The Ultimate UX Portfolio Template to Get You Hired
Lo avete trovato! Questo articolo condividerà un grande modello di portafoglio UX che abbiamo progettato dopo aver esaminato centinaia di portafogli e parlato con i migliori leader del design in tutto il mondo. Le persone sono state assunte da Google, Spotify e Facebook con questo modello.
Passo dopo passo ti mostrerò come costruire un fantastico portafoglio UX che ti fa assumere. Condividerò anche uno strumento che ti aiuterà a costruire questo portafoglio a metà del solito tempo. Oltre al modello, condividerò anche alcune chicche da scaricare e utilizzare nei prodotti Sketch o Adobe. E se avete mai preoccupato per la parte di scrittura di costruzione del portafoglio, ho una soluzione anche per questo. I tuoi amici copywriter sarà solo dire wow! Sai, l’invidioso wow.

Quindi, come siamo arrivati a questo modello di portfolio UX? Cosa mi rende così sicuro che ti aiuterà a ottenere il lavoro dei tuoi sogni?
Abbiamo parlato con designer e reclutatori di fama mondiale per costruire questo modello di portafoglio UX
Prima di presentarvi il nostro modello di portafoglio UX e costruiamo il vostro portafoglio, voglio parlarvi della mia ossessione per i portafogli UX. Gestisco un team di progettazione di 30 persone, quindi negli ultimi cinque anni ho esaminato i portafogli di progettazione UX di più di 600 candidati. E oh ragazzo, la maggior parte di loro Well Beh, non hanno fatto il voto.
E ‘ davvero male a guardare questi portafogli ancora e ancora e vedere i progettisti agonizzare su modelli WordPress terribili. Abbiamo deciso di costruire uno strumento per bandire questo incubo e fornire una piattaforma per costruire fantastici portafogli UX. Abbiamo fatto la nostra missione per aiutare i progettisti a raccontare storie di design migliori nei loro portafogli. Se riusciamo a raggiungere questo obiettivo, possiamo aiutare molti designer. Questo, a sua volta, ci permetterà di ottenere più riconoscimento anche per l’intera professione del design.
Un modello basato sulla ricerca
Così abbiamo intervistato 37 reclutatori e parlato con i migliori leader UX in tutto il mondo. Potete leggere le nostre interviste con loro su questo blog. Abbiamo parlato con il veterano del settore UX Jared Spool, l’inventore di Design Sprint e il designer di Google Jake Knapp, il capo del prodotto Basecamp Ryan Singer, la rinomata scienziata comportamentale Susan Weinschenk e l’ex direttore del design di Twitter e co-fondatore astratto Josh Brewer. E la lista continua. Tutto per creare questo modello di portafoglio UX per te.
Abbiamo anche controllato i migliori modelli di portfolio per designer e ricercatori e anche i migliori modelli di siti Web di portfolio UX. In realtà, abbiamo raccolto alcune centinaia di modelli di portafoglio UX gratuiti che circolano su Internet. Abbiamo trovato alcune grandi soluzioni là fuori, ma la maggior parte ha mostrato piuttosto bassa qualità.
Da tutte queste ricerche che abbiamo fatto con il nostro team negli anni passati, siamo riusciti a distillare questo modello di portafoglio UX.
Capire che non stiamo offrendo un file di modello di portafoglio per scaricare e compilare, o un tema WordPress. Vi forniamo molto di più. Leggendo questo post, capirai lo sfondo del perché facciamo le cose come facciamo noi. Capire questo vi permetterà di costruire un grande portafoglio.
Suggerirò uno strumento, ma puoi costruire il tuo portfolio in qualsiasi altro strumento che ti piace. Segui questo modello e vedrai un grande successo. E con il nostro metodo, non ti limiterai a costruire un portfolio, ma ti preparerai per le tue interviste allo stesso tempo.
Cosa vuole vedere il tuo futuro lead di design nel tuo portfolio UX?
Come ho detto, abbiamo incontrato molti leader del design che assumono UXER. Probabilmente abbiamo parlato con il tuo futuro capo durante la creazione di questo modello di portafoglio. E dopo tutte queste interviste e ricerche, tutto si è ridotto a una semplice idea. Letteralmente, tutti lo hanno menzionato e i migliori portafogli UX che abbiamo trovato si basano su questa idea.
Design lead e reclutatori vogliono vedere il vostro processo di progettazione e le decisioni di progettazione nel vostro portafoglio. Vogliono vedere il processo di pensiero che hai attraversato la progettazione di un prodotto, non solo le immagini del design finale dell’interfaccia utente. Vogliono vedere perché hai fatto le cose e come si avvicinò con il design.
Per far sì che ciò accada, devi raccontare storie di design nel tuo portfolio, di progetti o lavori che hai fatto e di come sono accaduti dall’inizio alla fine. Diglielo passo dopo passo, seguendo il tuo processo di progettazione, spiegando perché hai fatto le cose, lo sfondo delle tue decisioni e i risultati.
E questo separa grandi portafogli dal resto. Nella mia esperienza, solo circa un terzo dei portafogli UX soddisfa questa esigenza. Quindi questo ti offre una grande opportunità per distinguerti.
La struttura di questo modello di portafoglio UX segue, e il vostro portafoglio dovrebbe pure
Anche se abbiamo trovato raccontare storie di design e spiegare il vostro processo e le decisioni più importanti, alcune altre idee essenziali è venuto anche dalla nostra ricerca.
- Hai bisogno di un portfolio online, ma non devi codificarlo da solo. Un portafoglio sempre disponibile online sembra solo più professionale. Quando abbiamo chiesto ai leader UX, a nessuno importava di come sono stati costruiti. Non preoccuparti di codificarlo da solo, purché le persone possano trovarlo.
