あなたが雇わ取得するための究極のUXポートフォリオテンプレート
あ この記事では、何百ものポートフォリオを見直し、世界中の最高のデザインリーダーと話をした後に設計した素晴らしいUXポートフォリオテンプレートを 人々は、このテンプレートでGoogle、SpotifyはとFacebookに雇われています。
ステップバイステップ私はあなたが雇われる素晴らしいUXポートフォリオを構築する方法を紹介します。 私はまた、あなたが半分の通常の時間でこのポートフォリオを構築するのに役立ちますツールを共有します。 テンプレートのほかに、私はまた、スケッチやAdobe製品でダウンロードして使用するためにいくつかのグッズを共有します。 そして有価証券の建物の執筆部分について心配したら、私はそれのための解決を余りに有する。 あなたのコピーライターの友人はちょうどwowを言う! うらやましいわ

では、このUXポートフォリオテンプレートをどのように思い付いたのですか? 何が私はそれはあなたがあなたの夢の仕事を得るのに役立ちますので、自信を持
私たちは、このUXポートフォリオテンプレートを構築するために、世界的に有名なデザイナーやリクルーターと話をしました
私は私たちのUXポー 私は30人のデザインチームを運営しているので、過去五年間で私は600人以上の応募者のUXデザインポートフォリオを見直してきました。 そして、ああ少年、それらのほとんどは…まあ、彼らはグレードを作っていませんでした。
それは本当に何度も何度もこれらのポートフォリオを見て、デザイナーがひどいWordPressのテンプレートの上に苦悶を参照してくださ 私たちは、この悪夢を追放し、素晴らしいUXポートフォリオを構築するためのプラットフォームを提供するためのツールを構築することにしました。 私たちは、デザイナーが自分のポートフォリオでより良いデザインストーリーを伝えるのを助 我々はこれを達成することができれば、我々はデザイナーの多くを助けることができます。 それは、順番に、私たちは同様に全体のデザインの職業のためのより多くの認識を得ることができます。
研究に基づいたテンプレート
だから私たちは37人のリクルーターにインタビューし、世界中の最高のUXリーダーと話をしました。 あなたはこのブログで彼らとのインタビューを読むことができます。 私たちは、UX業界のベテランJared Spool、デザインスプリントの発明者でGoogleデザイナーのJake Knapp、Basecamp製品ヘッドのRyan Singer、有名な行動科学者Susan Weinschenk、元TwitterデザインプリンシパルでAbstractの共同設立者であるJosh Brewerと話をしました。 そして、リストは続きます。 すべてのあなたのために、このUXのポートフォリオテンプレートを作成します。
我々はまた、デザイナーや研究者のための最高のポートフォリオテンプレート、および同様に最高のUXポートフォリオのウェブサイトのテンプ 実際には、私たちは、インターネットの周りを循環する無料のUXポートフォリオテンプレートの数百を収集しました。 私たちはそこにいくつかの素晴らしい解決策を見つけましたが、ほとんどは非常に低品質を示しました。
過去数年間私たちのチームと一緒に行ったこのすべての研究から、このUXポートフォリオテンプレートを蒸留することができました。
私たちは、ダウンロードして記入するポートフォリオテンプレートファイル、またはWordPressのテーマを提供していないことを理解しています。 私達は大いに多くを提供します。 この記事を読んで、あなたは私たちが物事を私たちのやり方で行う理由の背景を理解するでしょう。 これを理解することは大きい有価証券を造ることを可能にする。私はツールを提案しますが、あなたが好きな他のツールであなたのポートフォリオを構築することができます。
このテンプレートに従ってください、あなたは大成功が表示されます。 そして、私たちの方法では、あなただけのポートフォリオを構築するのではなく、同時にあなたのインタビューの準備をします。
将来のデザインリードは、UXポートフォリオで何を見たいと思っていますか?私が言ったように、私たちはUXersを雇う多くのデザインリーダーに会いました。 このポートフォリオテンプレートを作成しながら、我々はおそらくあなたの将来の上司と話をしました。 そして、すべてのこれらのインタビューや研究の後、それはすべて一つの簡単なアイデアに降りてきました。 文字通り、誰もがそれを言及し、私たちが見つけた最高のUXポートフォリオはすべてこのアイデアに基づいています。
デザインリードとリクルーターは、あなたのポートフォリオにあなたの設計プロセスと設計の決定を見たいです。 彼らは、最終的なUIデザインの画像だけでなく、製品の設計を行った思考プロセスを見たいと思っています。 彼らはなぜあなたが物事をしたのか、どのようにデザインを思いついたのかを見たいと思っています。
これを実現するには、あなたのポートフォリオ、あなたが行ったプロジェクトや仕事のデザインストーリー、そして最初から最後までどのように起こ あなたの設計プロセスに従って、あなたが物事をした理由、あなたの決定の背景と結果を説明し、ステップバイステップでそれらを教えてくださ
そして、これは残りの部分から偉大なポートフォリオを分離します。 私の経験では、UXポートフォリオの約三分の一だけがこの必要性を満たしています。 だから、これはあなたに目立つ絶好のチャンスを提供します。
このUXポートフォリオテンプレートが従う構造、そしてあなたのポートフォリオも同様にする必要があります
私たちは、デザインの話をし、あなたのプロセスや意思決定を最も重要な説明を発見しましたが、いくつかの他の本質的なアイデアも私たちの研究から出てきました。
- オンラインポートフォリオが必要ですが、自分でコードを作成する必要はありません。 オンラインで利用できる有価証券は常にちょうど専門に見る。 私たちがUXのリーダーに尋ねたとき、彼らがどのように構築されたかについて誰も気にしませんでした。 人々がそれを見つけることができる限り、それを自分でコーディングすることを心配しないでください。
