Créer Un Type Sur Un Chemin Dans Photoshop
Comment Ajouter Un Type Sur Un Chemin Dans Photoshop
Étape 1: Sélectionnez l’outil Ellipse
Comme je l’ai mentionné, les étapes pour ajouter un type le long d’un chemin sont les mêmes, quel que soit l’outil que vous avez utilisé pour créer le chemin. Donc, pour ce tutoriel, nous allons garder les choses simples. Pour tracer un chemin autour de la balle de golf, j’utiliserai l’outil Ellipse, l’un des outils de forme de base de Photoshop. Vous pouvez en savoir plus sur le dessin de formes dans notre tutoriel Comment Dessiner des formes vectorielles dans Photoshop.
Par défaut, l’outil Ellipse est imbriqué derrière l’Outil Rectangle dans le panneau Outils. Pour le sélectionner, je fais un clic droit (Win) / Clic de contrôle (Mac) sur l’Outil Rectangle, puis je choisis l’Outil Ellipse dans le menu déroulant:

Étape 2: Changez le Mode de l’outil En « Chemin »
Avec l’outil Ellipse sélectionné, la barre d’options en haut de l’écran change pour nous montrer différentes options pour travailler avec l’outil. À l’extrême gauche de la barre d’options se trouve l’option Mode outil. Par défaut, il est défini sur Shape. Photoshop nous donne en fait trois types de formes différentes que nous pouvons dessiner: des formes vectorielles, des chemins et des formes basées sur des pixels. Nous voulons dessiner un chemin, donc je vais changer l’option de Mode Outil de Forme en Chemin:

En savoir plus: Dessiner des Formes Vectorielles vs des Formes de pixels dans Photoshop
Étape 3: Dessinez votre chemin
Pour dessiner le chemin, je vais cliquer et maintenir le bouton de ma souris enfoncé au centre de la balle de golf. Ensuite, je vais appuyer et maintenir Maj + Alt (Win) / Maj + Option (Mac) sur mon clavier et commencer à faire glisser vers l’extérieur depuis le centre. Maintenir la touche Maj enfoncée pendant que je fais glisser avec l’outil Ellipse force la forme du chemin dans un cercle parfait, tandis que la touche Alt (Win) / Option (Mac) me permet de dessiner le chemin vers l’extérieur à partir de l’endroit où j’ai cliqué.
Je vais continuer à faire glisser vers l’extérieur depuis le centre jusqu’à ce que le chemin soit assez grand pour entourer la balle. Si vous devez repositionner un chemin pendant que vous le dessinez, appuyez et maintenez la barre d’espace sur votre clavier, faites glisser avec votre souris pour déplacer le chemin en position, puis relâchez votre barre d’espace et continuez à dessiner.
Lorsque je serai satisfait de l’apparence du chemin, je relâcherai ma touche Maj et la touche Alt (Win) / Option (Mac), puis je relâcherai le bouton de ma souris (il est important de relâcher d’abord les touches, puis le bouton de la souris, sinon vous obtiendrez des résultats inattendus). Ici, nous voyons le chemin apparaître comme un mince contour autour de la balle:

Étape 4: Sélectionnez l’outil de type
Avec notre chemin dessiné, nous sommes prêts à ajouter notre texte. Sélectionnez l’outil Type dans le panneau Outils :

Étape 5: Choisissez votre police
Choisissez vos paramètres de police dans la Barre d’options. Pour mon image, j’utiliserai le médium condensé Futura réglé sur 30 pt, mais vous pouvez utiliser ce qui vous convient le mieux:

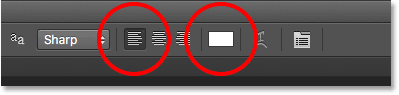
J’ai également mon option d’alignement de texte définie sur Gauche et ma couleur de type définie sur blanc:

Étape 6: Déplacez Le Curseur Sur Le Chemin
Déplacez l’Outil de Type directement sur le chemin. Le curseur passera à un faisceau en I avec une ligne ondulée pointillée à travers lui. Cela nous indique que nous sommes sur le point d’ajouter du texte directement au chemin lui-même:

Étape 7: Cliquez Sur Le Chemin Et Ajoutez Votre Type
Cliquez n’importe où le long du chemin et commencez à ajouter votre texte. L’endroit sur lequel vous cliquez est l’endroit où le texte commencera, et lorsque vous continuez à taper, le texte suit la direction du chemin. Ne vous inquiétez pas si vous avez cliqué au mauvais endroit. Comme nous le verrons dans un instant, nous pouvons facilement déplacer le texte sur le chemin lorsque nous avons terminé:

Lorsque vous avez terminé d’ajouter votre texte, cliquez sur la coche dans la barre d’options pour l’accepter:

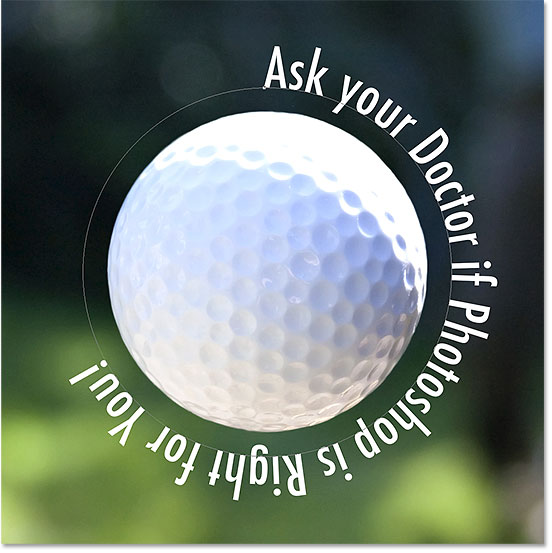
Le texte est maintenant ajouté au chemin, bien que dans mon cas, c’est un angle un peu bizarre, mais nous corrigerons cela ensuite. Si votre chemin a disparu sur vous lorsque vous avez cliqué sur la coche et que tout ce que vous voyez maintenant est le texte lui-même, ne vous inquiétez pas. Le chemin réapparaîtra lorsque nous passerons à l’étape suivante:

Étape 8: Sélectionnez L’Outil de Sélection de Chemin
Pour repositionner votre texte le long du chemin, choisissez l’Outil de Sélection de chemin dans le panneau Outils:

Étape 9: Repositionnez le Texte
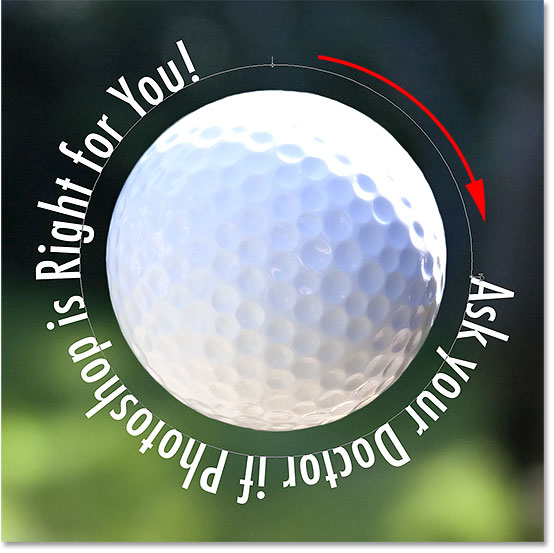
Déplacez le curseur de l’Outil de sélection de chemin n’importe où au-dessus de votre texte. Vous verrez le curseur passer d’une flèche noire à un faisceau en I avec une petite flèche sur le côté pointant vers la gauche ou la droite. Cliquez simplement sur votre texte et faites-le glisser d’avant en arrière le long du chemin avec votre souris. Ici, je fais glisser mon texte dans le sens des aiguilles d’une montre autour du cercle:

Regardez ce qui se passe, cependant, si je fais glisser mon texte trop loin. Une partie est coupée à la fin:

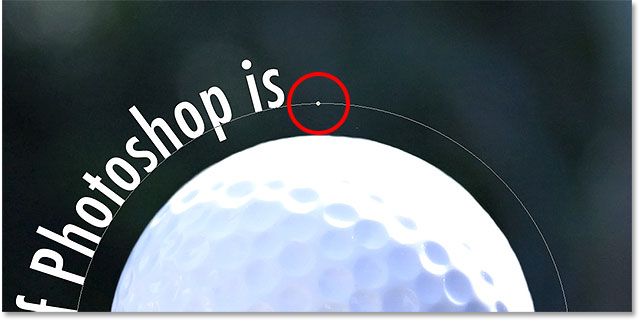
La fin a été coupée parce que j’ai déplacé le texte au-delà de la zone de texte visible sur le chemin. Pour résoudre le problème, recherchez un petit cercle sur le chemin à l’endroit où le texte est coupé. Le cercle marque la fin de la zone visible :

Cliquez simplement sur le cercle avec l’outil de sélection de chemin et faites-le glisser plus loin jusqu’à ce que le reste de votre texte réapparaisse:

Retournement du Texte Sur le Chemin
Lorsque vous faites glisser votre texte le long du chemin, veillez à ne pas le faire glisser accidentellement sur le chemin. Si vous le faites, le texte retournera de l’autre côté et dans le sens inverse:

Selon l’effet que vous recherchez, retourner et inverser le texte comme celui-ci peut être ce que vous vouliez faire (c’est en fait une fonctionnalité, pas un problème). Mais si vous ne l’avez pas fait exprès, faites simplement glisser sur le chemin avec l’outil de sélection de chemin. Votre texte retournera sur le côté d’origine, et il reviendra à sa direction d’origine.
Masquer le chemin
Lorsque vous avez terminé de positionner votre texte et que vous êtes satisfait des résultats, masquez le chemin dans le document en sélectionnant un calque autre que votre calque de type dans le panneau Calques. Dans mon cas, mon document ne comporte que deux calques — le calque de type et le calque d’arrière-plan qui contient mon image — je vais donc cliquer sur le calque d’arrière-plan pour le sélectionner:

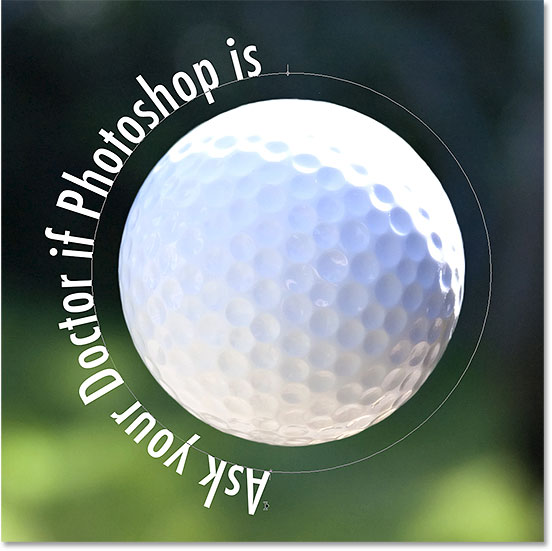
Avec mon chemin maintenant masqué et le texte retourné sur son côté d’origine, voici mon résultat final:

Gardez à l’esprit que même si nous avons ajouté le type à un chemin, Photoshop n’a rien fait de fantaisie avec le texte lui-même. Ce n’est toujours que du texte, ce qui signifie que vous pouvez revenir en arrière à tout moment et le modifier, ou le changer complètement si vous en avez besoin. Vous pouvez choisir une police différente, changer sa taille ou sa couleur, ajuster le début, le crénage ou le suivi, le décalage de la ligne de base et tout ce que vous pouvez faire avec un type régulier!