den ultimata UX-Portföljmallen för att få dig anställd
Du har hittat den! Den här artikeln kommer att dela en bra UX-portföljmall som vi designade efter att ha granskat hundratals portföljer och pratat med de bästa designledarna över hela världen. Människor har anställts av Google, Spotify och Facebook med den här mallen.
steg-för-steg jag kommer att visa dig hur man bygger en fantastisk UX portfölj som får du hyrt. Jag delar också ett verktyg som hjälper dig att bygga denna portfölj på hälften av den vanliga tiden. Förutom mallen delar jag också några godsaker att ladda ner och använda i Sketch eller Adobe-produkter. Och om du någonsin har oroat dig för att skriva en del av portföljbyggnaden, har jag en lösning för det också. Dina copywriter-vänner säger bara wow! Du vet, den avundsjuka wow.

Så hur kom vi fram till denna UX-portföljmall? Vad gör mig så säker på att det kommer att hjälpa dig att få ditt drömjobb?
vi pratade med världsberömda designers och rekryterare för att bygga denna UX-portföljmall
innan jag presenterar vår UX-portföljmall och vi bygger din portfölj, vill jag berätta om min besatthet med UX-portföljer. Jag driver ett 30-personers designteam, så under de senaste fem åren har jag granskat mer än 600 sökandes UX-designportföljer. Och åh pojke, de flesta av dem … ja, de gjorde inte betyget.
det gjorde verkligen ont att titta på dessa portföljer om och om igen och se designers våndas över hemska WordPress-mallar. Vi bestämde oss för att bygga ett verktyg för att förvisa denna mardröm och ge en plattform för att bygga fantastiska UX-portföljer. Vi har gjort det till vårt uppdrag att hjälpa designers att berätta bättre designhistorier i sina portföljer. Om vi kan uppnå detta kan vi hjälpa många designers. Det kommer i sin tur att låta oss få mer erkännande för hela designyrket också.
en mall baserad på forskning
Så vi intervjuade 37 rekryterare och pratade med de bästa UX-ledarna över hela världen. Du kan läsa våra intervjuer med dem på den här bloggen. Vi pratade med UX-branschveteranen Jared Spool, design Sprint-uppfinnaren och Google-designern Jake Knapp, Basecamp-produktchef Ryan Singer, den kända beteendeforskaren Susan Weinschenk och tidigare Twitter-designchef och abstrakt medgrundare Josh Brewer. Och listan fortsätter. Allt för att skapa denna UX portfölj mall för dig.
vi kontrollerade också de bästa portföljmallarna för designers och forskare, och de bästa UX-portföljwebbplatsmallarna också. Egentligen samlade vi några hundra gratis UX-portföljmallar som cirkulerar runt på internet. Vi hittade några bra lösningar där ute, men de flesta visade ganska låg kvalitet.
från all denna forskning Vi gjorde med vårt team tidigare år lyckades vi destillera denna UX-portföljmall.
förstå att vi inte erbjuder en portfölj mallfil för att ladda ner och fylla i, eller en WordPress tema. Vi ger dig mycket mer. Läser detta inlägg, du kommer att förstå bakgrunden till varför vi gör saker som vi gör. Genom att förstå detta kan du bygga en bra portfölj.
Jag kommer att föreslå ett verktyg, men du kan bygga din portfölj i alla andra verktyg du gillar. Följ den här mallen och du kommer att se stor framgång. Och med vår metod kommer du inte bara att bygga en portfölj utan förbereda dig för dina intervjuer samtidigt.
Vad vill din framtida designledare se i din UX-portfölj?
som jag sa träffade vi många designledare som anställer UXers. Vi pratade sannolikt med din framtida chef när du skapade den här portföljmallen. Och efter alla dessa intervjuer och forskning kom allt ner till en enkel ide. Bokstavligen nämnde alla det, och de bästa UX-portföljerna vi hittade alla bygger på den här tanken.
design leads och rekryterare vill se din designprocess och designbeslut i din portfölj. De vill se tankeprocessen du gick igenom att designa en produkt, inte bara bilder av den slutliga UI-designen. De vill se varför du gjorde saker och hur du kom fram till designen.
för att få detta att hända måste du berätta designhistorier i din portfölj, om projekt eller arbete du har gjort och hur de hände från början till slut. Berätta för dem steg för steg, följ din designprocess, förklara varför du gjorde saker, bakgrunden till dina beslut och resultaten.
och detta skiljer stora portföljer från resten. Enligt min erfarenhet uppfyller endast cirka en tredjedel av UX-portföljerna detta behov. Så detta ger dig en stor chans att sticka ut.
strukturen denna UX-portföljmall följer, och din portfölj bör också
även om vi fann att berätta designhistorier och förklara din process och beslut det viktigaste, kom också några andra väsentliga tankar ut ur vår forskning.
- du behöver en onlineportfölj, men du behöver inte koda den själv. En portfölj som alltid är tillgänglig online ser bara mer professionell ut. När vi frågade UX-ledare brydde sig ingen om hur de byggdes. Oroa dig inte för att koda det själv, så länge människor kan hitta det.
