Le Modèle de Portefeuille UX Ultime pour Vous Embaucher
Vous l’avez trouvé! Cet article partagera un excellent modèle de portefeuille UX que nous avons conçu après avoir examiné des centaines de portefeuilles et discuté avec les meilleurs leaders du design dans le monde. Des personnes ont été embauchées par Google, Spotify et Facebook avec ce modèle.
Étape par étape, je vais vous montrer comment créer un portefeuille UX impressionnant qui vous permet d’être embauché. Je partagerai également un outil qui vous aidera à construire ce portefeuille dans la moitié du temps habituel. Outre le modèle, je partagerai également quelques goodies à télécharger et à utiliser dans les produits Sketch ou Adobe. Et si vous vous êtes déjà inquiété de la partie écriture de la création de portefeuilles, j’ai aussi une solution pour cela. Vos amis rédacteurs diront simplement wow! Tu sais, le wow envieux.

Alors, comment avons-nous trouvé ce modèle de portefeuille UX? Qu’est-ce qui me rend si confiant que cela vous aidera à obtenir l’emploi de vos rêves?
Nous avons discuté avec des designers et des recruteurs de renommée mondiale pour créer ce modèle de portefeuille UX
Avant de présenter notre modèle de portefeuille UX et de créer votre portefeuille, je veux vous parler de mon obsession pour les portefeuilles UX. Je dirige une équipe de conception de 30 personnes, donc au cours des cinq dernières années, j’ai examiné les portefeuilles de conception UX de plus de 600 candidats. Et oh mon dieu, la plupart d’entre eux Well Eh bien, ils n’ont pas fait la note.
Cela fait vraiment mal de regarder ces portefeuilles encore et encore et de voir les concepteurs agoniser sur d’horribles modèles WordPress. Nous avons décidé de créer un outil pour bannir ce cauchemar et de fournir une plate-forme pour créer de superbes portefeuilles UX. Nous nous sommes donné pour mission d’aider les designers à raconter de meilleures histoires de design dans leurs portfolios. Si nous pouvons y parvenir, nous pouvons aider beaucoup de concepteurs. Cela, à son tour, nous permettra d’obtenir plus de reconnaissance pour l’ensemble de la profession de design.
Un modèle basé sur la recherche
Nous avons donc interviewé 37 recruteurs et discuté avec les meilleurs leaders UX du monde entier. Vous pouvez lire nos interviews avec eux sur ce blog. Nous avons discuté avec Jared Spool, vétéran de l’industrie de l’expérience utilisateur, Jake Knapp, inventeur du Design Sprint et concepteur de Google, Ryan Singer, responsable produit de Basecamp, Susan Weinschenk, scientifique comportementale renommée, et Josh Brewer, ancien directeur du design de Twitter et co-fondateur de Abstract. Et la liste est longue. Tout cela pour créer ce modèle de portfolio UX pour vous.
Nous avons également vérifié les meilleurs modèles de portfolio pour les concepteurs et les chercheurs, ainsi que les meilleurs modèles de site Web de portfolio UX. En fait, nous avons collecté quelques centaines de modèles de portfolio UX gratuits circulant sur Internet. Nous avons trouvé d’excellentes solutions, mais la plupart ont montré une qualité assez faible.
De toutes ces recherches que nous avons faites avec notre équipe ces dernières années, nous avons réussi à distiller ce modèle de portfolio UX.
Comprenez que nous ne proposons pas de fichier modèle de portfolio à télécharger et à remplir, ni de thème WordPress. Nous vous fournissons beaucoup plus. En lisant cet article, vous comprendrez pourquoi nous faisons les choses comme nous le faisons. Comprendre cela vous permettra de construire un excellent portefeuille.
Je vais vous suggérer un outil, mais vous pouvez construire votre portefeuille dans tous les autres outils que vous aimez. Suivez ce modèle et vous verrez un grand succès. Et avec notre méthode, vous ne vous contenterez pas de créer un portfolio, mais vous préparerez en même temps vos entretiens.
Qu’est-ce que votre futur chef de projet souhaite voir dans votre portefeuille UX ?
Comme je l’ai dit, nous avons rencontré de nombreux responsables du design qui embauchent des UXers. Nous avons probablement parlé avec votre futur patron lors de la création de ce modèle de portefeuille. Et après toutes ces interviews et ces recherches, tout s’est résumé à une idée simple. Littéralement, tout le monde l’a mentionné, et les meilleurs portefeuilles UX que nous avons trouvés reposent tous sur cette idée.
Les responsables de la conception et les recruteurs souhaitent voir votre processus de conception et vos décisions de conception dans votre portefeuille. Ils veulent voir le processus de réflexion que vous avez suivi pour concevoir un produit, pas seulement des images de la conception finale de l’interface utilisateur. Ils veulent voir pourquoi vous avez fait des choses et comment vous avez créé le design.
Pour que cela se produise, vous devez raconter des histoires de design dans votre portfolio, des projets ou des travaux que vous avez réalisés et comment ils se sont produits du début à la fin. Dites-leur étape par étape, en suivant votre processus de conception, en expliquant pourquoi vous avez fait des choses, le contexte de vos décisions et les résultats.
Et cela sépare les grands portefeuilles des autres. D’après mon expérience, seulement environ un tiers des portefeuilles UX répondent à ce besoin. Cela vous offre donc une grande chance de vous démarquer.
La structure de ce modèle de portefeuille UX suit, et votre portefeuille devrait également le faire
Bien que nous ayons trouvé le plus important de raconter des histoires de conception et d’expliquer votre processus et vos décisions, d’autres idées essentielles sont également ressorties de nos recherches.
