Építsen egy weboldalt: 6 lépés 0-tól a

nézd, évek óta nem volt munkám.
ahelyett, hogy rohannék időben dolgozni, megvan a szabadságom, hogy minden nap az én feltételeim szerint éljek.
a bevételt generáló weboldalak építésével nyertem el ezt a szabadságot.
sokat tanultam az évek során. Mit kell tenni. Mit ne tegyünk.
ebben a bejegyzésben fogom tanítani, hogyan kell építeni egy honlap jobb az első alkalommal.
együtt végigmegyünk az egész folyamaton. Ha követi ezt a bejegyzést, akkor lesz egy weboldala, amikor elkészült.
minden egyszerű angol nyelven van elmagyarázva, ezért ne aggódjon, ha nem ismeri a domaineket és a tárhelyet. Világos, egyszerű útmutatást adtam minden lehetséges botláshoz.
az a fontos, hogy a webhelyed most felkerüljön. Ez az első lépés a stabil jövedelem és az új munkahely nélküli élet felé vezető úton.
Építsd meg a honlapon: két perces Quickstart Cheat Sheet
szeretné, hogy a honlapon létre a következő órában?
Ez a szakasz a barebones csalólap, amely segít azonnal beállítani.
Kész?
- szükséged lesz egy Web host-ra. Azért ajánlom a Bluehostot, mert biztonságos, megbízható, és havonta kevesebb, mint egy csésze kávé kerül. Plusz, az oldalam olvasói exkluzív ajánlatot kapnak. Amikor regisztrál, nagyon ajánlom a domain Privacy + Protection megvásárlását, hogy személyes adatait ne lehessen nyilvánosságra hozni. Ez egy extra költség, de teljesen megéri.
- ezután szükség van egy domain névre. Ez az, ahol az emberek megtalálják az interneten, nál nél www.your-domain-name.com. Ha feliratkozik a Bluehost-ra, az első évben ingyenes domain nevet tartalmaz, ami további 10-15 dollárt takarít meg.
- végül töltse le és telepítse a WordPress-t a webhelyére. Így fogja kezelni az összes tartalmát. A Bluehost segítségével a WordPress egy kattintással telepíthető.
gratulálok! Készen áll arra, hogy elkezdje építeni a webhelyét.
persze, sokkal több a tennivaló. De most már azon vagy, hogy betedd a két heted, és magadnak dolgozz.
Ha bármilyen problémája volt az utasítások követésével az első három lépésben, mindent az alábbiakban sokkal részletesebben ismertetünk. Ráadásul vannak tippek a webhely biztonságos szerkesztéséhez és a vállalkozás marketingjének megkezdéséhez.
építsen egy weboldalt 1. lépés: webhelyének valahol élnie kell (azaz webtárhely)
a weboldal építésének első összetevője egy webgazda megtalálása.
félelmetesnek tűnhet, de nem az.
gondoljon a webhelyére, mint fájlok gyűjteményére. Amikor a számítógépen “házigazdája” van (mint az összes többi fájl), csak Ön tudja megnyitni.
amikor ezeket a fájlokat webkiszolgálón tárolja, bárki csatlakozhat a szerverhez az Interneten keresztül.
a Hosting cégek ezeken a szervereken helyet kínálnak az emberek webhelyeinek, így nem kell fenntartaniuk saját szerverüket.
amikor különböző webtárhelyeket értékelek, valójában három fő dolgot vizsgálok: az üzemidő megbízhatóságát, a webhely sebességét és az ügyfélszolgálatot.
- a rendelkezésre állás az, hogy milyen gyakran működik a webhely. Ha webhelye nem működik, az emberek nem férhetnek hozzá, ami használhatatlanná teszi.
- a Webhely sebessége rendkívül fontos. Az emberek nem maradnak olyan webhelyeken, amelyek betöltése hosszú időt vesz igénybe, a Google pedig a gyorsabb webhelyeket rangsorolja.
- az Ügyfélszolgálat valóban számít, mert a webhelyeknek problémái vannak. Csak úgy. Hogy képes elérni a szakértői támogatást, és kap a probléma megoldódott nehéz, hogy egy árat.
az összes jó hírű web hosting szolgáltató ezeket a területeket lefedi, csak győződjön meg róla, hogy nem megy egy agyafúrt.
a Bluehost már régóta létezik, és nagy hírnévnek örvend. Nem kell gondolkodnia az üzemidőről vagy a sebességről, és a 24/7 ügyfélszolgálat minden általuk kínált tervhez tartozik.
a gondtalan tárhely az első ok, amiért a Bluehostot ajánlom. Ez $ 2.95 / hó, és jön egy ingyenes domain név, egy kattintással WordPress telepítés, és egy 30 napos pénzvisszafizetési garancia.

