Cómo Mostrar Código Fácilmente en tu Sitio de WordPress
¿Quieres mostrar código en tus publicaciones de blog de WordPress? Si intentaste agregar código como texto normal, WordPress no lo mostrará correctamente.
WordPress ejecuta tu contenido a través de varios filtros de limpieza cada vez que guardas una publicación. Estos filtros están ahí para asegurarse de que alguien no inyecte código a través del editor de publicaciones para hackear su sitio web.
En este artículo, le mostraremos las formas adecuadas de mostrar fácilmente el código en su sitio de WordPress. Le mostraremos diferentes métodos, y puede elegir el que mejor se adapte a sus necesidades.

Método 1. Mostrar código Usando el Editor Predeterminado en WordPress
Este método se recomienda para principiantes y usuarios que no necesitan mostrar código con mucha frecuencia.
Simplemente edite la publicación del blog o la página donde desea mostrar el código. En la pantalla de edición de publicaciones, agrega un nuevo bloque de código a tu publicación.

Ahora puedes introducir el fragmento de código en el área de texto del bloque.

Después de eso, puede guardar su publicación de blog y previsualizarla para ver el bloque de código en acción.

Dependiendo de su tema de WordPress, el bloque de código puede verse diferente en su sitio web.
Método 2. Mostrar código en WordPress Usando un Plugin
Para este método, usaremos un plugin de WordPress para mostrar código en tus publicaciones de blog. Este método se recomienda para los usuarios que a menudo muestran código en sus artículos.
Le da las siguientes ventajas sobre el bloque de código predeterminado:
- Le permite mostrar fácilmente cualquier código en cualquier lenguaje de programación
- Muestra el código con resaltado de sintaxis y números de línea
- Sus usuarios pueden estudiar fácilmente el código y copiarlo
Primero, debe instalar y activar el plugin SyntaxHighlighter Evolved. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, puede seguir adelante y editar la publicación del blog donde desea mostrar el código. En la pantalla de edición de publicaciones, agrega el bloque ‘SyntaxHighlighter Code’ a tu publicación.

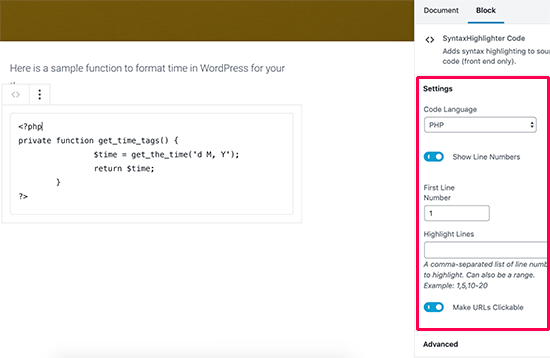
Ahora verá un nuevo bloque de código en el editor de publicaciones donde puede ingresar su código. Después de agregar el código, debe seleccionar la configuración de bloque de la columna derecha.

Primero, debe seleccionar el idioma para su código. Después de eso, puede desactivar los números de línea, proporcionar el número de primera línea, resaltar cualquier línea que desee y desactivar la función para hacer que se pueda hacer clic en los enlaces.
Una vez que haya terminado, guarde su publicación y haga clic en el botón de vista previa para verla en acción.

El complemento viene con una serie de esquemas de color y temas. Para cambiar el tema de color, debe visitar Configuración » página SyntaxHighlighter.

Desde la página de configuración, puede seleccionar un tema de color y cambiar SyntaxHighlighter configuración. Puede guardar la configuración para ver una vista previa del bloque de código en la parte inferior de la página.

Usando SyntaxHighlighter con Editor clásico
Si todavía está utilizando el antiguo editor de WordPress clásico, aquí le mostramos cómo usaría el complemento SyntaxHighlighter para agregar código a sus publicaciones de blog de WordPress.
Simplemente envuelva su código entre corchetes con el nombre del idioma. Por ejemplo, si va a agregar código PHP, lo agregará de la siguiente manera:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Del mismo modo, si desea agregar un código HTML, lo envolverá alrededor del código corto HTML de la siguiente manera:
<a href="example.com">A sample link</a>
Método 3. Mostrar código en WordPress Manualmente (Sin Plugin o Bloque)
Este método es para usuarios avanzados porque requiere más trabajo y no siempre funciona según lo previsto.
Es adecuado para usuarios que todavía están utilizando el antiguo editor clásico y desean mostrar código sin usar un complemento.
Primero, debe pasar su código a través de una herramienta de codificador de entidades HTML en línea. Cambiará su marcado de código a entidades HTML, lo que le permitirá agregar el código y omitir los filtros de limpieza de WordPress.
Ahora copie y pegue su código en el editor de texto y envuélvalo alrededor de las etiquetas<pre> y<code>.

Su código se vería así:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Ahora puede guardar su publicación y previsualizar el código en acción. Su navegador convertirá las entidades HTML y los usuarios podrán ver y copiar el código correcto.

Esperamos que este artículo le haya ayudado a aprender a mostrar código fácilmente en su sitio de WordPress. También es posible que desee ver nuestra lista definitiva de los consejos, trucos y hacks de WordPress más buscados.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para tutoriales en vídeo de WordPress. También nos puedes encontrar en Twitter y Facebook.