- Vous avez besoin d’un portfolio en ligne, mais vous n’avez pas à le coder vous-même. Un portefeuille toujours disponible en ligne semble simplement plus professionnel. Lorsque nous avons demandé aux dirigeants UX, personne ne se souciait de la façon dont ils se sont construits. Ne vous inquiétez pas de le coder vous-même, tant que les gens peuvent le trouver.
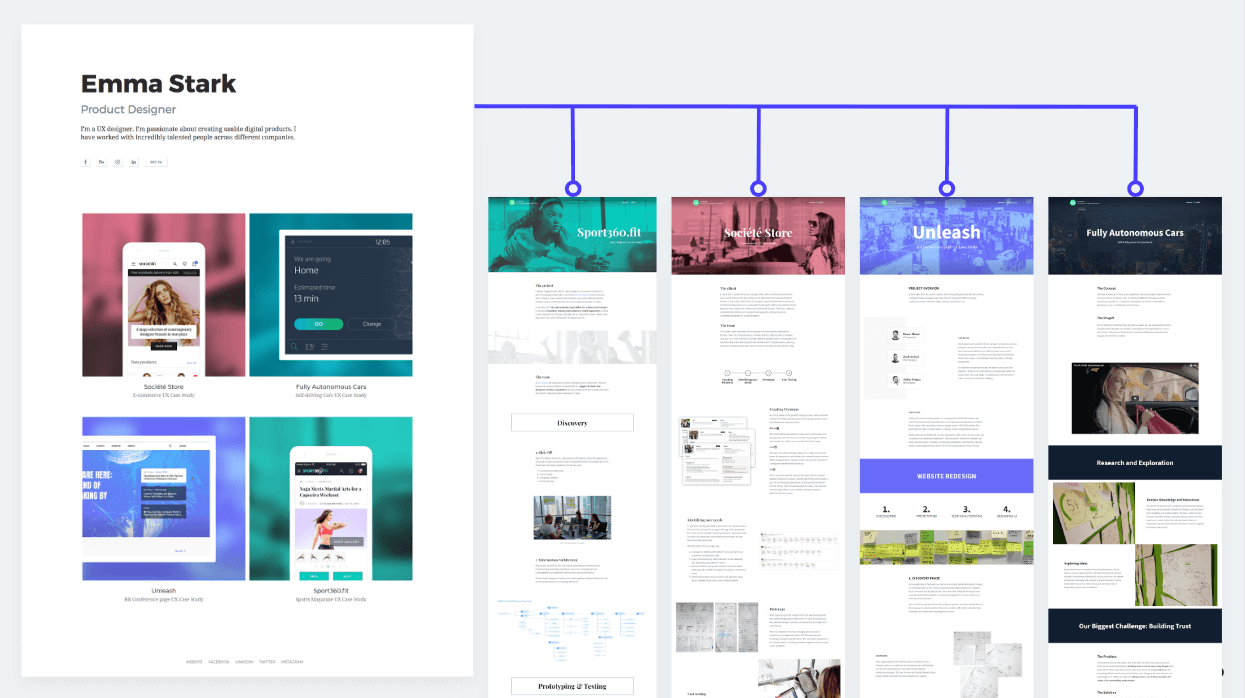
- Vous avez besoin d’une page de couverture de portfolio avec des informations de base et de grandes images sur vos projets. Cela donnera une bonne première impression, fournira vos coordonnées et mettra en valeur vos compétences en conception visuelle. Les personnes intéressées peuvent cliquer sur vos projets pour approfondir vos projets et lire l’histoire détaillée de la conception.
- Vous avez besoin de trois à cinq projets dans votre portefeuille, ni plus ni moins. Cette quantité d’informations prouve que vous pouvez obtenir des résultats encore et encore.

De nombreux modèles de portfolio de concepteurs Web ont des emplacements pour des dizaines de projets différents, une mauvaise pratique. N’oubliez pas qu’ils vous jugeront par le pire projet de votre portefeuille. Mieux vaut laisser le pas si bon, et hmm- peut-être des projets. Montrez le meilleur de vous-même et ne transpirez pas en laissant de côté des choses.
Pour répéter: Quand vous pensez « Bien que ce ne soit pas mon meilleur, ce genre de travail pourrait aussi intéresser quelqu’un”, laissez-le de côté.
Quels projets devraient entrer dans votre portefeuille ?
Les employeurs recherchent généralement la preuve que vous avez déjà effectué un travail similaire à ce qu’ils veulent vous donner. Donc, si vous avez un projet dans le même secteur, pour les mêmes plateformes, ou si vous avez utilisé les mêmes méthodes pour lesquelles ils souhaitent vous embaucher, incluez-le dans votre portefeuille.
Cela vaut également pour l’inverse. Si vous avez des préférences, une industrie, une plate-forme, une méthode ou tout ce que vous souhaitez faire dans votre futur lieu de travail, n’oubliez pas d’inclure vos travaux antérieurs dans ces domaines dans votre portefeuille.
Vous devez donc présenter vos trois à cinq meilleurs projets et vous assurer d’avoir des projets qui correspondent aux besoins de vos futurs employeurs ou à vos préférences personnelles.
Et si le projet qui correspond à votre futur employeur ou le projet qui représente votre sujet préféré ne compte pas parmi vos meilleurs travaux? Disons que vous l’avez fait il y a deux ans, et ça n’a plus l’air si bon. Soit repensez ce projet ou une partie de celui-ci pour vous assurer qu’il représente vos compétences actuelles, soit laissez-le de côté.
Comment utiliser ce modèle de portfolio UX
Maintenant que nous connaissons l’ingrédient le plus important (histoires de conception) et la structure de base (une page avec trois à cinq projets et des pages de projet détaillées), nous pouvons commencer à construire votre portfolio.
Comme je l’ai dit, vous pouvez suivre ce modèle et créer un portfolio avec les outils de votre choix. Je vous suggère d’utiliser le nôtre, UXfolio. Cela vous permettra d’économiser des dizaines d’heures pendant que vous construisez votre portefeuille.