a kedvezmény kihasználásához egyszerűen látogasson el a Bluehost oldalra, majd kattintson az “első lépések most” gombra.”
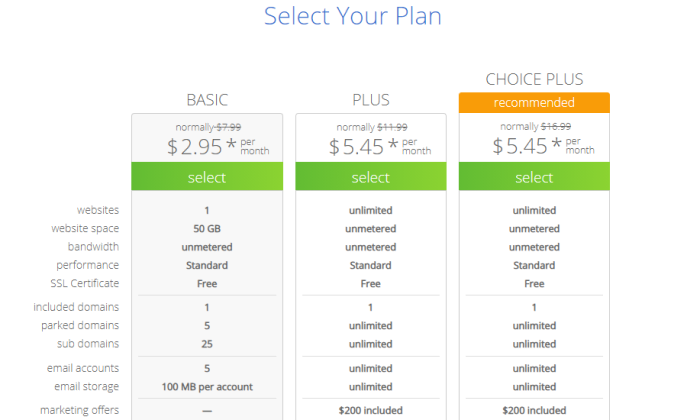
Ez egy új oldalt nyit meg, amely három különböző tervet vázol fel. Az alaptervet akarod. Mindent megtalál, amire szüksége van ahhoz, hogy egy weboldalt verhetetlen áron lehessen a földről.

kattintson a “Kiválasztás” gombra az alapterv alatt.
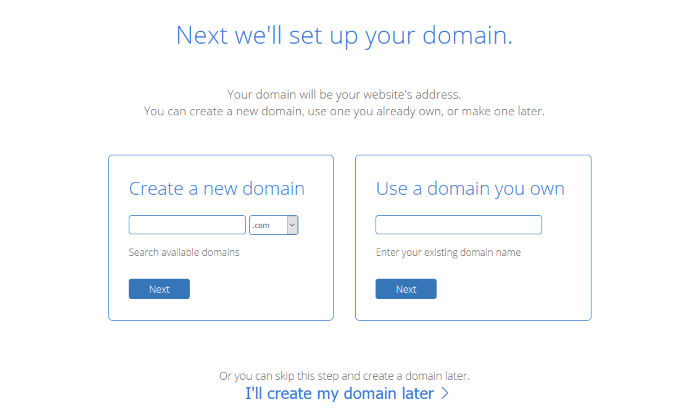
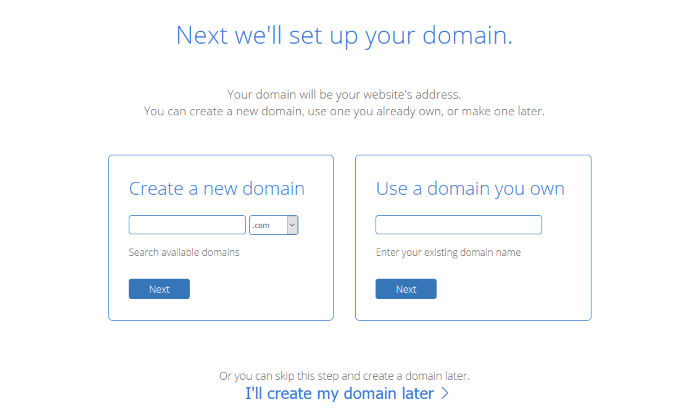
Ez egy új képernyőt jelenít meg, amely a domain beállítását kéri:

feltételezve, hogy még nincs domainje, létre kell hoznia egyet. A Bluehost rendkívül egyszerűvé teszi, és az alábbi 2.lépésben átmegyünk egy új domain név létrehozásán.
tehát írja be a kívánt domain nevet, ha megvan. Ellenkező esetben kattintson a “később létrehozom a domainemet” elemre a két mező alatt. Ez megnyit egy új ablakot, ahol megadhatja adatait, és befejezheti a regisztrációt.
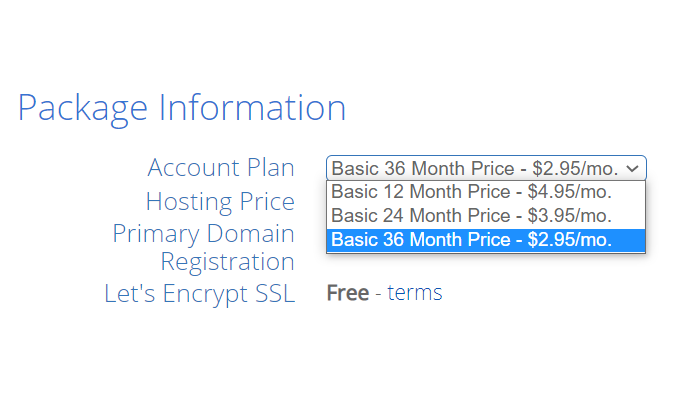
miután kitöltötte az adatait, megkérdezi, hogy melyik csomagot szeretné megvásárolni:

azt javaslom, hogy az” alap 36 hónapos ár ” mellett menjen, hogy a legolcsóbb tárhely-tervet kapja a leghosszabb ideig. Magasabb az előzetes költség, mint az egyéves és kétéves tervek, de ez hosszú távon a legtöbb pénzt takarítja meg.
a csomaginformációk alatt a különféle csomag extrák közül választhat:

A Domain Privacy + Protection kivételével ezeket az extrákat egyelőre figyelmen kívül hagyhatja. Néhány közülük alapértelmezés szerint ellenőrizhető, ezért győződjön meg róla, hogy törli a nem kívánt jelöléseket.
azt szeretné, hogy a Domain Privacy + Protection, mert megtartja a domain regisztrálásához használt személyes adatokat attól, hogy a nyilvános nyilvántartás részévé váljanak. Miután engedélyezte az extra védelmet, a potenciális támadók csak akkor láthatják a Bluehost üzleti adatait, amikor megkeresik az Ön domainjét.
ezt követően adja meg fizetési adatait, jelölje be azt a négyzetet, amely szerint elolvasta a feltételeket, majd kattintson a “Küldés” gombra.”
csak, hogy van egy host a honlapon.
fontos Megjegyzés: Ha úgy dönt, hogy befejezi a Bluehost regisztrációs folyamatot, és később létrehozza a domaint,akkor nem fogja látni a Domain Privacy + Protection elemet a csomag extrák alatt. Ezt a lehetőséget később frissítenie kell.
weboldal létrehozása 2. lépés: Válassza ki a tökéletes Domain nevet
Ha még nem tette meg, itt az ideje, hogy válasszon egy domain nevet a webhelyéhez. Ebben a részben végigvezetem Önt, hogyan regisztrálhat egy domain névre a Bluehost segítségével.
a domain név kiválasztásánál a legnehezebb megtalálni azt, amelyet még nem vettek fel, ezért két módszert is megosztok, amelyekkel valami újat hozhat létre.
már van néhány ötleted? Írja be ide a potenciális domain nevét, hogy lássa, elérhető-e:
a weboldal felépítéséhez mind webgazdára, mind domain névre van szüksége, tehát nagyon jó, hogy a Bluehost tartalmaz egy ingyenes domaint az első évben. Kiválaszthatja domainjét a regisztráció részeként, vagy később is megteheti.
Ha készen áll a domain név létrehozására a Bluehost – on, írja be az “új domain létrehozása” feliratú mezőbe.”

A “.com” végződésű domaineken kívül más domaineket is kiválaszthat. org,.tech,. io és mások. Ez azért hasznos, mert rengeteg .com név már foglalt.
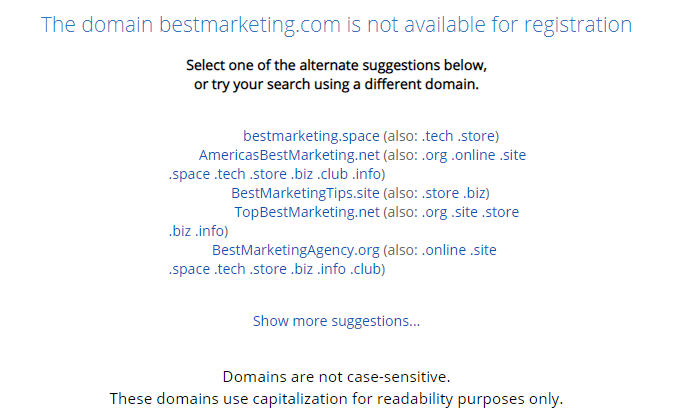
amikor beírja az ötletét, a Bluehost lehetővé teszi a domain létrehozását, ha elérhető. Ha nem, akkor javaslatokat kínálnak a rendelkezésre álló domainekről, amelyek közel állnak a beírt névhez.
például megpróbáltam létrehozni a bestmarketinget.val vel, amelyet már elvittek. Itt vannak a Bluehost javaslatai:

mint látható, rengeteg lehetőség áll rendelkezésre, amelyek elég közel állnak ahhoz, amit akartam.
Ez eltarthat egy ideig, hogy dolgozzon ki egy domain nevet tetszik. Szeretne valamit, ami beszél a vállalkozásához, a márkájához és a céljaihoz.
ne gondold túl. Bár egyes nevek kissé jobbak lehetnek, mint mások, ez végső soron a vállalkozás nagyon kis része, összehasonlítva a webhely tényleges tartalmával.
jöjjön fel néhány nevet a következő módszerekkel, majd tegye félre egy éjszakára, és reggel válassza ki a kedvencét.
Option # 1-Brute Force módszer
Ha egy különösen kreatív ember, akkor próbálja meg a kezét jön egy nagy domain név egyedül, le a fejed tetején.
Ez sokkal könnyebb volt évekkel ezelőtt, amikor kevesebb jó domain nevet vettek fel, de ez még mindig lehetséges, ha kreatív leszel.
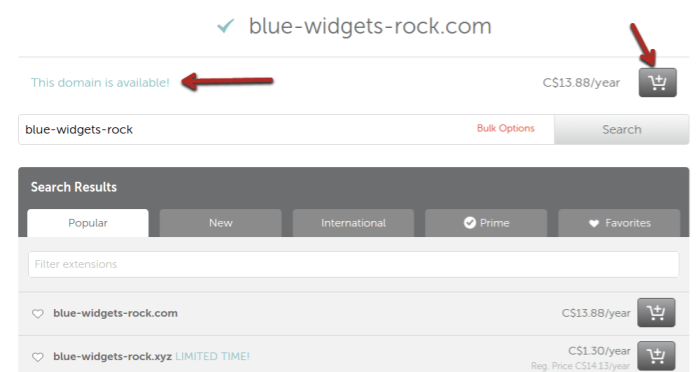
Válasszon bármilyen domain név regisztrátort (ahol megvásárolhatja a domaint), majd keresse meg a felmerült domain neveket. Megmondja, hogy a domain megvásárolható-e vagy sem.