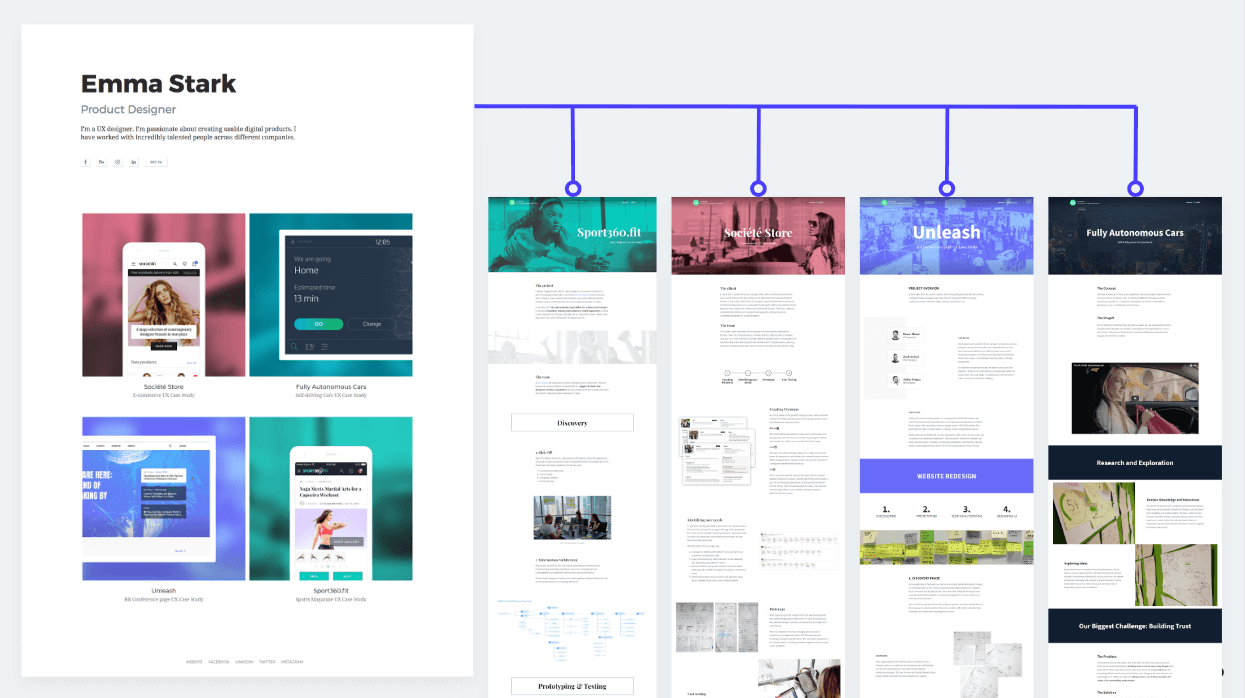
- du behöver en portfölj försättsblad med grundläggande information och stora bilder om dina projekt. Detta kommer att ge ett trevligt första intryck, ge dina kontaktuppgifter och visa upp dina visuella designfärdigheter. De som är intresserade kan klicka på dina projekt för att ta ett djupt dyk i dina projekt och läsa den detaljerade designberättelsen.
- du behöver tre till fem projekt i din portfölj, inte mer och inte mindre. Denna mängd information visar att du kan uppnå resultat om och om igen.

många Webbdesigner portfölj mallar har platser för tiotals olika projekt, en dålig praxis. Kom ihåg att de kommer att döma dig efter det värsta projektet i din portfölj. Bättre att lämna det inte så bra, och hmm-kanske projekt ut. Visa det bästa av dig själv och svett inte att lämna saker.
att upprepa: när du tänker ”även om det inte är mitt bästa, kan den typen av arbete också intressera någon”, lämna det definitivt.
vilka projekt ska göra det till din portfölj?
arbetsgivare letar vanligtvis efter bevis på att du redan har gjort liknande arbete som vad de vill ge dig. Så om du har ett projekt i samma bransch, för samma plattformar, eller om du använde samma metoder som de vill anställa dig för, inkludera det i din portfölj.
det gäller också tvärtom. Om du har preferenser, en bransch, en plattform, en metod eller något du vill göra på din framtida arbetsplats, glöm inte att inkludera ditt tidigare arbete inom dessa områden i din portfölj.
så du måste visa upp dina bästa tre till fem projekt och se till att du har projekt som passar dina framtida arbetsgivares behov eller dina personliga preferenser.
vad händer om projektet som passar din framtida arbetsgivare eller projektet som representerar ditt favoritämne inte räknas till ditt bästa arbete? Låt oss säga att du gjorde det för två år sedan, och det ser inte så bra ut längre. Antingen omforma detta projekt eller någon del av det för att se till att det representerar dina nuvarande färdigheter, eller lämna det ut.
hur man använder den här UX-portföljmallen
så nu vet vi den viktigaste ingrediensen (designhistorier) och grundstrukturen (första sidan med tre till fem projekt och detaljerade projektsidor), vi kan börja bygga din portfölj.
som jag sa kan du följa den här mallen och bygga en portfölj med alla verktyg du vill ha. Jag föreslår att du använder vår, UXfolio. Det kommer att spara dussintals timmar medan du bygger din portfölj.
Så här sparar UXfolio dagar:
- den har vackra, inbyggda mallar som du kan anpassa helt. Spendera inte så mycket tid på att göra din portfölj vacker. Tillbringa mer tid med innehållet och dina designhistorier. Det får dig att anställa i första hand. Du vet, fokusera på de mönster du presenterar och inte dekorationen.