Voici comment UXfolio vous fera gagner des jours:
- Il a de beaux modèles intégrés que vous pouvez entièrement personnaliser. Ne passez pas autant de temps à embellir votre portefeuille. Passez plus de temps avec le contenu et vos histoires de conception. Cela vous fait embaucher en premier lieu. Vous savez, concentrez-vous sur les dessins que vous présentez et non sur la décoration.
- Vous n’avez pas à coder ou à gérer l’hébergement. Nous le faisons pour vous. Nous veillons à ce qu’il soit beau partout et fonctionne avec réactivité tout le temps. Installer aucune mise à niveau ou quoi que ce soit; ils viennent de manière transparente. Et pour tout cela, vous ne payez pas plus que pour une bonne solution d’hébergement. Vous pouvez même afficher votre portefeuille sous votre propre domaine.
- Il vous aide à écrire et à structurer vos histoires de conception et vos études de cas. Avec l’état d’esprit des meilleurs leaders UX, nous l’avons structuré de la manière dont ils veulent voir votre travail. Nous avons des modèles intégrés pour toutes sortes de méthodes de conception et de recherche que vous auriez pu utiliser lors de vos projets.
- Nous vous aidons beaucoup à écrire car nous savons combien de designers trouvent cela douloureux. Des exemples de phrases et des questions directrices facilitent la rédaction de textes. Certains designers qui détestaient à l’origine écrire doivent maintenant réduire leur copie parce qu’ils sont tellement inspirés et écrivent tellement sur leurs projets.
- Nous avons intégré des maquettes et des galeries d’écran afin que vous n’ayez pas à passer des heures à chercher des maquettes, à les télécharger, à jouer avec, puis à essayer de les ajouter d’une manière ou d’une autre à votre portfolio. Il vous suffit de télécharger vos images et de les afficher dans de superbes maquettes en un seul clic.
- Vous recevrez des commentaires personnalisés sur votre propre portfolio de la part de la communauté ou de nos experts chevronnés. Si vous êtes coincé, avez besoin d’un autre regard ou d’être rassuré à propos de quelque chose, utilisez simplement la fonction de révision. Vous obtiendrez des commentaires utiles sur votre travail et de bonnes idées sur la façon de le rendre encore meilleur.
- Intégrez vos prototypes d’Axure, Marvel ou InVision afin que vos lecteurs n’aient pas à quitter votre portfolio pour cliquer dessus.
- Travail sensible protégé par mot de passe que vous souhaitez afficher uniquement pour les personnes sélectionnées. Cette excellente solution évite le piège NDA.
Si vous souhaitez essayer UXfolio, inscrivez-vous maintenant pour passer aux prochaines étapes et commencer à créer votre portefeuille réel. Cliquez simplement ici et inscrivez-vous.

Un seul clic dans UXfolio rend la plupart des modèles que je mentionne ici accessibles, mais vous pouvez également les recréer dans d’autres outils.
Alors maintenant je vais vous guider à travers notre modèle.
Prêt à commencer ? C’est parti. 🙂
Modèle de page de couverture du portefeuille UX

D’accord, nous devons afficher ces informations sur la première page de votre portefeuille.