- あなたのプロジェクトについての基本的な情報と大きな画像を持つポートフォリオのカバーページが必要です。 これは素晴らしい第一印象を与え、あなたの接触の細部を提供し、そしてあなたの視覚設計技術を展示する。 興味のある方は、あなたのプロジェクトをクリックして、あなたのプロジェクトに深く潜り、詳細な設計の話を読むことができます。
- あなたはあなたのポートフォリオに三から五のプロジェクトを必要とし、より多くではなく、以下。 情報のこの量は、あなたが何度も何度も結果を達成することができます証明しています。

多くのwebデザイナーのポートフォリオテンプレートは、異なるプロジェクト、悪い習慣の数十のためのスロットを持っています。 覚えておいて、彼らはあなたのポートフォリオの最悪のプロジェクトであなたを判断します。 あまり良くない、とうーんを残すことをお勧め-多分出てプロジェクト。 自分のベストを表示し、ものを残して汗をかくことはありません。
繰り返す:”私のベストではないが、そのような仕事は誰かにも興味があるかもしれない”と思うときは、間違いなくそれを残してください。
どのようなプロジェクトがあなたのポートフォリオにそれを作るべきですか?雇用主は通常、あなたがすでに彼らがあなたに与えたいものと同様の仕事をしているという証拠を探します。
雇用主は通常、あなたがあなたに あなたが同じ業界でプロジェクトを持っているのであれば、同じプラットフォームのために、またはあなたは彼らがあなたを雇うしたい同じ方法を使
それは他の方法でも当てはまります。 好み、企業、プラットホーム、方法、またはあなたがあなたの未来の仕事場でしたいと思う何でも有すればあなたの有価証券にこれらの分野にあなたの前の仕事を含めることを忘れてはいけない。
だから、あなたの最高の三から五のプロジェクトを紹介し、あなたの将来の雇用者のニーズやあなたの個人的な好みに合ったプロジェクトを持っ
あなたの将来の雇用主に合ったプロジェクトやあなたの好きなトピックを表すプロジェクトがあなたの最高の仕事の中に数えられない場 あなたが二年前にそれをやったとしましょう、そしてそれはもうそれほど良く見えません。 このプロジェクトまたはその一部を再設計して、現在のスキルを表していることを確認するか、または除外します。
このUXポートフォリオテンプレートを使用する方法
だから今、私たちは最も重要な成分(デザインストーリー)と基本的な構造(三から五のプロジェ
私が言ったように、あなたはこのテンプレートに従うと、あなたが望む任意のツールでポートフォリオを構築することができます。 私はあなたが私たちを使用することをお勧めします、UXfolio。 あなたのポートフォリオを構築しながら、それは時間の数十を保存します。
ここでUXfolioはあなたの日を保存する方法です:
- それはあなたが完全にカスタマイズすることができ、美しい、内蔵のテンプレートを持っています。 あなたの有価証券をかなり作るそんなに時間を使ってはいけない。 コンテンツとデザインストーリーに多くの時間を費やしてください。 それはあなたが最初の場所で雇われます。 あなたが知っている、あなたが提示するデザインではなく、装飾に焦点を当てます。
- ホスティングをコーディングしたり処理したりする必要はありません。 私たちはあなたのためにそれを行います。 私たちは、それがどこにでもよく見えると応答すべての時間を動作することを確認します。 アップグレードか何かをインストールしないでください; 彼らはシームレスに来る。 そしてこのすべてのために、よい催す解決のためにより多くを支払わない。 あなた自身の範囲の下であなたの有価証券を示すことができる。
- デザインのストーリーやケーススタディを記述し、構造化するのに役立ちます。 最高のUXリーダーの考え方で、私たちは彼らがあなたの仕事を見たい方法でそれを構造化しました。 私達にあなたがあなたのプロジェクトの間に使用したかもしれないいろいろな種類の設計および研究方法のための作り付けの型板があります。
- 私たちは、それが痛い見つけるどのように多くのデザイナーを知っているので、私たちは、書面であなたに多くのことを助けます。 例文および指導の質問はcopywriting流れをはるかに容易にさせる。 もともと書くことを嫌っていたいくつかのデザイナーは、彼らがとても触発され、自分のプロジェクトについてそんなに書くので、戻って彼らのコ
- あなたは、モックアップのために狩り、それらをダウンロードし、それらと遊んで、その後、あなたのポートフォリオに何とかそれらを追加しようとする時間を費やす必要はありませんので、私たちは、モックアップや画面のギャラリーに組み込まれています。 あなただけのあなたの画像をアップロードし、ワンクリックで偉大なモックアップでそれらを表示します。
- あなたは、コミュニティや私たちの上級専門家から非常に独自のポートフォリオにパーソナライズされたフィードバッ あなたが動けなくなる場合は、何かについての目や安心の別のセットが必要な場合は、単にレビュー機能を使用してください。 あなたはそれをさらに良くする方法についてのあなたの仕事と素晴らしいアイデアに有用なフィードバッ
- あなたの読者がそれらをクリックするためにあなたのポートフォリオを残す必要はありませんので、Axure、マーベルやInVisionからあなたのプロトタイプ
- あなただけの選択した人のために表示したい敏感な仕事をパスワード保護します。 この優れた解決策は、NDAトラップを回避します。 あなたはUXfolioを試してみたい場合は、右そこに次のステップを取るために今すぐサインアップし、あなたの実際のポートフォリオの構築を開始します。
ここをクリックしてサインアップしてください。

UXfolioを1回クリックすると、ここで言及したテンプレートのほとんどがアクセス可能になりますが、他のツー
だから今、私は私たちのテンプレートを順を追って説明します。開始する準備はできましたか?