- Hai bisogno di una copertina del portfolio con informazioni di base e grandi immagini sui tuoi progetti. Questo darà una bella prima impressione, fornire i dati di contatto, e mostrare le vostre abilità di visual design. Chi è interessato può cliccare sui vostri progetti per fare un tuffo profondo nei vostri progetti e leggere la storia di progettazione dettagliata.
- Hai bisogno di tre o cinque progetti nel tuo portafoglio, non di più e non di meno. Questa quantità di informazioni dimostra che è possibile ottenere risultati più e più volte.

Molti modelli di portfolio di web designer hanno slot per decine di progetti diversi, una cattiva pratica. Ricorda, ti giudicheranno dal peggior progetto nel tuo portafoglio. Meglio lasciare i progetti non-così-buoni, e hmm-forse fuori. Mostra il meglio di te stesso, e non sudare lasciando fuori roba.
Per ripetere: Quando pensi” Anche se non è il mio meglio, quel tipo di lavoro potrebbe interessare anche a qualcuno”, lascia sicuramente fuori.
Quali progetti dovrebbero entrare nel tuo portfolio?
I datori di lavoro di solito cercano la prova che hai già fatto un lavoro simile a quello che vogliono darti. Quindi, se hai un progetto nello stesso settore, per le stesse piattaforme, o hai usato gli stessi metodi per cui vogliono assumerti, includilo nel tuo portafoglio.
Vale anche per il contrario. Se hai preferenze, un settore, una piattaforma, un metodo o qualsiasi cosa tu voglia fare nel tuo futuro posto di lavoro, non dimenticare di includere il tuo precedente lavoro in questi campi nel tuo portafoglio.
Quindi devi mostrare i tuoi migliori tre o cinque progetti e assicurarti di avere progetti che si adattino alle esigenze dei tuoi futuri datori di lavoro o alle tue preferenze personali.
Cosa succede se il progetto che si adatta al tuo futuro datore di lavoro o il progetto che rappresenta il tuo argomento preferito non conta tra i tuoi lavori migliori? Diciamo che l’hai fatto due anni fa, e non sembra più così bello. O riprogettare questo progetto o una parte di esso per assicurarsi che rappresenti le tue abilità attuali, o lasciarlo fuori.
Come utilizzare questo modello di portafoglio UX
Così ora sappiamo l’ingrediente più importante (storie di design) e la struttura di base (prima pagina con tre a cinque progetti e pagine di progetto dettagliate), siamo in grado di iniziare a costruire il vostro portafoglio.
Come ho detto, puoi seguire questo modello e costruire un portfolio con tutti gli strumenti che desideri. Ti suggerisco di usare il nostro, UXfolio. Farà risparmiare decine di ore mentre si costruisce il vostro portafoglio.
Ecco come UXfolio ti farà risparmiare giorni:
- Ha bellissimi modelli integrati che puoi personalizzare completamente. Non spendere così tanto tempo a rendere il vostro portafoglio abbastanza. Trascorri più tempo con i contenuti e le tue storie di design. Questo ti fa assumere in primo luogo. Sai, concentrati sui disegni che presenti e non sulla decorazione.
- Non devi codificare o gestire l’hosting. Lo facciamo per te. Ci assicuriamo che sembra buono ovunque e funziona responsivamente tutto il tempo. Installa nessun aggiornamento o altro; vengono senza soluzione di continuità. E per tutto questo, non paghi più di una buona soluzione di hosting. Puoi anche mostrare il tuo portfolio sotto il tuo dominio.
- Ti aiuta a scrivere e strutturare le tue storie di design e casi di studio. Con la mentalità dei migliori leader UX, l’abbiamo strutturata nel modo in cui vogliono vedere il tuo lavoro. Abbiamo modelli integrati per tutti i tipi di metodi di progettazione e ricerca che potresti aver utilizzato durante i tuoi progetti.
- Ti aiutiamo molto nella scrittura perché sappiamo quanti designer lo trovano doloroso. Frasi di esempio e domande guida rende il flusso di copywriting molto più facilmente. Alcuni designer che originariamente odiavano la scrittura ora devono tagliare la loro copia perché sono così ispirati e scrivono così tanto sui loro progetti.
- Abbiamo costruito in mock-up e gallerie schermo in modo da non dover passare ore a caccia di mock-up, scaricarli, giocare con loro, poi cercando di aggiungerli in qualche modo al vostro portafoglio. Basta caricare le immagini e visualizzarle in grandi modelli con un solo clic.
- Riceverai un feedback personalizzato sul tuo portfolio personale dalla comunità o dai nostri esperti senior. Se ti trovi in difficoltà, bisogno di un altro set di occhi o rassicurazione su qualcosa, basta usare la funzione di revisione. Otterrete un feedback utile sul tuo lavoro e grandi idee su come renderlo ancora migliore.
- Incorpora i tuoi prototipi da Axure, Marvel o InVision in modo che i tuoi lettori non debbano lasciare il tuo portfolio per fare clic su di essi.
- Password-proteggere il lavoro sensibile che si desidera mostrare solo per le persone selezionate. Questa grande soluzione evita la trappola NDA.
Se vuoi provare UXfolio, registrati ora per fare i prossimi passi e iniziare a costruire il tuo portafoglio effettivo. Basta cliccare qui e registrarsi.

Un solo clic in UXfolio rende accessibile la maggior parte dei modelli che menziono qui, ma puoi ricrearli anche in altri strumenti.
Così ora vi guiderà attraverso il nostro modello.
