Crea tipo su un percorso In Photoshop
Come aggiungere tipo su un percorso In Photoshop
Passo 1: Selezionare lo strumento Ellisse
Come ho già detto, i passaggi per l’aggiunta di tipo lungo un percorso sono gli stessi, non importa quale strumento Quindi, per questo tutorial, manterremo le cose semplici. Per disegnare un percorso intorno alla pallina da golf, userò lo strumento Ellisse, uno degli strumenti di forma di base di Photoshop. Puoi saperne di più sul disegno di forme nel nostro tutorial su Come disegnare forme vettoriali in Photoshop.
Per impostazione predefinita, lo strumento Ellisse è nidificato dietro lo strumento Rettangolo nel pannello Strumenti. Per selezionarlo, farò clic destro (Win) /Control-click (Mac) sullo strumento Rettangolo, quindi sceglierò lo strumento Ellisse dal menu a comparsa:

Passo 2: Cambia la modalità strumento in “Percorso”
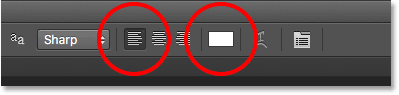
Con lo strumento Ellisse selezionato, la barra delle opzioni nella parte superiore dello schermo cambia per mostrarci varie opzioni per lavorare con lo strumento. Vicino all’estrema sinistra della barra delle opzioni c’è l’opzione Modalità strumento. Per impostazione predefinita, è impostato su Shape. Photoshop in realtà ci dà tre diversi tipi di forme che possiamo disegnare—forme vettoriali, tracciati e forme basate su pixel. Vogliamo disegnare un percorso, quindi cambierò l’opzione Modalità strumento da Forma a percorso:

Per saperne di più: Disegnare forme vettoriali vs forme pixel in Photoshop
Passaggio 3: Disegna il tuo percorso
Per disegnare il percorso, farò clic e tenere premuto il pulsante del mouse al centro della pallina da golf. Poi, Ill premere e tenere premuto Maiusc + Alt (Win) / Maiusc+Opzione (Mac) sulla mia tastiera e iniziare a trascinare verso l’esterno dal centro. Tenendo premuto il tasto Maiusc mentre trascino con lo strumento Ellisse forza la forma del percorso in un cerchio perfetto, mentre il tasto Alt (Win) / Option (Mac) mi consente di disegnare il percorso verso l’esterno dal punto in cui ho fatto clic.
Continuerò a trascinare verso l’esterno dal centro fino a quando il percorso è abbastanza grande da circondare la palla. Se hai bisogno di riposizionare un tracciato mentre lo stai disegnando, tieni premuta la barra spaziatrice sulla tastiera, trascina con il mouse per spostare il tracciato in posizione, quindi rilascia la barra spaziatrice e continua a disegnare.
Quando sono soddisfatto di come appare il percorso, rilascerò il mio tasto Maiusc e il tasto Alt (Win) / Option (Mac), quindi rilascerò il mio pulsante del mouse (è importante rilasciare prima i tasti, quindi il pulsante del mouse, o otterrai risultati inaspettati). Qui, vediamo il percorso che appare come un sottile contorno intorno alla palla:

Passo 4: Seleziona lo strumento Tipo
Con il nostro percorso disegnato, siamo pronti per aggiungere il nostro testo. Selezionare lo strumento Tipo dal pannello Strumenti:

Passo 5: Scegli il tuo font
Scegli le impostazioni del font dalla barra delle opzioni. Per la mia immagine, userò Futura Condensed Medium impostato su 30 pt, ma puoi usare ciò che funziona meglio per te:

Ho anche la mia opzione di allineamento del testo impostata a sinistra e il mio colore di tipo impostato su bianco:

Passo 6: Sposta il cursore sul percorso
Sposta lo strumento Tipo direttamente sul percorso. Il cursore cambierà in un I-beam con una linea ondulata tratteggiata attraverso di esso. Questo ci dice che stiamo per aggiungere del testo direttamente al percorso stesso:

Passo 7: Fare clic sul percorso e aggiungere il tipo
Fare clic su un punto qualsiasi lungo il percorso e iniziare ad aggiungere il testo. Il punto su cui si fa clic è dove inizierà il testo e, mentre si continua a digitare, il testo segue la direzione del percorso. Non preoccuparti se hai cliccato sul posto sbagliato. Come vedremo tra un attimo, possiamo facilmente spostare il testo sul percorso quando abbiamo finito:

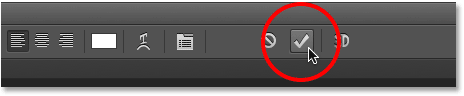
Quando hai finito di aggiungere il testo, fai clic sul segno di spunta nella barra delle opzioni per accettarlo:

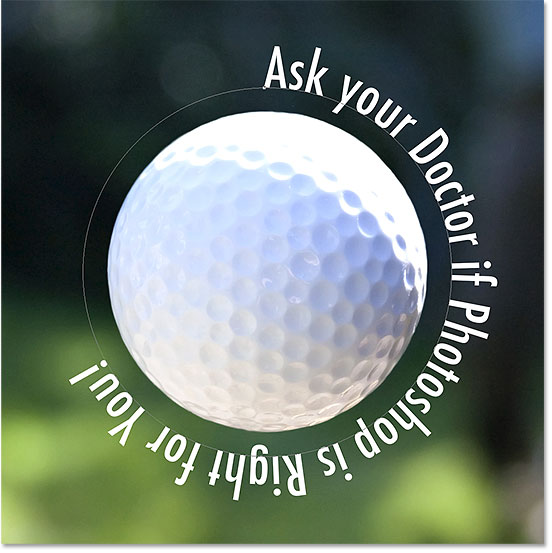
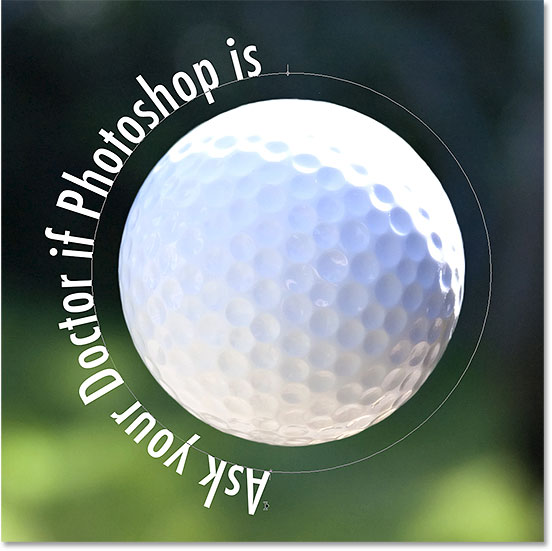
Il testo è ora aggiunto al percorso, anche se nel mio caso è su un angolo un po ‘ strano, ma lo risolveremo dopo. Se il tuo percorso è scomparso su di te quando hai fatto clic sul segno di spunta e tutto ciò che stai vedendo ora è il testo stesso, non preoccuparti. Il percorso riapparirà quando passiamo al passaggio successivo:

Passaggio 8: Selezionare lo strumento Selezione percorso
Per riposizionare il testo lungo il percorso, scegliere lo Strumento Selezione percorso dal pannello Strumenti:

Passo 9: Riposizionare il testo
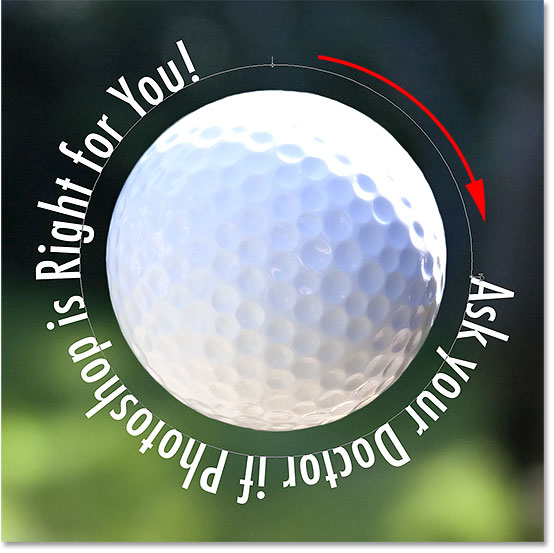
Spostare il cursore dello strumento di selezione del percorso ovunque sopra il testo. Vedrai il cursore cambiare da una freccia nera in un I-beam con una piccola freccia sul lato di esso che punta a sinistra oa destra. È sufficiente fare clic sul testo e trascinarlo avanti e indietro lungo il percorso con il mouse. Qui, sto trascinando il mio testo in senso orario attorno al cerchio:

Guarda cosa succede, però, se trascino il mio testo troppo lontano. Alcuni di essi vengono tagliati alla fine:

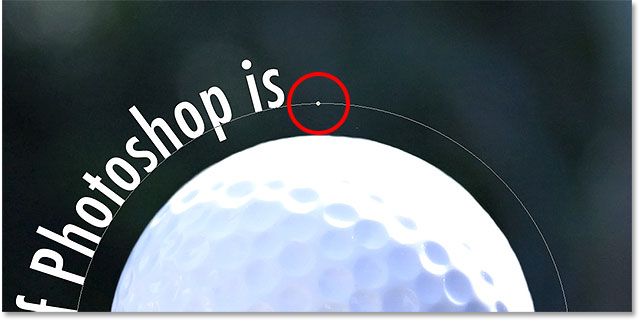
La fine è stata interrotta perché ho spostato il testo oltre l’area di testo visibile sul percorso. Per risolvere il problema, cerca un piccolo cerchio sul percorso nel punto in cui il testo viene tagliato. Il cerchio segna la fine dell’area visibile:

È sufficiente fare clic sul cerchio con lo strumento di selezione del percorso e trascinarlo più in basso nel percorso fino a quando il resto del testo riappare:

Capovolgendo il testo sul percorso
Mentre trascini il testo lungo il percorso, fai attenzione a non trascinarlo accidentalmente lungo il percorso. Se lo fai, il testo si capovolgerà dall’altra parte e invertirà la direzione:

A seconda dell’effetto che stai cercando, capovolgere e invertire il testo in questo modo potrebbe essere ciò che volevi fare (in realtà è una funzionalità, non un problema tecnico). Ma se non l’hai fatto di proposito, è sufficiente trascinare indietro attraverso il percorso con lo strumento di selezione del percorso. Il testo si capovolgerà verso il lato originale, e tornerà alla sua direzione originale.
Nascondere il percorso
Quando hai finito di posizionare il testo e sei soddisfatto dei risultati, nascondi il percorso nel documento selezionando un livello diverso dal livello di tipo nel pannello Livelli. Nel mio caso, il mio documento ha solo due livelli-il livello di tipo e il livello di sfondo che contiene la mia immagine – quindi farò clic sul livello di sfondo per selezionarlo:

Con il mio percorso ora nascosto e il testo capovolto al suo lato originale, ecco il mio risultato finale:

Tieni presente che anche se abbiamo aggiunto il tipo a un percorso, Photoshop non ha fatto nulla di speciale con il testo stesso. È ancora solo testo, il che significa che puoi tornare indietro in qualsiasi momento e modificarlo, o cambiarlo completamente se necessario. È possibile scegliere un font diverso, modificarne le dimensioni o il colore, regolare l’inizio, la crenatura o il tracciamento, lo spostamento della linea di base e qualsiasi altra cosa si possa fare con il tipo normale!