Markdown és Visual Studio Code
a Markdown fájlokkal való munka a Visual Studio Code-ban egyszerű, egyszerű és szórakoztató. A VS Code alapvető szerkesztése mellett számos Markdown-specifikus funkció segít abban, hogy produktívabb legyen.
Markdown extensions
amellett, hogy a funkcionalitás VS kódot biztosít a dobozból, akkor telepíteni egy kiterjesztés nagyobb funkcionalitást.
tipp: Kattintson a fenti bővítmény csempére, hogy elolvassa a leírást és a véleményeket, hogy eldöntse, melyik kiterjesztés a legjobb az Ön számára. Lásd még a piacon.
Markdown preview
a VS Code támogatja a Markdown fájlokat a dobozból. Csak elkezdi írni a Markdown szöveget, mentse a fájlt az .md kiterjesztéssel, majd átválthatja a szerkesztő megjelenítését a kód és a Markdown fájl előnézete között; nyilvánvalóan megnyithat egy meglévő Markdown fájlt is, és elkezdheti dolgozni vele. A nézetek közötti váltáshoz nyomja meg a szerkesztőben a Ctrl V (Windows, Linux Ctrl+Shift+V) billentyűkombinációt. Az előnézetet egymás mellett tekintheti meg (++K V (Windows, Linux Ctrl+K V)) A szerkesztett fájllal, és a módosítások valós időben tükröződnek a Szerkesztés során.
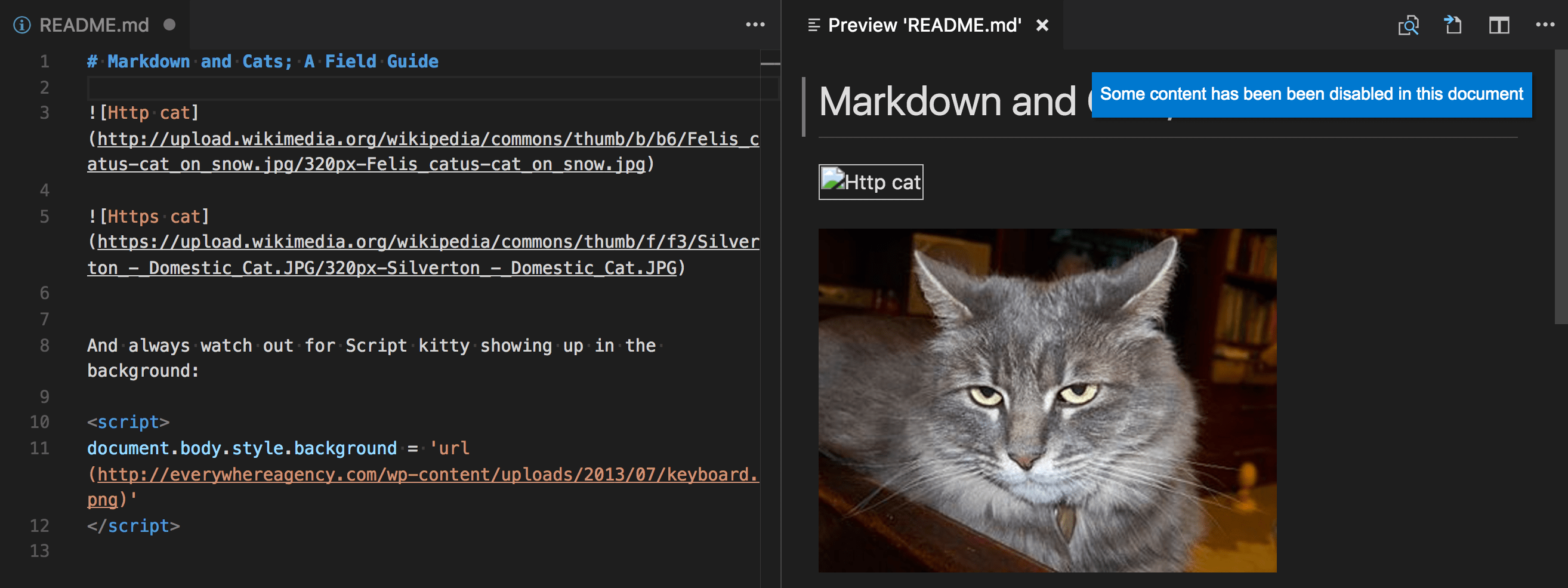
itt van egy példa egy nagyon egyszerű fájlra.