ne feledje, hogy meg kell próbálnia elkerülni a kötőjelek használatát egy domain névben, még akkor is, ha a domain név regisztrátor megpróbálja megadni az évszázad üzletét. Ha teljesen új vagy, szánjon egy kis időt, és tekintse át a domain név legjobb gyakorlatainak listáját.
az egyik legjobban értékelt domain regisztrátor Domain.com
2. lehetőség-használjon eszközt
Ha szüksége van egy kis szikrára a kreativitásban, van néhány nagyszerű ingyenes domain névgenerátor az Ön rendelkezésére.
adjon meg egy vagy két kulcsszót, és a generátor megkeresi a szavakat egy domain névbe. Az igazán kényelmes rész az, hogy azt is megmutatják, hogy elérhető-e a domain.
regisztrálhat egy nevet az általuk megadott linken keresztül (amely affiliate link lesz egy domain név regisztrátorhoz), vagy csak menjen a kedvenc regisztrátorához és tegye meg.
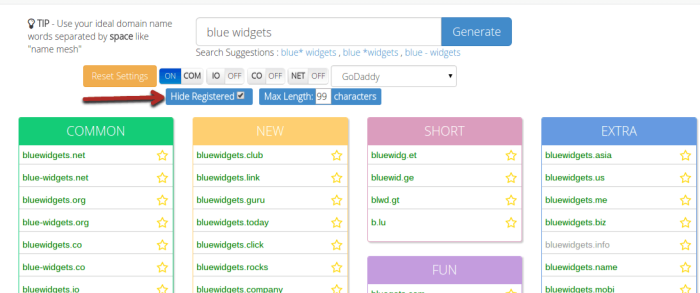
az első eszközpéldám a NameMesh. Ahogy a neve is sugallja, megpróbálja összekapcsolni a szavakat. Ha bejelöli a” regisztrált elrejtése ” gombot, csak a ténylegesen elérhető domain neveket fogja látni.

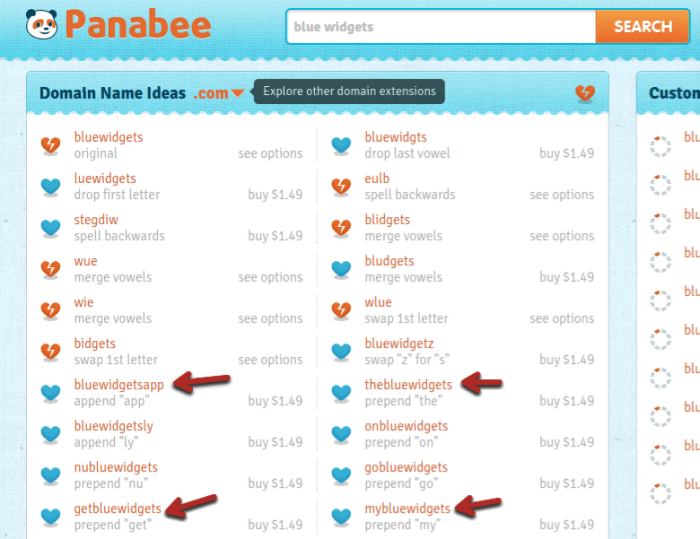
egy másik jó eszköz a Panabee. Pontosan ugyanúgy működik, de különböző eredményeket adhat. Ha a javasolt domain név mellett Kék Szív van, az azt jelenti, hogy megvásárolható.

