Slik Viser Du Enkelt Kode på WordPress-Siden din
vil du vise kode i WordPress-blogginnleggene dine? Hvis Du prøvde å legge til kode som vanlig tekst, Vil WordPress ikke vise det riktig.
WordPress kjører innholdet ditt gjennom flere oppryddingsfiltre hver gang du lagrer et innlegg. Disse filtrene er der for å sikre at noen ikke injiserer kode via post editor for å hacke nettstedet ditt.
i denne artikkelen vil vi vise deg de riktige måtene å enkelt vise kode på WordPress-siden din. Vi vil vise deg forskjellige metoder, og du kan velge den som passer best til dine behov.

Metode 1. Vis Kode Ved Hjelp Av Standard Editor I WordPress
denne metoden anbefales for nybegynnere og brukere som ikke trenger å vise kode veldig ofte.
bare rediger blogginnlegget eller siden der du vil vise koden. Legg til en ny kodeblokk i innlegget ditt på redigeringsskjermen for innlegg.

Du kan nå skrive inn kodebiten i tekstområdet i blokken.

Etter det kan du lagre blogginnlegget og forhåndsvise det for å se kodeblokken i aksjon.

avhengig Av Ditt WordPress-tema, kan kodeblokken se annerledes ut på nettstedet ditt.
Metode 2. Vis Kode I WordPress Ved hjelp av Et Plugin
for denne metoden bruker Vi Et WordPress-plugin for å vise kode i blogginnleggene dine. Denne metoden anbefales for brukere som ofte viser kode i artiklene sine.
Det gir deg følgende fordeler over standard kodeblokk:
- den lar deg enkelt vise hvilken som helst kode i et hvilket som helst programmeringsspråk
- den viser koden med syntaxhighlighter Evolved plugin. For mer informasjon, se vår trinnvise veiledning om hvordan du installerer Et WordPress-plugin.
ved aktivering kan du gå videre og redigere blogginnlegget der du vil vise koden. Legg Til SyntaxHighlighter Code-blokken i innlegget ditt på redigeringsskjermen.

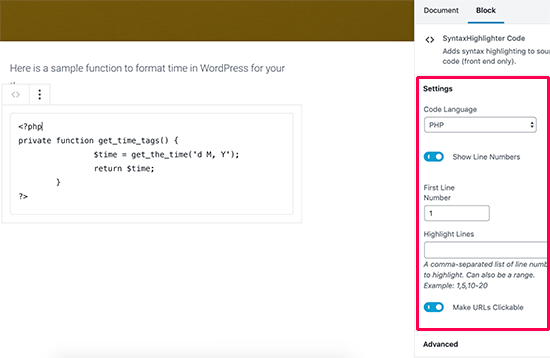
Du vil nå se en ny kodeblokk i innleggseditoren hvor du kan skrive inn koden din. Etter at du har lagt til koden, må du velge blokkinnstillingene fra høyre kolonne.

først må du velge språk for koden din. Deretter kan du slå av linjenumre, gi første linjenummer, markere hvilken linje du vil ha, og slå av funksjonen for å gjøre koblinger klikkbare.
når du er ferdig, lagre innlegget ditt og klikk på forhåndsvisningsknappen for å se det i aksjon.

plugin kommer med en rekke fargevalg og temaer. For å endre fargetemaet, må du besøke Innstillinger » SyntaxHighlighter side.

Fra innstillingssiden kan du velge et fargetema og endre Innstillinger For SyntaxHighlighter. Du kan lagre innstillingene for å se en forhåndsvisning av kodeblokken nederst på siden.

Bruke SyntaxHighlighter med Klassisk Editor
hvis du fortsatt bruker den gamle klassiske WordPress-editoren, så er det slik Du vil bruke SyntaxHighlighter-plugin for å legge til kode i WordPress-blogginnleggene dine.
bare pakk koden rundt hakeparenteser med språknavnet. Hvis DU for eksempel skal legge TIL PHP-kode, vil du legge DEN til slik:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>På Samme måte, hvis du vil legge TIL EN HTML-kode, vil du pakke den rundt HTML-kortnummeret slik:
<a href="example.com">A sample link</a>Metode 3. Vis Kode I WordPress Manuelt (Ingen Plugin eller Blokk)
denne metoden er for avanserte brukere fordi den krever mer arbeid og ikke alltid fungerer som ønsket.
det er egnet for brukere som fortsatt bruker den gamle klassiske editor og ønsker å vise kode uten å bruke en plugin.
først må du sende koden din gjennom ET ONLINE HTML entities encoder-verktøy. Det vil endre koden markup TIL HTML-enheter, som vil tillate deg å legge til koden og omgå WordPress opprydding filtre.
kopier og lim inn koden din I tekstredigereren og pakk den rundt
<pre>og<code>tagger.
koden din vil se slik ut:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>du kan nå lagre innlegget ditt og forhåndsvise koden i aksjon. Nettleseren din vil konvertere HTML-enhetene, og brukerne vil kunne se og kopiere riktig kode.

vi håper denne artikkelen hjalp deg med å lære hvordan du enkelt kan vise kode på WordPress-siden din. Du vil kanskje også se vår ultimate liste over De mest ettersøkte WordPress-tipsene, triksene og hackene.
hvis du likte denne artikkelen, så kan du abonnere på Vår YouTube-Kanal For WordPress video tutorials. Du finner oss også På Twitter og Facebook.