Comment Afficher Facilement du Code sur Votre Site WordPress
Voulez-vous afficher du code dans vos articles de blog WordPress? Si vous avez essayé d’ajouter du code comme du texte ordinaire, WordPress ne l’affichera pas correctement.
WordPress exécute votre contenu à travers plusieurs filtres de nettoyage chaque fois que vous enregistrez un article. Ces filtres sont là pour s’assurer que quelqu’un n’injecte pas de code via l’éditeur de publication pour pirater votre site Web.
Dans cet article, nous allons vous montrer les bonnes façons d’afficher facilement du code sur votre site WordPress. Nous vous montrerons différentes méthodes, et vous pourrez choisir celle qui correspond le mieux à vos besoins.

Méthode 1. Afficher le code à l’aide de l’éditeur par défaut dans WordPress
Cette méthode est recommandée pour les débutants et les utilisateurs qui n’ont pas besoin d’afficher le code très souvent.
Modifiez simplement l’article de blog ou la page où vous souhaitez afficher le code. Sur l’écran d’édition de publication, ajoutez un nouveau bloc de code à votre publication.

Vous pouvez maintenant entrer l’extrait de code dans la zone de texte du bloc.

Après cela, vous pouvez enregistrer votre article de blog et le prévisualiser pour voir le bloc de code en action.

Selon votre thème WordPress, le bloc de code peut sembler différent sur votre site Web.
Méthode 2. Afficher le code dans WordPress À l’aide d’un Plugin
Pour cette méthode, nous utiliserons un plugin WordPress pour afficher le code dans vos articles de blog. Cette méthode est recommandée pour les utilisateurs qui affichent souvent du code dans leurs articles.
Il vous offre les avantages suivants par rapport au bloc de code par défaut:
- Il vous permet d’afficher facilement n’importe quel code dans n’importe quel langage de programmation
- Il affiche le code avec la coloration syntaxique et les numéros de ligne
- Vos utilisateurs peuvent facilement étudier le code et le copier
Tout d’abord, vous devez installer et activer le plugin SyntaxHighlighter Evolved. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Lors de l’activation, vous pouvez continuer et modifier l’article de blog où vous souhaitez afficher le code. Sur l’écran de modification du message, ajoutez le bloc « Code SyntaxHighlighter » à votre message.

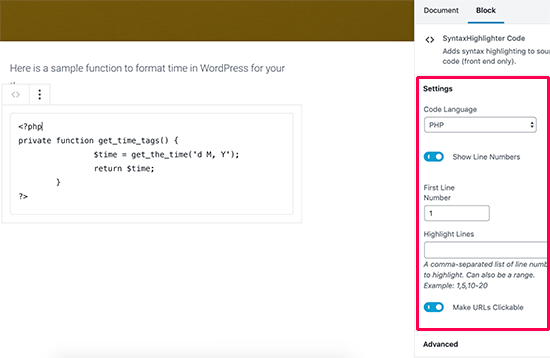
Vous verrez maintenant un nouveau bloc de code dans l’éditeur de publication où vous pouvez entrer votre code. Après avoir ajouté le code, vous devez sélectionner les paramètres de bloc dans la colonne de droite.

Tout d’abord, vous devez sélectionner la langue de votre code. Après cela, vous pouvez désactiver les numéros de ligne, fournir le numéro de première ligne, mettre en surbrillance n’importe quelle ligne de votre choix et désactiver la fonctionnalité pour rendre les liens cliquables.
Une fois que vous avez terminé, enregistrez votre message et cliquez sur le bouton aperçu pour le voir en action.

Le plugin est livré avec un certain nombre de schémas de couleurs et de thèmes. Pour changer le thème de couleur, vous devez visiter Paramètres « Syntaxepage plus claire.

Depuis la page paramètres, vous pouvez sélectionner un thème de couleur et modifier les paramètres SyntaxHighlighter. Vous pouvez enregistrer vos paramètres pour voir un aperçu du bloc de code en bas de la page.

Utilisation de SyntaxHighlighter avec l’éditeur classique
Si vous utilisez toujours l’ancien éditeur WordPress classique, voici comment utiliser le plugin SyntaxHighlighter pour ajouter du code à vos articles de blog WordPress.
Enroulez simplement votre code entre crochets avec le nom de la langue. Par exemple, si vous allez ajouter du code PHP, vous l’ajouterez comme ceci :
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
De même, si vous vouliez ajouter un code HTML, vous l’enroulerez autour du shortcode HTML comme ceci :
<a href="example.com">A sample link</a>
Méthode 3. Afficher le code dans WordPress Manuellement (Pas de Plugin ou de bloc)
Cette méthode est destinée aux utilisateurs avancés car elle nécessite plus de travail et ne fonctionne pas toujours comme prévu.
Il convient aux utilisateurs qui utilisent toujours l’ancien éditeur classique et qui souhaitent afficher du code sans utiliser de plugin.
Tout d’abord, vous devez passer votre code via un outil d’encodage d’entités HTML en ligne. Cela changera votre balisage de code en entités HTML, ce qui vous permettra d’ajouter le code et de contourner les filtres de nettoyage WordPress.
Maintenant, copiez et collez votre code dans l’éditeur de texte et enroulez-le autour des balises <pre> et <code>.

Votre code ressemblerait à ceci:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Vous pouvez maintenant enregistrer votre message et prévisualiser le code en action. Votre navigateur convertira les entités HTML et les utilisateurs pourront voir et copier le code correct.

Nous espérons que cet article vous a aidé à apprendre à afficher facilement du code sur votre site WordPress. Vous voudrez peut-être également voir notre liste ultime des conseils, astuces et hacks WordPress les plus recherchés.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.