Tworzenie tekstu na ścieżce w programie Photoshop
Jak dodać tekst na ścieżce w programie Photoshop
Krok 1: Wybierz narzędzie Elipsa
jak już wspomniałem, kroki dodawania tekstu wzdłuż ścieżki są takie same bez względu na to, jakiego narzędzia użyto do utworzenia ścieżki. Więc w tym samouczku, będziemy trzymać rzeczy proste. Aby narysować ścieżkę wokół piłki golfowej, użyję narzędzia Elipsa, jednego z podstawowych narzędzi do kształtowania w Photoshopie. Możesz dowiedzieć się więcej o rysowaniu kształtów w naszym samouczku jak rysować kształty wektorowe w Photoshopie.
domyślnie narzędzie elipsa jest zagnieżdżone za narzędziem prostokąt w panelu Narzędzia. Aby go wybrać, klikam prawym przyciskiem myszy (Win) / Control-click (Mac) na narzędziu Rectangle, a następnie wybieram narzędzie Elipsa z menu fly-out:

Krok 2: Zmień tryb Narzędzia na „ścieżka”
Po wybraniu narzędzia Elipsa pasek opcji u góry ekranu zmienia się, aby pokazać nam różne opcje pracy z narzędziem. Po lewej stronie paska opcji znajduje się opcja Tryb narzędzia. Domyślnie jest ustawiony na kształt. Program Photoshop daje nam trzy różne typy kształtów, które możemy narysować—kształty wektorowe, ścieżki i kształty oparte na pikselach. Chcemy narysować ścieżkę, więc zmienię opcję Tryb Narzędzia Z Shape na Path:

Dowiedz się więcej: rysowanie kształtów wektorowych a kształtów pikseli w Photoshopie
Krok 3: Narysuj swoją ścieżkę
aby narysować ścieżkę, kliknę i przytrzymam przycisk myszy na środku piłki golfowej. Następnie nacisnę i przytrzymam Shift + Alt (Win) / Shift+Option (Mac) na klawiaturze i zacznę przeciągać na zewnątrz od środka. Przytrzymanie klawisza Shift podczas przeciągania za pomocą narzędzia Elipsa wymusza kształt ścieżki w idealne koło, podczas gdy klawisz Alt (Win) / Option (Mac) pozwala mi narysować ścieżkę na zewnątrz od miejsca, w którym kliknąłem.
będę kontynuował przeciąganie Na Zewnątrz od środka, aż ścieżka będzie wystarczająco duża, aby otoczyć piłkę. Jeśli chcesz zmienić położenie ścieżki podczas rysowania, Naciśnij i przytrzymaj spację na klawiaturze, przeciągnij myszą, aby przesunąć ścieżkę w odpowiednie miejsce, a następnie zwolnij spację i kontynuuj rysowanie.
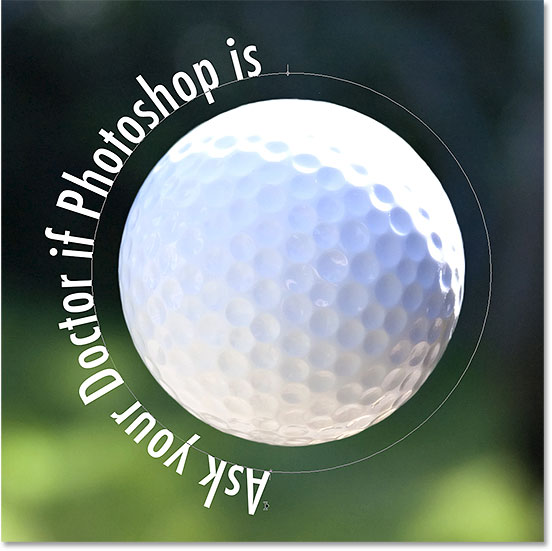
Kiedy jestem zadowolony z wyglądu ścieżki, zwolnię klawisz Shift i klawisz Alt (Win) / Option (Mac), a następnie zwolnię przycisk myszy (ważne jest, aby najpierw zwolnić klawisze, a następnie przycisk myszy, w przeciwnym razie otrzymasz nieoczekiwane wyniki). Tutaj widzimy ścieżkę pojawiającą się jako cienki kontur wokół piłki:

Krok 4: Wybierz narzędzie typu
po narysowaniu naszej ścieżki jesteśmy gotowi dodać nasz tekst. Wybierz narzędzie typ z panelu Narzędzia:

Krok 5: Wybierz czcionkę
wybierz Ustawienia czcionki z paska opcji. Dla mojego obrazu użyję Futura Condensed Medium ustawionego na 30 pkt, ale możesz użyć tego, co działa najlepiej dla Ciebie:

mam również opcję wyrównania tekstu ustawioną na lewo i kolor tekstu ustawiony na biały:

Krok 6: przesuń kursor nad ścieżką
Przesuń narzędzie tekst bezpośrednio nad ścieżką. Kursor zmieni się na wiązkę dwuteową z przerywaną falistą linią przechodzącą przez nią. To mówi nam, że mamy zamiar dodać tekst bezpośrednio do samej ścieżki:

Krok 7: Kliknij ścieżkę i dodaj swój typ
kliknij w dowolnym miejscu wzdłuż ścieżki i rozpocznij dodawanie tekstu. W miejscu, w którym klikasz, zaczyna się tekst, a podczas pisania tekst podąża zgodnie z kierunkiem ścieżki. Nie martw się, jeśli kliknąłeś w niewłaściwym miejscu. Jak zobaczymy za chwilę, możemy łatwo przesuwać tekst po ścieżce, gdy skończymy:

Po zakończeniu dodawania tekstu kliknij znacznik wyboru na pasku opcji, aby go zaakceptować:

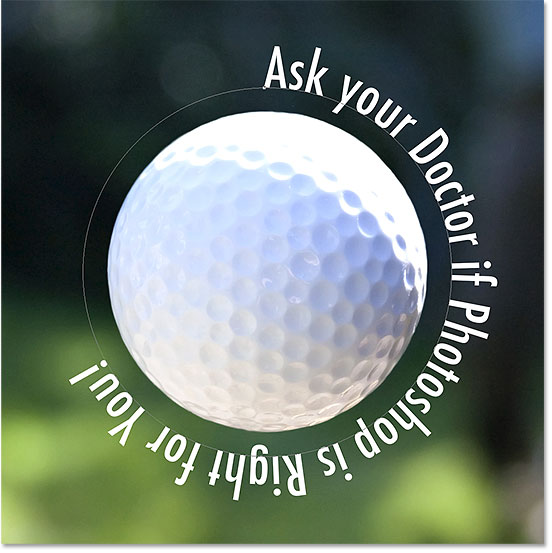
tekst jest teraz dodawany do ścieżki, chociaż w moim przypadku jest to trochę dziwne, ale naprawimy to w następnej kolejności. Jeśli twoja ścieżka zniknęła po kliknięciu zaznaczenia, a teraz widzisz tylko sam tekst, nie martw się. Ścieżka pojawi się ponownie, gdy przejdziemy do następnego kroku:

Krok 8: Wybierz narzędzie wyboru ścieżki
aby zmienić położenie tekstu wzdłuż ścieżki, wybierz narzędzie wyboru ścieżki z panelu Narzędzia:

Krok 9: zmień położenie tekstu
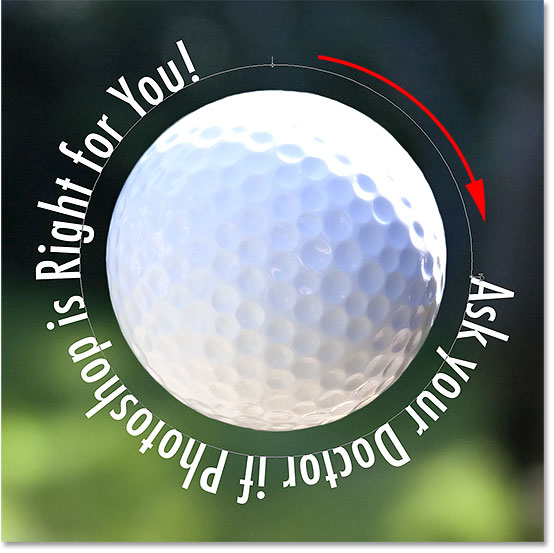
przesuń kursor narzędzia wyboru ścieżki w dowolnym miejscu nad tekstem. Zobaczysz, że kursor zmienia się z CZARNEJ strzałki w belkę dwuteową z małą strzałką po jej stronie skierowaną w lewo lub w prawo. Po prostu kliknij na tekst i przeciągnij go tam iz powrotem wzdłuż ścieżki za pomocą myszy. Tutaj przeciągam mój tekst zgodnie z ruchem wskazówek zegara po okręgu:

Uważaj co się stanie, jeśli przeciągnę za daleko swój tekst. Część tekstu zostaje odcięta na końcu:

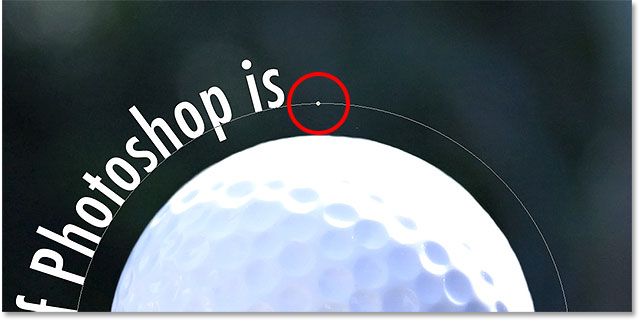
koniec został odcięty, ponieważ przesunąłem tekst poza widoczny obszar tekstowy na ścieżce. Aby rozwiązać problem, poszukaj małego kółka na ścieżce w miejscu, w którym tekst jest odcinany. Okrąg oznacza koniec widocznego obszaru:

Po prostu kliknij okrąg za pomocą narzędzia wyboru ścieżki i przeciągnij go dalej w dół ścieżki, aż reszta tekstu pojawi się ponownie:

przewracanie tekstu po ścieżce
podczas przeciągania tekstu po ścieżce należy uważać, aby przypadkowo nie przeciągnąć go po ścieżce. Jeśli to zrobisz, tekst odwróci się na drugą stronę i odwróci kierunek:

w zależności od efektu, do którego zmierzasz, odwracanie i odwracanie tekstu w ten sposób może być tym, co chciałeś zrobić (w rzeczywistości jest to funkcja, a nie usterka). Jeśli jednak nie zrobiłeś tego celowo, po prostu przeciągnij ścieżkę z powrotem za pomocą narzędzia wybór ścieżki. Twój tekst odwróci się do oryginalnej strony i powróci do pierwotnego kierunku.
ukrywanie ścieżki
Po zakończeniu pozycjonowania tekstu i zadowoleniu z wyników ukryj ścieżkę w dokumencie, wybierając dowolną warstwę inną niż warstwa tekstowa w panelu Warstwy. W moim przypadku mój dokument ma tylko dwie warstwy – warstwę tekstową i warstwę tła, która zawiera mój obraz—więc kliknę warstwę tła, aby ją wybrać:

gdy Moja ścieżka jest teraz ukryta, a tekst odwraca się do pierwotnej strony, oto mój końcowy wynik:

pamiętaj, że chociaż dodaliśmy typ do ścieżki, Photoshop nie zrobił nic wymyślnego z samym tekstem. To wciąż tylko tekst, co oznacza, że możesz wrócić w dowolnym momencie i edytować go lub całkowicie zmienić, jeśli zajdzie taka potrzeba. Możesz wybrać inną czcionkę, zmienić jej rozmiar lub kolor, dostosować interlinię, kerning lub śledzenie, przesunięcie linii bazowej i wszystko, co możesz zrobić z zwykłym typem!