行くぞ 🙂
UXポートフォリオカバーページテンプレート

OK、私たちはあなたのポートフォリオのフロントページにこの情報を表示する必要があります。
- あなたの名前、タイトル、写真。
- あなたのプロジェクトの三から五の大きな、美しい画像。
- あなた自身についての最も重要な情報を強調するための短いバイオ。
- あなたの社会的なリンク。あなたの履歴書。
- あなたの履歴書。 このポートフォリオのウェブサイトはあなたのオンラインアイデンティティの中心的なハブを形成するので、人々はここからあなたのUXデザイナーの履歴書をダウンロードする必要があります。
- あなたの連絡先の詳細、またはさらに良い、連絡先フォームので、人々はあなたに手を差し伸べることができます。
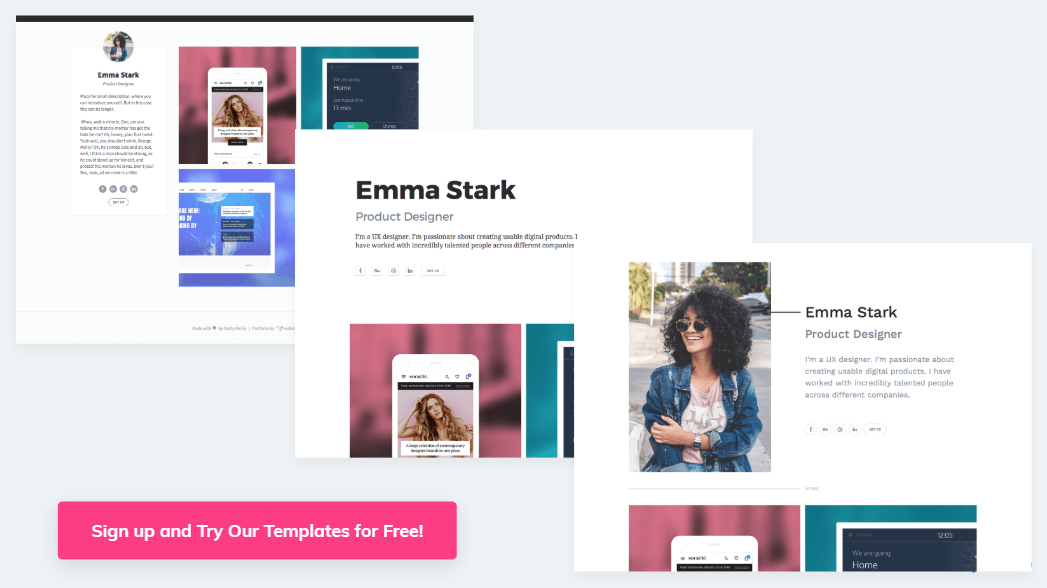
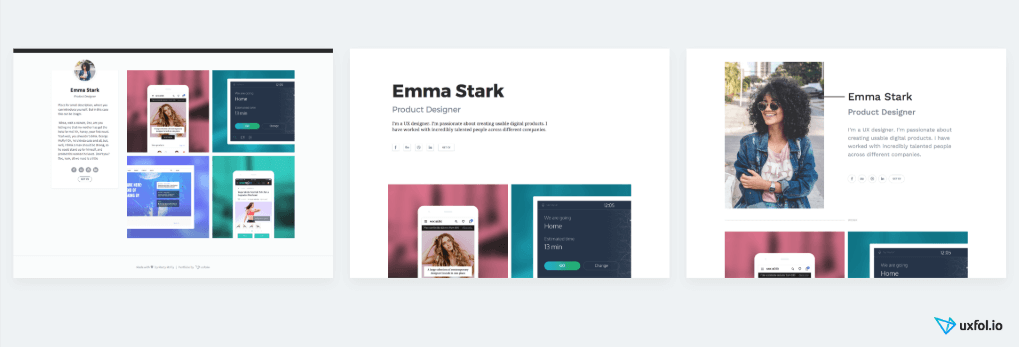
三つの洗練されたポートフォリオカバーページテンプレートから選択してください:

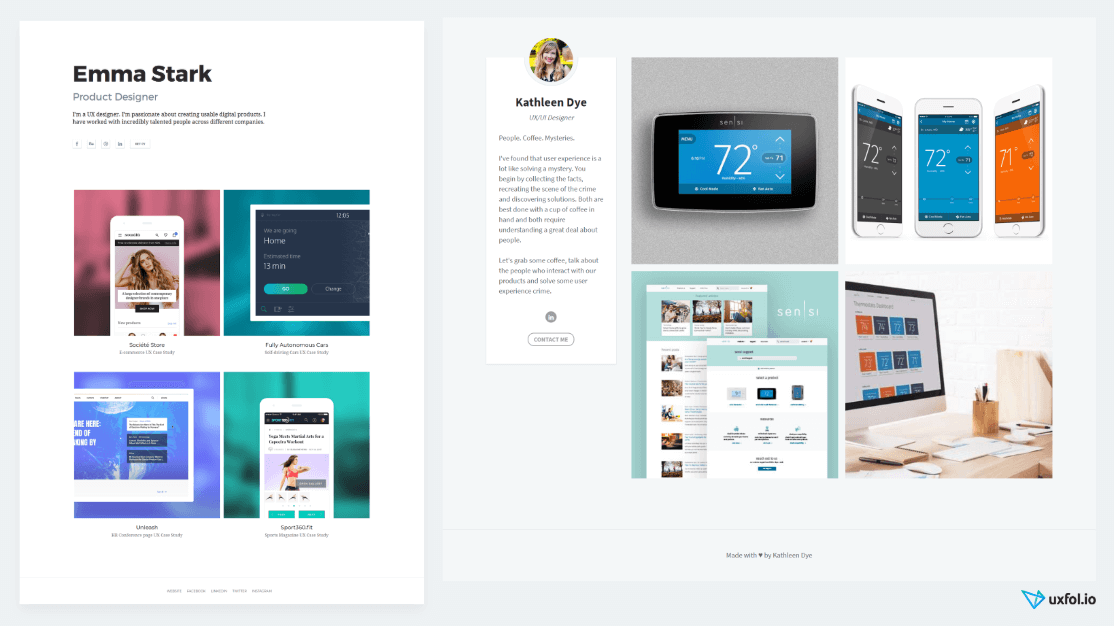
最初のレイアウトは、明確な、モダンなレイアウトでシンプルな白い背景で、上部に大きな太字の文字であなたの名前を強調表示します。 あなたの名前の下にあなたの詳細を置くことができます。 プロジェクトはその後に来る。
またはあなたの写真を強調表示します。 第二に、二列のレイアウトは、右と以下のプロジェクトにあなたの名前と詳細と左側にあなたの大きな写真を持っています。 大きな写真とこのレイアウトは、あなたの個性を強調することを目的としています。
第三のレイアウトは、あなたの仕事を強調しています。 この場合、あなたの写真、名前、およびバイオのすべてを左側に置くので、あなたの作品の実際の画像は、画面の大部分を埋める。uxfolioでは、各テンプレートを簡単に選択できます。 ただ、サインアップし、ログインし、上部の”テンプレートの変更”ボタンをクリックしてください。