Pronto per iniziare? Ci siamo. template
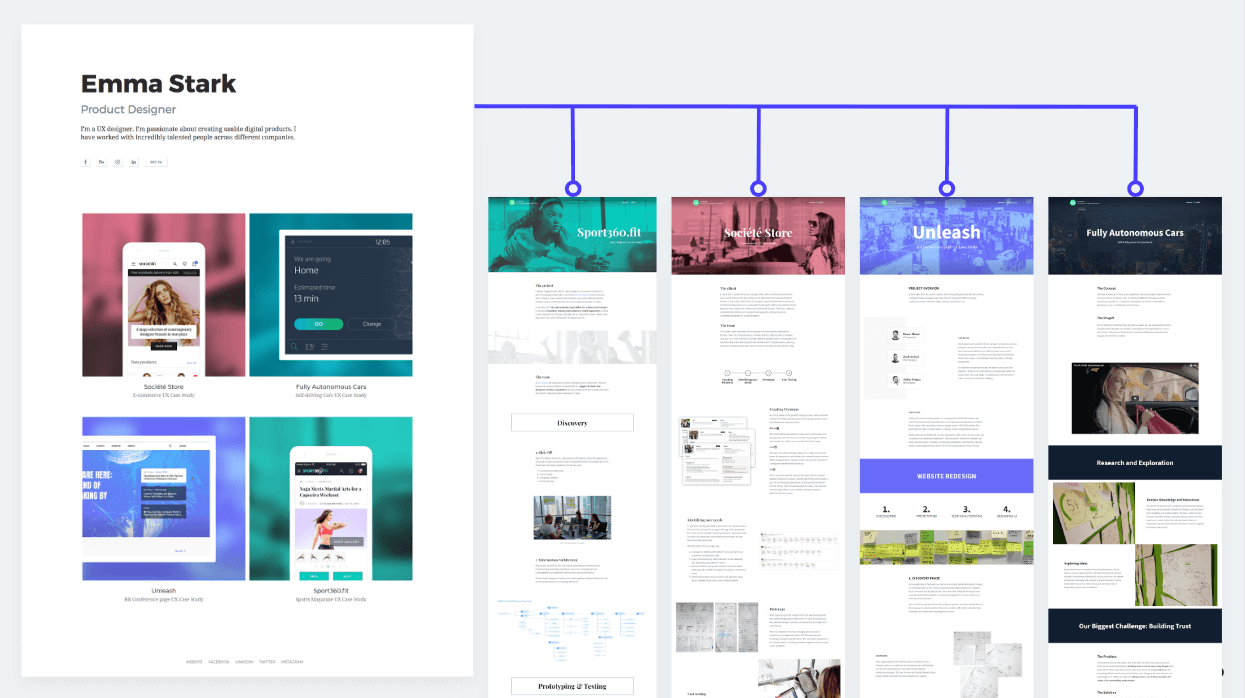
UX portfolio cover page template

OK, dobbiamo visualizzare queste informazioni sulla prima pagina del vostro portafoglio.
- Il tuo nome, titolo e foto.
- Tre a cinque grandi, belle immagini dei vostri progetti.
- Una breve biografia per evidenziare le informazioni più importanti su di te.
- I tuoi collegamenti sociali.
- Il tuo curriculum. Questo sito web portfolio costituisce il fulcro centrale della tua identità online, quindi le persone dovrebbero scaricare il tuo curriculum UX designer da qui.
- I tuoi dati di contatto, o meglio ancora, un modulo di contatto in modo che le persone possano contattarti.
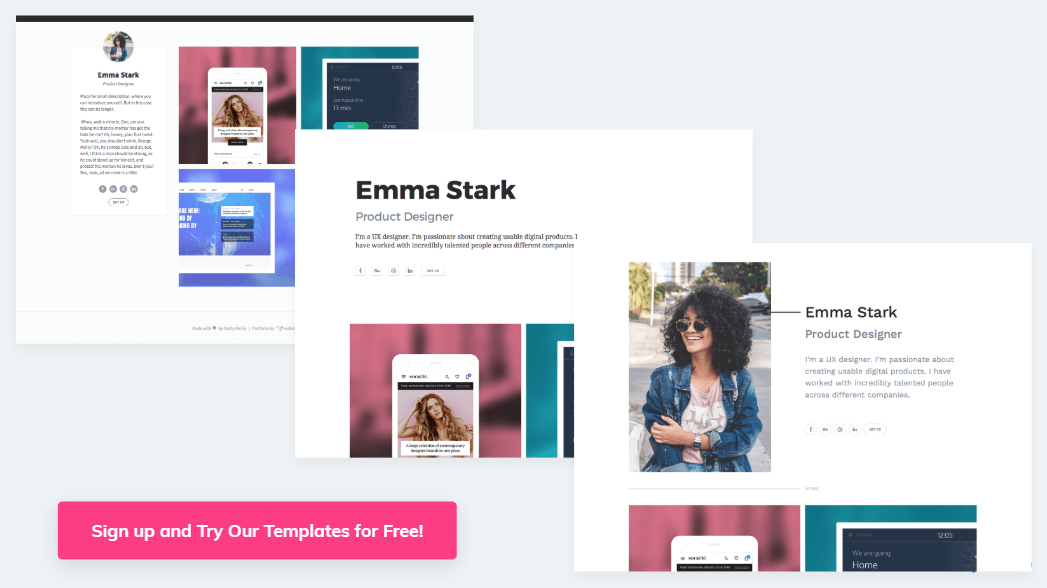
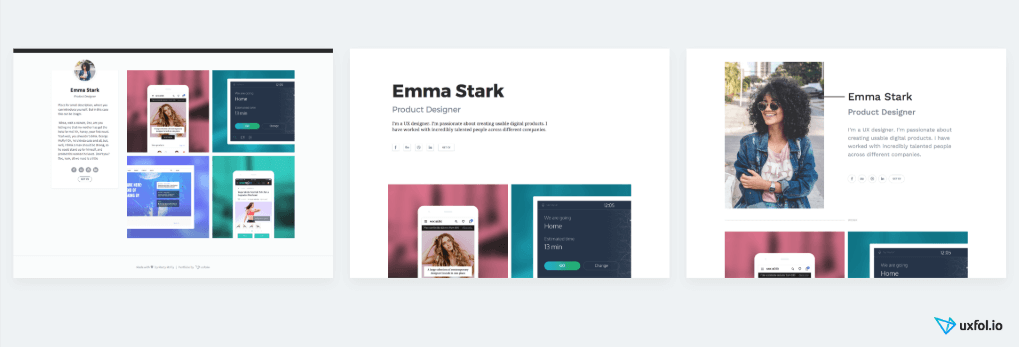
Scegli tra tre eleganti modelli di copertina per portfolio:

Il primo layout evidenzia il tuo nome con grandi lettere in grassetto in alto, con un semplice sfondo bianco in un layout chiaro e moderno. Sotto il tuo nome puoi mettere i tuoi dati. I progetti vengono dopo.
