Markdown e Visual Studio Code
Lavorare con i file Markdown in Visual Studio Code è semplice, diretto e divertente. Oltre alla modifica di base di VS Code, ci sono una serie di funzionalità specifiche di Markdown che ti aiuteranno a essere più produttivo.
Estensioni Markdown
In aggiunta alla funzionalità VS codice fornisce fuori dalla scatola, è possibile installare un’estensione per una maggiore funzionalità.
Suggerimento: Clicca su una tessera di estensione sopra per leggere la descrizione e le recensioni per decidere quale estensione è meglio per voi. Vedi di più nel mercato.
Anteprima Markdown
Il codice VS supporta i file Markdown pronti all’uso. Basta iniziare a scrivere il testo Markdown, salvare il file con estensione .md e quindi è possibile alternare la visualizzazione dell’editor tra il codice e l’anteprima del file Markdown; ovviamente, è anche possibile aprire un file Markdown esistente e iniziare a lavorare con esso. Per passare da una vista all’altra, premi V V (Windows, Linux Ctrl+Maiusc+V) nell’editor. È possibile visualizzare l’anteprima side-by-side (K K V (Windows, Linux Ctrl+K V)) con il file che si sta modificando e vedere le modifiche riflesse in tempo reale durante la modifica.
Ecco un esempio con un file molto semplice.

Suggerimento: È anche possibile fare clic sulla Scheda editor e selezionare Apri Anteprima (⇧⌘V (Windows, Linux Ctrl+Shift+V)) o utilizzare il Comando Palette (⇧⌘P (Windows, Linux Ctrl+Maiusc+P)) per eseguire il Markdown: Apri Anteprima al comando laterale (K K V (Windows, Linux Ctrl + K V)).
anteprime Dinamiche e anteprima di chiusura
per impostazione predefinita, Markdown automaticamente le anteprime di aggiornamento per visualizzare in anteprima attivo Markdown file:

e ‘ possibile bloccare un Markdown anteprima con il Markdown: Selezione Anteprima comando di Blocco per tenerlo bloccato per la sua attuale Markdown documento. Le anteprime bloccate sono indicate da nel titolo:

Editor e sincronizzazione anteprima
VS Code sincronizza automaticamente l’editor Markdown e i riquadri di anteprima. Scorri l’anteprima Markdown e l’editor viene fatto scorrere in modo che corrisponda alla finestra dell’anteprima. Scorrere l’editor di Markdown e l’anteprima viene fatta scorrere in modo che corrisponda alla sua finestra:

È possibile disabilitare la sincronizzazione dello scorrimento utilizzando le impostazionimarkdown.preview.scrollPreviewWithEditor emarkdown.preview.scrollEditorWithPreview.
La riga attualmente selezionata nell’editor è indicato nel Markdown anteprima da una barra di colore grigio chiaro nel margine sinistro:

Inoltre, fare doppio clic su un elemento nella Markdown anteprima si aprirà automaticamente l’editor per il file e selezionare la linea più vicina all’elemento selezionato.

Vista struttura
La vista struttura è una sezione separata nella parte inferiore di Esplora file. Una volta espanso, mostrerà l’albero dei simboli dell’editor attualmente attivo. Per i file Markdown, l’albero dei simboli è la gerarchia di intestazione del file Markdown.