関連情報であなたのカバーページを埋める
あなたが選択したいずれのテンプレート、あなたはまた、すぐにUXfolioの簡単なインターフェイス上の個人情報 また、社会的なリンクを追加し、あなたの履歴書をアップロードすることができます。 まだお持ちでない場合は、オンラインでUX designerの履歴書テンプレートを見つけて、あなたの情報を記入してアップロードしてください。
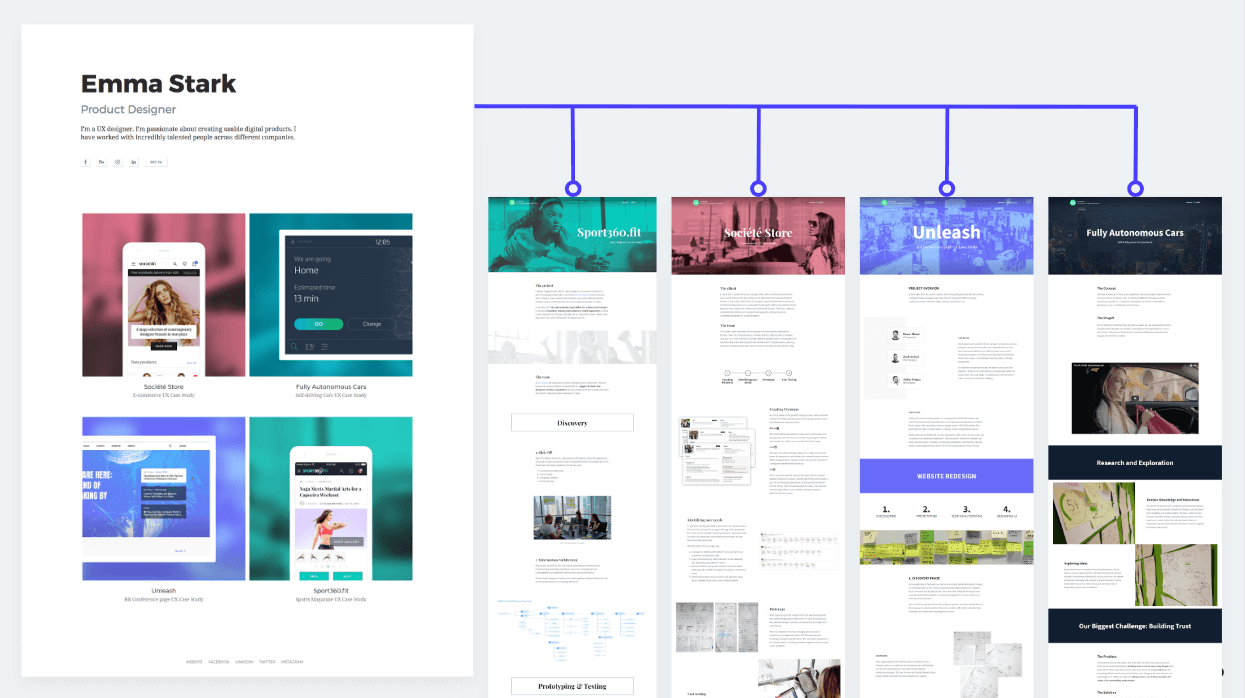
すべてのレイアウトで、私たちはあなたのプロジェクトを紹介するために大きな画像を使用しています。 彼らの古いデザインは、あなたのプロフィールページ上の小さな小さな画像を収集します。 設計上、彼らはあなたではなく、プラットフォームを促進します。 だから、人々は美しい大きな画像を見て、一目であなたの仕事と恋に落ちることができる何か他のものを使用してくださ私はこれらのメインページの画像の多くの良い例を見てきました。
UXfolioでは、自動的にあなたのためにいくつかを生成しますが、あなたのお気に入りのデザインツールでそれらを作成し、同様にそれらをアップロードす 多くの人々は彼らのプロジェクトからの最終的な、磨かれた設計からのイメージを使用する。 他の人は、彼らが働いているクールな企業を強調するためにここでブランドロゴを使用しています。 両方とも非常によく働くことができます。UXfolioを使用する場合は、これらのサムネイルを最初に作成しないでください。
アカウントを作成し、テンプレートを選択して最初のプロジェクトをビルドするだけです。 これらの画像は最後のステップのままにしておきます。
プロジェクトページの構造と構築方法は?