- du behöver inte koda eller hantera hosting. Vi gör det åt dig. Vi ser till att det ser bra ut överallt och fungerar responsivt hela tiden. Installera inga uppgraderingar eller något; de kommer sömlöst. Och för allt detta betalar du inte mer än för en bra värdlösning. Du kan även visa din portfölj under din egen domän.
- Det hjälper dig att skriva och strukturera dina designhistorier och fallstudier. Med tankesättet hos de bästa UX-ledarna strukturerade vi det på det sätt de vill se ditt arbete. Vi har inbyggda mallar för alla typer av design och forskningsmetoder som du kan ha använt under dina projekt.
- Vi hjälper dig mycket skriftligt eftersom vi vet hur många designers som tycker att det är ont. Exempel meningar och vägledande frågor gör copywriting flöde mycket lättare. Vissa designers som ursprungligen hatade att skriva måste nu klippa tillbaka sin kopia eftersom de blir så inspirerade och skriver så mycket om sina projekt.
- Vi har byggt in mock-ups och skärmgallerier så att du inte behöver spendera timmar på jakt efter mock-ups, ladda ner dem, leka med dem och sedan försöka lägga till dem på något sätt i din portfölj. Du laddar bara upp dina bilder och visar dem i stora mock-ups med ett enda klick.
- Du kommer att få personlig feedback på din egen portfölj från samhället eller våra ledande experter. Om du fastnar, behöver en annan uppsättning ögon eller försäkran om något, använd bara granskningsfunktionen. Du får bra feedback på ditt arbete och bra förslag på hur du kan göra det ännu bättre.
- bädda in dina prototyper från Axure, Marvel eller InVision så att dina läsare inte behöver lämna din portfölj för att klicka igenom dem.
- lösenordsskydda känsligt arbete som du vill visa bara för utvalda personer. Denna fantastiska lösning undviker nda-fällan.
om du vill ge UXfolio ett försök, registrera dig nu för att ta nästa steg där och börja bygga din faktiska portfölj. Klicka bara här och registrera dig.

ett enda klick i UXfolio gör de flesta mallarna jag nämner här tillgängliga, men du kan också återskapa dem i andra verktyg.
så nu ska jag gå igenom vår mall.
redo att börja? Nu kör vi.
UX portfolio försättsblad Mall

OK, vi måste visa denna information på framsidan av din portfölj.
- ditt namn, titel och foto.
- tre till fem stora, vackra bilder av dina projekt.
- en kort bio för att lyfta fram den viktigaste informationen om dig själv.
- dina sociala länkar.
- ditt CV. Denna portföljwebbplats utgör det centrala navet i din onlineidentitet, så folk bör ladda ner ditt UX designer-CV härifrån.
