Come visualizzare facilmente il codice sul tuo sito WordPress
Vuoi visualizzare il codice nei tuoi post del blog WordPress? Se hai provato ad aggiungere codice come testo normale, WordPress non lo visualizzerà correttamente.
WordPress esegue i tuoi contenuti attraverso diversi filtri di pulizia ogni volta che salvi un post. Questi filtri sono lì per assicurarsi che qualcuno non inietti codice tramite post editor per hackerare il tuo sito web.
In questo articolo, ti mostreremo i modi corretti per visualizzare facilmente il codice sul tuo sito WordPress. Vi mostreremo diversi metodi, e si può scegliere quello che meglio si adatta alle vostre esigenze.

Metodo 1. Visualizza il codice Utilizzando l’editor predefinito in WordPress
Questo metodo è consigliato per i principianti e gli utenti che non hanno bisogno di visualizzare il codice molto spesso.
È sufficiente modificare il post del blog o la pagina in cui si desidera visualizzare il codice. Nella schermata Modifica post, aggiungi un nuovo blocco di codice al tuo post.

Ora puoi inserire il frammento di codice nell’area di testo del blocco.

Dopo di che, è possibile salvare il post del blog e in anteprima per vedere il blocco di codice in azione.

A seconda del tema WordPress, il blocco di codice potrebbe apparire diverso sul tuo sito web.
Metodo 2. Visualizza il codice in WordPress Utilizzando un plugin
Per questo metodo, useremo un plugin per WordPress per visualizzare il codice nei post del tuo blog. Questo metodo è consigliato per gli utenti che spesso visualizzano il codice nei loro articoli.
It ti offre i seguenti vantaggi rispetto al default blocco di codice:
- consente di visualizzare facilmente qualsiasi codice in qualsiasi linguaggio di programmazione
- visualizza il codice con evidenziazione della sintassi e i numeri di riga
- gli utenti possono facilmente studiare il codice e copiarlo
in Primo luogo, è necessario installare e attivare il SyntaxHighlighter Evoluto plugin. Per maggiori dettagli, vedere la nostra guida passo passo su come installare un plugin per WordPress.
Al momento dell’attivazione, si può andare avanti e modificare il post del blog in cui si desidera visualizzare il codice. Nella schermata di modifica del post, aggiungi il blocco ‘SyntaxHighlighter Code’ al tuo post.

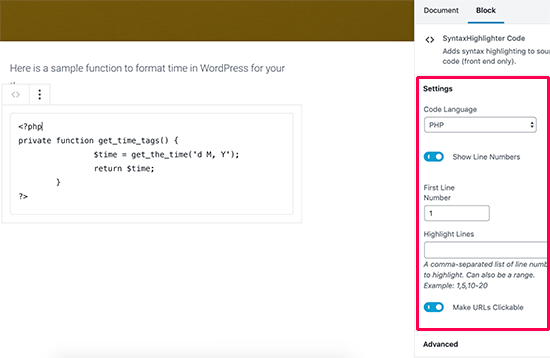
Ora vedrai un nuovo blocco di codice nell’editor post dove puoi inserire il tuo codice. Dopo aver aggiunto il codice, è necessario selezionare le impostazioni di blocco dalla colonna di destra.

In primo luogo, è necessario selezionare la lingua per il codice. Dopo di che, è possibile disattivare i numeri di riga, fornire il primo numero di riga, evidenziare qualsiasi linea che si desidera, e disattivare la funzione per rendere i collegamenti cliccabili.
Una volta che hai finito, salvare il post e fare clic sul pulsante Anteprima per vederlo in azione.

Il plugin viene fornito con una serie di combinazioni di colori e temi. Per cambiare il tema del colore, è necessario visitare Impostazioni ” Syntaxpagina Highlighter.

Dalla pagina impostazioni, è possibile selezionare un tema di colore e modificare le impostazioni SyntaxHighlighter. È possibile salvare le impostazioni per visualizzare un’anteprima del blocco di codice nella parte inferiore della pagina.

Usando SyntaxHighlighter con Editor classico
Se stai ancora usando il vecchio editor di WordPress classico, ecco come useresti il plugin SyntaxHighlighter per aggiungere codice ai tuoi post del blog WordPress.
Basta avvolgere il codice tra parentesi quadre con il nome della lingua. Per esempio, se avete intenzione di aggiungere codice PHP, quindi si aggiungerà come questo:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
allo stesso modo, se si desidera aggiungere un codice HTML, poi si avvolge intorno HTML shortcode come questo:
<a href="example.com">A sample link</a>
Metodo 3. Visualizza il codice in WordPress manualmente (nessun plugin o blocco)
Questo metodo è per utenti avanzati perché richiede più lavoro e non sempre funziona come previsto.
È adatto per gli utenti che stanno ancora utilizzando il vecchio editor classico e vogliono visualizzare il codice senza utilizzare un plugin.
In primo luogo, è necessario passare il codice attraverso uno strumento di codificatore di entità HTML online. Cambierà il markup del codice in entità HTML, che ti consentirà di aggiungere il codice e bypassare i filtri di pulizia di WordPress.
Ora copia e incolla il tuo codice nell’editor di testo e avvolgilo intorno ai tag<pre> e<code>.

Il tuo codice sarà simile a questo:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Ora puoi salvare il tuo post e visualizzare in anteprima il codice in azione. Il tuo browser convertirà le entità HTML e gli utenti saranno in grado di vedere e copiare il codice corretto.

Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare facilmente il codice sul tuo sito WordPress. Potresti anche voler vedere la nostra lista definitiva dei suggerimenti, trucchi e hack di WordPress più ricercati.
Se ti è piaciuto questo articolo, quindi si prega di iscriversi al nostro canale YouTube per WordPress video tutorial. Potete anche trovarci su Twitter e Facebook.