sok név buta lesz, de általában kap néhányat, amelyek nagyon jók.
miután kiválasztotta a domain nevet, regisztrálnia kell azt, majd a domain nevét a tárhely-fiókjára kell mutatnia. Ez meglehetősen egyszerű. A tárhely-szolgáltató a regisztráció után e-mailt küld Önnek, amely DNS-kiszolgálókat tartalmaz (amelyek webszerver-címeknek tűnnek).
Ha a Google “+ DNS-kiszolgálók”, akkor általában talál egy súgó dokumentumot, amely megmutatja, hogy hol adja meg a domain nevet a hosting számla.
bizonyos esetekben előfordulhat, hogy a kívánt domain név nem érhető el. Ha ez megtörténik, próbálja meg összekeverni a szavakat, vagy adjon hozzá egy igét a névhez.
weboldal létrehozása 3. lépés: Válasszon egy CMS-t
A CMS a tartalomkezelő rendszert jelenti.
ne feledje, hogy a webhely fájljait a hosting szerveren tárolja. Ha igazán akarta, szerkesztheti ezeket a fájlokat minden alkalommal, amikor módosítani szeretné üzleti webhelyét.
nyilvánvaló, hogy ez egyfajta fájdalom.
A CMS segítségével szerkesztheti webhelyét a tartományból. Bejelentkezhet a tartományba, majd testreszabhatja az elrendezést, a beállításokat és a tartalmat, és új bejegyzéseket és oldalakat hozhat létre, gyakran könnyen használható webhelysablonok segítségével.
más szavakkal: sokkal könnyebbé teszi a weboldal létrehozását és frissítését, és rengeteg időt takarít meg.
nincs tökéletes CMS. Több száz van odakint, néhány jobb, mint mások. Általánosságban elmondható, hogy a legjobbak mindegyike különböző erősségekkel és gyengeségekkel rendelkezik.
azon a feltételezésen dolgozom, hogy csak egy viszonylag egyszerű weboldalt vagy blogot próbálsz elindítani és működtetni. Ha igen, ragaszkodjon az egyik népszerű CMS-hez, amelyet felvázolok. Ez sokkal könnyebbé teszi az életed.
ha egyéni webalkalmazást vagy bonyolult eszközt próbál létrehozni, egyedi megoldásra lesz szüksége. Vagy partner egy fejlesztővel a projektjéhez, vagy bérel egy fejlesztő céget.
lehetetlen lenne lépésről lépésre megmutatni, hogyan kell ezeket telepíteni minden webszerverre, de találhat egy oktatóanyagot, ha Google-on keres vagy keres a Youtube-on:
“install “
1.Lehetőség: WordPress
a WordPress a CMS királya. Ez messze a legnépszerűbb lehetőség erre, és felhasználóbarát üzleti webhelysablonok és a közösségi média megosztásának egyszerűsége.
csak azért, hogy megmentse a zavart: WordPress.a com a harmadik fél webhelye, ahol ingyenes blogokat hozhat létre, de WordPress.org itt töltheti le a WordPress szoftvert egy webhelyre történő telepítéshez.
a WordPress fantasztikus blogolási platformként vált híressé. Ha elsősorban blog alapú webhelyet szeretne létrehozni, ez egy nagyszerű lehetőség.
tartalmaz egy nagyon intuitív admin back end, ami megváltoztatja a legalapvetőbb weboldal sablon lehetőségek, valamint az új hozzászólások és oldalak, egyszerű.
az egyik terület, amely mind erő, mind gyengeség, a plugins.
a WordPress könyvtárában több mint 57 000 plugin található – hatalmas.
Ez azért jó, mert azt jelenti, hogy a beépülő modulok segítségével a WordPress szinte bármit megtehet, amit csak akar, beleértve a közösségi média használatát az üzleti webhely forgalmának növelésére.
a pluginek azonban nem minden aspektusa jó:
- felfújhatják webhelyét: fontos, hogy ne ragadjon el a pluginekkel. Ha túl sok van, akkor jelentősen lelassítják webhelyét.
- biztonsági kockázatok lehetnek: ha a bővítményeket naprakészen tartják, akkor elég biztonságosak. Mivel azonban a legtöbb plugin ingyenes, az alkotók gyakran abbahagyják azok fenntartását. Idővel biztonsági kockázatokká válhatnak, és a webhely feltöréséhez vezethetnek.
- nincsenek erősen felülvizsgálva/tesztelve: bárki közzétehet egy plugint a WordPress számára jóváhagyás nélkül. Tehát, amikor telepít egy plugint, kockázatot vállal. Néha frissíteni fog egy plugint, és összeomlik az egész webhely.
összességében a pluginek jó, ha valóban szüksége van rájuk, de próbálja minimalizálni, hogy hányat használ. További információkért nézze meg ezt a videót:

2. lehetőség: Joomla
a WordPress mögött a Joomla található. Ez nem annyira intuitív, de még mindig viszonylag egyszerű.
ismét elég könnyű létrehozni és szerkeszteni a bejegyzéseket és oldalakat, és van némi ellenőrzése a Webhely beállításai felett.
a WordPress-hez hasonlóan a Joomla-nak is van egy nagy (nem teljesen azonos méretű) bővítménykönyvtára. De újra, ezeknek ugyanazok a korlátai vannak. Senki sem teszteli őket, és gyakran elavulnak, ami biztonsági kockázatokhoz vezet.
3. lehetőség: Drupal
az első három weboldal-építési lehetőség közül a Drupal a legfejlettebb. Ez lesz a legnehezebb megtanulni, de lehetővé teszi a további testreszabást is.
Ez egy csomó, mint a Lego blokkok, ahol össze a darabokat, amit akar (nem könnyű kezdőknek).

pluginek helyett a Drupal modulokkal rendelkezik. Nem olyan nagy, mint bármelyik alternatíva, de ennek oka van. A Drupal megmutatja, hogy mely modulok vannak aktív fejlesztés alatt és vannak karbantartva. Ez hosszú utat jelent az üzleti webhely biztonsági kockázatainak enyhítése felé.
nem igazán ajánlom a Drupal-t kezdőnek, de ha tudod, hogy szükséged lesz némi speciális testreszabásra, akkor ez lehet egy lehetőség, mint egy webhelysablon.
4. opció-Rainmaker
a Rainmaker Platform nem olyan népszerű, mint az első három lehetőség, de szerettem volna belefoglalni. A Copyblogger géniuszai hozták létre, így tudod, hogy ez egy kiváló minőségű termék.
azért tettem ide opcióként, mert ez nem csak egy nagyon csiszolt CMS, hanem egy kifejezetten internetes vállalkozók számára tervezett CMS.
Íme néhány a funkciók nyújt:
- Építsd tagsági oldalak, fórumok, és az online tanfolyamok
- feltölteni, kezelni és eladni a digitális termékek, mint a szoftver, könyveket, és több
- beépített analytics & reporting
- beépített A/B tesztelés
- Cloud-hosztolt, a frissítéseket, karbantartás, és a biztonság, minden el van intézve.
- tartalom exportálása a WordPress-be bármikor.
ezek nagyon egyedi és hasznos funkciók, amelyek megoldják az internetes marketingszakemberek gyakran felmerülő problémáit anélkül, hogy plugint vagy szolgáltatást kellene találniuk.
észre fogod venni, hogy sok szempontból úgy néz ki, mint a WordPress, mert a WordPress-en alapul.
az egyik korlátozás, amikor a témákról van szó (hamarosan részletesebben megyek).
a Rainmaker a Genesis témákra korlátozódik. Jelenleg körülbelül 30 van belőlük. Ha szereted az egyszerűséget, Ez megkönnyíti a vonzó téma megtalálását, így talán ez nem igazán gyengeség.
miután kiválasztott egy témát, meglehetősen egyszerű alkalmazni a kívánt egyedi CSS-t vagy tervezési változtatásokat:
egy igazán nagy bónusz az, hogy olyan sok tartalomtípust támogat.
ahelyett, hogy vásárolna egy céloldal eszközt vagy találna egy jó podcasting platformot, használhatja a mellékelt tartalmi eszközöket. Ez segít a közösségi média márkaépítésében.
végül nyomon követheti a forgalmat és elvégezheti a konverziós arány optimalizálását, közvetlenül a CMS-ben. Ez egy hihetetlen funkció, egyszerű módon, ami nagyszerű a kezdőknek.
a fő korlátozás az, hogy ha olyan funkciót szeretne, amely nem beépített, akkor nincs szerencséje. Jelenleg nincsenek beépülő modulok a Rainmaker platformon, tehát amit lát, az az, amit kap.
építsen egy weboldalt 4. lépés: Válassza ki a márka identitását