ケーススタディはあなたの設計物語を告げるべきである。 それでは、ケーススタディテンプレートのデザインについて話しましょう。
あなたのポートフォリオのためのUXケーススタディテンプレート
最後に、我々は最も重要な部分に達しています。 あなたのポートフォリオのフロントページは、視聴者に感銘を受けた場合、彼らはプロジェクトをクリックして、詳細にあなたの仕事を確認します。 彼らが見るものを好めば、インタビューに誘われて得る。 だから我々は、これらのプロジェクトページやケーススタディを設計することに多くの努力を入れます。
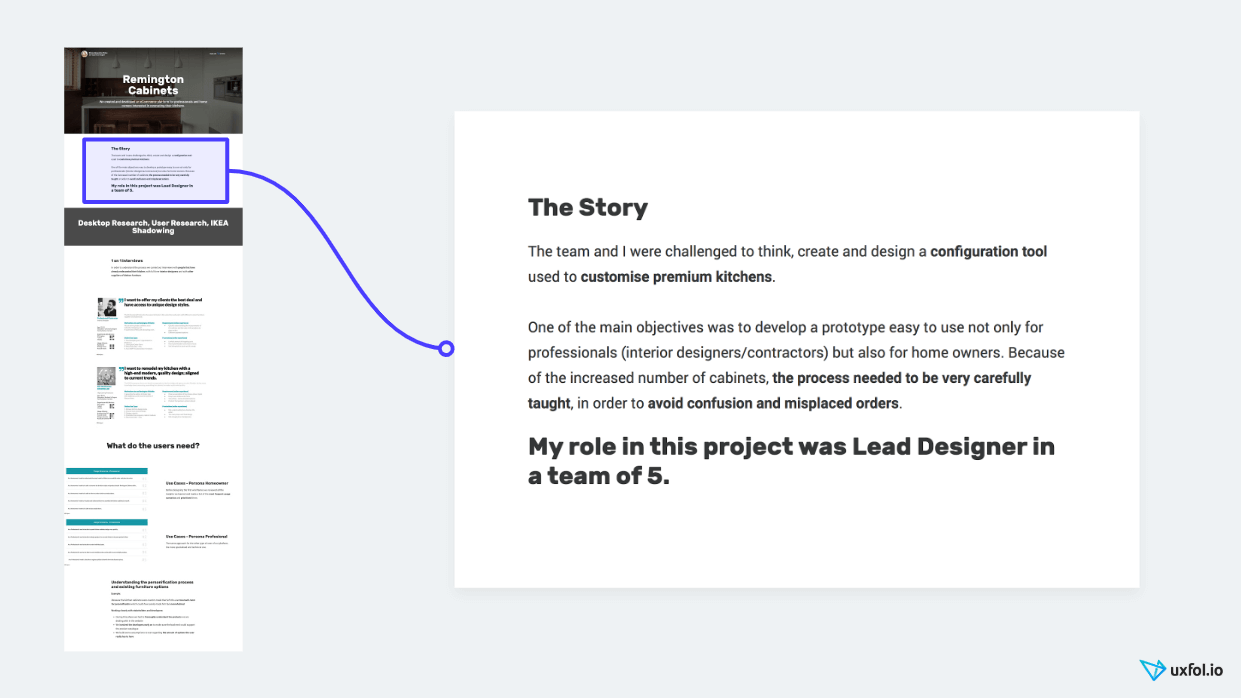
一つの非常に明確なテンプレートは、あなたのプロジェクトの物語を伝えることができます。
それは実際に物語を伝えるように似ています。 ヒーローは友人との旅にオフに設定し、彼らは多くの障害物やモンスターを満たすときに、あなたが知っている。 彼らに対処した後、彼らは最終的に彼らが戦った賞を得る。この物語では、あなたとあなたのチームは英雄を果たしています。
あなたの旅は、ビジネス上の課題や顧客の痛みを解決することを目指しています。 そして、その障害により、設計プロセスは旅そのものを表しています。
最高のUXポートフォリオは、この構造に従います。 それを打破し、ケーススタディページが上から下にどのように見えるかを見てみましょう。
物語の本質的な要素
タイトルの上に大きなヒーローのイメージ。 私たちは、これを使用して、視聴者を誘惑し、プロジェクトのトーンと雰囲気を設定します。
課題を説明します。 あなたが直面した課題を説明することから始めます。 “私が私たちの製品に取り組み始めたとき、私は私たちのユーザーのほとんどが写真共有機能を嫌うことに気付きました。”状況を記述することは、すでに緊張を生成します。 このような状況をどのように解決するかは、読者に興味を持ってもらえます。
最良のケーススタディは、個人的な話から始まります。 ほとんどのUXケーススタディでは、ビジネスリスク(”どこかでユーザーが多すぎる”)や製品で解決する顧客の痛みが課題を表しています。
チームとその中でのあなたの役割を紹介してください。
あなたがシーンを設定した後、あなたのヒーローを紹介する時間が来ます。 あなたのチームとその中でのあなたの役割について少し話してください。 私たちが話した多くのデザインリーダーは、彼らが候補者から得るポートフォリオに欠けているこ このプロジェクトで何をしたのか、他の人が何をしたのか、誰と協力したのかを明確にします。
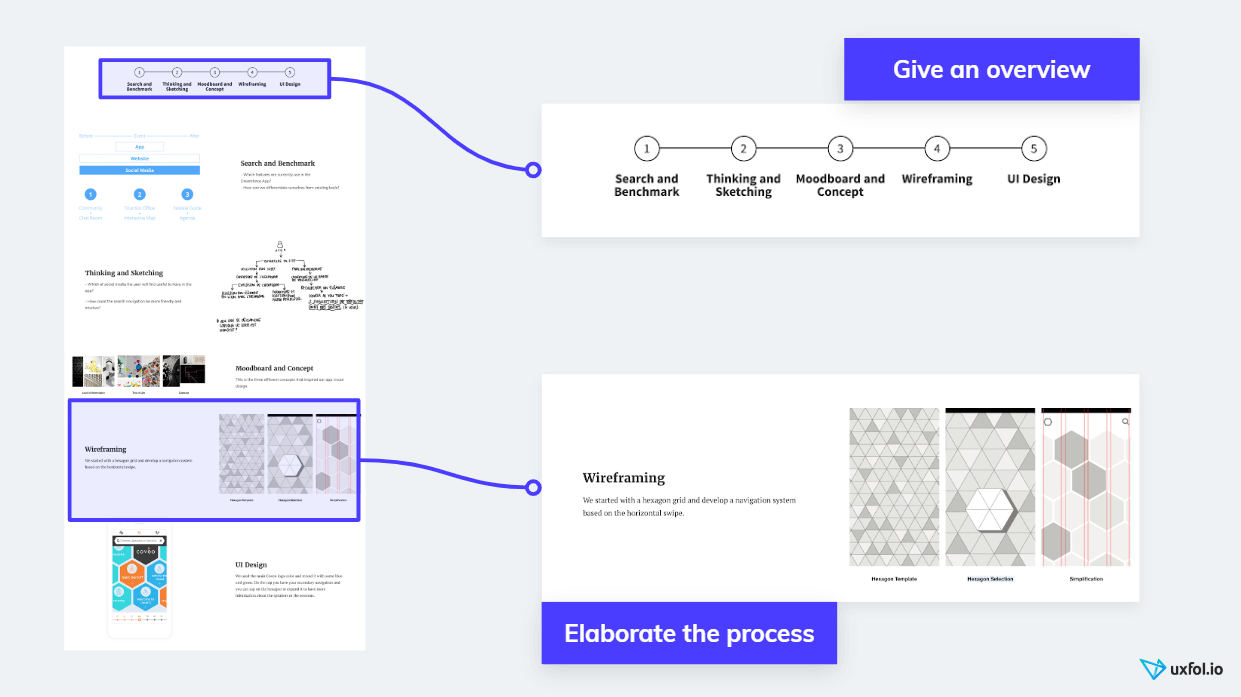
あなたの設計プロセスをステップバイステップで教えてください。 この部分では、あなたの旅について話してください。 どのように彼らの痛みのポイントを識別するためにあなたのターゲットグループにインタビューしましたか? どのようにペルソナを構築したり、仕事を使用したりしましたか? どのようにあなたのチームとブレインストーミングするためのワークショップを開催しましたか? どのようにあなたのアイデアを試作し、あなたのターゲットグループから誰かとそれらをテストしましたか?ほとんどの場合、プロトタイピングやテストなど、各ステップでUXメソッドについて話します。 これらの方法について話すときは、なぜそれらを選んだのか、どのように判明したのかを教えてください。 それが簡単に物語を想像するようにするために写真や画像を追加します。