- dina kontaktuppgifter, eller ännu bättre, ett kontaktformulär så att människor kan nå ut till dig.
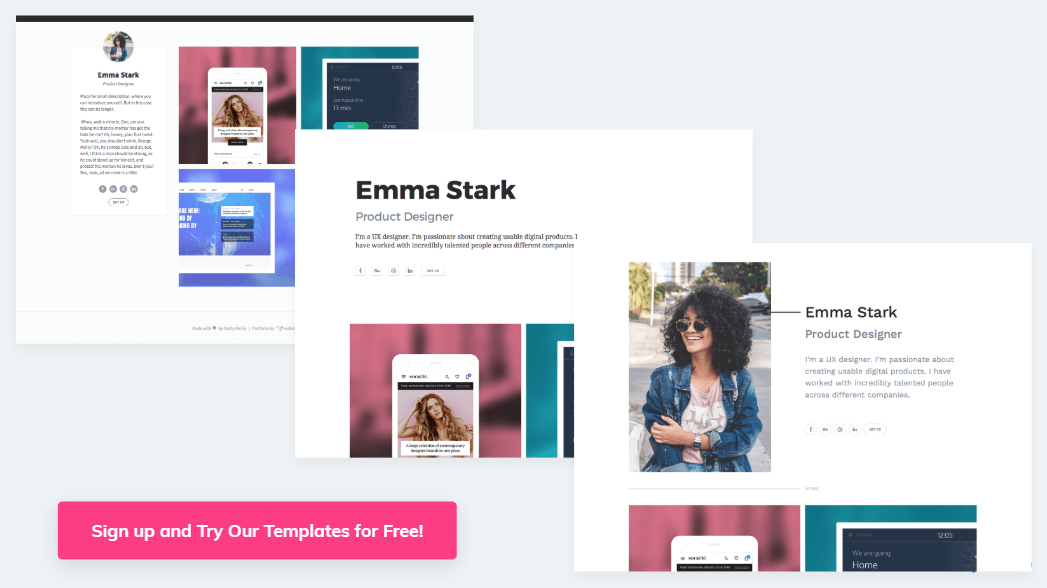
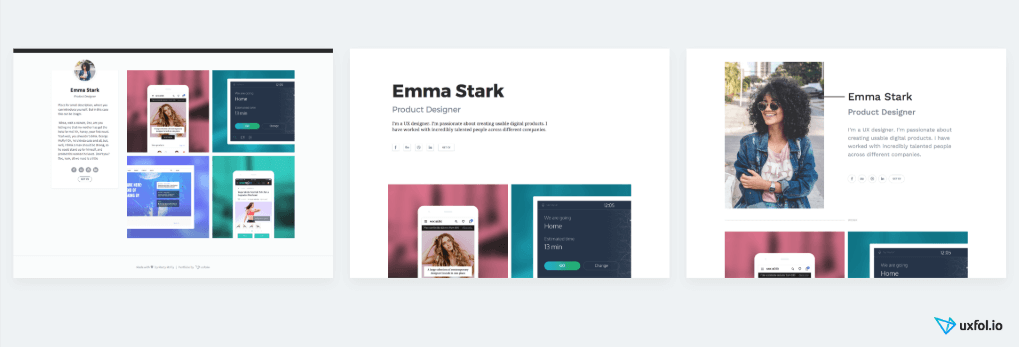
Välj mellan tre snygga portföljomslag mallar:

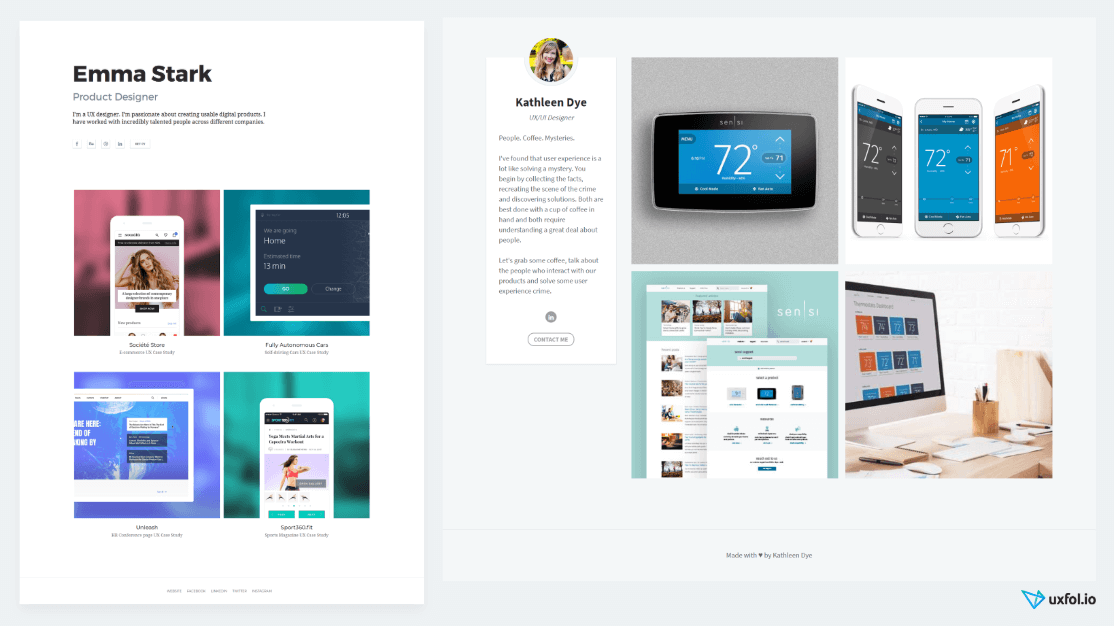
den första layouten belyser ditt namn med stora djärva bokstäver på toppen, med en enkel vit bakgrund i en tydlig, modern layout. Under ditt namn kan du lägga dina uppgifter. Projekt kommer efter det.
eller markera ditt foto. Den andra layouten med två kolumner har ett stort foto av dig till vänster med ditt namn och detaljer till höger och projekten nedan. Denna layout med det stora fotot syftar till att lyfta fram din personlighet.
den tredje layouten belyser ditt arbete. Lägg i så fall ditt foto, namn och bio på vänster sida, så att de faktiska bilderna på ditt arbete fyller majoriteten av skärmen.
i UXfolio kan du enkelt välja varje mall. Registrera dig bara, logga in och klicka på knappen ”Ändra mall” längst upp.
fyll på din försättsblad med relevant information
oavsett vilken mall du väljer kan du också snabbt fylla i personuppgifterna på Uxfolios enkla gränssnitt. Du kan också lägga till sociala länkar och ladda upp ditt CV. Om du inte har en ännu, Hitta bara en UX designer CV-mall online, fyll i den med din information och ladda upp den.
i alla layouter använder vi stora bilder för att visa upp dina projekt, exakt varför jag inte rekommenderar Behance eller Dribbble som en portfölj. Deras gamla design kommer att samla små små bilder på din profilsida. Genom design marknadsför de plattformen, inte du. Så använd något annat, där människor kan se vackra stora bilder och bli kär i ditt arbete vid första ögonkastet.
Jag har sett många bra exempel på dessa huvudsidesbilder. I UXfolio genererar vi några för dig automatiskt, men du kan skapa dem i ditt favoritdesignverktyg och ladda upp dem också. Många använder bilder från den slutliga, polerade designen från sina projekt. Andra använder varumärkeslogotyper här för att lyfta fram de coola företagen de har arbetat med. Båda kan fungera ganska bra.
om du använder UXfolio, skapa inte dessa miniatyrer i början. Skapa bara ditt konto, välj en mall och bygg ditt första projekt. Lämna dessa bilder som det sista steget.
och hur strukturerar och bygger du dina projektsidor? Fallstudier ska berätta för dina designhistorier. Så låt oss tala om fallstudie mall design.
