hogyan lehet könnyen megjeleníteni a kódot a WordPress webhelyén
szeretné megjeleníteni a kódot a WordPress blogbejegyzéseiben? Ha olyan kódot próbált hozzáadni, mint a szokásos szöveg, akkor a WordPress nem jeleníti meg megfelelően.
a WordPress minden bejegyzés mentésekor több tisztítási szűrőn keresztül futtatja a tartalmát. Ezek a szűrők vannak, hogy megbizonyosodjon arról, hogy valaki nem adja kódot post editor feltörni a honlapon.
ebben a cikkben megmutatjuk a kód egyszerű megjelenítésének megfelelő módjait a WordPress webhelyén. Megmutatjuk Önnek a különböző módszereket, és kiválaszthatja azt, amelyik a legjobban megfelel az Ön igényeinek.

1. módszer. Kód megjelenítése a WordPress alapértelmezett szerkesztőjével
Ez a módszer kezdőknek és felhasználóknak ajánlott, akiknek nem kell nagyon gyakran megjeleníteniük a kódot.
egyszerűen szerkessze azt a blogbejegyzést vagy oldalt, ahol meg szeretné jeleníteni a kódot. A Bejegyzés szerkesztése képernyőn adjon hozzá egy új kódblokkot a bejegyzéséhez.

most beírhatja a kódrészletet a blokk szövegterületébe.

ezt követően elmentheti blogbejegyzését, és megtekintheti azt, hogy a kódblokk működés közben látható legyen.

a WordPress témájától függően a kódblokk másképp nézhet ki az Ön webhelyén.
2. módszer. Kód megjelenítése a WordPress-ben Plugin segítségével
ehhez a módszerhez egy WordPress plugint fogunk használni a kód megjelenítéséhez a blogbejegyzéseiben. Ez a módszer azoknak a felhasználóknak ajánlott, akik gyakran kódot jelenítenek meg cikkeikben.
Ez ad a következő előnyökkel jár az alapértelmezett kód blokk:
- ez lehetővé teszi, hogy könnyen megjeleníteni bármilyen kódot bármilyen programozási nyelv
- megjeleníti a kódot szintaxis kiemelés és sorszámok
- a felhasználók könnyen tanulmányozza a kódot, és másolja
először is, telepítenie kell, és aktiválja a SyntaxHighlighter Evolved plugin. További részletekért olvassa el a WordPress plugin telepítésének lépésről lépésre szóló útmutatóját.
aktiválás után szerkesztheti a blogbejegyzést, ahol meg szeretné jeleníteni a kódot. A Bejegyzés szerkesztése képernyőn adja hozzá a ‘SyntaxHighlighter Code’ blokkot a bejegyzéséhez.

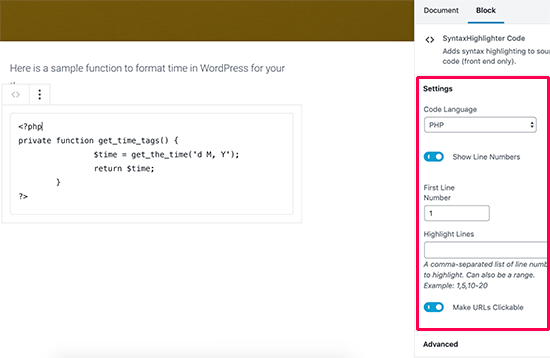
most egy új kódblokk jelenik meg a post szerkesztőben, ahol megadhatja a kódot. A kód hozzáadása után ki kell választania a blokk beállításait a jobb oldali oszlopból.

először ki kell választania a kód nyelvét. Ezt követően kikapcsolhatja a sorszámokat, megadhatja az első sorszámot, kiemelheti a kívánt sort, és kikapcsolhatja a funkciót, hogy a linkek kattinthatók legyenek.
miután végzett, mentse el a bejegyzését, majd kattintson az Előnézet gombra, hogy működés közben láthassa.

a plugin számos színsémát és témát tartalmaz. A színtéma megváltoztatásához meg kell látogatnia Beállítások ” szintaxiskiemelő oldal.

a Beállítások oldalon kiválaszthatja a színtémát és módosíthatja a SyntaxHighlighter beállításait. Mentheti a beállításokat, hogy megtekinthesse a kódblokk előnézetét az oldal alján.

a SyntaxHighlighter használata klasszikus szerkesztővel
Ha még mindig a régi klasszikus WordPress szerkesztőt használja, akkor itt van, hogyan használná a SyntaxHighlighter plugint kód hozzáadásához a WordPress blogbejegyzéseihez.
egyszerűen tekerje a kódot szögletes zárójelbe a nyelv nevével. Például, ha PHP kódot szeretne hozzáadni, akkor ezt így adja hozzá:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
hasonlóképpen, ha HTML kódot szeretne hozzáadni, akkor a HTML rövid kód köré tekeri:
<a href="example.com">A sample link</a>
3.módszer. Kód megjelenítése a WordPress-ben manuálisan (nincs Plugin vagy blokk)
Ez a módszer haladó felhasználóknak szól, mert több munkát igényel, és nem mindig működik a rendeltetésszerűen.
olyan felhasználók számára alkalmas, akik még mindig a régi klasszikus szerkesztőt használják, és plugin használata nélkül szeretnék megjeleníteni a kódot.
először át kell adnia a kódot egy online HTML entitások kódoló eszközén keresztül. Ez megváltoztatja a kódjelölést HTML entitásokra, amely lehetővé teszi a kód hozzáadását és a WordPress tisztítási szűrők megkerülését.
most másolja és illessze be a kódot a szövegszerkesztőbe, és tekerje körbe <pre> és <code> címkék.

a kód így néz ki:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
mostantól mentheti a bejegyzést, és megtekintheti a kódot működés közben. A böngésző átalakítja a HTML entitásokat, és a felhasználók láthatják és másolhatják a helyes kódot.

reméljük, hogy ez a cikk segített megtanulni, hogyan lehet könnyen megjeleníteni a kódot a WordPress webhelyén. Érdemes megnézni a legkeresettebb WordPress tippek, trükkök és hackek végső listáját is.
Ha tetszett ez a cikk, akkor kérjük, iratkozzon fel YouTube-csatornánkra a WordPress video oktatóanyagokhoz. A Twitteren és a Facebook-on is megtalálhat minket.