ストーリーをサポートする画像を使用します。 不完全な最初のスケッチは問題を提起しない;とにかくそれらを含めなさい。 その顧客の研修会からの不完全な写真を含んで信頼および信頼性を造る。そして、神のために、あなたがデザインの話をするとき、いくつかの勇気を示し、行き止まりについても、うまくいかなかったことについて話します。
多くのCeoは、彼らが実際に何かがうまくいかないかどうかを識別し、それに応じて物事を変更することができます人々のために狩り
物語を伝えるときは、テキストと画像を一緒に、通常は二列の形式で使用する必要があります。結果を表示します。
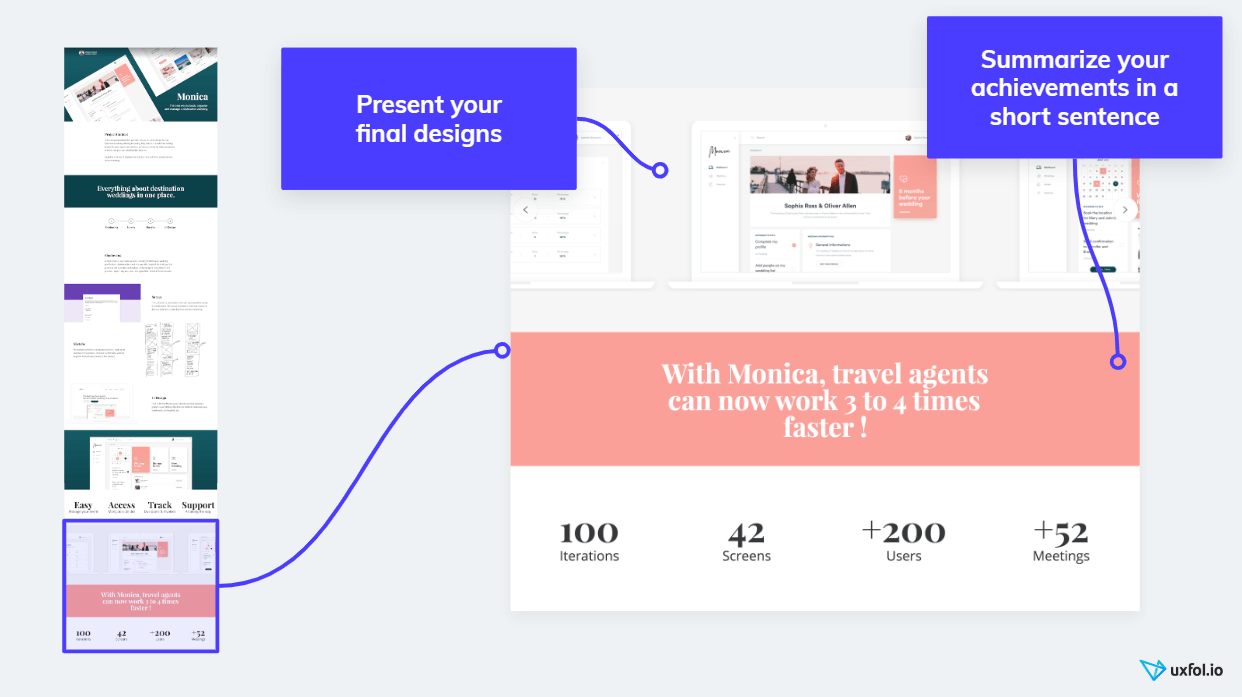
結果を表示します。 あなたの仕事の物語を言った後、結果を展示しなさい。 まず、最終製品または機能を提示します。 最終的なUIデザインの画像を含めます。 素敵なモックアップや画面のギャラリーを使用してください。 UXfolioを使用して、それはクリックするだけになります:あなたの画像をアップロードし、モックアップとブームを選択します! 終わった!あなたが結果について話すとき、数字も共有します。
あなたが作業する製品のパフォーマンスを測定する場合は、あなたの仕事の効果を表すいくつかの偉大な数字を収集することは簡単に来ます。
引用符は信頼を構築することもできます。 あなたの上司、あるいはあなたのユーザーを引用します。

最後に、あなたの学習を共有しています。 プロジェクトページの最後に、あなたの個人的な学習を要約します。 これはあなたが常にあなた自身とあなたの方法を改善したいとあなたの読者に伝えます。あなたのケーススタディは次のようになります。
あなたはそれを多くの仕事と考えるかもしれません、そしてあなたはこれらのケーススタディを作成するために多くを書かなければなりません。 まあ、私は良いニュースを持っています! 私が約束したように、私は質の妥協なしでそれを迅速かつ簡単にする方法を示します。
質の高いケーススタディをすばやくまとめる方法
テンプレートで素晴らしいUXケーススタディを構築したいが、それのための週がない場合は、次の手順を実行してすぐにそこに到達します。私はあなたがすでにUXfolioにサインアップしていると仮定します。
まず、最初のプロジェクトを決定します。 私たちは、あなたが三から五のケーススタディを必要と知っていますが、ちょうど開始するものを選択してみましょう。 残りを今気にしないでください。 最後の12か月からの最も刺激的なプロジェクトを選びなさい。