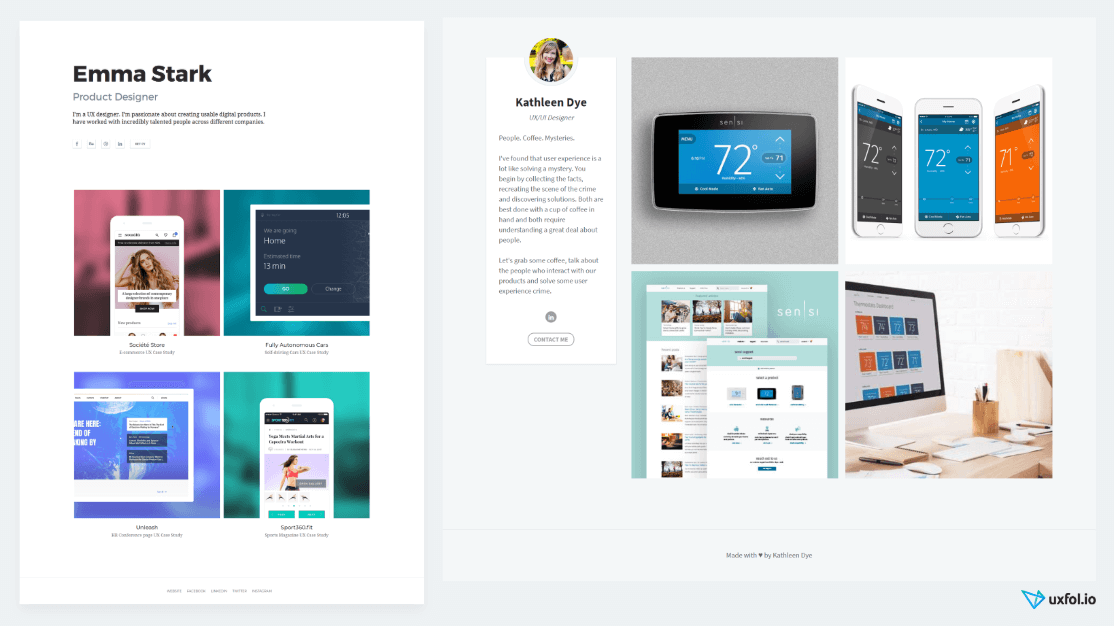
O evidenziare la foto. Il secondo layout a due colonne ha una grande foto di te a sinistra con il tuo nome e dettagli a destra e i progetti qui sotto. Questo layout con la grande foto ha lo scopo di evidenziare la tua personalità.
Il terzo layout evidenzia il tuo lavoro. In questo caso, metti la tua foto, il tuo nome e la tua biografia sul lato sinistro, in modo che le immagini reali del tuo lavoro riempiano la maggior parte dello schermo.
In UXfolio, è possibile selezionare ogni modello facilmente. Basta registrarsi, accedere e fare clic sul pulsante “Cambia modello” in alto.
Riempi la tua copertina con informazioni rilevanti
Qualunque modello tu scelga, puoi anche compilare rapidamente le informazioni personali sulla facile interfaccia di UXfolio. È inoltre possibile aggiungere link sociali e caricare il tuo curriculum. Se non ne hai ancora uno, trova online un modello di curriculum UX designer, compilalo con le tue informazioni e caricalo.
In tutti i layout, usiamo grandi immagini per mostrare i tuoi progetti, esattamente perché non consiglio Behance o Dribbble come portfolio. Il loro vecchio design raccoglierà piccole piccole immagini sulla pagina del tuo profilo. In base alla progettazione, promuovono la piattaforma, non tu. Quindi usa qualcos’altro, dove le persone possono vedere belle immagini grandi e innamorarsi del tuo lavoro a prima vista.
Ho visto molti buoni esempi di queste immagini della pagina principale. In UXfolio ne generiamo alcuni automaticamente, ma puoi crearli nel tuo strumento di progettazione preferito e caricarli anche tu. Molte persone usano immagini dal design finale e lucido dei loro progetti. Altri usano i loghi del marchio qui per evidenziare le aziende interessanti con cui hanno lavorato. Entrambi possono funzionare abbastanza bene.
Se usi UXfolio, non creare queste miniature all’inizio. Basta creare il tuo account, scegliere un modello e costruire il tuo primo progetto. Lascia queste immagini come ultimo passo.
