chcete-li použít markdown-to sestavit Markdown souboru, měnit obsah takto:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Tip: Zatímco vzorek je tam na pomoc s běžnými nastavení konfigurace, technologie IntelliSense je k dispozici pro
tasks.jsonsoubor, stejně, které vám pomohou spolu. Použijte ⌃Space (Windows, Linux Ctrl+Space) pro zobrazení dostupných nastavení.
Krok 4: Spustit Build Task
Protože ve složitějších prostředích, tam může být více než jeden build úkol jsme vás vyzve k vyberte úkol provést po stisknutí ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Spustit Build Task). Kromě toho vám umožňujeme skenovat výstup pro problémy s kompilací. Vzhledem k tomu, že chceme pouze převést soubor Markdown na HTML select, nikdy nekontrolujte výstup sestavení z prezentovaného seznamu.
v tomto okamžiku byste měli vidět další soubor v seznamu souborů sample.html.
Chcete – li provést kompilaci Markdown úkol výchozí sestavení úkol spustit spustit konfigurovat výchozí sestavení úkol z nabídky globální terminál a vyberte kompilaci Markdown z předloženého seznamu. Konečné tasks.json souboru pak bude vypadat takto:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Automatizace Markdown kompilace
Pojďme vzít věci trochu dále a automatizovat Markdown kompilace s VS Kódu. Můžeme tak učinit se stejnou integrací běžců úkolů jako dříve, ale s několika úpravami.
Krok 1: Nainstalujte Gulp a některé plug-iny
používáme Gulp k vytvoření úkolu, který automatizuje kompilaci Markdown. Používáme také plug-in gulp-markdown, abychom věci trochu usnadnili.
je potřeba nainstalovat douškem jak globálně (-g switch) a lokálně:
npm install -g gulpnpm install gulp gulp-markdown-itPoznámka: doušek-markdown-to je Douškem plug-in pro markdown-modul jsme používali předtím. Existuje mnoho dalších plug-inů Gulp Markdown, které můžete použít, stejně jako plug-iny pro Grunt.
můžete otestovat, že vaše instalace gulp byla úspěšná zadáním gulp -v. Měli byste vidět verzi zobrazenou jak pro globální (CLI), tak pro místní instalace.
Krok 2: Vytvořte jednoduchý Doušek úkol
Otevřít VS Kódu ve stejné složce před (obsahuje sample.mdtasks.json.vscode složka), a vytvořit gulpfile.js u kořene.
vložte do tohoto souboru následující zdrojový kód:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});Co se tady děje?
- sledujeme změny v libovolném souboru Markdown v našem pracovním prostoru, tj.
- vezmeme sadu souborů Markdown, které se změnily, a spustíme je pomocí našeho kompilátoru Markdown, tj.
gulp-markdown-it. - nyní máme sadu HTML souborů, každý pojmenovaný podle jejich původního souboru Markdown. Pak jsme tyto soubory vložili do stejného adresáře.
Krok 3: Spusťte douškem výchozí Úkol
dokončit úkoly integrace s VS Kódu, budeme muset upravit úkol konfigurace z dříve spustit výchozí Douškem úkol, který jsme právě vytvořili. Můžete buď odstranit soubor tasks.json nebo jej vyprázdnit pouze při zachování vlastnosti "version": "2.0.0". Nyní spusťte úlohu spustit z nabídky globálního terminálu. Všimněte si, že jsou prezentovány s picker seznam úkolů definovaných v souboru gulp. Vyberte gulp: výchozí pro spuštění úlohy. Umožňujeme vám skenovat výstup pro problémy s kompilací. Vzhledem k tomu, že chceme pouze převést soubor Markdown na HTML select, nikdy nekontrolujte výstup sestavení z prezentovaného seznamu. V tomto okamžiku, pokud vytvoříte a / nebo upravíte jiné soubory Markdown, uvidíte příslušné generované soubory HTML a / nebo změny, které se projeví při uložení. Můžete také povolit automatické ukládání, aby se věci ještě efektivnější.
Pokud chcete, aby gulp: výchozí úkol výchozí vybudovat úkol proveden, když kláves ⇧⌘B (Windows, Linux Ctrl+Shift+B) spusťte Configure Default Vytvořit Úkol z globální Terminálu menu a vyberte lok: výchozí z předloženého seznamu. Konečné tasks.json souboru pak bude vypadat takto:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Krok 4: Ukončení douškem výchozí Úkol
gulp: výchozí úkol běží na pozadí a sleduje změny souborů na Markdown soubory. Pokud chcete úlohu zastavit, můžete použít úlohu ukončit z nabídky globálního terminálu.
čtěte dále a dozvíte se o:
- CSS, SCSS a Less-chcete upravit CSS? VS kód má velkou podporu pro CSS, SCSS a méně úprav.
časté otázky
existuje kontrola pravopisu?
není nainstalován s VS kódem, ale existují rozšíření pro kontrolu pravopisu. Podívejte se na VS Code Marketplace a vyhledejte užitečná rozšíření, která vám pomohou s pracovním postupem.
podporuje VS kód GitHub ochucené Markdown?
ne, VS kód cílí na specifikaci CommonMark Markdown pomocí knihovny markdown-it. GitHub se pohybuje směrem ke specifikaci CommonMark, o které si můžete přečíst v této aktualizaci.
v návodu výše jsem nenašel příkaz Configure Task v paletě příkazů?
možná jste otevřeli soubor ve VS kódu spíše než ve složce. Složku můžete otevřít buď výběrem složky se souborem > Otevřít složku nebo navigací do složky a zadáním ‚ kód . na příkazové řádce.