- Votre nom, titre et photo.
- Trois à cinq grandes et belles images de vos projets.
- Une courte biographie pour mettre en évidence les informations les plus importantes sur vous-même.
- Vos liens sociaux.
- Votre CV. Ce site Web de portfolio constitue la plaque tournante de votre identité en ligne, les gens doivent donc télécharger votre CV UX designer à partir d’ici.
- Vos coordonnées, ou mieux encore, un formulaire de contact pour que les gens puissent vous contacter.
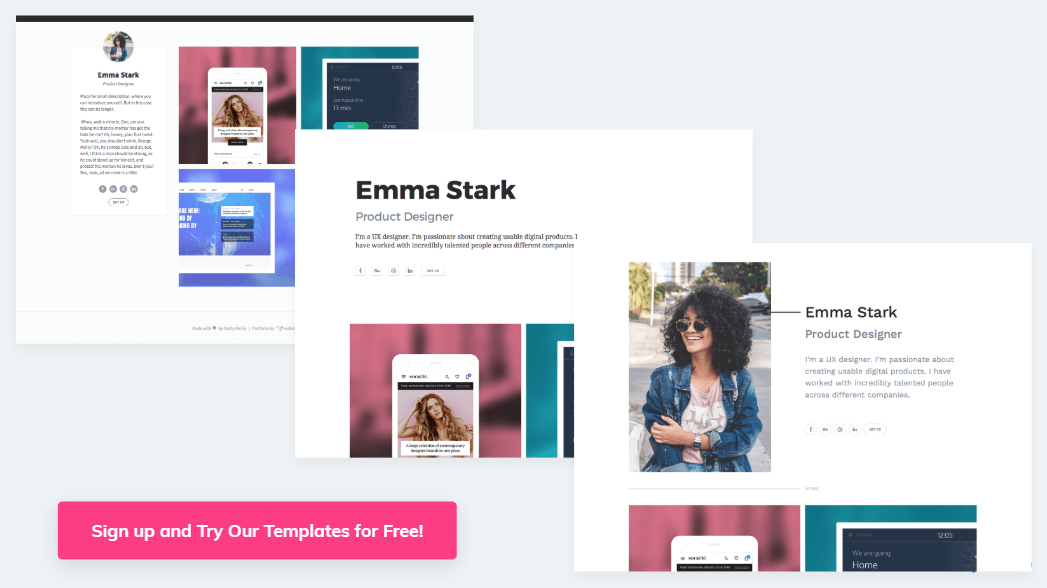
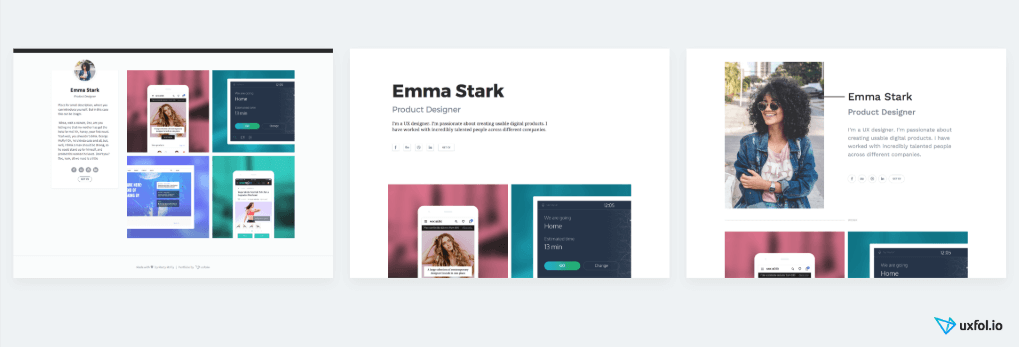
Choisissez parmi trois modèles de page de couverture de portefeuille élégants:

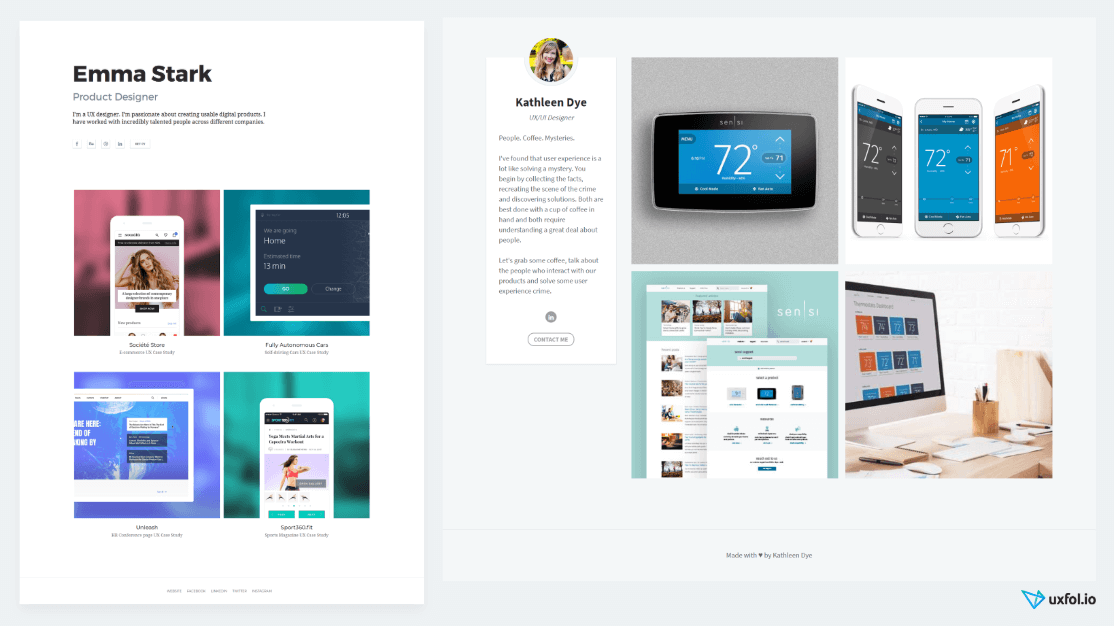
La première mise en page met en évidence votre nom avec de grosses lettres en gras sur le dessus, avec un simple fond blanc dans une mise en page claire et moderne. Sous votre nom, vous pouvez mettre vos coordonnées. Les projets viennent après.
Ou mettez en surbrillance votre photo. La deuxième mise en page à deux colonnes a une grande photo de vous à gauche avec votre nom et vos détails à droite et les projets ci-dessous. Cette mise en page avec la grande photo vise à mettre en valeur votre personnalité.
La troisième mise en page met en valeur votre travail. Dans ce cas, mettez votre photo, votre nom et votre biographie sur le côté gauche, de sorte que les images réelles de votre travail remplissent la majorité de l’écran.
Dans UXfolio, vous pouvez sélectionner chaque modèle facilement. Il suffit de vous inscrire, de vous connecter et de cliquer sur le bouton « Modifier le modèle” en haut.
Remplissez votre page de couverture avec des informations pertinentes
Quel que soit le modèle que vous choisissez, vous pouvez également remplir rapidement les informations personnelles sur l’interface facile d’UXfolio. Vous pouvez également ajouter des liens sociaux et télécharger votre CV. Si vous n’en avez pas encore, trouvez simplement un modèle de CV UX designer en ligne, remplissez-le avec vos informations et téléchargez-le.
Dans toutes les mises en page, nous utilisons de grandes images pour présenter vos projets, c’est pourquoi je ne recommande pas Behance ou Dribbble comme portfolio. Leur ancien design collectera de minuscules images sur votre page de profil. De par leur conception, ils font la promotion de la plate-forme, pas de vous. Alors utilisez autre chose, où les gens peuvent voir de belles grandes images et tomber amoureux de votre travail à première vue.
J’ai vu de nombreux bons exemples de ces images de la page principale. Dans UXfolio, nous en générons automatiquement pour vous, mais vous pouvez les créer dans votre outil de conception préféré et les télécharger également. Beaucoup de gens utilisent des images de la conception finale et polie de leurs projets. D’autres utilisent des logos de marque ici pour mettre en valeur les entreprises sympas avec lesquelles ils ont travaillé. Les deux peuvent très bien fonctionner.
Si vous utilisez UXfolio, ne créez pas ces vignettes au début. Créez simplement votre compte, choisissez un modèle et construisez votre premier projet. Laissez ces images comme dernière étape.