E come strutturare e costruire le pagine del progetto? I casi di studio dovrebbero raccontare le tue storie di design. Quindi parliamo del case study template design.
UX case study template per il tuo portfolio
Infine, abbiamo raggiunto la parte più importante. Se la tua prima pagina del portfolio ha impressionato gli spettatori, faranno clic su un progetto e controlleranno il tuo lavoro in dettaglio. Se a loro piace quello che vedono, verrai invitato a un colloquio. Quindi ci impegneremo molto nella progettazione di queste pagine di progetto o casi di studio.
Un modello molto chiaro può raccontare la storia del tuo progetto.
In realtà assomiglia a raccontare una storia. Sai, quando un eroe parte per un viaggio con gli amici e incontrano molti ostacoli e mostri. Dopo aver affrontato con loro, finalmente ottengono il premio per cui hanno combattuto.
In questa storia, tu e la tua squadra giocate gli eroi. Il tuo viaggio mira a risolvere una sfida aziendale o il dolore del cliente. E con i suoi ostacoli, il processo di progettazione rappresenta il viaggio stesso.
I migliori portafogli UX seguono questa struttura. Scomponiamolo e vediamo come dovrebbe apparire una pagina di case study dall’alto verso il basso.
Gli elementi essenziali della narrazione
Immagine grande eroe in alto con un titolo. Usiamo questo per attirare gli spettatori e per impostare il tono e l’atmosfera del progetto.
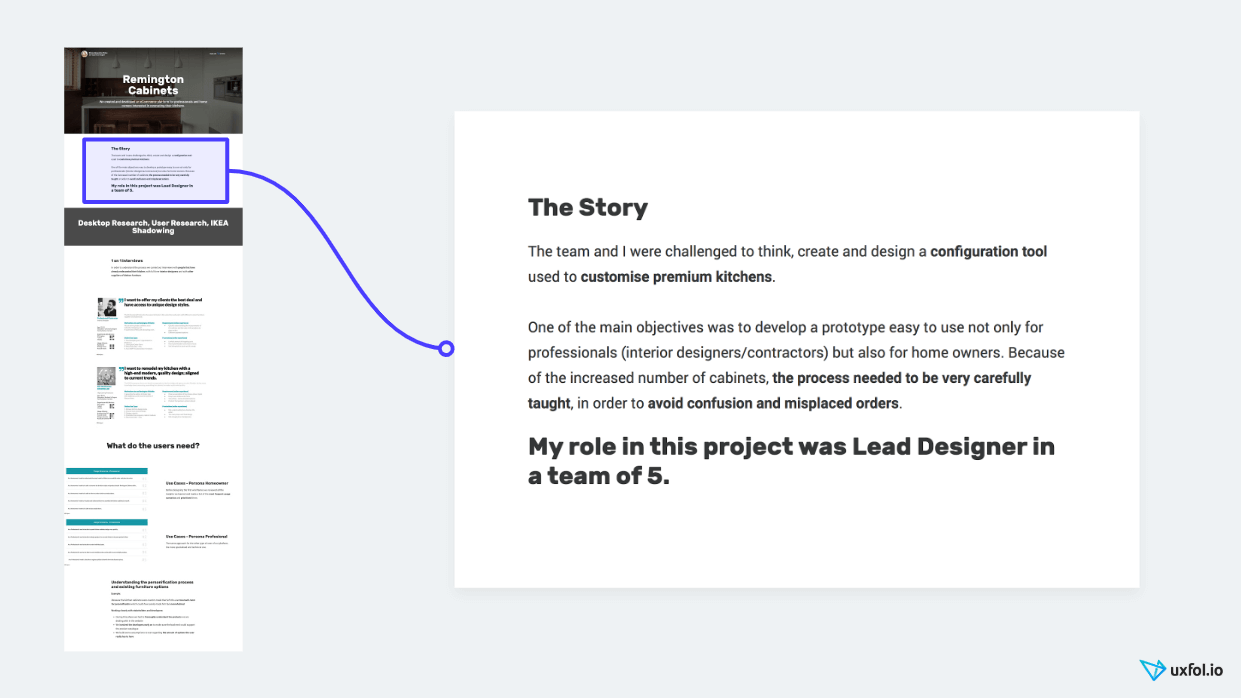
Spiega la sfida. Inizia spiegando la sfida che hai affrontato. “Quando ho iniziato a lavorare sul nostro prodotto, mi sono reso conto che la maggior parte dei nostri utenti odia la funzione di condivisione delle foto.”Descrivere la situazione genera già tensione. Interesserà i tuoi lettori come risolvi questa situazione.
I migliori casi di studio iniziano con una storia personale. Nella maggior parte dei casi di studio UX, un rischio aziendale (“Perdiamo troppi utenti da qualche parte”) o un dolore del cliente che risolviamo con il prodotto rappresenta la sfida.
Presenta la squadra e il tuo ruolo in essa. Dopo aver impostato la scena arriva il momento di introdurre i tuoi eroi. Parla un po ‘ della tua squadra e del tuo ruolo in essa. Molti leader del design con cui abbiamo parlato hanno notato questa parte carente nei portafogli che ottengono dai candidati. Chiarisci cosa hai fatto esattamente in questo progetto, cosa hanno fatto gli altri e con chi hai collaborato.