tipp: a jobb egérgombbal kattintson a szerkesztő Fülre, és válassza ki az Előnézet megnyitása lehetőséget (++V (Windows, Linux Ctrl+Shift+V)), vagy használja a Parancspalettát (++P (Windows, Linux Ctrl+Shift+P)) a Markdown futtatásához: Nyissa meg az előnézetet az oldalsó parancshoz (++K V (Windows, Linux Ctrl + K V)).
dinamikus előnézetek és előnézet zárolása
alapértelmezés szerint a Markdown előnézetek automatikusan frissülnek az aktuálisan aktív Markdown fájl előnézetéhez:

a Markdown előnézetet a Markdown: Toggle Preview Locking paranccsal zárolhatja annak érdekében, hogy az aktuális Markdown dokumentumhoz zárva maradjon. A zárolt előnézeteket a cím jelzi:

szerkesztő és előnézeti szinkronizálás
VS kód automatikusan szinkronizálja a Markdown szerkesztőt és az előnézeti paneleket. Görgesse a Markdown előnézetet, és a szerkesztő görgetése megegyezik az előnézet nézetablakával. Görgesse a Markdown szerkesztőt, és az előnézet a nézetablakhoz igazodik:

a görgetés szinkronizálását a markdown.preview.scrollPreviewWithEditor és markdown.preview.scrollEditorWithPreview beállításokkal tilthatja le.
a szerkesztőben jelenleg kiválasztott sort a Markdown előnézetben egy világosszürke sáv jelzi a bal margón:

ezenkívül a Markdown előnézetben egy elemre duplán kattintva automatikusan megnyílik a fájl szerkesztője, és görgessen a kattintott elemhez legközelebbi sorhoz.

vázlat nézet
a vázlat nézet egy külön szakasz a fájlkezelő alján. Ha kibővül, megmutatja az aktuálisan aktív szerkesztő szimbólumfáját. Markdown fájlok esetén a szimbólumfa a Markdown fájl fejléchierarchiája.

a vázlat nézet nagyszerű módja a dokumentum fejlécszerkezetének és vázlatának áttekintésére.
A Markdown előnézet kiterjesztése
a Kiterjesztések egyedi stílusokat és parancsfájlokat adhatnak hozzá a Markdown előnézethez, hogy megváltoztassák annak megjelenését és új funkciókat adjanak hozzá. Itt van egy példabővítmény, amely testreszabja az előnézetet:
saját CSS használata
saját CSS-jét is használhatja a Markdown előnézetben a "markdown.styles": beállítással. Ez felsorolja a stíluslapok URL-jeit, amelyeket be kell tölteni a Markdown előnézetbe. Ezek a stíluslapok lehetnek https URL-ek, vagy az aktuális munkaterület helyi fájljainak relatív elérési útjai.
például egy Style.css nevű stíluslap betöltéséhez az aktuális munkaterület gyökerében használja a fájlt > Beállítások > beállítások a munkaterület megjelenítéséhez settings.json
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }tartsa a záró szóközöket a sortörések létrehozásához
kemény sortörések létrehozásához a markdown két vagy több szóközt igényel a sor végén. A felhasználó vagy a munkaterület beállításaitól függően a VS kód konfigurálható a záró szóköz eltávolítására. Annak érdekében, hogy csak a Markdown fájlokban maradjon szóköz, ezeket a sorokat hozzáadhatja a settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown preview security
biztonsági okokból a VS kód korlátozza a megjelenített tartalmat a Markdown előnézetben. Ez magában foglalja a parancsfájl végrehajtásának letiltását, és csak az erőforrások betöltését engedélyezi a httpsfelett.
amikor a Markdown előnézet blokkolja az oldal tartalmát, egy figyelmeztető előugró ablak jelenik meg az előnézeti ablak jobb felső sarkában:

a felugró ablakra kattintva vagy a Markdown: Change preview security settings paranccsal bármely Markdown fájlban módosíthatja, hogy milyen tartalom engedélyezett a Markdown előnézetben:

a Markdown preview biztonsági beállításai a munkaterület összes fájljára vonatkoznak.
itt találhatók az egyes biztonsági szintek részletei:
szigorú
Ez az alapértelmezett beállítás. Csak megbízható tartalmat tölt be, és letiltja a parancsfájlok végrehajtását. Blokkok http képek.
erősen ajánlott, hogy aStrict biztonság engedélyezve legyen, kivéve, ha nagyon jó oka van annak megváltoztatására, és megbízik a munkaterület összes markdown fájljában.
nem biztonságos tartalom engedélyezése
letiltja a szkripteket, de lehetővé teszi a tartalom betöltését http felett.
tiltsa le a
letiltja a további biztonságot az előnézeti ablakban. Ez lehetővé teszi a szkriptek végrehajtását, és lehetővé teszi a tartalom betöltését a httpfelett.
kivonatok a Markdownhoz
a VS kódban számos beépített Markdown kódrészlet található – nyomja meg a (Z) ++ Space billentyűt (Windows, Linux Ctrl+Space) (Trigger Suggest), és megkapja a javaslatok kontextusspecifikus listáját.
tipp: felveheti a saját felhasználó által meghatározott töredék Markdown. Vessen egy pillantást a felhasználó által definiált részletekre, hogy megtudja, hogyan.
A Markdown fordítása HTML-be
VS kód integrálódik a Markdown fordítókkal az integrált feladatfutón keresztül. Ezt felhasználhatjuk a .md fájlok .html fájlok fordítására. Sétáljunk át egy egyszerű Markdown dokumentum összeállításán.
1. lépés: telepítsen egy Markdown fordítót
ehhez az áttekintéshez a népszerű csomópontot használjuk.js modul, markdown-it.
npm install -g markdown-itMegjegyzés: Számos Markdown fordító közül lehet választani a markdown-it-n túl. Válassza ki azt, amelyik a legjobban megfelel az Ön igényeinek és környezetének.
2.lépés: Hozzon létre egy egyszerű MD fájlt
nyissa meg a VS kódot egy üres mappában, és hozzon létre egy sample.md fájlt.
Megjegyzés: A VS-kóddal rendelkező mappát úgy nyithatja meg, hogy kiválasztja a > Mappa megnyitása vagy a mappába navigálva beírja a ‘kódot .’a parancssorban.
helyezze a következő forráskódot a fájlba:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.3.lépés: feladatok létrehozása.json
a következő lépés a tasks.jsonfeladatkonfigurációs fájl beállítása. Ehhez futtassa a Terminal > feladatok konfigurálása parancsot, majd kattintson a feladatok létrehozása gombra.JSON fájl sablonokból. A VS Code ezután bemutatja a lehetséges tasks.json sablonok listáját, amelyek közül választhat. Válasszon másokat, mivel külső parancsot akarunk futtatni.
Ez létrehoz egy tasks.json fájlt a munkaterületen .vscode mappa a következő tartalommal:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }a markdown-it használatához a Markdown fájl fordításához módosítsa a tartalmat az alábbiak szerint:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }tipp: míg a minta a szokásos konfigurációs beállításoknál segít, az IntelliSense elérhető a
tasks.jsonfájlhoz is, hogy segítsen. Használja a rendelkezésre álló beállítások (Windows, Linux Ctrl+Space) használatát.
4. lépés: Futtassa a Build feladatot
mivel bonyolultabb környezetekben egynél több build feladat is lehet, kérjük, hogy válassza ki a végrehajtandó feladatot a b (Windows, Linux Ctrl+Shift+B) megnyomása után (futtassa a Build feladatot). Ezenkívül lehetővé tesszük a kimenet beolvasását fordítási problémák esetén. Mivel csak a Markdown fájlt akarjuk konvertálni HTML select-be, Soha ne vizsgálja meg a build kimenetet a bemutatott listából.
Ezen a ponton egy további fájl jelenik meg a sample.htmlfájllistában.
Ha azt szeretné, hogy a fordítási Markdown feladat legyen az alapértelmezett build feladat, hogy futtassa az alapértelmezett Build feladat konfigurálása parancsot a globális terminál menüből, majd válassza a Markdown fordítása lehetőséget a bemutatott listából. A végső tasks.json fájl így fog kinézni:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}automatizálása Markdown összeállítás
vegyük a dolgokat egy kicsit tovább, és automatizálják Markdown összeállítás VS kódot. Ezt ugyanazzal a task runner integrációval tehetjük meg, mint korábban, de néhány módosítással.