La vista Outline è un ottimo modo per rivedere la struttura dell’intestazione e il contorno del documento.
Estendere l’anteprima di Markdown
Le estensioni possono contribuire con stili e script personalizzati all’anteprima di Markdown per modificarne l’aspetto e aggiungere nuove funzionalità. Ecco una serie di estensioni di esempio che personalizzano l’anteprima:
Usando il tuo CSS
Puoi anche usare il tuo CSS nell’anteprima di Markdown con l’impostazione"markdown.styles": . Questo elenca gli URL per i fogli di stile da caricare nell’anteprima Markdown. Questi fogli di stile possono essere URL https o percorsi relativi ai file locali nell’area di lavoro corrente.
per esempio, Per caricare un foglio di stile chiamato Style.css alla radice della vostra area di lavoro corrente, utilizzare il File > Preferenze > Impostazioni per visualizzare l’area di lavoro settings.json file e fare questo aggiornamento:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }Tenere finale spazio per creare interruzioni di riga
Per creare interruzioni di linea, Markdown richiede due o più spazi alla fine di una riga. A seconda delle impostazioni dell’utente o dell’area di lavoro, il codice VS può essere configurato per rimuovere gli spazi bianchi finali. Per mantenere gli spazi bianchi finali solo nei file Markdown, puoi aggiungere queste righe al tuo settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown preview security
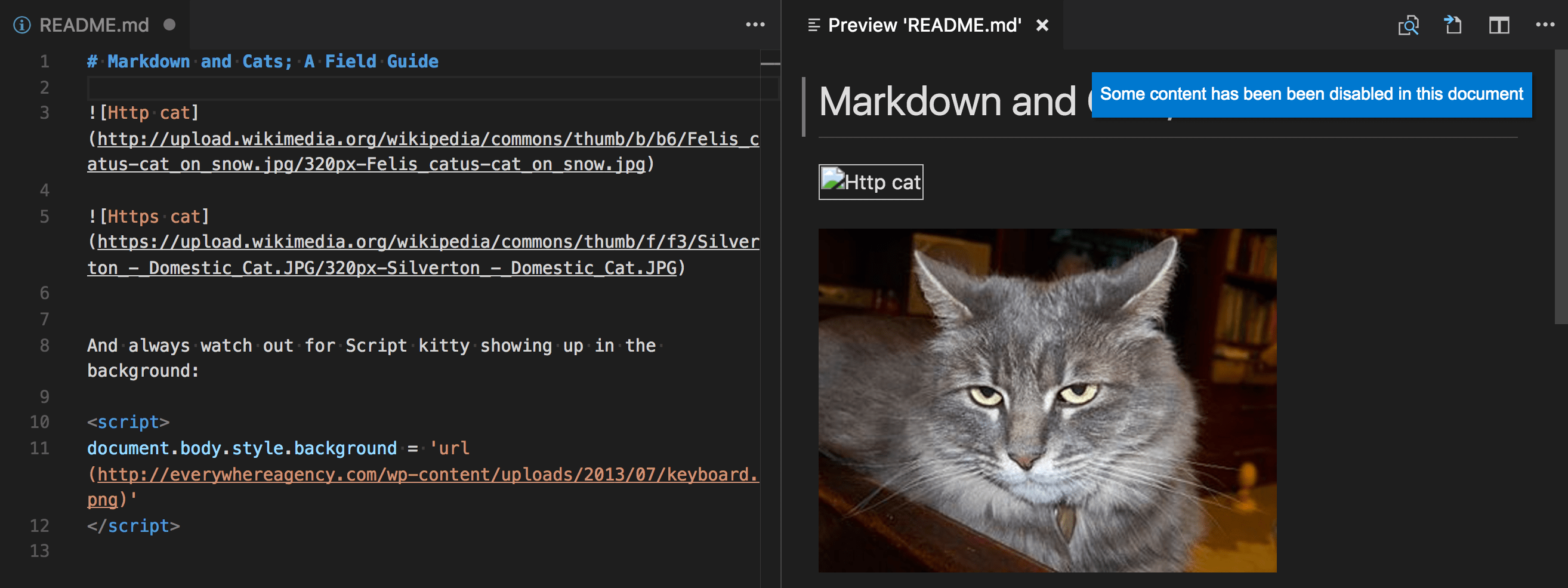
Per motivi di sicurezza, il codice VS limita il contenuto visualizzato nell’anteprima Markdown. Ciò include la disabilitazione dell’esecuzione dello script e la possibilità di caricare solo le risorse su https.
Quando il Markdown anteprima i blocchi di contenuto su una pagina, un avviso a comparsa viene visualizzato nell’angolo superiore destro della finestra di anteprima:

È possibile modificare il contenuto è consentito in Markdown anteprima cliccando su questo popup o l’esecuzione di Markdown: Cambiare anteprima le impostazioni di sicurezza del comando, in qualsiasi file Markdown:

Il Markdown anteprima le impostazioni di sicurezza si applicano a tutti i file nell’area di lavoro.
Ecco i dettagli su ciascuno di questi livelli di sicurezza:
Strict
Questa è l’impostazione predefinita. Carica solo contenuti attendibili e disabilita l’esecuzione dello script. Blocchi http immagini.
Si consiglia vivamente di mantenere abilitata la protezioneStrict a meno che non si abbia una buona ragione per cambiarla E si consideri attendibile tutti i file markdown nell’area di lavoro.
Consenti contenuti non sicuri
Mantiene gli script disabilitati ma consente di caricare i contenuti suhttp.
Disattiva
Disabilita la sicurezza aggiuntiva nella finestra di anteprima. Ciò consente l’esecuzione di script e consente anche di caricare il contenuto su http.
Snippet per Markdown
Ci sono diversi frammenti di Markdown incorporati inclusi in VS Code-press Space Space (Windows, Linux Ctrl+Space) (Trigger Suggest) e si ottiene un elenco di suggerimenti specifico del contesto.
Suggerimento: È possibile aggiungere i propri frammenti definiti dall’utente per Markdown. Date un’occhiata a frammenti definiti dall’utente per scoprire come.
Compilare Markdown in HTML
VS Code si integra con i compilatori Markdown attraverso il task runner integrato. Possiamo usare questo per compilare.md file in.html file. Camminiamo attraverso la compilazione di un semplice documento Markdown.
Passo 1: Installare un compilatore Markdown
Per questa procedura dettagliata, usiamo il nodo popolare.modulo js, markdown-it.
npm install -g markdown-it Nota: Ci sono molti compilatori Markdown tra cui scegliere oltre markdown-it. Scegli quello che meglio si adatta alle tue esigenze e all’ambiente.
Passo 2: Creare un semplice file MD
Aprire il codice VS su una cartella vuota e creare un file sample.md.
Nota: È possibile aprire una cartella con codice VS selezionando la cartella con File> Apri cartella o navigando nella cartella e digitando ‘ codice . alla riga di comando.
Inserire il seguente codice sorgente in quel file:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information. Passaggio 3: Creazione di attività.json
Il passo successivo è impostare il file di configurazione dell’attivitàtasks.json. Per fare ciò, eseguire Terminal > Configura attività e fare clic su Crea attività.file json da modelli. VS Code presenta quindi un elenco di possibili modellitasks.json tra cui scegliere. Seleziona Altri poiché vogliamo eseguire un comando esterno.
Questo genera un filetasks.json nell’area di lavoro .vscode con il seguente contenuto:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Per utilizzare markdown-per compilare il file Markdown, modificare il contenuto come segue:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Suggerimento: Mentre il campione è lì per aiutare con le impostazioni di configurazione comuni, IntelliSense è disponibile per l’
tasks.jsonfile per aiutarvi a lungo. Usa Space Space (Windows, Linux Ctrl + Space) per vedere le impostazioni disponibili.
Passo 4: Esegui l’attività di compilazione
Poiché in ambienti più complessi possono esserci più di un’attività di compilazione, ti chiediamo di scegliere l’attività da eseguire dopo aver premuto B B (Windows, Linux Ctrl+Shift+B) (Esegui l’attività di compilazione). Inoltre, ti permettiamo di scansionare l’output per problemi di compilazione. Poiché vogliamo solo convertire il file Markdown in HTML, selezionare Non eseguire mai la scansione dell’output di build dall’elenco presentato.
A questo punto, dovresti vedere un file aggiuntivo visualizzato nell’elenco dei file sample.html.
Se si desidera rendere l’attività Compile Markdown l’attività di compilazione predefinita da eseguire, eseguire Configure Default Build Task dal menu del terminale globale e selezionare Compile Markdown dall’elenco presentato. Il file finale tasks.json sarà quindi simile a questo:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Automatizzare la compilazione di Markdown
Prendiamo le cose un po ‘ oltre e automatizziamo la compilazione di Markdown con il codice VS. Possiamo farlo con la stessa integrazione task runner come prima, ma con alcune modifiche.