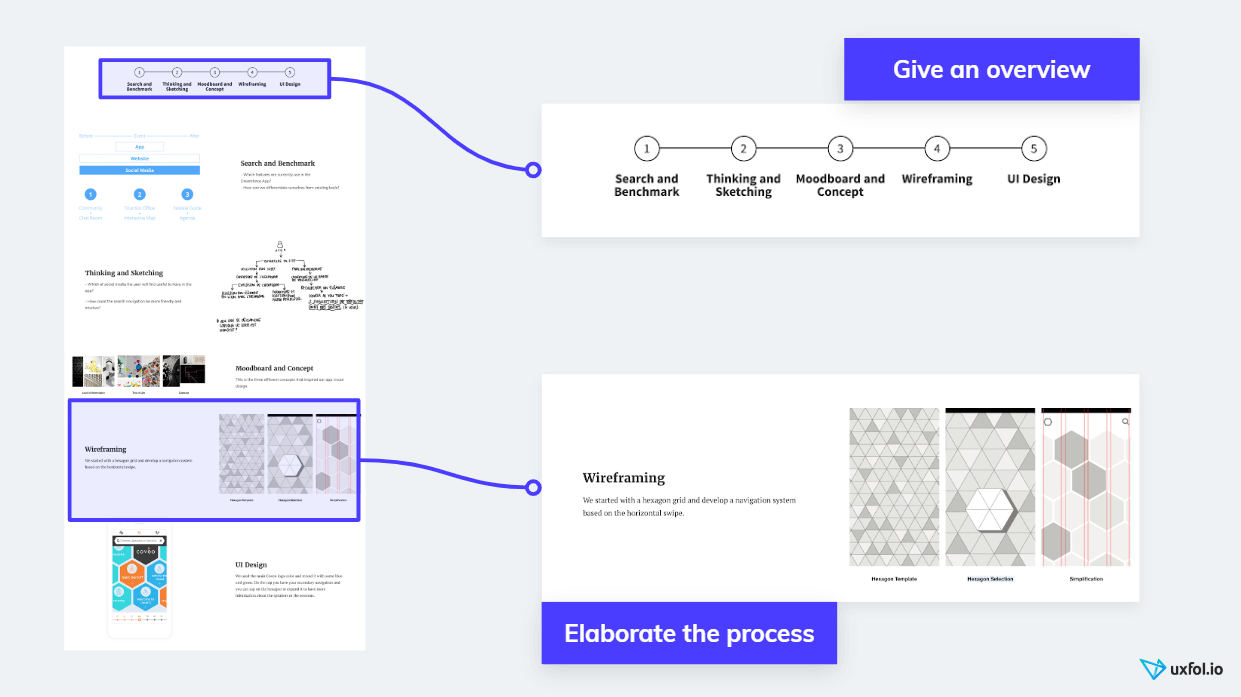
Dillo passo dopo passo al tuo processo di progettazione. In questa parte, parla del tuo viaggio. Come hai intervistato il tuo gruppo target per identificare i loro punti di dolore? Come hai costruito personas o usato i lavori da fare? Come hai tenuto workshop per fare brainstorming con il tuo team? Come hai prototipato le tue idee e testarle con qualcuno del tuo gruppo target?
Nella maggior parte dei casi, si parlerà di un metodo UX ad ogni passaggio, come la prototipazione o il test. Quando parli di questi metodi, dì perché li hai scelti e come si sono rivelati. Aggiungere foto e immagini per rendere più facile immaginare la storia.

Usa le immagini che supportano la storia. I primi schizzi imperfetti non pongono alcun problema; includili comunque. Comprese le foto imperfette da quel laboratorio cliente costruirà fiducia e credibilità.
E per l’amor di Dio, quando racconti la storia del design, mostra un po ‘ di coraggio e parla anche dei vicoli ciechi, delle cose che non hanno funzionato. Molti CEO ci hanno detto che in realtà cacciano persone che possono identificare se qualcosa va storto e cambiare le cose di conseguenza.
Quando racconti la storia, dovresti usare testo e immagini insieme, di solito in un formato a due colonne.
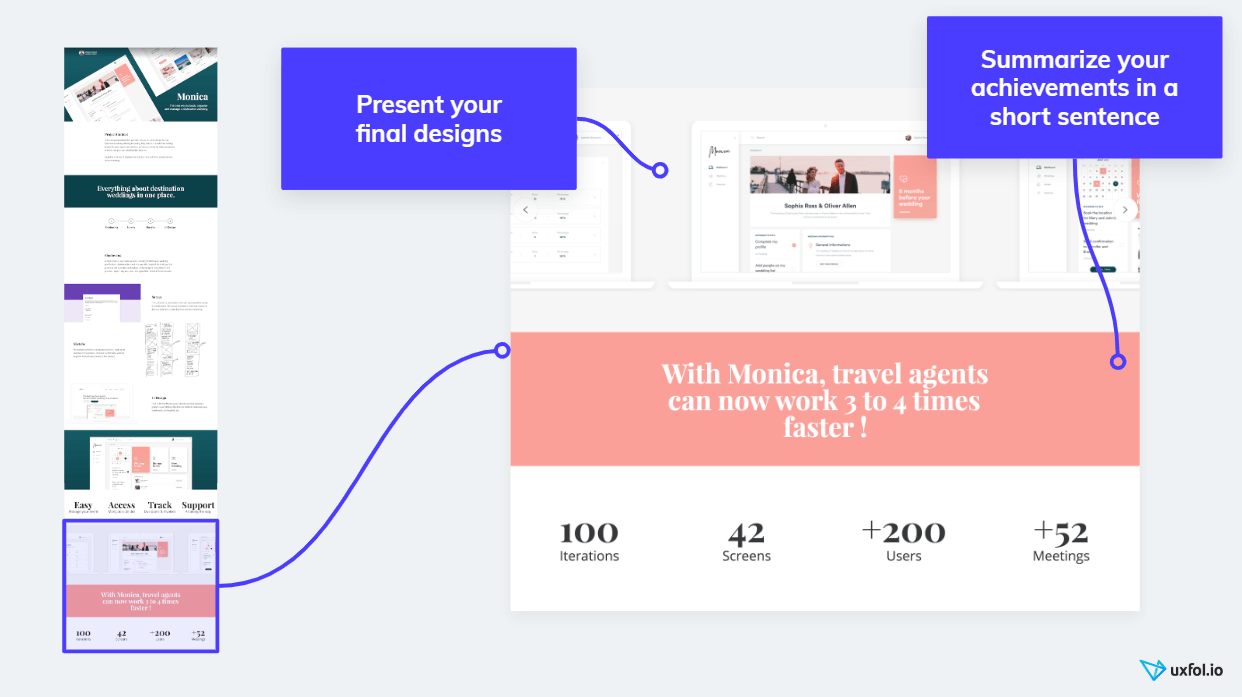
Mostra i risultati. Dopo aver raccontato la storia del tuo lavoro, mostra i risultati. In primo luogo, presentare il prodotto finale o caratteristica. Includi immagini del design finale dell’interfaccia utente. Utilizzare belle mock-up e gallerie schermo. Utilizzando UXfolio, sarà solo un click: carica le tue immagini, scegliere il mock-up e boom! Fatto!
