Markdown et Visual Studio Code
Travailler avec des fichiers Markdown dans Visual Studio Code est simple, direct et amusant. Outre l’édition de base de VS Code, il existe un certain nombre de fonctionnalités spécifiques à Markdown qui vous aideront à être plus productif.
Extensions Markdown
En plus des fonctionnalités fournies par VS Code, vous pouvez installer une extension pour plus de fonctionnalités.
Astuce: Cliquez sur une tuile d’extension ci-dessus pour lire la description et les commentaires pour décider quelle extension vous convient le mieux. Voir plus sur le marché.
Aperçu Markdown
VS Code prend en charge les fichiers Markdown prêts à l’emploi. Vous commencez simplement à écrire du texte Markdown, enregistrez le fichier avec l’extension .md, puis vous pouvez basculer la visualisation de l’éditeur entre le code et l’aperçu du fichier Markdown; évidemment, vous pouvez également ouvrir un fichier Markdown existant et commencer à travailler avec. Pour basculer entre les vues, appuyez sur CtrlV (Windows, Linux Ctrl+ Maj+V) dans l’éditeur. Vous pouvez afficher l’aperçu côte à côte (KK V (Windows, Linux Ctrl + K V)) avec le fichier que vous modifiez et voir les modifications reflétées en temps réel lorsque vous modifiez.
Voici un exemple avec un fichier très simple.

Astuce: Vous pouvez également cliquer avec le bouton droit de la souris sur l’onglet éditeur et sélectionner Ouvrir l’aperçu ( OpenV (Windows, Linux Ctrl + Maj + V)) ou utiliser la palette de commandes (PP (Windows, Linux Ctrl +Maj +P)) pour exécuter le Markdown: Ouvrez Aperçu à la commande latérale (KK V (Windows, Linux Ctrl + K V)).
Prévisualisations dynamiques et verrouillage de l’aperçu
Par défaut, les aperçus Markdown se mettent automatiquement à jour pour prévisualiser le fichier Markdown actuellement actif :

Vous pouvez verrouiller un aperçu Markdown à l’aide du bouton Markdown : Basculer le verrouillage de l’aperçu commande pour le garder verrouillé sur son document de démarcation actuel. Les aperçus verrouillés sont indiqués par dans le titre:

Éditeur et synchronisation d’aperçu
VS Code synchronise automatiquement l’éditeur Markdown et les volets d’aperçu. Faites défiler l’aperçu Markdown et l’éditeur est fait défiler pour correspondre à la fenêtre d’affichage de l’aperçu. Faites défiler l’éditeur Markdown et l’aperçu défile pour correspondre à sa fenêtre d’affichage :

Vous pouvez désactiver la synchronisation de défilement à l’aide des paramètres markdown.preview.scrollPreviewWithEditor et markdown.preview.scrollEditorWithPreview.
La ligne actuellement sélectionnée dans l’éditeur est indiquée dans l’aperçu Markdown par une barre gris clair dans la marge de gauche :

De plus, un double-clic sur un élément de l’aperçu Markdown ouvrira automatiquement l’éditeur du fichier et fera défiler jusqu’à la ligne la plus proche de l’élément cliqué.

Vue d’ensemble
La vue d’ensemble est une section distincte en bas de l’Explorateur de fichiers. Une fois développé, il affichera l’arborescence des symboles de l’éditeur actuellement actif. Pour les fichiers Markdown, l’arborescence des symboles est la hiérarchie d’en-têtes du fichier Markdown.