UX fallstudiemall för din portfölj
Slutligen har vi nått den viktigaste delen. Om din portfölj förstasida imponerade tittarna, de kommer att klicka på ett projekt och kontrollera ditt arbete i detalj. Om de gillar vad de ser kommer du att bli inbjuden till en intervju. Så vi kommer att lägga mycket arbete på att utforma dessa projektsidor eller fallstudier.
en mycket tydlig mall kan berätta projektets historia.
det liknar faktiskt att berätta en saga. Du vet, när en hjälte ger sig ut på en resa med vänner och de möter många hinder och monster. Efter att ha hanterat dem får de äntligen det pris de kämpade för.
i den här historien spelar du och ditt lag hjältarna. Din resa syftar till att lösa en affärsutmaning eller kundsmärta. Och med sina hinder representerar designprocessen själva resan.
de bästa UX-portföljerna följer denna struktur. Låt oss bryta ner det och se hur en fallstudiesida ska se uppifrån och ner.
de väsentliga delarna av storytelling
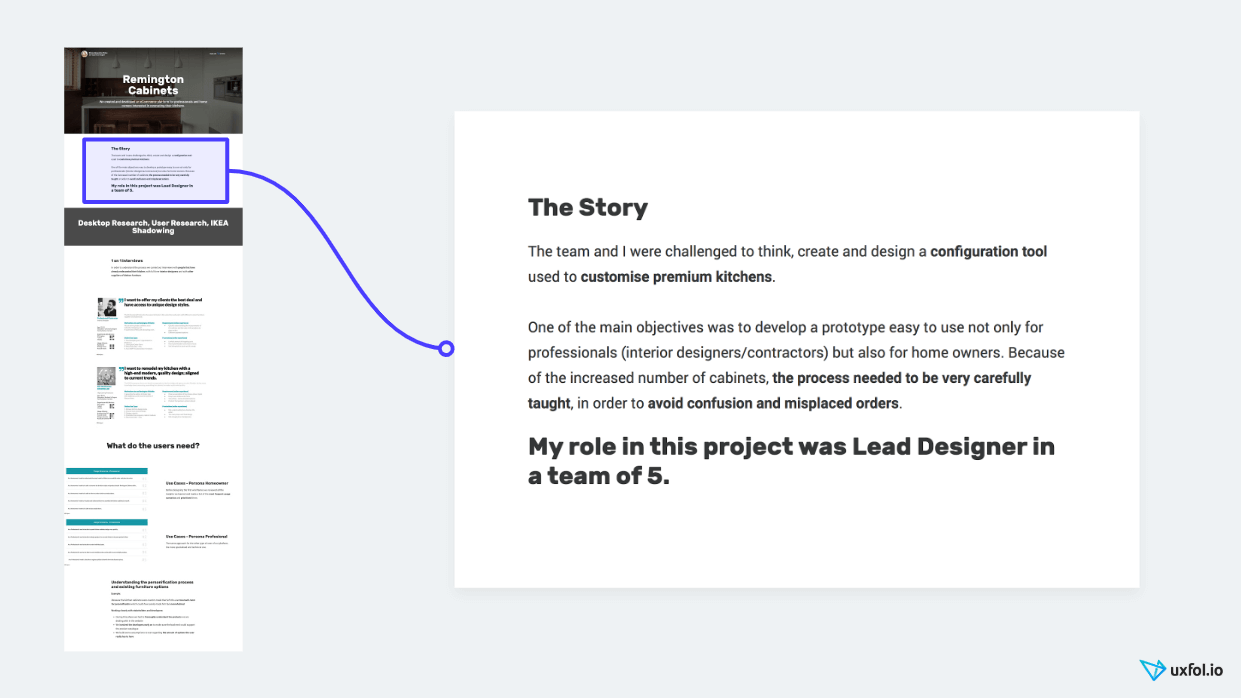
stor hjältebild på toppen med en titel. Vi använder detta för att locka tittarna in och för att ställa in tonen och atmosfären i projektet.
förklara utmaningen. Börja med att förklara utmaningen du mötte. ”När jag började arbeta med vår produkt insåg jag att de flesta av våra användare hatar fotodelningsfunktionen.”Att beskriva situationen genererar redan spänning. Det kommer att intressera dina läsare hur du löser denna situation.
de bästa fallstudierna börjar med en personlig historia. I de flesta UX-fallstudier representerar en affärsrisk (”vi förlorar för många användare någonstans”) eller en kundsmärta som vi löser med produkten utmaningen.
presentera laget och din roll i det. När du har ställt in scenen kommer det dags att presentera dina hjältar. Prata lite om ditt team och din roll i det. Många designledare vi pratade med märkte att denna del saknade i portföljerna de får från kandidater. Förtydliga vad du gjorde exakt i det här projektet, vad andra gjorde och vem du samarbetade med.