1. lépés: Telepítés Gulp és néhány plug-inek
használjuk Gulp, hogy hozzon létre egy feladatot, amely automatizálja Markdown összeállítás. Mi is használja a gulp-markdown plug-in, hogy a dolgok egy kicsit könnyebb.
telepítenünk kell a gulp-ot mind globálisan (-g switch), mind helyben:
npm install -g gulpnpm install gulp gulp-markdown-itMegjegyzés: gulp-markdown-ez egy Gulp plug-in a markdown-it modulhoz, amelyet korábban használtunk. Sok más Gulp Markdown plug-inek segítségével, valamint a plug-inek Grunt.
tesztelheti, hogy a gulp telepítése sikeres volt-e a gulp -vbeírásával. Látnia kell egy verziót, amely mind a globális (CLI), mind a helyi telepítéseknél megjelenik.
2.lépés: Hozzon létre egy egyszerű Gulp feladatot
nyissa meg a VS kódot ugyanazon a mappában, mint korábban (sample.md és tasks.json a .vscode mappa alatt), és hozzon létre gulpfile.js a gyökérnél.
helyezze a következő forráskódot a fájlba:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});mi történik itt?
- figyeljük a munkaterületünk bármely Markdown fájljának változását, azaz az aktuális mappát a VS Code-ban nyitjuk meg.
- fogjuk a megváltozott Markdown fájlokat, és futtatjuk őket a Markdown fordítónkon, azaz
gulp-markdown-it. - most már van egy sor HTML fájlokat, mindegyik nevezték sorrendben után az eredeti Markdown fájlt. Ezután ezeket a fájlokat ugyanabba a könyvtárba helyezzük.
3. lépés: Futtassa a gulp alapértelmezett feladatot
a feladatok VS-kóddal történő integrációjának befejezéséhez módosítanunk kell a feladat konfigurációját az előzőtől az imént létrehozott alapértelmezett Gulp-feladat futtatásához. Törölheti atasks.json fájlt, vagy csak a"version": "2.0.0" tulajdonság megtartásával ürítheti ki. Most hajtsa végre a Futtatás feladatot a globális terminál menüből. Figyelje meg, hogy megjelenik egy válogató, amely felsorolja a gulp fájlban meghatározott feladatokat. A feladat elindításához válassza a gulp: default lehetőséget. Lehetővé tesszük, hogy beolvassa a kimenetet a fordítási problémák miatt. Mivel csak a Markdown fájlt akarjuk konvertálni HTML select-be, Soha ne vizsgálja meg a build kimenetet a bemutatott listából. Ezen a ponton, ha más Markdown fájlokat hoz létre és/vagy módosít, akkor a létrehozott HTML fájlok és/vagy módosítások megjelennek a mentésben. Engedélyezheti az automatikus mentést is, hogy a dolgok még egyszerűbbek legyenek.
Ha azt szeretné, hogy a gulp: default feladat az alapértelmezett build feladat végrehajtásra kerüljön, amikor megnyomja a b (Windows, Linux Ctrl+Shift+B) billentyűkombinációt, futtassa az alapértelmezett build feladat konfigurálása parancsot a globális terminál menüből, majd válassza a gulp: Default lehetőséget a bemutatott listából. A végsőtasks.json fájl ezután így fog kinézni:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}4.lépés: a gulp alapértelmezett feladat befejezése
a gulp: alapértelmezett feladat a háttérben fut, és figyeli a Markdown fájlok fájlváltozásait. Ha le szeretné állítani a feladatot, akkor a globális terminál menüből használhatja a feladat befejezése lehetőséget.
olvasson tovább, hogy megtudja:
- CSS, SCSS, és kevesebb – szeretné szerkeszteni a CSS? A VS Code kiválóan támogatja a CSS – t, az SCSS-t és a kevesebb szerkesztést.
Gyakori kérdések
van helyesírás-ellenőrzés?
nincs telepítve VS kóddal, de vannak helyesírás-ellenőrző kiterjesztések. Ellenőrizze a VS Code Marketplace-t, hogy hasznos kiterjesztéseket keressen a munkafolyamatban.
támogatja-e a VS Code a GitHub ízesített Markdown-t?
nem, a VS Code a CommonMark Markdown specifikációt célozza meg a markdown-it könyvtár használatával. A GitHub a CommonMark specifikáció felé halad, amelyről ebben a frissítésben olvashat.
a fenti áttekintésben nem találtam a feladat konfigurálása parancsot a Parancspalettán?
lehet, hogy egy fájlt VS kódban nyitott meg, nem pedig mappát. A mappát úgy nyithatja meg, hogy kiválasztja a > Mappa megnyitása mappát tartalmazó mappát, vagy navigál a mappába, és beírja a ‘kódot .’a parancssorban.