Et comment structurer et construire vos pages de projet ? Les études de cas devraient raconter vos histoires de conception. Parlons donc de la conception du modèle d’étude de cas.
Modèle d’étude de cas UX pour votre portefeuille
Enfin, nous avons atteint la partie la plus importante. Si la première page de votre portfolio a impressionné les téléspectateurs, ils cliqueront sur un projet et vérifieront votre travail en détail. S’ils aiment ce qu’ils voient, vous serez invité à un entretien. Nous allons donc consacrer beaucoup d’efforts à la conception de ces pages de projet ou études de cas.
Un modèle très clair peut raconter l’histoire de votre projet.
Cela ressemble en fait à raconter une histoire. Vous savez, quand un héros part en voyage avec des amis et qu’ils rencontrent de nombreux obstacles et monstres. Après avoir traité avec eux, ils obtiennent finalement le prix pour lequel ils se sont battus.
Dans cette histoire, vous et votre équipe incarnez les héros. Votre parcours vise à résoudre un défi commercial ou la douleur des clients. Et avec ses obstacles, le processus de conception représente le voyage lui-même.
Les meilleurs portefeuilles UX suivent cette structure. Décomposons-le et voyons à quoi devrait ressembler une page d’étude de cas de haut en bas.
Les éléments essentiels de la narration
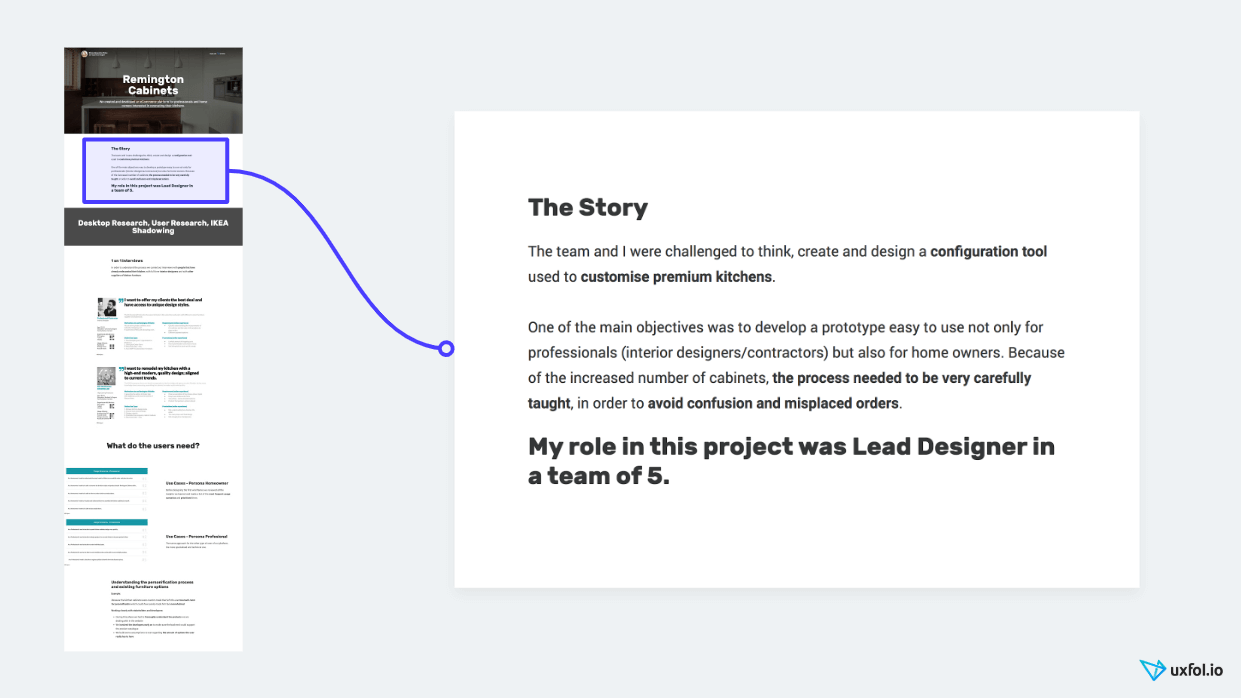
Grande image de héros sur le dessus avec un titre. Nous l’utilisons pour attirer les spectateurs et donner le ton et l’atmosphère du projet.
Expliquez le défi. Commencez par expliquer le défi auquel vous avez été confronté. « Lorsque j’ai commencé à travailler sur notre produit, j’ai réalisé que la plupart de nos utilisateurs détestaient la fonction de partage de photos. »Décrire la situation génère déjà des tensions. Cela intéressera vos lecteurs comment vous résolvez cette situation.
Les meilleures études de cas commencent par une histoire personnelle. Dans la plupart des études de cas UX, un risque commercial (« Nous perdons trop d’utilisateurs quelque part”) ou une douleur client que nous résolvons avec le produit représente le défi.
Présentez l’équipe et votre rôle dans celle-ci. Après avoir préparé le terrain, vient le temps de présenter vos héros. Parlez un peu de votre équipe et de votre rôle dans celle-ci. De nombreux responsables du design avec qui nous avons parlé ont remarqué que cette partie manquait dans les portefeuilles qu’ils reçoivent des candidats. Clarifiez exactement ce que vous avez fait dans ce projet, ce que les autres ont fait et avec qui vous avez collaboré.