Punto 1: Installa Gulp e alcuni plug-in
Usiamo Gulp per creare un’attività che automatizza la compilazione di Markdown. Usiamo anche il plug-in gulp-markdown per rendere le cose un po ‘ più facili.
Dobbiamo installare gulp sia globalmente (-g switch) che localmente:
npm install -g gulpnpm install gulp gulp-markdown-itNota: gulp-markdown-it è un plug-in Gulp per il modulo markdown-it che stavamo usando prima. Ci sono molti altri plug-in Gulp Markdown è possibile utilizzare, così come i plug-in per Grunt.
È possibile verificare che l’installazione di gulp abbia avuto successo digitandogulp -v. Dovresti vedere una versione visualizzata sia per le installazioni globali (CLI) che locali.
Passaggio 2: Creare un’attività Gulp semplice
Aprire il codice VS sulla stessa cartella precedente (contiene sample.md e tasks.json sotto la cartella .vscode) e creare gulpfile.js alla radice.
Inserire il seguente codice sorgente in quel file:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());}); Cosa sta succedendo qui?
- Stiamo osservando le modifiche a qualsiasi file Markdown nel nostro spazio di lavoro, ovvero la cartella corrente aperta nel codice VS.
- Prendiamo il set di file Markdown che sono stati modificati e li eseguiamo attraverso il nostro compilatore Markdown, cioè
gulp-markdown-it. - Ora abbiamo un set di file HTML, ciascuno chiamato rispettivamente dopo il loro file Markdown originale. Abbiamo quindi messo questi file nella stessa directory.
Fase 3: Esegui l’attività predefinita gulp
Per completare l’integrazione delle attività con il codice VS, dovremo modificare la configurazione dell’attività da prima di eseguire l’attività Gulp predefinita che abbiamo appena creato. È possibile eliminare il filetasks.json o svuotarlo mantenendo solo la proprietà"version": "2.0.0". Ora esegui Esegui attività dal menu del terminale globale. Osserva che ti viene presentato un selettore che elenca le attività definite nel file gulp. Selezionare gulp: default per avviare l’attività. Ti permettiamo di scansionare l’output per problemi di compilazione. Poiché vogliamo solo convertire il file Markdown in HTML, selezionare Non eseguire mai la scansione dell’output di build dall’elenco presentato. A questo punto, se crei e/o modifichi altri file Markdown, vedrai i rispettivi file HTML generati e / o le modifiche riflesse sul salvataggio. Puoi anche abilitare il salvataggio automatico per rendere le cose ancora più snelle.
Se si desidera eseguire l’attività gulp: default l’attività di compilazione predefinita eseguita premendo B B (Windows, Linux Ctrl+Shift+B) eseguire Configure Default Build Task dal menu del terminale globale e selezionare gulp: default dall’elenco presentato. Il file finale tasks.json sarà quindi simile a questo:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Passo 4: Terminare l’attività predefinita gulp
L’attività predefinita gulp viene eseguita in background e controlla le modifiche ai file di Markdown. Se si desidera interrompere l’attività, è possibile utilizzare l’attività Termina dal menu Terminale globale.
Continua a leggere per scoprire:
- CSS, SCSS e Less – Vuoi modificare il tuo CSS? VS Code ha un ottimo supporto per CSS, SCSS e meno editing.
Domande comuni
C’è un controllo ortografico?
Non installato con codice VS ma ci sono estensioni di controllo ortografico. Controlla il Marketplace VS Code per cercare estensioni utili per aiutare con il tuo flusso di lavoro.
Il codice VS supporta il markdown aromatizzato GitHub?
No, il codice VS si rivolge alla specifica CommonMark Markdown utilizzando la libreria markdown-it. GitHub si sta muovendo verso la specifica CommonMark che puoi leggere in questo aggiornamento.
Nella procedura dettagliata sopra, non ho trovato il comando Configura attività nella tavolozza dei comandi?
Potresti aver aperto un file in codice VS piuttosto che in una cartella. È possibile aprire una cartella selezionando la cartella con File > Apri cartella o navigando nella cartella e digitando ‘ codice . alla riga di comando.