Photoshopでパスにタイプを作成する
Photoshopでパスにタイプを追加する方法
ステップ1:楕円ツールを選択
先に述べたように、パスに沿ってタイプを追加する手順は、パスを作成するために使用したツールに関係なく同じです。 だから、このチュートリアルでは、我々は物事を簡単に保ちます。 ゴルフボールの周りのパスを描画するには、病気の楕円ツール、Photoshopの基本的な形状ツールの一つを使用しています。 図形の描画の詳細については、Photoshopのチュートリアルでベクトル図形を描画する方法を参照してくださ
デフォルトでは、楕円ツールはツールパネルの四角形ツールの後ろに入れ子になっています。 それを選択するには、長方形ツールを右クリック(Win)/Control-クリック(Mac)してから、フライアウトメニューから楕円ツールを選択します。

ステップ2:ツールモードを”パス”に変更する
楕円ツールを選択すると、画面上部のオプションバーが変更され、ツールを操作するためのさまざまなオプ オプションバーの左端の近くには、ツールモードオプションがあります。 デフォルトでは、Shapeに設定されています。 Photoshopは実際に私たちが描くことができる3つの異なる種類の図形—ベクトル図形、パス、およびピクセルベースの図形を提供します。 パスを描画したいので、ツールモードオプションを形状からパスに変更します。

詳細:Photoshopでベクトル図形とピクセル図形を描画する
ステップ3: Draw Your Path
パスを描画するには、ゴルフボールの中央にあるマウスボタンをクリックしたままにします。 それから、私は私のキーボードのShift+Alt(Win)/Shift+Option(Mac)を押したままにして、中央から外側にドラッグを開始します。 Shiftキーを押しながら楕円ツールでドラッグすると、パスの形状が完全な円になりますが、Alt(Win)/Option(Mac)キーを押すと、クリックした場所からパスを外側に描画できパスがボールを囲むのに十分な大きさになるまで、中央から外側にドラッグし続けます。
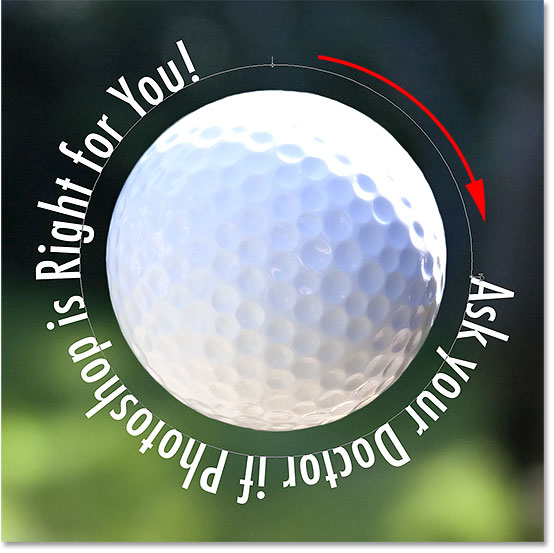
ボールを囲むのに十分な大きさになるまで、私は 描画中にパスの位置を変更する必要がある場合は、キーボードのスペースバーを押したまま、マウスでドラッグしてパスを所定の位置に移動し、スペースバーを放パスがどのように見えるかに満足したら、ShiftキーとAlt(Win)/Option(Mac)キーを離してから、マウスボタンを離します(最初にキーを離し、次にマウスボタンを離すか、予期しない結果が得られることが重要です)。 ここでは、パスがボールの周りの薄い輪郭として現れるのを見ます:

ステップ4:タイプツールを選択します
パスを描画して、テキストを追加する準備が整いました。 ツールパネルからタイプツールを選択します。

ステップ5:フォントを選択します
オプションバーからフォント設定を選択します。 私のイメージでは、30ptに設定されたFutura Condensed Mediumを使用しますが、あなたに最適なものは何でも使用できます:



ステップ6:カーソルをパスの上に移動します。
型ツールをパスの上に直接移動します。 カーソルは、それを介して点線の波線を持つIビームに変更されます。 これは、パス自体にテキストを直接追加しようとしていることを示しています:

ステップ7:パスをクリックしてタイプを追加します
パスに沿った任意の場所をクリックして、テキストの追加を開始します。 あなたがクリックした場所は、テキストが開始される場所であり、あなたが入力を続けると、テキストはパスの方向に従います。 あなたが間違った場所をクリックした場合は心配しないでください。 私たちはすぐに見ていきますように、我々は完了したら、我々は簡単にパス上の周りのテキストを移動することができます: Photoshopでパスに沿ってテキストを追加します。



ステップ8:パス選択ツールを選択します
パスに沿ってテキストを再配置するには、ツールパネルからパス選択ツールを選択します。

ステップ9:テキストの位置を変更する
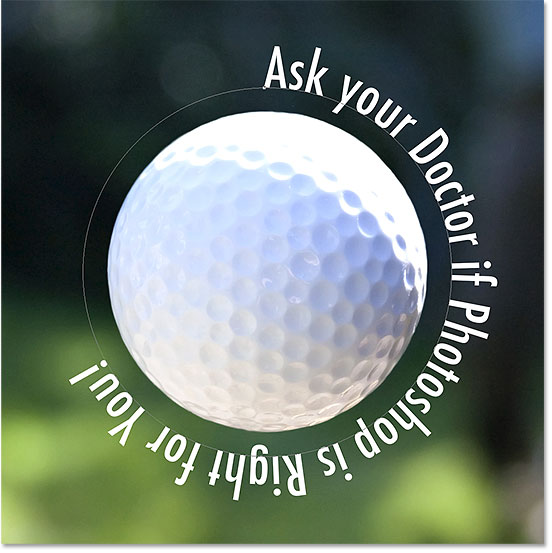
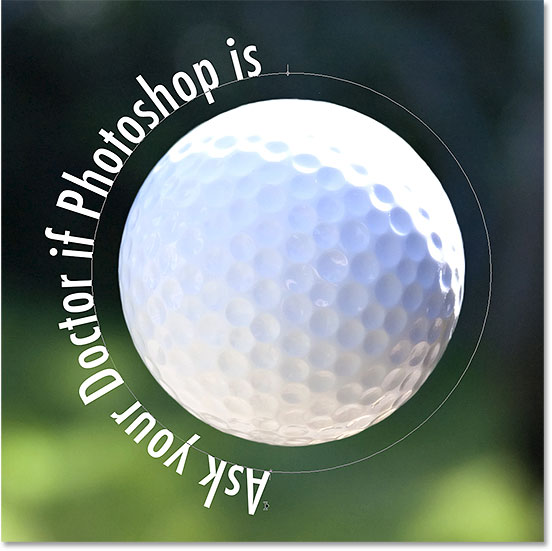
パス選択ツールのカーソルをテキストの上の任意の場所に移動します。 カーソルが黒い矢印からIビームに変わり、その側面に小さな矢印が左または右を指しているのがわかります。 単にあなたのテキストをクリックして、マウスでパスに沿って前後にドラッグします。 ここでは、テキストを円の周りを時計回りにドラッグしています。



パス選択ツールで円をクリックし、残りのテキストが再び表示されるまでパスをさらに下にドラッグするだけです:

パス上でテキストを反転
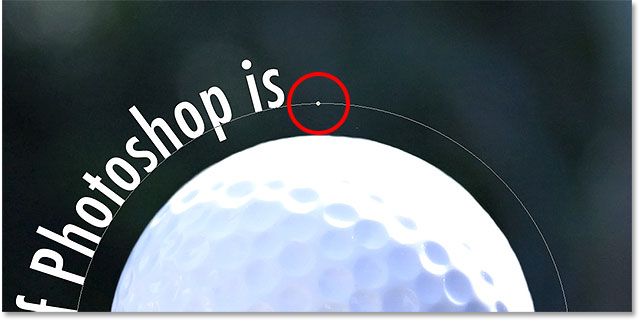
パスに沿ってテキストをドラッグするときは、誤ってパスを横切ってドラッグしないように注意してくださ これを行うと、テキストは反対側に反転し、逆方向に反転します。

パスを非表示にする
テキストの配置が完了し、結果に満足したら、レイヤーパネルでタイプレイヤー以外のレイヤーを選択して、ドキュメント内のパスを非表示にします。 私の場合、私の文書には2つのレイヤー(タイプレイヤーと画像を保持する背景レイヤー)しかないので、背景レイヤーをクリックして選択します。