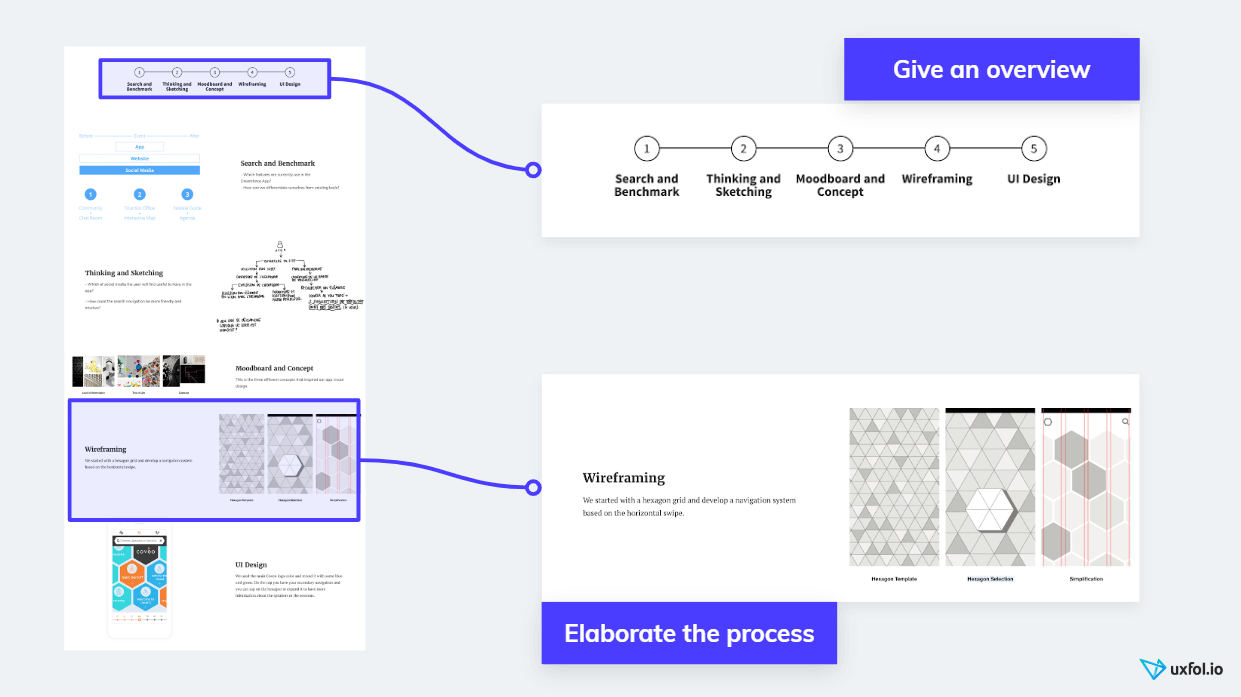
Expliquez votre processus de conception étape par étape. Dans cette partie, parlez de votre voyage. Comment avez-vous interviewé votre groupe cible pour identifier ses points douloureux? Comment avez-vous créé des personnages ou utilisé des tâches à accomplir? Comment avez-vous organisé des ateliers de réflexion avec votre équipe ? Comment avez-vous prototypé vos idées et les avez-vous testées avec quelqu’un de votre groupe cible?
Dans la plupart des cas, vous parlerez d’une méthode UX à chaque étape, comme le prototypage ou le test. Lorsque vous parlez de ces méthodes, dites pourquoi vous les avez choisies et comment elles se sont révélées. Ajoutez des photos et des images pour faciliter l’imagination de l’histoire.

Utilisez des images qui supportent l’histoire. Les premières esquisses imparfaites ne posent aucun problème; incluez-les quand même. Inclure des photos imparfaites de cet atelier client renforcera la confiance et la crédibilité.
Et pour l’amour de Dieu, quand vous racontez l’histoire du design, faites preuve de courage et parlez aussi des impasses, des choses qui n’ont pas fonctionné. De nombreux PDG nous ont dit qu’ils recherchaient des personnes capables d’identifier si quelque chose ne va pas et de changer les choses en conséquence.
Lorsque vous racontez l’histoire, vous devez utiliser du texte et des images ensemble, généralement dans un format à deux colonnes.
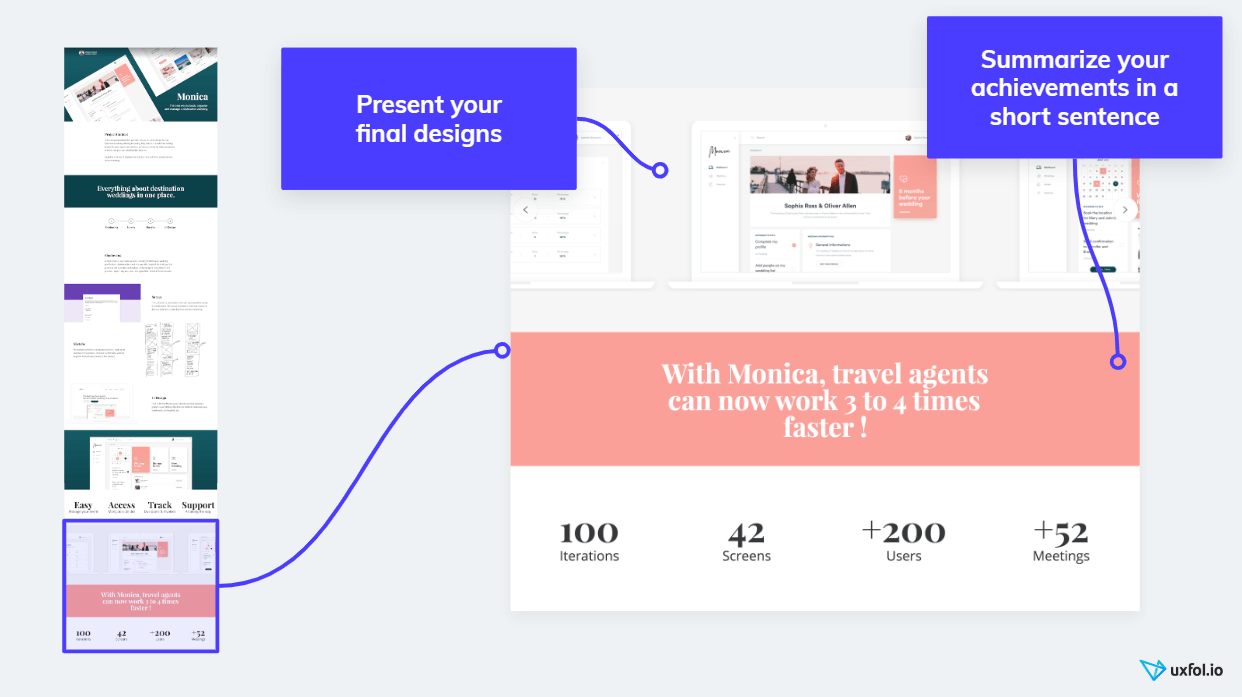
Afficher les résultats. Après avoir raconté l’histoire de votre travail, présentez les résultats. Tout d’abord, présentez le produit ou la fonctionnalité finale. Inclure des images de la conception finale de l’interface utilisateur. Utilisez de belles maquettes et des galeries d’écran. Avec UXfolio, ce ne sera qu’un clic : téléchargez vos images, choisissez la maquette et boum ! C’est fait !