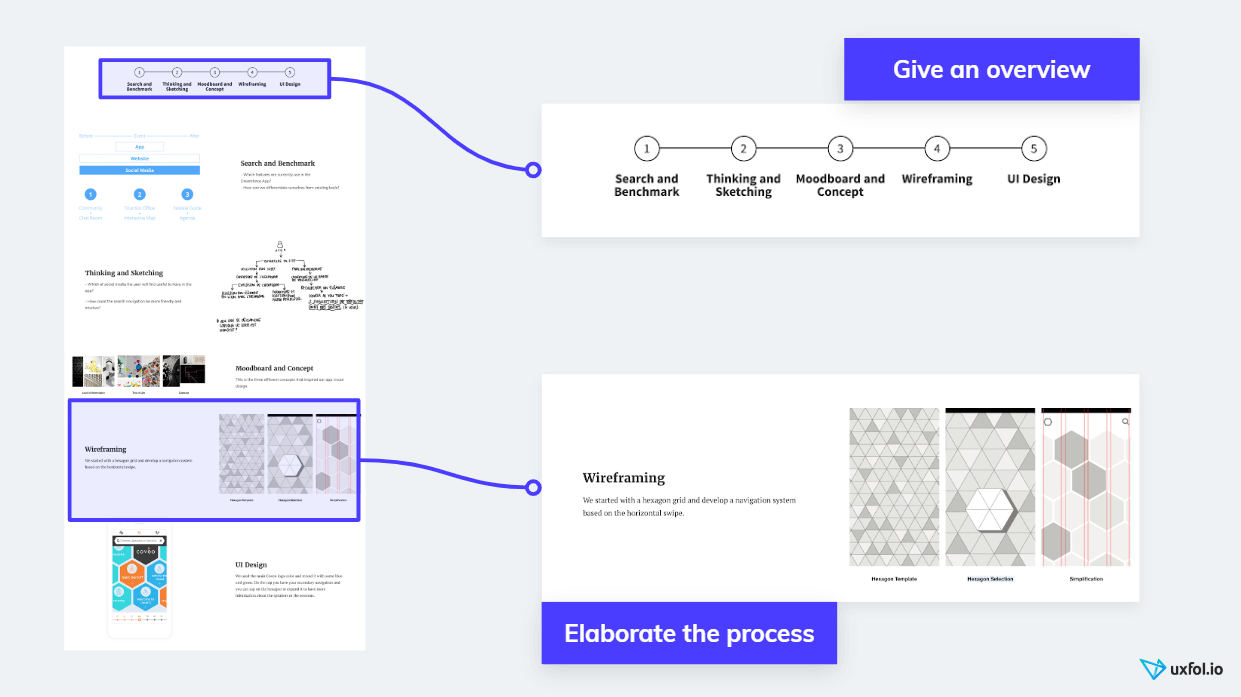
berätta för din designprocess steg för steg. I den här delen, prata om din resa. Hur intervjuade du din målgrupp för att identifiera deras smärtpunkter? Hur gjorde du bygga personas eller använda jobb-to-be-done? Hur höll du workshops för att brainstorma med ditt team? Hur tog du fram dina förslag och testade dem med någon från din målgrupp?
i de flesta fall kommer du att prata om en UX-metod vid varje steg, som prototyper eller testning. När du pratar om dessa metoder, berätta varför du valde dem och hur de visade sig. Lägg till foton och bilder för att göra det lättare att föreställa sig historien.

Använd bilder som stöder berättelsen. Ofullkomliga första skisser utgör inga problem; inkludera dem ändå. Inklusive ofullkomliga bilder från den klientverkstaden kommer att bygga förtroende och trovärdighet.
och för guds skull, när du berättar designhistorien, visa lite mod och prata om återvändsgränderna också, de saker som inte fungerade. Många VD berättade att de faktiskt jagar efter människor som kan identifiera om något går fel och ändra saker i enlighet därmed.
När du berättar historien bör du använda text och bilder tillsammans, vanligtvis i ett tvåkolumnformat.
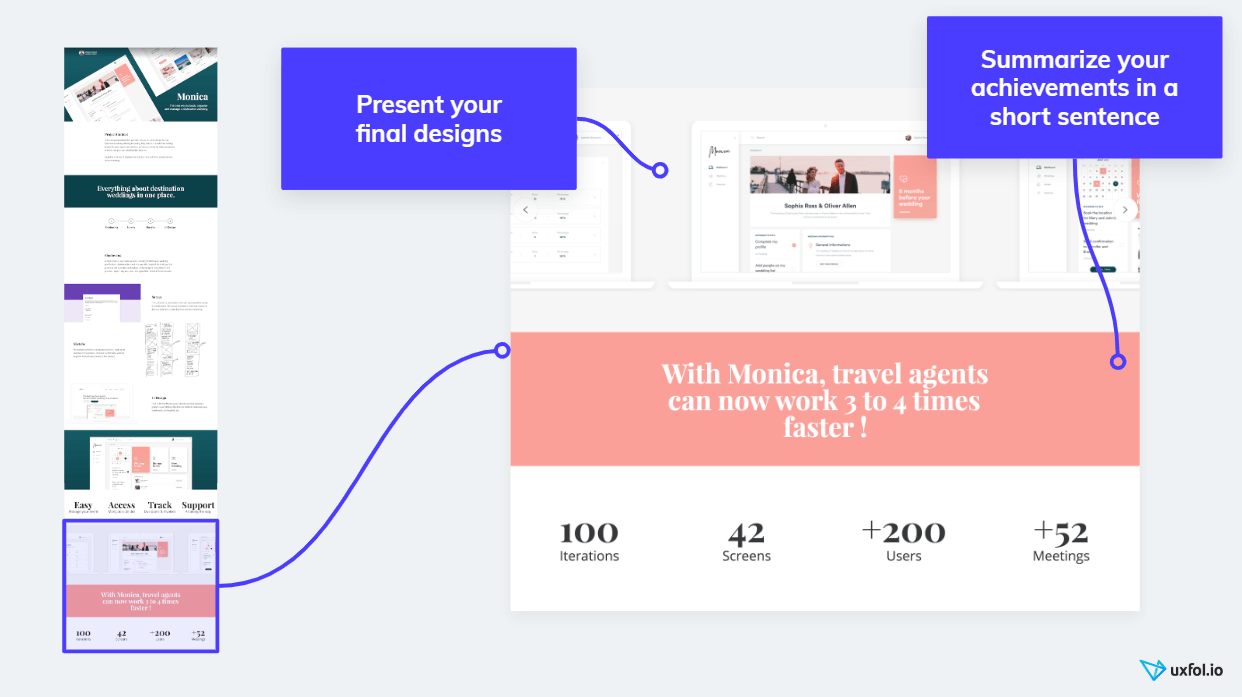
visa resultaten. Efter att ha berättat historien om ditt arbete, visa upp resultaten. Först presentera den slutliga produkten eller funktionen. Inkludera bilder av den slutliga UI-designen. Använd fina modeller och skärmgallerier. Med UXfolio blir det bara ett klick: ladda upp dina bilder, välj mock-up och boom! Klart!