La vue de contour est un excellent moyen de revoir la structure d’en-tête et le contour de votre document.
Extension de l’aperçu Markdown
Les extensions peuvent apporter des styles et des scripts personnalisés à l’aperçu Markdown pour modifier son apparence et ajouter de nouvelles fonctionnalités. Voici un ensemble d’exemples d’extensions qui personnalisent l’aperçu:
En utilisant votre propre CSS
Vous pouvez également utiliser votre propre CSS dans l’aperçu Markdown avec le paramètre "markdown.styles": . Cette liste répertorie les URL des feuilles de style à charger dans l’aperçu Markdown. Ces feuilles de style peuvent être des URL https ou des chemins relatifs aux fichiers locaux dans l’espace de travail actuel.
Par exemple, pour charger une feuille de style appelée Style.css à la racine de votre espace de travail actuel, utilisez le fichier >Préférences >Paramètres pour afficher l’espace de travail settings.json fichier et effectuez cette mise à jour :
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }Gardez les espaces de fin afin de créer des sauts de ligne
Pour créer des sauts de ligne durs, Markdown nécessite deux espaces ou plus à la fin d’une ligne. Selon vos paramètres utilisateur ou d’espace de travail, le code VS peut être configuré pour supprimer les espaces de fin. Afin de conserver des espaces de fin dans les fichiers Markdown uniquement, vous pouvez ajouter ces lignes à votre settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Sécurité de l’aperçu Markdown
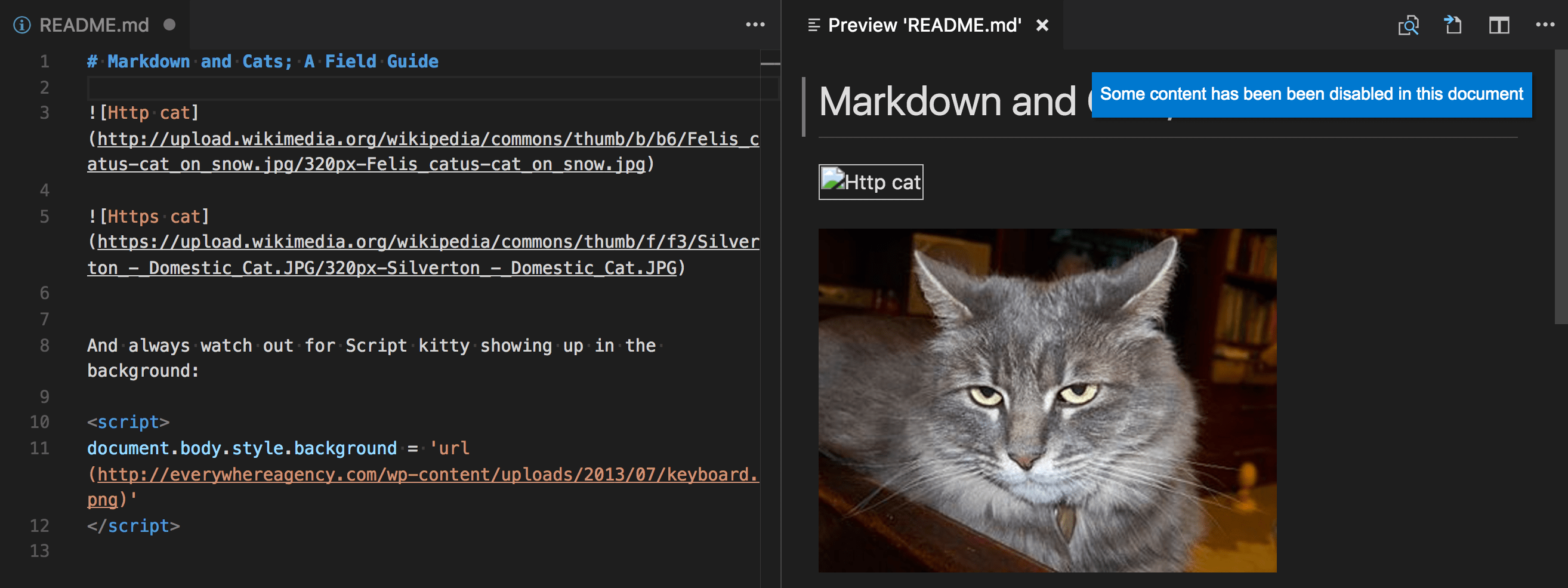
Pour des raisons de sécurité, le code VS limite le contenu affiché dans le fichier Aperçu Markdown. Cela inclut la désactivation de l’exécution du script et l’autorisation de charger uniquement les ressources sur https.
Lorsque l’aperçu Markdown bloque le contenu d’une page, une fenêtre contextuelle d’alerte s’affiche dans le coin supérieur droit de la fenêtre d’aperçu :

Vous pouvez modifier le contenu autorisé dans l’aperçu Markdown en cliquant sur cette fenêtre contextuelle ou en exécutant la commande Markdown:Change preview security settings dans n’importe quel fichier Markdown :