Lorsque vous parlez des résultats, partagez également les chiffres. Si vous mesurez la performance du produit sur lequel vous travaillez, il est facile de collecter de grands nombres qui représentent l’effet de votre travail.
Les citations peuvent également renforcer la confiance. Citez votre patron ou même vos utilisateurs.

Enfin, partagez vos apprentissages. À la fin de la page du projet, résumez vos apprentissages personnels. Cela dira à vos lecteurs que vous voulez constamment vous améliorer et améliorer vos méthodes.
Vos études de cas ressembleront donc à ceci. Vous pourriez considérer cela comme beaucoup de travail, et vous devez même écrire beaucoup pour créer ces études de cas. Eh bien, j’ai de bonnes nouvelles! Comme je l’ai promis, je vais vous montrer comment le faire rapidement et facilement sans aucun compromis sur la qualité.
Comment assembler rapidement des études de cas de qualité
Si vous souhaitez créer de superbes études de cas UX avec notre modèle, mais que vous n’avez pas de semaines pour cela, suivez ces étapes pour y arriver rapidement.
Je suppose que vous vous êtes déjà inscrit à UXfolio.
Tout d’abord, décidez de votre premier projet. Nous savons que vous avez besoin de trois à cinq études de cas, mais choisissons simplement une pour commencer. Ne vous embêtez pas avec le reste maintenant. Choisissez le projet le plus excitant des 12 derniers mois.
Sélectionné le premier projet à construire? Maintenant vient la partie facile. Connectez-vous simplement à UXfolio et ajoutez un nouveau projet. Il vous demandera quelles méthodes UX vous avez utilisées, alors sélectionnez simplement tout ce que vous souhaitez inclure dans cette histoire.
Lorsque vous cliquez sur « Générer un projet », UXfolio génère une belle page de projet pour vous avec toutes les sections dont vous avez besoin. Il suffit de faire défiler cette page pour voir à quel point cela va se révéler génial. Bien sûr, vous devez le remplir avec votre contenu plus tard.
Mais avant de faire autre chose, faites simplement défiler vers le haut, cliquez sur le titre principal et écrivez le nom de votre projet. Ne passez pas trop de temps à écrire le titre à ce stade. Tu peux toujours revenir plus tard. Écrivez simplement le nom de l’application et ce que vous en avez fait: « Refonte de l’application SuperAwesome” ou « Partage de photos dans l’application SuperAwesome”.
OK, vous avez un titre ? Maintenant vient quelque chose de plus excitant. Collectez des images de votre projet. Le temps est venu de creuser profondément dans vos dossiers.
N’oubliez pas, visez à raconter l’histoire de votre projet avec ces images. Collectez les images et téléchargez celles que vous aimez sur votre uxfol.io projetez dans la section de droite. Vous pouvez également ajouter de nouvelles sections pour eux si vous le souhaitez.
Lorsque vous avez téléchargé quelques photos, faites défiler le projet plusieurs fois. Pendant que vous faites défiler votre projet avec uniquement des images, essayez de vous raconter l’histoire du design. Dites-le comme vous le feriez à un ami ou pour une présentation. Si vous ressentez une lacune quelque part dans l’histoire, trouvez une image pour la combler ou créez-en une nouvelle. Ajoutez une nouvelle section et téléchargez-y la nouvelle image.
Faites défiler le projet encore et encore, et essayez de trouver la façon la plus naturelle de raconter votre histoire. Si nécessaire, réorganisez vos sections. Une fois que vous avez votre histoire avec les images, l’écriture du texte viendra assez facilement.
Avec les images là-bas et vous pouvez raconter une grande histoire avec elles, commencez à écrire. À ce stade, notre produit vous aidera beaucoup. Vous avez probablement déjà remarqué les questions d’orientation à chaque section que vous avez ajoutée. Eh bien, vous n’avez rien à faire de difficile, répondez-leur simplement.
Si vous n’avez pas la chance d’utiliser UXfolio, en savoir plus sur la rédaction de portfolio UX ici.
Lorsque vous avez préparé votre étude de cas, n’oubliez pas de cliquer sur le bouton « Publier” en haut. Ici, vous pouvez également demander un avis. Notre communauté aime donner son avis, alors n’hésitez pas. Plus vous obtenez de commentaires, meilleur sera votre portefeuille.
Téléchargez des modèles de portfolio
Pendant que vous construisez votre portfolio, vous voudrez peut-être ajouter des diagrammes ou des illustrations sympas à vos histoires de conception. Je connais ce sentiment, et je sais pourquoi vous pourriez hésiter. Il faut beaucoup de temps pour dessiner des diagrammes personnalisés.