Ezen a ponton van valamilyen webhelye és fut.
most, hogy van, hogy ez félelmetes.
minden nagyobb CMS-hez telepítesz egy témát. A témák az alapvető CMS-re épülnek, de testreszabottak, hogy másképp nézzenek ki és működjenek. Ez lehetővé teszi a témák felépítését különböző vállalkozások számára: művészek, vállalkozók, podcasterek, helyi vállalkozások stb.
megyek, hogy menjen át a témákat a fő 3 CMS I fent vázolt. Ezek mind gyakorlatilag ugyanúgy működnek.
hogyan lehet megtalálni a nagy WordPress téma építeni egy honlap
van néhány különböző lehetőségeket, amikor kiválasztják a WordPress téma. Az első lehetőség a WordPress-en belüli keresés.
menj a “megjelenés > Themes “az oldalsó menüben, majd kattintson az” Új hozzáadása “a tetején:
rendezheti témák” Kiemelt”,” Népszerű”, vagy bármely speciális” funkció szűrő”, amit keres.
Ha tetszik a téma miniatűrjének megjelenése, kattintson rá bárhová az előnézeti ablak megjelenítéséhez.
Ha tetszik az előnézet (a jobb oldali panelen), kattintson a Telepítés gombra. Ellenkező esetben kattintson az “X” gombra, és visszatér a keresési képernyőre.
miután telepített egy témát, aktiválnia kell azt, hogy kigyulladjon a webhelyén. Ezt közvetlenül a sikeres telepítési képernyőn teheti meg. Vagy térjen vissza a fő témák oldalra, és az új témát opcióként fogja látni.
kattintson rá, mint korábban, de ezúttal lesz egy “aktiválás” opció, valamint egy “élő előnézet” opció, ha nem biztos abban, hogy valóban aktiválni szeretné.
a második lehetőség egy téma megkeresése egy harmadik fél webhelyén. Ezek általában prémium témák, ezért számíthat arra, hogy 30-60 dollárt fizet egy témáért. Találhat néhány nagyszerű ingyenes témát, de a legjobbak mind prémium lehetőségek.
Ez egy egyszeri díj, és ajánlom, ha komolyan gondolja a vállalkozását. Mindig elkezdhetsz egy ingyenes témát, és később konvertálhatsz prémiumra.
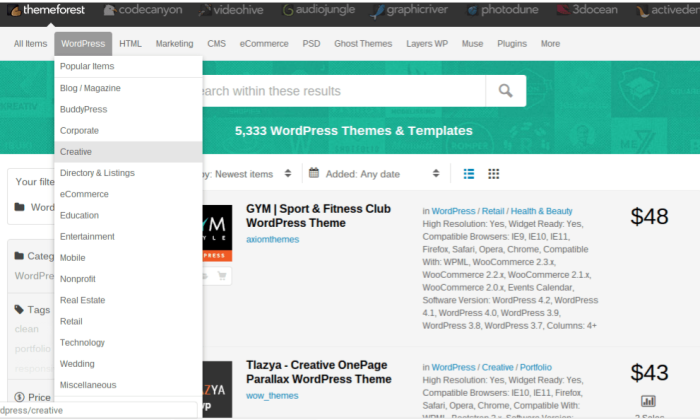
a legismertebb piactér a Themeforest, de ha másokat szeretne kipróbálni, csak keresse meg a “WordPress témákat” a Google-ban.
amit a Themeforestnél talál, az az, hogy sokkal több lehetőség van:

a témákat kategória, címke, ár, népszerűség és így tovább rendezheti. A jobb oldalon megjelenik a téma ára, valamint az eladások összege.
Ha rákattint egy témára, láthatja a véleményeket, valamint az előnézetet és a téma további részleteit.
prémium témával nemcsak általában jobb témákat kap, hanem maguk a téma készítője is támogatást kap, ami nagyon hasznos lehet A kezdők számára.
hozzon létre egy weboldalt a Drupal témák használatával
a Drupal, mint a WordPress, saját témaraktárral rendelkezik. A különbség az, hogy az adminisztrációs panelen kívül található.
a keresőmotor nem annyira barátságos, de még mindig van egy tisztességes mennyiségű téma opció (nem mondanám, hogy olyan jó, mint a WordPress, bár):
nincs könnyű előnézet, a legtöbb esetben, így minden témába be kell mennie, és körül kell néznie a dokumentációra és a demókra mutató linkeket.
Ha talál egyet, ami tetszik, görgessen le egy kicsit a téma bevezetője alatt a letöltések szakaszig. Töltse le az egyik legújabb verziót.
fordítson különös figyelmet a verziószámra. A 6-os verzió témái nem működnek a Drupal 7-es verzióján és fordítva.
a témát fel kell töltenie a Drupal téma könyvtárába:
/sites/all/themes/yourThemeName
Ezután keresse meg a “administrate > themes” elemet, majd kattintson az “enable” gombra az új témán. Végül el kell mennie a felhasználói beállítások menüpontba, és ki kell választania az új témát.
Ha nehéznek hangzik, itt van egy rövid bemutató, amely megmutatja, hogyan kell csinálni:
prémium témákat is vásárolhat a Drupal számára, amit nagyon ajánlok. Sokkal könnyebb keresni őket, ráadásul általában szebbnek tűnnek, mint egy webhelysablon. Ismét használhatja Themeforest vagy bármely más téma piactér, amit szeretne.
készítsen egy weboldalt Joomla témával
a Joomla egy kicsit más, mivel meg kell találnia egy témát egy harmadik fél webhelyén. De, ha az “ingyenes Joomla témák” kifejezésre keres, sok szilárd ingyenes lehetőséget talál.
Alternatív megoldásként továbbra is használhatja a Themeforest-et vagy bármely más prémium piacot.
a telepítés elég egyenesen előre. Töltse le a témát, majd töltse fel a CMS-be.
nézze meg a következő videót, hogy megtudja, hogyan kell csinálni:
építsen egy weboldalt 5.lépés: hogyan szerkessze webhelyét anélkül, hogy mindent Elrontana
emlékszem, hogy teljesen kezdő voltam az internet minden dolgában, és féltem, hogy megszakítok egy weboldalt. Bár nem valószínű, hogy megtörténik, ha óvatos vagy, megtörténhet.
a webhely felépítésének egyik legfontosabb lépése a gyermek téma használatával történő védelme. A gyermek téma általában egy stíluslap, amelyet külön tartanak a téma többi fájljától a webszerveren.
beírhatja a CSS-t egy gyermek témába a webhely megjelenésének testreszabásához. Ennek 2 oka van:
- nehéz megtörni a webhelyét – bármikor beléphet a tárhelyére, és szükség esetén egyszerűen eltávolíthatja a gyermek témafájljait.
- megvédi Önt a frissítésektől – ha frissít egy témát a WordPress – ben (amelyre biztonsági okokból gyakran szükség van), akkor törli azokat a változtatásokat, amelyeket maguk a témafájlokban hajtottak végre. A gyermek témát ez nem érinti, így nem kell időt pazarolnia a változtatások újratervezésére.
hozzon létre egy gyermek témát a WordPress-ben
a legtöbb webhely feltörésének oka az elavult szoftver. Figyelembe véve, hogy a WordPress, témái és bővítményei milyen gyakran elavulnak, mindig frissítenie kell mindent, ha lehetséges a webszerveren.
a gyermek téma szükségszerűség a WordPress-ben.
a gyermek téma létrehozása magában foglalja egy új CSS lap létrehozását (használhat egy egyszerű szövegszerkesztőt), valamint az alapvető témainformációk hozzáadását (lásd az alábbi képet).
innen csak fel kell töltenie a WordPress-be (mint bármely más téma), és aktiválnia kell. Mivel a gyermek témájában nincs funkció, a WordPress továbbra is a szülő témát használja (mindaddig, amíg helyesen azonosítja a gyermek témában).
itt van egy teljes és egyszerű útmutató a gyermek téma létrehozásához.
ha van egy gyermek téma, akkor láthatjuk, hogy navigál a “megjelenés > szerkesztő”. Hozzáadhat bármilyen kívánt egyéni CSS-t, majd kattintson a “Mentés” gombra, hogy a módosítások hatályba lépjenek.
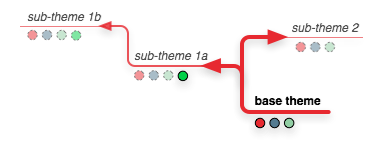
hozzon létre egy al-téma a Drupal
Ha megy a Drupal, akkor nem hozhat létre egy “gyermek” téma, de létrehozhat egy “al-téma”.
Ez ugyanaz a fogalom. Stílusokat alkalmazhat az al-témákra, amelyek felülbírálják a szülő témát.

itt van egy teljes útmutató létrehozása Drupal al-téma.
hozzon létre egy ismétlődő témát a Joomla-ban
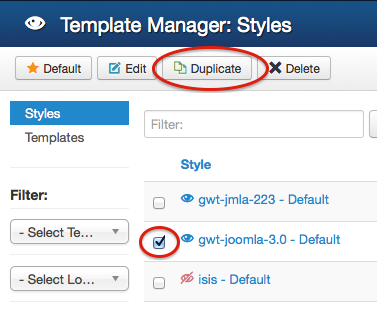
nem hozhat létre gyermek témákat a Joomla-ban. A szekrény lehet kapni, hogy hozzon létre egy ismétlődő témát.