Quando parli dei risultati, condividi anche i numeri. Se misuri le prestazioni del prodotto su cui lavori, raccogliere alcuni grandi numeri che rappresentano l’effetto del tuo lavoro è facile.
Anche le citazioni possono creare fiducia. Cita il tuo capo o anche i tuoi utenti.

Infine, condividi i tuoi insegnamenti. Alla fine della pagina del progetto, riassumi i tuoi apprendimenti personali. Questo dirà ai tuoi lettori che vuoi costantemente migliorare te stesso e i tuoi metodi.
Quindi i tuoi casi di studio saranno simili a questo. Si potrebbe considerare un sacco di lavoro, e si deve anche scrivere molto per creare questi casi di studio. Beh, ho buone notizie! Come ho promesso, ti mostrerò come farlo rapidamente e facilmente senza alcun compromesso sulla qualità.
Come mettere insieme casi di studio di qualità rapidamente
Se si vuole costruire impressionante UX casi di studio con il nostro modello, ma non hanno settimane per esso, seguire questi passaggi per arrivare rapidamente.
Presumo che tu abbia già firmato per UXfolio.
Per prima cosa, decidi il tuo primo progetto. Sappiamo che hai bisogno di tre o cinque casi di studio, ma scegliamo solo uno per iniziare. Non preoccuparti del resto ora. Scegli il progetto più eccitante degli ultimi 12 mesi.
Selezionato il primo progetto da compilare? Ora arriva la parte facile. Basta accedere a UXfolio e aggiungere un nuovo progetto. Ti chiederà quali metodi UX hai usato, quindi seleziona tutto ciò che vuoi includere in questa storia.
Quando premi “Genera progetto”, UXfolio genera una bella pagina di progetto per te con tutte le sezioni di cui hai bisogno. Basta scorrere questa pagina per vedere come impressionante andrà a finire. Naturalmente, devi compilarlo con i tuoi contenuti in seguito.
Ma prima di fare qualsiasi altra cosa, basta scorrere verso l’alto, fare clic sul titolo principale e scrivere il nome del progetto. Non passare troppo tempo a scrivere il titolo a questo punto. Puoi sempre tornare più tardi. Basta scrivere il nome dell’app e cosa hai fatto con esso: “Riprogettazione dell’app SuperAwesome” o “Condivisione di foto nell’app SuperAwesome”.
OK, hai un titolo? Ora arriva qualcosa di più eccitante. Raccogli le immagini dal tuo progetto. È giunto il momento di scavare in profondità nelle vostre cartelle.
Ricorda, mira a raccontare la storia del tuo progetto con queste immagini. Raccogli le immagini e carica quelle che ti piacciono sul tuo uxfol.io progetto nella sezione destra. È inoltre possibile aggiungere nuove sezioni per loro, se lo si desidera.
Dopo aver caricato alcune foto, scorrere il progetto un paio di volte. Mentre scorri il tuo progetto con solo immagini, prova a raccontare la storia del design a te stesso. Dillo come si farebbe ad un amico o per una presentazione. Se senti un vuoto da qualche parte nella storia, trova un’immagine per riempirla o creane una nuova. Aggiungi una nuova sezione e carica la nuova immagine lì.
Scorrere il progetto ancora e ancora, e cercare di capire il modo più naturale per raccontare la tua storia. Se necessario, riordina le sezioni. Una volta che hai la tua trama con le immagini, scrivere il testo arriverà abbastanza facilmente.
Con le immagini lì e puoi raccontare una grande storia con loro, inizia a scrivere. A questo punto, il nostro prodotto vi aiuterà molto. Probabilmente hai già notato le domande guida in ogni sezione che hai aggiunto. Beh, non devi fare niente di difficile, rispondi e basta.
Se non hai la fortuna di usare UXfolio, leggi di più su UX portfolio copywriting qui.
Quando hai preparato il tuo caso di studio, non dimenticare di fare clic sul pulsante “Pubblica” in alto. Qui puoi anche chiedere una recensione. La nostra comunità ama dare un feedback, quindi non esitate. Più feedback ottieni, migliore sarà il tuo portafoglio.