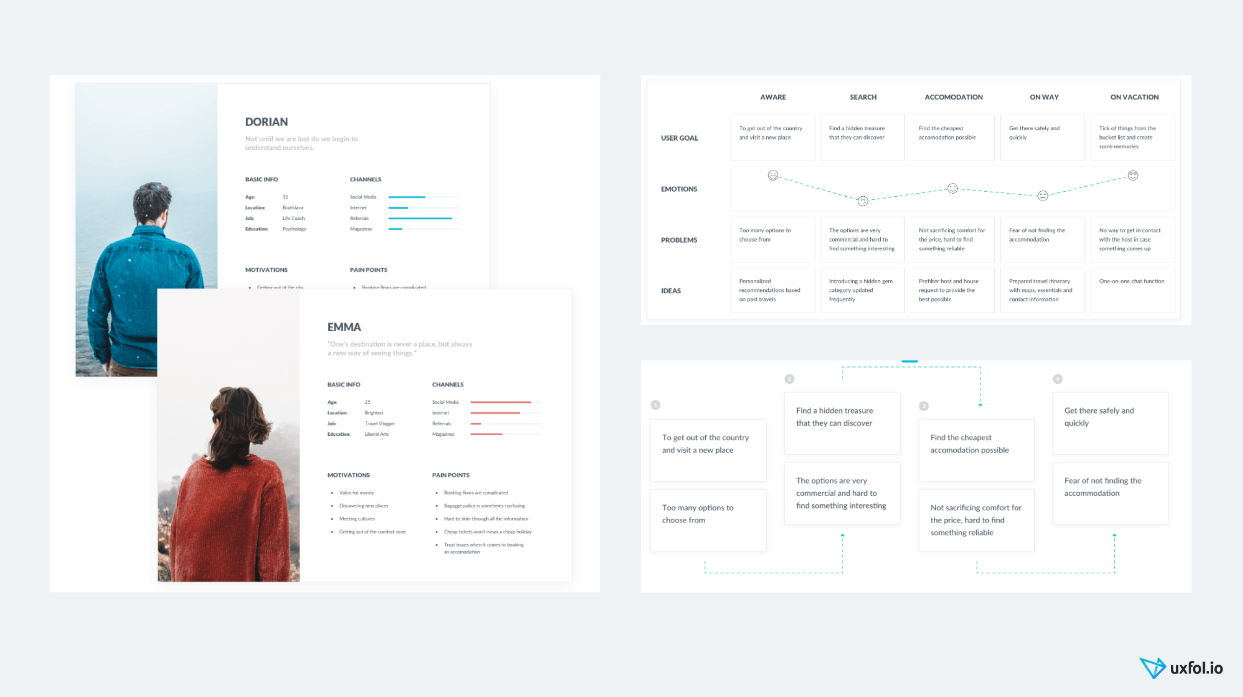
Nous avons donc préparé quelques modèles aux formats Sketch et PSD à utiliser et à créer des diagrammes sympas pour vos études de cas. Ceux-ci sont également inclus dans UXfolio. Il suffit de les télécharger et de les utiliser comme vous le souhaitez.
Téléchargez nos modèles persona, parcours utilisateur et parcours client. (Fichiers Sketch et PSD dans un Zip)
Maintenant, vous les avez, donc rien ne vous empêchera de créer un portefeuille UX impressionnant. 🙂
Qui peut utiliser ce modèle de portfolio UX ?
Une dernière question ouverte que j’ai beaucoup reste. Ce modèle de portfolio UX constitue-t-il un bon choix pour les designers seniors? Ou d’un autre côté, les UX juniors peuvent-ils l’utiliser?
Je peux répondre à la fois par ”oui ».
Parfait pour les seniors, il vous faut simplement vous assurer de mettre en valeur vos compétences seniors dans vos histoires de design – comment vous dirigez votre équipe, par exemple. Vous pouvez en savoir plus sur ce qu’il faut inclure dans un portefeuille de designers UX seniors ici.
Vous pouvez également créer un portfolio UX pour débutants avec ce modèle. Les juniors pourraient vouloir inclure les histoires de certains projets parallèles ou projets de formation. J’ai également écrit un article pour les juniors sur la façon d’obtenir vos premiers emplois UX. Lisez cela pour de bons conseils.
Résumé et comment commencer
Alors maintenant vous avez tout.
Vous avez la structure du modèle que vous pouvez utiliser:
- Une page d’accueil avec votre nom, votre titre, une courte biographie, un CV et des liens sociaux.
- Trois à cinq projets avec de grandes images sur la première page et une page de projet détaillée pour chacun.
- Pages de projet avec une étude de cas détaillée, une histoire sur la façon dont votre conception est née étape par étape.
- Et chaque histoire contient le défi, la configuration de l’équipe, les méthodes UX et les étapes que vous avez suivies, les résultats que vous avez obtenus et vos apprentissages personnels.
Vous savez également comment démarrer rapidement et comment gagner des jours avec UXfolio :
- Inscrivez-vous à UXfolio.
- Choisissez un modèle de page d’accueil.
- Remplissez votre bio et vos coordonnées.
- Décidez quel projet vous voulez construire en premier. (Conseil: le travail le plus excitant des 12 derniers mois.) Ajoutez un nouveau projet pour cela.
- Modifiez le titre.
- Collectez des images pour chaque phase de votre processus de conception et téléchargez-les.
- Écrivez la copie en répondant aux questions directrices.
- Publiez et demandez un avis.
Cela va aussi facilement. Cela prend en fait moins de temps que vous ne le pensez. Alors maintenant tu es debout. Devenez comme Nike et n’hésitez pas trop; faites-le!
Inscrivez-vous ici et commencez avec UXfolio !