hvordan kan du nemt vise kode på din hjemmeside
vil du vise kode i dine blogindlæg? Hvis du forsøgte at tilføje kode som almindelig tekst, vises den ikke korrekt. kører dit indhold gennem flere oprydningsfiltre, hver gang du gemmer et indlæg. Disse filtre er der for at sikre, at nogen ikke injicerer kode via post editor til at hacke din hjemmeside.
i denne artikel vil vi vise dig de rigtige måder at nemt vise kode på din hjemmeside. Vi viser dig forskellige metoder, og du kan vælge den, der bedst passer til dine behov.

Metode 1.
denne metode anbefales til begyndere og brugere, der ikke behøver at vise kode meget ofte.
Rediger blot blogindlægget eller siden, hvor du vil vise koden. På redigeringsskærmen for indlæg skal du tilføje en ny kodeblok til dit indlæg.

Du kan nu indtaste kodestykket i tekstområdet i blokken.

derefter kan du gemme dit blogindlæg og forhåndsvise det for at se kodeblokken i aktion.

afhængigt af dit Ordtrykstema kan kodeblokken se anderledes ud på din hjemmeside.
Metode 2. Ved hjælp af et Plugin
til denne metode bruger vi et plugin til at vise kode i dine blogindlæg. Denne metode anbefales til brugere, der ofte viser kode i deres artikler.
det giver dig følgende fordele i forhold til standardkodeblokken:
- det giver dig mulighed for nemt at vise enhver kode på ethvert programmeringssprog
- det viser koden med syntaksfremhævning og linjenumre
- dine brugere kan nemt studere koden og kopiere den
først skal du installere og aktivere Syntakshighlighter Evolved plugin. For flere detaljer, se vores trin for trin guide til, hvordan du installerer et plugin.
Ved aktivering kan du gå videre og redigere blogindlægget, hvor du vil vise koden. På skærmen til redigering af indlæg skal du tilføje blokken ‘Syntakshighlighter Code’ til dit indlæg.

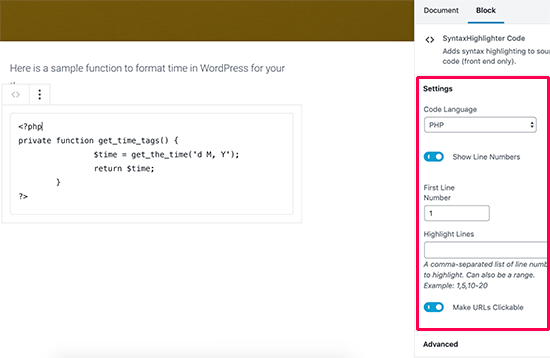
du vil nu se en ny kodeblok i posteditoren, hvor du kan indtaste din kode. Når du har tilføjet koden, skal du vælge blokindstillingerne fra højre kolonne.

først skal du vælge sproget til din kode. Derefter kan du slå linjenumre fra, angive første linjenummer, fremhæve en hvilken som helst linje, du ønsker, og slukke for funktionen for at gøre links klikbare.
Når du er færdig, skal du gemme dit indlæg og klikke på knappen eksempel for at se det i aktion.

pluginet leveres med en række farveskemaer og temaer. For at ændre farvetemaet skal du besøge Indstillinger ” Syntakshighlighter side.

fra siden Indstillinger kan du vælge et farvetema og ændre Indstillinger for Syntakshighlighter. Du kan gemme dine indstillinger for at se en forhåndsvisning af kodeblokken nederst på siden.

brug af Syntakshighlighter med klassisk Editor
Hvis du stadig bruger den gamle klassiske Ordtrykseditor, så er her, hvordan du vil bruge Syntakshighlighter plugin til at tilføje kode til dine blogindlæg.
Du skal blot pakke din kode rundt om firkantede parenteser med sprognavnet. For eksempel, hvis du vil tilføje PHP-kode, vil du tilføje den sådan:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
tilsvarende, hvis du ville tilføje en HTML-kode, vil du pakke den rundt om HTML-kortkoden som denne:
<a href="example.com">A sample link</a>
metode 3.
denne metode er til avancerede brugere, fordi den kræver mere arbejde og ikke altid fungerer efter hensigten.
det er velegnet til brugere, der stadig bruger den gamle klassiske editor og vil vise kode uden at bruge et plugin.
først skal du sende din kode gennem et online HTML-enhedskoderværktøj. Det vil ændre din kode markup til HTML-enheder, som vil tillade dig at tilføje koden og omgå cleanup filtre.
kopier og indsæt nu din kode i teksteditoren og pakk den rundt<pre> og<code> tags.

din kode vil se sådan ud:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Du kan nu gemme dit indlæg og forhåndsvise koden i aktion. Din bro. ser vil konvertere HTML-enheder og brugere vil være i stand til at se og kopiere den korrekte kode.

Vi håber, at denne artikel hjalp dig med at lære, hvordan du nemt kan vise kode på dit Ordtryksside. Du kan også se vores ultimative liste over de mest efterspurgte tip, tricks, og hacks.
Hvis du kunne lide denne artikel, kan du abonnere på vores YouTube-kanal. Du kan også finde os på Facebook og Facebook.