jak łatwo wyświetlić kod w witrynie WordPress
czy chcesz wyświetlić kod w postach na blogu WordPress? Jeśli próbowałeś dodać kod jak zwykły tekst, to WordPress nie wyświetli go poprawnie.
WordPress uruchamia Twoje treści za pomocą kilku filtrów oczyszczania za każdym razem, gdy zapisujesz post. Te filtry są po to, aby upewnić się, że ktoś nie wstrzykuje kodu za pośrednictwem edytora postów, aby zhakować Twoją stronę.
w tym artykule pokażemy właściwe sposoby łatwego wyświetlania kodu w witrynie WordPress. Pokażemy Ci różne metody i możesz wybrać ten, który najlepiej pasuje do Twoich potrzeb.

Metoda 1. Wyświetlanie kodu za pomocą domyślnego edytora w WordPress
ta metoda jest zalecana dla początkujących i użytkowników, którzy nie muszą często wyświetlać kodu.
Po prostu edytuj wpis na blogu lub stronę, na której chcesz wyświetlić kod. Na ekranie edycji postu Dodaj nowy blok kodu do swojego postu.

Możesz teraz wprowadzić fragment kodu w obszarze tekstowym bloku.

następnie możesz zapisać swój post na blogu i wyświetlić jego podgląd, aby zobaczyć blok kodu w akcji.

w zależności od motywu WordPress, blok kodu może wyglądać inaczej na twojej stronie.
Metoda 2. Wyświetl kod w WordPress za pomocą wtyczki
w tej metodzie będziemy używać wtyczki WordPress do wyświetlania kodu w postach na blogu. Ta metoda jest zalecana dla użytkowników, którzy często wyświetlają kod w swoich artykułach.
daje Ci następujące korzyści w stosunku do domyślnego bloku kodu:
- pozwala łatwo wyświetlić dowolny kod w dowolnym języku programowania
- wyświetla kod z podświetleniem składni i numerami linii
- użytkownicy mogą łatwo przestudiować kod i skopiować go
najpierw musisz zainstalować i aktywować wtyczkę SyntaxHighlighter Evolved. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji możesz edytować post na blogu, w którym chcesz wyświetlić kod. Na ekranie edycji postu Dodaj blok „SyntaxHighlighter Code” do swojego postu.

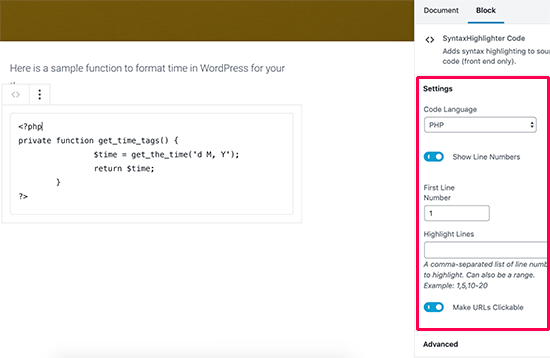
w edytorze postów zobaczysz nowy blok kodu, w którym możesz wprowadzić swój kod. Po dodaniu kodu musisz wybrać Ustawienia bloku z prawej kolumny.

najpierw musisz wybrać język kodu. Następnie możesz wyłączyć numery linii, podać pierwszy numer linii, podświetlić dowolną linię I wyłączyć funkcję, aby linki były klikalne.
Po zakończeniu zapisz swój post i kliknij przycisk Podgląd, aby zobaczyć go w akcji.

wtyczka zawiera wiele schematów kolorów i motywów. Aby zmienić motyw kolorów, musisz odwiedzić stronę Ustawienia ” SyntaxHighlighter.

na stronie Ustawienia możesz wybrać motyw kolorów i zmienić ustawienia SyntaxHighlighter. Możesz zapisać ustawienia, aby wyświetlić podgląd bloku kodu u dołu strony.

używanie SyntaxHighlighter z klasycznym edytorem
Jeśli nadal używasz starego klasycznego edytora WordPress, oto jak użyjesz wtyczki SyntaxHighlighter, aby dodać kod do swoich postów na blogu WordPress.
Po prostu zawiń kod w nawiasy kwadratowe z nazwą języka. Na przykład, jeśli zamierzasz dodać kod PHP, dodasz go w następujący sposób:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Podobnie, jeśli chcesz dodać kod HTML, zawiń go wokół skrótu HTML w następujący sposób:
<a href="example.com">A sample link</a>
Metoda 3. Wyświetl kod w WordPress ręcznie (bez wtyczki lub bloku)
ta metoda jest dla zaawansowanych użytkowników, ponieważ wymaga więcej pracy i nie zawsze działa zgodnie z przeznaczeniem.
jest odpowiedni dla użytkowników, którzy nadal używają starego klasycznego edytora i chcą wyświetlić kod bez użycia wtyczki.
najpierw musisz przekazać swój kod za pomocą narzędzia kodującego encje HTML online. Zmieni to znaczniki kodu na encje HTML, które pozwolą Ci dodać kod i ominąć filtry oczyszczania WordPress.
Teraz skopiuj i wklej swój kod do edytora tekstu i zawiń go wokół znaczników<pre> I<code>.

Twój kod będzie wyglądał tak:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Możesz teraz zapisać swój post i wyświetlić podgląd kodu w akcji. Twoja przeglądarka przekonwertuje encje HTML, a użytkownicy będą mogli zobaczyć i skopiować poprawny kod.

mamy nadzieję, że ten artykuł pomógł Ci nauczyć się, jak łatwo wyświetlać kod w Twojej witrynie WordPress. Możesz również zobaczyć naszą ostateczną listę najbardziej poszukiwanych wskazówek, sztuczek i hacków WordPress.
Jeśli podoba Ci się ten artykuł, Subskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Znajdziesz nas również na Twitterze i Facebooku.