ビルドする最初のプロジェクトを選択しましたか? 今すぐ簡単な部分が来ます。 UXfolioにログインして、新しいプロジェクトを追加するだけです。 それはあなたが使用したUXメソッドを尋ねますので、ちょうどあなたがこの物語に含めたいすべてを選択します。「Generate Project」を押すと、UXfolioは必要なすべてのセクションを含む美しいプロジェクトページを生成します。 このページをスクロールして、それがどのように素晴らしいかを確認してくださ もちろん、後であなたのコンテンツでそれを記入する必要があります。
しかし、他に何かをする前に、一番上までスクロールし、メインのタイトルをクリックして、プロジェクトの名前を書いてください。 この時点でタイトルを書くにはあまりにも多くの時間を費やしてはいけません。 いつでも後で戻ってくることができます。 “SuperAwesomeアプリの再設計”または”SuperAwesomeアプリでの写真共有”:ちょうどアプリの名前とあなたがそれで何をしたかを書きます。
タイトルは?
タイトルは?
今より刺激的な何かが来る。 プロジェクトから画像を収集します。 時間はあなたのフォルダに深く掘るようになってきました。
覚えておいて、これらの画像であなたのプロジェクトの物語を伝えることを目指してください。 画像を収集し、あなたに好きなものをアップロードしますuxfol.io 右のセクションにプロジェクトします。 必要に応じて、新しいセクションを追加することもできます。
いくつかの写真をアップロードしたら、プロジェクトをさらに数回スクロールします。 画像だけでプロジェクトをスクロールしながら、デザインストーリーを自分自身に伝えてみてください。 友人にまたは提示のためのようにそれを言いなさい。 あなたが物語のどこかにギャップを感じた場合は、それを埋めるか、新しいものを作成するための画像を見つけます。 新しいセクションを追加し、そこに新しい画像をアップロードします。
何度も何度もプロジェクトをスクロールし、あなたの物語を伝えるための最も自然な方法を把握しようとします。 必要に応じて、セクションの順序を変更します。 あなたが画像であなたのストーリーを持っていたら、テキストを書くことは非常に簡単に来ます。
そこに画像を使用すると、彼らと一緒に素晴らしい話をすることができ、書き込みを開始します。 この時点で、私達のプロダクトはたくさん助けます。 おそらく、あなたはすでにあなたが追加した各セクションでの指導の質問に気づいたでしょう。 まあ、あなたは難しいことをする必要はありません、ちょうどそれらに答える。あなたはuxfolioを使用する運を持っていない場合は、ここでUXポートフォリオのコピーライティングについての詳細をお読みください。
あなたのケーススタディを準備したら、上部の”公開”ボタンをクリックすることを忘れないでください。
ここでは、レビューを求めることもできます。 私たちのコミュニティは、フィードバックを与えるのが大好きなので、躊躇しないでください。 あなたが得るより多くのフィードバックは、より良いあなたのポートフォリオになります。
ポートフォリオテンプレートの作品をダウンロード
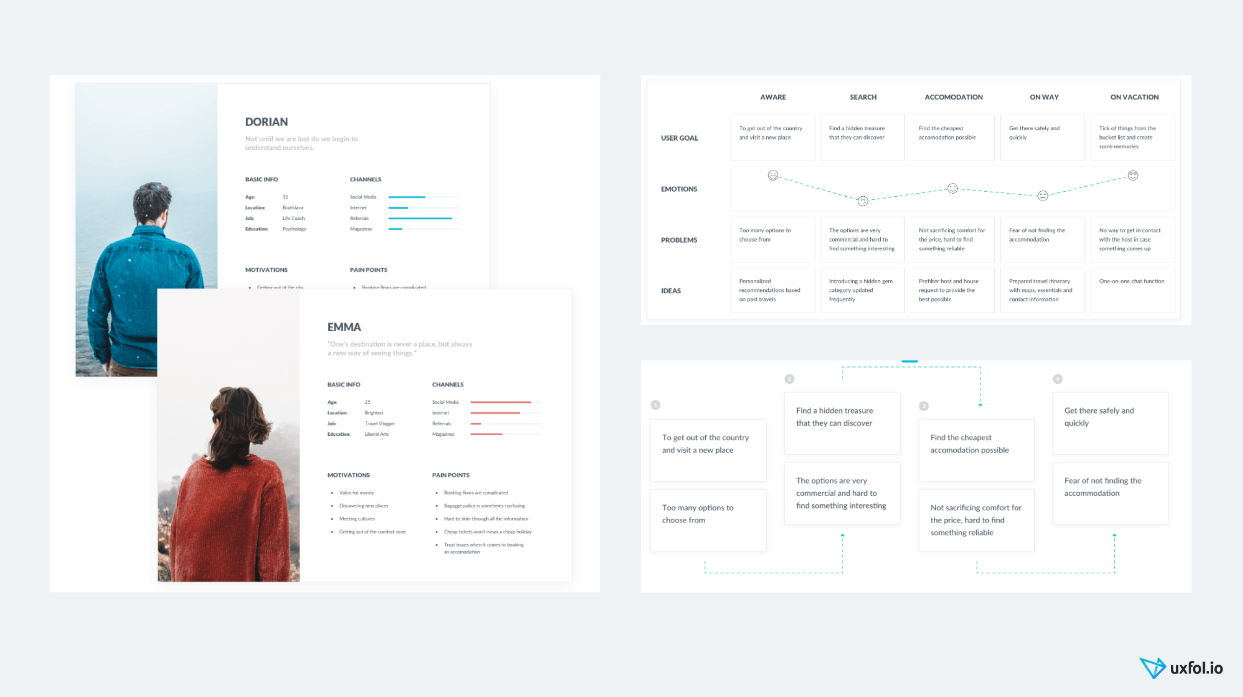
あなたのポートフォリオを構築しながら、あなたのデザインストーリーにいくつかのクールな図やイ 私はこの気持ちを知っている、と私はあなたが躊躇するかもしれない理由を知っています。 カスタム図を描画するには多くの時間がかかります。