Les paramètres de sécurité de l’aperçu Markdown s’appliquent à tous les fichiers de l’espace de travail.
Voici les détails sur chacun de ces niveaux de sécurité:
Strict
C’est le paramètre par défaut. Charge uniquement le contenu approuvé et désactive l’exécution du script. Bloque les images http.
Il est fortement recommandé de garder la sécurité Strict activée, sauf si vous avez une très bonne raison de la modifier ET que vous faites confiance à tous les fichiers de démarcation dans l’espace de travail.
Autoriser le contenu non sécurisé
Maintient les scripts désactivés mais permet le chargement du contenu sur http.
Disable
Désactive la sécurité supplémentaire dans la fenêtre d’aperçu. Cela permet l’exécution du script et permet également le chargement du contenu sur http.
Extraits pour Markdown
Plusieurs extraits de Markdown intégrés sont inclus dans VS Code – appuyez surSpaceSpace (Windows, Linux Ctrl + Espace) (Suggestion de déclenchement) et vous obtenez une liste de suggestions spécifiques au contexte.
Astuce: Vous pouvez ajouter vos propres extraits définis par l’utilisateur pour la démarcation. Jetez un œil aux extraits définis par l’utilisateur pour savoir comment.
Compiler Markdown en HTML
VS Code s’intègre aux compilateurs Markdown via le coureur de tâches intégré. Nous pouvons l’utiliser pour compiler des fichiers .md en fichiers .html. Parcourons la compilation d’un document de démarcation simple.
Étape 1: Installez un compilateur Markdown
Pour cette procédure pas à pas, nous utilisons le nœud populaire.module js, markdown-it.
npm install -g markdown-itRemarque: Il existe de nombreux compilateurs Markdown parmi lesquels choisir au-delà de markdown-it. Choisissez celui qui convient le mieux à vos besoins et à votre environnement.
Étape 2: Créez un fichier MD simple
Ouvrez le code VS sur un dossier vide et créez un fichier sample.md.
Remarque: Vous pouvez ouvrir un dossier avec le code VS en sélectionnant le dossier avec le fichier > Ouvrir le dossier ou en naviguant vers le dossier et en tapant ‘code.’ sur la ligne de commande.
Placez le code source suivant dans ce fichier:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Étape 3: Créez des tâches.json
L’étape suivante consiste à configurer le fichier de configuration de la tâche tasks.json. Pour ce faire, exécutez Terminal >Configure Tasks et cliquez sur Créer des tâches.fichier json à partir de modèles. VS Code présente ensuite une liste de modèles tasks.json possibles parmi lesquels choisir. Sélectionnez d’autres car nous voulons exécuter une commande externe.
Cela génère un fichier tasks.json dans votre espace de travail .vscode avec le contenu suivant:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Pour utiliser markdown-it pour compiler le fichier Markdown, modifiez le contenu comme suit:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Astuce: Bien que l'exemple soit là pour vous aider avec les paramètres de configuration courants, IntelliSense est également disponible pour le fichier
tasks.jsonpour vous aider. UtilisezSpaceSpace (Windows, Linux Ctrl + Espace) pour voir les paramètres disponibles.Étape 4: Exécutez la tâche de construction
Étant donné que dans des environnements plus complexes, il peut y avoir plus d'une tâche de construction, nous vous invitons à choisir la tâche à exécuter après avoir appuyé surBB (Windows, Linux Ctrl + Maj + B) (Exécuter la tâche de construction). De plus, nous vous permettons d'analyser la sortie pour détecter les problèmes de compilation. Puisque nous voulons seulement convertir le fichier Markdown en HTML, sélectionnez ne jamais analyser la sortie de construction de la liste présentée.
À ce stade, vous devriez voir un fichier supplémentaire apparaître dans la liste des fichiers
sample.html.Si vous souhaitez faire de la tâche de compilation Markdown la tâche de compilation par défaut à exécuter, exécutez Configurer la tâche de compilation par défaut dans le menu Terminal global et sélectionnez Compiler Markdown dans la liste présentée. Le fichier final
tasks.jsonressemblera alors à ceci:{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Automatisation de la compilation de démarques
Prenons les choses un peu plus loin et automatisons la compilation de démarques avec le code VS. Nous pouvons le faire avec la même intégration de runner de tâches qu'auparavant, mais avec quelques modifications.
