Changer la Taille des Images en vedette
Beaucoup de thèmes WordPress utilisent des images en vedette pour certains éléments de thème comme les vignettes de publication ou les diaporamas d’images.
Tailles d’image par défaut
Nos thèmes définissent généralement plusieurs tailles d’image pour les images présentées. WordPress recadrera votre image téléchargée dans toutes ces tailles lorsque vous définissez une image en vedette. Le thème utilisera ensuite ces images de différentes tailles à différents endroits du thème.
Par exemple : Vous téléchargez et définissez une image sélectionnée de 1024 x 800 pixels. À partir de cette image, WordPress génère une image miniature de 85 x 85 pixels pour les pages d’archives, une image de 160 x 160 pixels pour les publications individuelles et une image de 800 x 400 pixels pour le diaporama des publications en vedette.
Modifier les tailles d’image par défaut
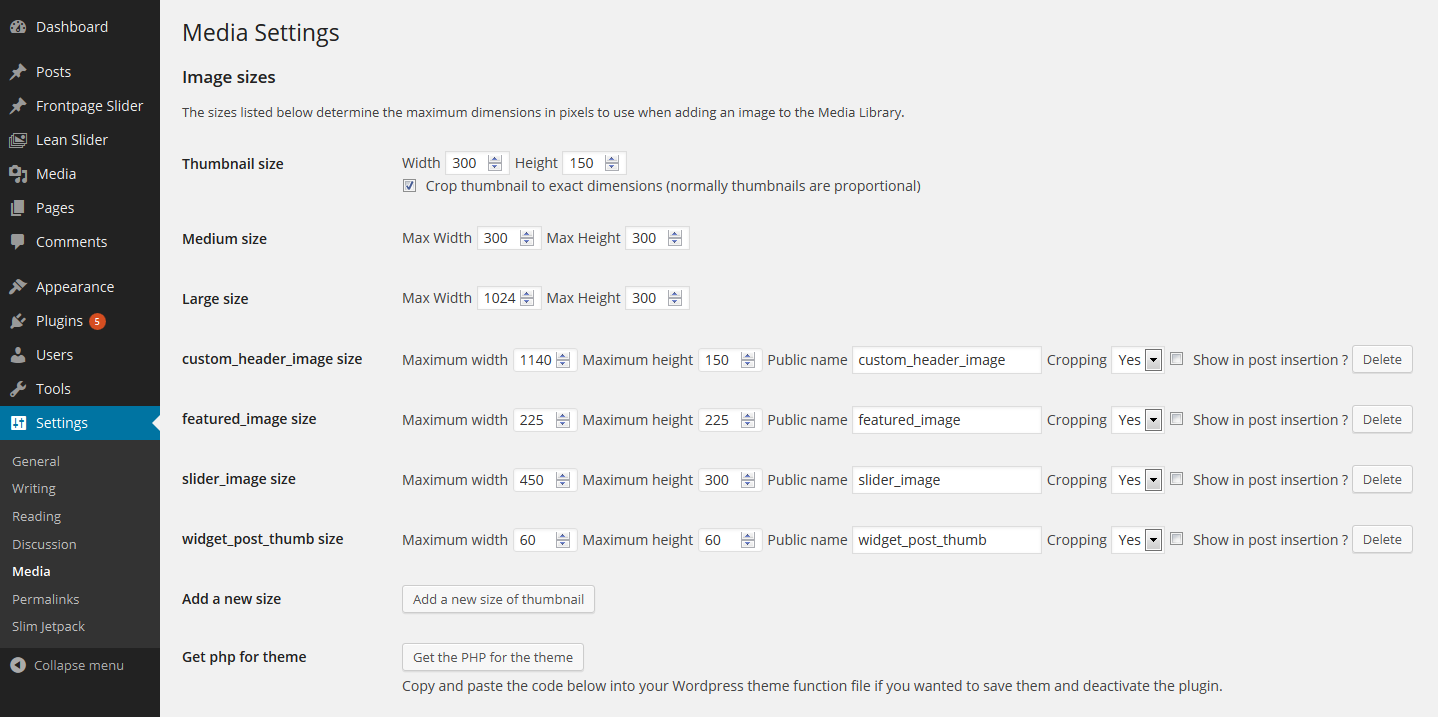
Vous pouvez modifier les tailles d’image définies par défaut avec le plugin Tailles d’image Simples.
Vous pouvez télécharger le plugin sur wordpress.org/plugins/simple-image-sizes ou recherchez simplement des tailles d’image Simples sur les plugins → Ajoutez du nouveau dans votre backend WordPress pour installer le plugin.
Après avoir installé et activé le plugin, vous trouverez des paramètres de taille d’image supplémentaires dans Paramètres→ Médias. Ils sont ajoutés sous les paramètres multimédias par défaut de WordPress Core.

Régénérer des images
WordPress ne génère l’image que dans des tailles différentes lorsque vous téléchargez une image. Par conséquent, vous devez générer vos images en vedette existantes après avoir modifié la taille de l’image.

Tutoriels connexes
- Comment utiliser les Images en vedette
- Régénérer les Vignettes&Tailles d’image