注目の画像のサイズを変更
WordPressのテーマの多くは、ポストのサムネイルや画像のスライドショーのような特定のテー
デフォルトの画像サイズ
私たちのテーマは、通常、注目の画像のためのいくつかの画像サイズを定義します。 あなたが注目の画像を設定すると、WordPressはこれらすべてのサイズにアップロードされた画像を切り抜きます。 テーマは、テーマ内のさまざまな場所でこれらの異なるサイズの画像を使用します。
たとえば、1024×800ピクセルの注目の画像をアップロードして設定します。 その画像からワードプレスは、アーカイブページのための85×85ピクセル、単一の投稿のための160×160ピクセルの画像と注目の記事のスライドショーのための800×400ピクセルの画像を持つサムネイル画像を生成します。
デフォルトの画像サイズの変更
Simple Image Sizesプラグインを使用して、デフォルトで定義された画像サイズを変更することができます。
プラグインをダウンロードするには、次の手順を実行します。
wordpress.org/plugins/simple-image-sizes または、単にプラグイン上の単純な画像サイズを検索→プラグインをインストールするには、WordPressのバックエンド
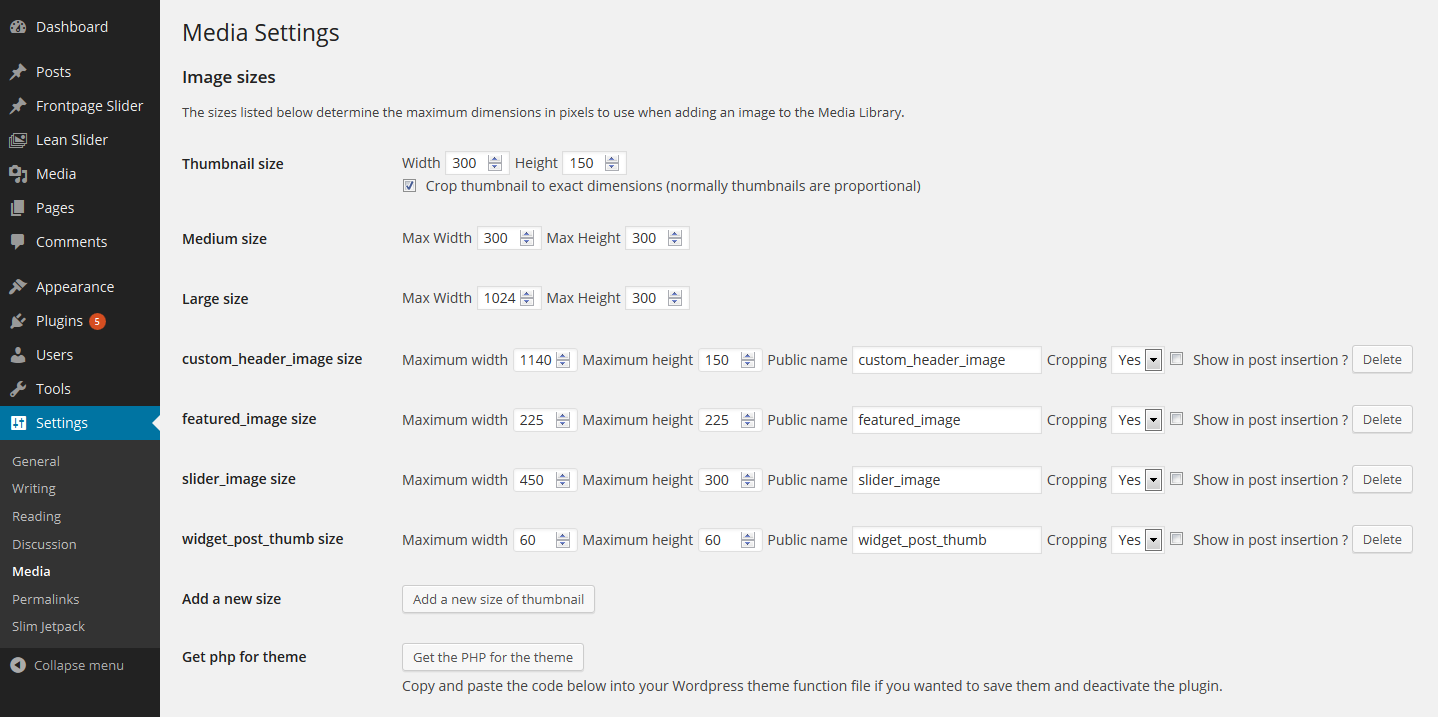
プラグインをインストールして有効にした後、設定→メディアに画像サイズの設定が追加されます。 これらは、WordPress Coreのデフォルトのメディア設定の下に追加されます。

画像を再生成
WordPressは、画像をアップロードするときに異なるサイズの画像のみを生成します。 したがって、あなたは、任意の画像サイズを変更した後、既存の注目の画像を生成する必要があります。P>

関連するチュートリアル
- 注目の画像を使用する方法
- サムネイルを再生成&画像サイズ