Étape 1: Installez Gulp et quelques plug-ins
Nous utilisons Gulp pour créer une tâche qui automatise la compilation de démarques. Nous utilisons également le plug-in gulp-markdown pour faciliter un peu les choses.
Nous devons installer gulp à la fois globalement (commutateur
-g) et localement:npm install -g gulpnpm install gulp gulp-markdown-itRemarque: gulp-markdown - c'est un plug-in Gulp pour le module markdown-it que nous utilisions auparavant. Il existe de nombreux autres plug-ins Gulp Markdown que vous pouvez utiliser, ainsi que des plug-ins pour Grunt.
Vous pouvez tester que votre installation gulp a réussi en tapant
gulp -v. Vous devriez voir une version affichée pour les installations globales (CLI) et locales.Étape 2: Créez une tâche Gulp simple
Ouvrez le code VS sur le même dossier que précédemment (contient
sample.mdettasks.jsonsous le dossier.vscode), et créezgulpfile.jsà la racine.Placez le code source suivant dans ce fichier:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});Que se passe-t-il ici?
- Nous surveillons les modifications apportées à tout fichier Markdown dans notre espace de travail, c'est-à-dire le dossier actuel ouvert dans VS Code.
- Nous prenons l'ensemble des fichiers Markdown qui ont changé et les exécutons via notre compilateur Markdown, c'est-à-dire
gulp-markdown-it.- Nous avons maintenant un ensemble de fichiers HTML, chacun nommé respectivement d'après leur fichier de démarcation d'origine. Nous mettons ensuite ces fichiers dans le même répertoire.
Étape 3: Exécutez la tâche par défaut gulp
Pour terminer l'intégration des tâches avec le code VS, nous devrons modifier la configuration de la tâche précédemment pour exécuter la tâche Gulp par défaut que nous venons de créer. Vous pouvez supprimer le fichier
tasks.jsonou le vider en ne conservant que la propriété"version": "2.0.0". Exécutez maintenant la tâche Exécuter à partir du menu Terminal global. Observez que vous êtes présenté avec un sélecteur listant les tâches définies dans le fichier gulp. Sélectionnez gulp : par défaut pour démarrer la tâche. Nous vous permettons d'analyser la sortie pour détecter les problèmes de compilation. Puisque nous voulons seulement convertir le fichier Markdown en HTML, sélectionnez ne jamais analyser la sortie de construction de la liste présentée. À ce stade, si vous créez et / ou modifiez d'autres fichiers Markdown, vous voyez les fichiers HTML respectifs générés et / ou les modifications reflétées lors de la sauvegarde. Vous pouvez également activer l'enregistrement automatique pour simplifier encore plus les choses.Si vous souhaitez faire de la tâche gulp:default la tâche de construction par défaut exécutée en appuyant surBB (Windows, Linux Ctrl + Maj +B), exécutez Configurer la tâche de construction par défaut dans le menu Terminal global et sélectionnez gulp:default dans la liste présentée. Le fichier final
tasks.jsonressemblera alors à ceci :{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Étape 4: Terminez la tâche par défaut gulp
La tâche gulp:default s'exécute en arrière-plan et surveille les modifications apportées aux fichiers Markdown. Si vous souhaitez arrêter la tâche, vous pouvez utiliser la tâche Terminer dans le menu Terminal global.
Lisez la suite pour en savoir plus sur:
- CSS, SCSS et Less – Vous voulez modifier votre CSS? VS Code prend en charge les CSS, les SCSS et moins d’édition.
Questions courantes
Existe-t-il une vérification orthographique?
Non installé avec le code VS mais il existe des extensions de vérification orthographique. Consultez le marché VS Code pour rechercher des extensions utiles pour vous aider dans votre flux de travail.
Le code VS prend-il en charge le Markdown aromatisé à GitHub?
Non, le code VS cible la spécification CommonMark Markdown à l’aide de la bibliothèque markdown-it. GitHub se dirige vers la spécification CommonMark que vous pouvez lire dans cette mise à jour.
Dans la procédure pas à pas ci-dessus, je n’ai pas trouvé la commande Configurer la tâche dans la palette de commandes ?
Vous avez peut-être ouvert un fichier dans VS Code plutôt qu’un dossier. Vous pouvez ouvrir un dossier en sélectionnant le dossier avec le fichier > Ouvrir le dossier ou en naviguant vers le dossier et en tapant ‘code.’ sur la ligne de commande.