簡単にあなたのWordPressのサイトにコードを表示する方法
あなたのWordPressのブログの記事にコードを表示したいですか? 通常のテキストのようなコードを追加しようとすると、WordPressはそれを正しく表示しません。
WordPressは、投稿を保存するたびにいくつかのクリーンアップフィルタを介してコンテンツを実行します。 これらのフィルタは、誰かがあなたのウェブサイトをハックするためにポストエディタを介してコードを注入しないことを確認するためにあります。 この記事では、WordPressサイトにコードを簡単に表示するための適切な方法を紹介します。 私達は異なった方法を示し、最もよくあなたの必要性に合う1つを選ぶことができます。

方法1。 WordPressのデフォルトエディタを使用してコードを表示する
この方法は、コードを頻繁に表示する必要がない初心者やユーザーにお勧めします。
コードを表示するブログ投稿またはページを編集するだけです。 投稿の編集画面で、新しいコードブロックを投稿に追加します。

ブロックのテキスト領域にコードスニペットを入力できるようになりました。

その後、ブログ投稿を保存してプレビューして、コードブロックが動作していることを確認できます。

WordPressテーマによっては、コードブロックがウェブサイト上で異なる場合があります。
方法2。 プラグインを使用してWordPressでコードを表示する
この方法では、WordPressのプラグインを使用してブログの記事にコードを表示します。 この方法は、頻繁に記事にコードを表示するユーザーにお勧めします。
デフォルトのコードブロックよりも次の利点があります。
- 任意のコードを任意のプログラミング言語で簡単に表示できます
- 構文の強調表示と行番号でコードを表示します
- ユーザーは簡単にコードを調べてコピーできます
まず、SyntaxHighlighter Evolvedプラグインをインストールして有効にする必要があります。 詳細については、WordPressのプラグインをインストールする方法についてのステップバイステップガイドを参照してください。
アクティブ化すると、コードを表示するブログ記事を編集することができます。 投稿編集画面で、「SyntaxHighlighter Code」ブロックを投稿に追加します。

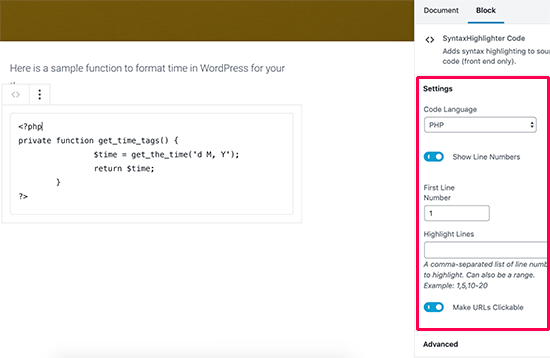
これで、コードを入力できる新しいコードブロックがポストエディタに表示されます。 コードを追加した後、右の列からブロック設定を選択する必要があります。

まず、コードの言語を選択する必要があります。 その後、行番号をオフにし、最初の行番号を指定し、必要な行を強調表示し、リンクをクリック可能にする機能をオフにすることができます。 完了したら、投稿を保存し、プレビューボタンをクリックして実際の投稿を確認します。
完了したら、投稿を保存します。
完了したら、投稿を保存します。

プラグインは、カラースキームとテーマの数が付属しています。 色のテーマを変更するには、設定”SyntaxHighlighterページにアクセスする必要があります。

設定ページから、カラーテーマを選択してSyntaxHighlighterの設定を変更することができます。 設定を保存すると、ページの下部にコードブロックのプレビューが表示されます。

Classic EditorでSyntaxHighlighterを使用する
古いclassic WordPress editorをまだ使用している場合は、SyntaxHighlighterプラグインを使用してWordPressのブログ記事にコードを追加する方法を次に示します。
コードを角括弧の周りに言語名で囲むだけです。 たとえば、PHPコードを追加する場合は、次のように追加します。
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
同様に、HTMLコードを追加する場合は、次のようにHTMLショートコードをラップします。
<a href="example.com">A sample link</a>
方法3。 WordPressでコードを手動で表示する(プラグインやブロックはありません)
この方法は、より多くの作業を必要とし、常に意図したとおりに動作するとは
これは、まだ古い古典的なエディタを使用しており、プラグインを使用せずにコードを表示したいユーザーに適しています。
まず、オンラインのHTML entities encoderツールを使用してコードを渡す必要があります。 それはあなたがコードを追加し、WordPressのクリーンアップフィルタをバイパスすることができますHTMLエンティティにあなたのコー ここで、コードをコピーしてテキストエディタに貼り付け、<pre><code>タグをラップします。 p>

コードは次のようになります。
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
投稿を保存してコードをプレビューできるようになりました。 ブラウザはHTMLエンティティを変換し、ユーザーは正しいコードを見てコピーすることができます。

この記事では、WordPressサイトでコードを簡単に表示する方法を学ぶのに役立ちました。 また、最重要指名手配のWordPressのヒント、トリック、およびハックの私たちの究極のリストを見たいことがあります。 この記事が好きなら、WordPressのビデオチュートリアルのためのYouTubeチャンネルを購読してください。
また、TwitterやFacebook上で私たちを見つけることができます。