amikor a duplicate gombra kattint, az eredeti téma pontos másolatát hozza létre, és az alapértelmezett másolattá válik.
Megjegyzendő, hogy ez nem ugyanaz, mint a gyermek téma, sajnos. Lényegében egy új ismétlődő témát hoz létre, egyszer – egyszer, hogy biztonsági másolatként szolgáljon, arra az esetre, ha valami rosszul fordul elő.
6. lépés weboldal létrehozása: kezdje el vállalkozásának marketingjét
Ezen a ponton rendelkeznie kell egy olyan weboldallal, amely működik és tisztességesnek tűnik.
végre befejezheted a weboldal készítésének legtöbb technikai részét, és továbbléphetsz azokra a dolgokra, amelyeket eredetileg akartál csinálni.
bár ez változik, attól függően, hogy a projekt vagy üzleti, próbálja meg a következő négy dolgot.
1. lépés: kap egy logó
Branding magad fontos. A logó az egyik fő módja annak, hogy az ügyfelek felismerjék vállalkozását.
Ha már van vállalkozása, akkor lehet, hogy van logója, ami megkönnyíti ezt. Ha nem, akkor létre kell hoznia egyet. Íme néhány különböző lehetőség a tervezők megtalálásához:
- Fiverr: 5-20 dollárt fizet a logó megszerzéséért. Nem kap csodálatos logót ezen az áron, de lehet, hogy rendben van a kezdéshez.
- Upwork: tegyen közzé egy munkát itt, és a tervezők jelentkezni fognak a logó létrehozására. A külföldi munkavállalók általában nagyon olcsók, míg a tapasztalt nyugati tervezők néhány száz dollárba kerülhetnek. Megint azt kapod, amiért fizetsz.
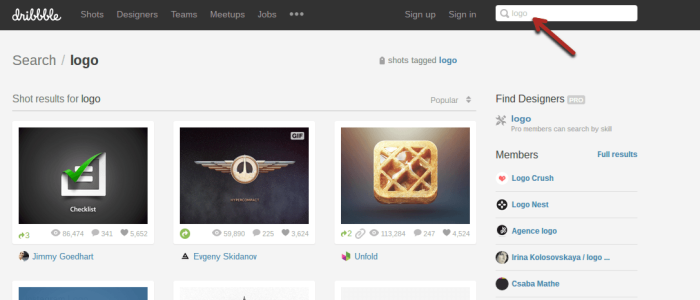
- Dribbble: ha csúcsminőségű logót szeretne, keresse meg a “logo” kifejezést a Dribbble-n. Böngésszen a tervek, hogy jöjjön fel, amíg meg nem találja a tervező, hogy szeretsz. Vegye fel velük a kapcsolatot és bérelje fel őket. Ez a legdrágább az összes lehetőség közül.

2.lépés: Írja meg webhelyének másolatát
most van egy elég üres webhelye. Kezdje azzal, hogy megismeri a CMS-t. Ezután hozzon létre alapvető oldalakat, például a “Névjegy” oldalt.
ezután kezdje el kitölteni a kezdőlapot az első üzenettel, amelyet új látogatóknak szeretne látni.
3. lépés: a Google Analytics telepítése
bár az analytics nem számít azonnal, azonnal el kell kezdenie az adatok gyűjtését.
telepítse a Google Analytics kódot a webhelyére, hogy nyomon tudja követni a látogatókat. Ezután olvassa el ezt a Google Analytics útmutatót, hogy megérthesse, hogyan teljesít webhelye.
4. lépés: tervezze meg marketingstratégiáját
most, hogy van egy weboldala, és tudja, hogyan kell használni, itt az ideje, hogy kitaláljuk, hogyan fogja elérni a webhely látogatóit.
rengeteg cikket írtam a marketingstratégiák létrehozásáról és a forgalom generálásáról. Most, akkor végre fel őket használni:
- A kezdő útmutató az Online Marketing
- hogyan növekszik a Blog forgalom 20.000 látogató havonta
- az Advanced Guide To Content Marketing
- 13 tartalom Marketing csapkod, amely segít minél több ügyfelet
- 9 Link Building források, hogy ‘ ll növeli a keresési rangsor
következtetés
Mielőtt elkezdené a hat lépést, hogy építsenek egy honlapot, szükségem van egy új weboldal, hogy még egy dolog: légy türelmes.
mindenki küzd egy kicsit az első weboldal felépítéséért, a legtöbb pedig az első néhány építésével küzd. Jobb lesz, annál többet gyakorolsz.
Ha valami frusztrált, vegyen egy mély lélegzetet, pihenjen egy percig, majd Google a problémájára. Ha ragaszkodik az egyik CMS ebben a cikkben, vannak útmutatók szinte mindent odakinn.
Alternatív megoldásként használja a Youtube-ot. Gyakran könnyebb követni egy videóval együtt, mint egy szöveges áttekintéssel.
és bár egy weboldal üzembe helyezése nem fog egyik napról a másikra sikert elérni, ez az első lépés a hegyre.
folytasd a tanulást, folytasd a tesztelést, és lassan, de biztosan látni fogod a valódi fejlődést.