När du pratar om resultaten, dela också siffror. Om du mäter prestanda för den produkt du arbetar med, samla några stora siffror som representerar effekten av ditt arbete kommer lätt.
citat kan också bygga förtroende. Citera din chef eller till och med dina användare.

slutligen dela dina lärdomar. I slutet av projektsidan sammanfattar du dina personliga lärdomar. Detta kommer att berätta för dina läsare att du ständigt vill förbättra dig själv och dina metoder.
så dina fallstudier kommer att se ut så här. Du kanske anser att det är mycket arbete, och du måste till och med skriva mycket för att skapa dessa fallstudier. Tja, jag har goda nyheter! Som jag lovade kommer jag att visa dig hur du gör det snabbt och enkelt utan att kompromissa med kvaliteten.
hur man sätter ihop kvalitetsfallstudier snabbt
om du vill bygga fantastiska UX-fallstudier med vår mall, men inte har veckor för det, följ dessa steg för att komma dit snabbt.
Jag antar att du redan har registrerat dig för UXfolio.
bestäm först ditt första projekt. Vi vet att du behöver tre till fem fallstudier, men låt oss bara välja en till att börja med. Bry dig inte om resten nu. Välj det mest spännande projektet från de senaste 12 månaderna.
valde det första projektet att bygga? Nu kommer den enkla delen. Logga bara in på UXfolio och Lägg till ett nytt projekt. Det kommer att fråga dig vilka UX-metoder du använde, så välj bara allt du vill inkludera i den här historien.
När du trycker på ”Generera projekt” genererar UXfolio en vacker projektsida för dig med alla avsnitt du behöver. Bläddra bara igenom den här sidan för att se hur fantastiskt det kommer att bli. Naturligtvis måste du fylla i det med ditt innehåll senare.
men innan vi gör något annat, bläddra bara till toppen, klicka på huvudtiteln och skriv namnet på ditt projekt. Spendera inte för mycket tid på att skriva titeln just nu. Du kan alltid komma tillbaka senare. Skriv bara namnet på appen och vad du gjorde med den: ”Redesign av SuperAwesome-appen” eller ”fotodelning i SuperAwesome-appen”.
OK, har du en titel? Nu kommer något mer spännande. Samla bilder från ditt projekt. Det är dags att gräva djupt i dina mappar.
Kom ihåg, syftar till att berätta historien om ditt projekt med dessa bilder. Samla bilderna och ladda upp de du gillar till din uxfol.io projekt i rätt avsnitt. Du kan också lägga till nya avsnitt för dem om du vill.
När du har laddat upp några bilder, Bläddra igenom projektet ett par gånger till. Medan du bläddrar igenom ditt projekt med bara bilder i det, försök att berätta designhistorien för dig själv. Berätta det som du skulle till en vän eller för en presentation. Om du känner ett gap någonstans i berättelsen, hitta en bild för att fylla den eller skapa en ny. Lägg till ett nytt avsnitt och ladda upp den nya bilden där.
bläddra igenom projektet om och om igen och försök ta reda på det mest naturliga sättet att berätta din historia. Om det behövs, ordna om dina sektioner. När du har din berättelse med bilderna kommer det att bli ganska enkelt att skriva texten.
med bilderna där och du kan berätta en bra historia med dem, börja skriva. Vid denna tidpunkt kommer vår produkt att hjälpa dig mycket. Förmodligen märkte du redan de vägledande frågorna i varje avsnitt du lade till. Du behöver inte göra något svårt, bara svara på dem.
om du inte har turen att använda UXfolio, Läs mer om UX portfolio copywriting här.