だから、私たちはあなたのケーススタディのためにいくつかのクールな図を使用して構築するためにスケッチやPSD形式でいくつかのテンプレートを用意しました。 これらはUXfolioにも含まれています。 ただ、ダウンロードして、あなたが望むようにそれらを使用しています。
私たちのペルソナ、ユーザーの旅と顧客の旅のテンプレートをダウンロードします。 (Zip内のスケッチとPSDファイル)
今、あなたはこれらを持っているので、何も素晴らしいUXポートフォリオを構築するからあなたを停止しません。 🙂
誰がこのUXポートフォリオテンプレートを使用できますか?私は多くのことを得た最後の未解決の質問が残っています。
このUXポートフォリオテンプレートは、シニアデザイナーのための良い選択をしていますか? それとも、ジュニアUXersはこれを使用することができますか?私は両方を”はい”と答えることができます。
高齢者のための完璧な、それはちょうどあなたがあなたのデザインストーリーであなたの上級スキルを強調することを確認する必要があります–あな シニアUXデザイナーポートフォリオに含めるものの詳細については、こちらをご覧ください。このテンプレートを使用して初心者のUXポートフォリオを構築することもできます。
後輩はある側面のプロジェクトか訓練のプロジェクトの物語を含みたいと思うかもしれない。 私はまた、あなたの最初のUXの仕事を取得する方法についての後輩のための記事を書きました。 いくつかの良いアドバイスのためにそれを読む。
要約と始める方法
だから今、あなたはすべてを持っています。
あなたが使用できるテンプレート構造を持っています:
- あなたの名前、タイトル、短いバイオ、履歴書、社会的なリンクを持つフロントページ。
- フロントページに大きな画像とそれぞれの詳細なプロジェクトページを持つ三から五のプロジェクト。
- 詳細なケーススタディ、あなたのデザインがステップバイステップで生まれた方法についての物語とプロジェクトページ。
- それぞれのストーリーには、課題、チームのセットアップ、uxの方法と手順、達成した結果、個人的な学習が含まれています。また、すぐに始める方法とuxfolioで日数を節約する方法も知っています。
- Uxfolioにサインアップしてください。
- フロントページテンプレートを選択します。
- あなたのバイオと連絡先情報を記入してください。
- 最初にビルドするプロジェクトを決定します。 (ヒント:最後の12ヶ月からの最もエキサイティングな仕事。)そのための新しいプロジェクトを追加します。
- タイトルを編集します。
- デザインプロセスのすべての段階の画像を収集し、それらをアップロードします。
- ガイドの質問に答えることによってコピーを書きます。
- 公開してレビューを依頼します。
それは簡単に行きます。 それは実際にあなたが思うよりも少ない時間がかかります。 だから今、あなたはアップしています。 ナイキのように取得し、あまりにも多くを躊躇しないでください。ここにサインアップして、UXfolioを始めましょう!