Scarica portfolio template pieces
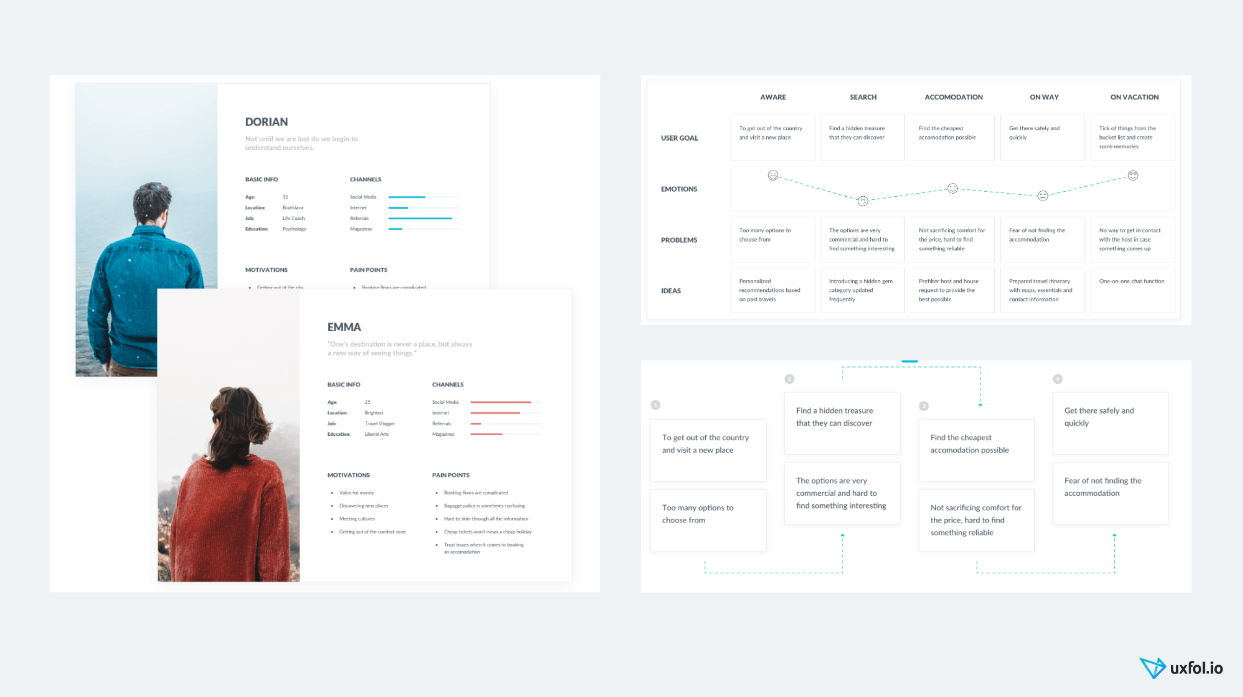
Mentre costruisci il tuo portfolio, potresti voler aggiungere alcuni diagrammi o illustrazioni interessanti alle tue storie di design. Conosco questa sensazione e so perche ‘ potresti esitare. Ci vuole un sacco di tempo per disegnare diagrammi personalizzati.

Così abbiamo preparato alcuni modelli in Sketch e PSD formati da utilizzare e costruire alcuni diagrammi interessanti per i vostri casi di studio. Questi vengono anche inclusi in UXfolio. Basta scaricare e usarli come si desidera.
Scarica i nostri modelli persona, user journey e customer journey. (Sketch e file PSD in una Zip)
Ora hai questi, quindi nulla ti impedirà di costruire un fantastico portafoglio UX. 🙂
Chi può utilizzare questo modello di portafoglio UX?
Rimane un’ultima domanda aperta che ho ottenuto molto. Questo modello di portafoglio UX è una buona scelta per i designer senior? O d’altra parte, gli UXER junior possono usarlo?
Posso rispondere entrambi come “sì”.
Perfetto per gli anziani, ha bisogno di te solo per assicurarsi di evidenziare le vostre abilità di alto livello nelle vostre storie di design – come si guida la tua squadra, per esempio. Puoi leggere di più su cosa includere in un portfolio senior UX designer qui.
È possibile creare un portafoglio UX principiante anche con questo modello. Juniors potrebbe voler includere le storie di alcuni progetti collaterali o progetti di formazione. Ho anche scritto un articolo per juniores su come ottenere i tuoi primi lavori UX. Leggilo per qualche buon consiglio.
Riepilogo e come iniziare
Quindi ora hai tutto.
Hai la struttura del modello che puoi usare:
- Una prima pagina con il tuo nome, titolo, breve biografia, curriculum e collegamenti sociali.
- Da tre a cinque progetti con grandi immagini in prima pagina e una pagina dettagliata del progetto per ciascuno.
- Pagine di progetto con un case study dettagliato, una storia su come il tuo design è nato passo dopo passo.
- E ogni storia contiene la sfida, la configurazione del team, i metodi UX e passi che hai preso, i risultati raggiunti e le vostre conoscenze personali.
Sai anche come iniziare rapidamente e come risparmiare giorni con UXfolio:
- Iscriviti a UXfolio.
- Scegli un modello di prima pagina.
- Inserisci la tua biografia e le informazioni di contatto.
- Decidi prima quale progetto vuoi costruire. (Suggerimento: il lavoro più eccitante degli ultimi 12 mesi.) Aggiungi un nuovo progetto per quello.
- Modifica il titolo.
- Raccogliere le immagini per ogni fase del processo di progettazione e caricarle.
- Scrivi la copia rispondendo alle domande guida.
- Pubblica e chiedi una recensione.
Va così facilmente. In realtà ci vuole meno tempo di quanto si pensi. Quindi ora tocca a te. Ottenere come Nike e non esitate troppo; basta farlo!
Iscriviti qui e inizia con UXfolio!