När du har förberett din fallstudie, glöm inte att klicka på ”Publicera” – knappen längst upp. Här kan du också be om en recension. Vårt samhälle älskar att ge feedback, så tveka inte. Ju mer feedback du får desto bättre blir din portfölj.
ladda ner portfolio template pieces
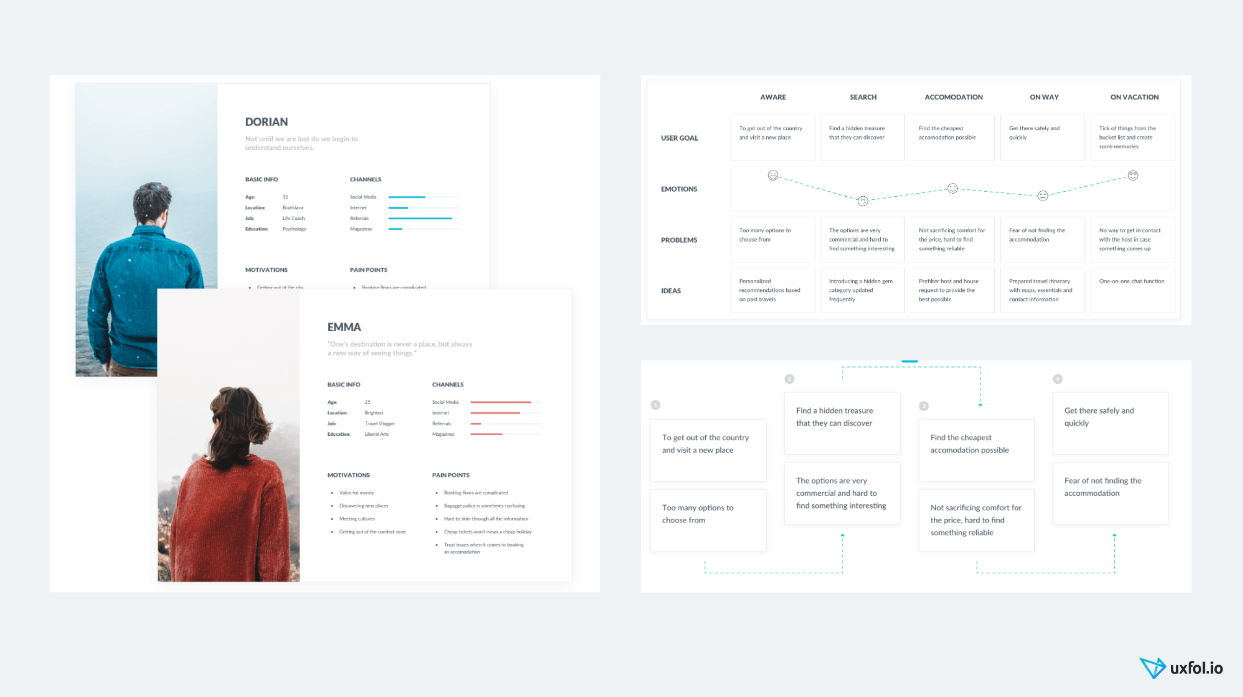
medan du bygger din portfölj kanske du vill lägga till några coola diagram eller illustrationer till dina designhistorier. Jag vet den här känslan, och jag vet varför du kan tveka. Det tar mycket tid att rita anpassade diagram.

Så vi förberedde några mallar i skiss-och PSD-format för att använda och bygga några coola diagram för dina fallstudier. Dessa ingår också i UXfolio. Bara ladda ner och använda dem som du vill.
ladda ner våra mallar för persona, användarresa och kundresa. (Skiss och PSD-filer i en Zip)
nu har du dessa, så ingenting kommer att hindra dig från att bygga en fantastisk UX-portfölj.
vem kan använda denna UX portfölj mall?
en sista öppen fråga som jag fick mycket kvar. Gör denna UX-portföljmall ett bra val för seniordesigners? Eller å andra sidan, kan junior UXers använda detta?
Jag kan svara både som ”ja”.
perfekt för seniorer, det behöver du bara se till att du lyfter fram dina seniorkunskaper i dina designhistorier – hur du leder ditt team, till exempel. Du kan läsa mer om vad du ska inkludera i en senior UX-designerportfölj här.
Du kan också bygga upp en nybörjare UX-portfölj med den här mallen. Juniorer kanske vill inkludera berättelser om vissa sidoprojekt eller utbildningsprojekt. Jag skrev också en artikel för juniorer om hur du får dina första UX-jobb. Läs det för några goda råd.
sammanfattning och hur du kommer igång
så nu har du allt.
Du har mallstrukturen du kan använda:
- en förstasida med ditt namn, titel, kort bio, CV och sociala länkar.
- tre till fem projekt med stora bilder på förstasidan och en detaljerad projektsida för varje.
- projektsidor med en detaljerad fallstudie, en berättelse om hur din design föddes steg för steg.
- och varje berättelse innehåller utmaningen, laguppställningen, UX-metoderna och stegen du tog, de resultat du uppnådde och dina personliga lärdomar.
Du vet också hur du kommer igång snabbt och hur du sparar dagar med UXfolio:
- registrera dig för UXfolio.
- välj en mall på förstasidan.
- fyll i din bio-och kontaktinformation.
- Bestäm vilket projekt du vill bygga först. (Tips: det mest spännande arbetet från de senaste 12 månaderna.) Lägg till ett nytt projekt för det.
- redigera titeln.
- samla in bilder för varje fas i din designprocess och ladda upp dem.
- skriv kopian genom att svara på de vägledande frågorna.
- publicera och be om en recension.
Det går så enkelt. Det tar faktiskt mindre tid än du tror. Så nu är du uppe. Bli som Nike och tveka inte för mycket; gör det bara!
registrera dig här och kom igång med UXfolio!