como facilmente exibir código em seu site WordPress
você quer exibir código em suas postagens no Blog WordPress? Se você tentou adicionar código como texto regular, em seguida, WordPress não vai exibi-lo corretamente.
WordPress executa o seu conteúdo através de vários filtros de limpeza cada vez que você salvar um post. Estes filtros estão lá para se certificar de que alguém não injecta código através do editor post para hackear o seu site.
neste artigo, vamos mostrar-lhe as maneiras adequadas para facilmente exibir o código em seu site WordPress. Vamos mostrar-lhe métodos diferentes, e você pode escolher o que melhor se adapta às suas necessidades.

Method 1. Display Code Using the Default Editor in WordPress
This method is recommended for beginners and users who don’t need to display code very often.
basta editar a publicação ou página do blog onde deseja mostrar o código. Na tela de edição de post, adicione um novo bloco de código ao seu post.

pode agora introduzir o excerto de código na área de texto do bloco.

After that, you can save your blog post and preview it to see the code block in action.

dependendo do seu tema WordPress, o bloco de código pode parecer diferente em seu site.
Método 2. Exibir código no WordPress usando um Plugin
para este método, vamos estar usando um plugin WordPress para exibir código em suas postagens de blog. Este método é recomendado para usuários que frequentemente exibem código em seus artigos.
Ele dá a você as seguintes vantagens sobre o padrão bloco de código:
- Ele permite a você visualizar facilmente a qualquer código em qualquer linguagem de programação
- exibe o código com realce de sintaxe e números de linha
- os usuários podem facilmente estudar o código e copiar
Primeiro, você precisa instalar e ativar o plugin SyntaxHighlighter Evolved. Para mais detalhes, veja o nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, você pode ir em frente e editar o post do blog onde você deseja exibir o código. Na tela de edição post, adicione o bloco ‘SyntaxHighlighter Code’ ao seu post.

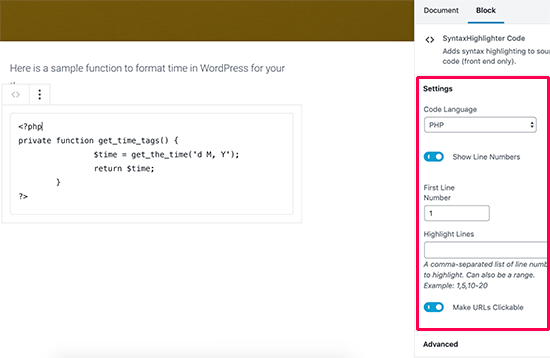
irá agora ver um novo bloco de código no editor de post, onde poderá introduzir o seu código. Depois de adicionar o código, você precisa selecionar a configuração do bloco da coluna direita.

First, you need to select the language for your code. Depois disso, você pode desligar os números de linha, fornecer o número de primeira linha, destacar qualquer linha que você quiser, e desligar o recurso para tornar os links clicáveis.
Uma vez terminado, salve o seu post e clique no botão de antevisão para vê-lo em ação.

o plugin vem com uma série de esquemas de cores e temas. Para mudar o tema de cores, você precisa visitar a configuração ” SyntaxHighlighter page.

da página de configuração, poderá seleccionar um tema de cores e alterar as configurações de Sintaxhighighter. Você pode salvar suas configurações para ver uma antevisão do bloco de código no fundo da página.

Usando SyntaxHighlighter com editor clássico
Se você ainda estiver usando o antigo editor WordPress clássico, então aqui está como você usaria o plugin SyntaxHighlighter para adicionar código às suas postagens no Blog WordPress.
simplesmente enrole o seu código entre parêntesis rectos com o nome da língua. Por exemplo, se você estiver indo para adicionar o código PHP, então você irá adicioná-lo assim:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
da mesma forma, se você queria adicionar um código HTML, em seguida, você vai envolvê-la em torno de HTML shortcode como este:
<a href="example.com">A sample link</a>
o Método 3. Display Code in WordPress manualmente (sem Plugin ou bloco)
este método é para usuários avançados porque requer mais trabalho e nem sempre funciona como pretendido.
é adequado para usuários que ainda estão usando o antigo editor clássico e querem exibir código sem usar um plugin.
primeiro, você precisa passar o seu código através de uma ferramenta de codificação de entidades HTML online. Ele vai mudar a sua marca de código para entidades HTML, o que lhe permitirá adicionar o código e contornar os filtros de limpeza WordPress.
agora copiar e colar o seu código no editor de texto e envolvê-lo em <pre> e <code> tags.

o Seu código ficaria assim:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
agora Você pode salvar seus pós e pré-visualizar o código em ação. Seu navegador irá converter as entidades HTML e os usuários serão capazes de ver e copiar o código correto.

esperamos que este artigo o tenha ajudado a aprender a mostrar facilmente o código no seu site WordPress. Você também pode querer ver a nossa lista final das dicas, truques e hacks WordPress mais procurados.
Se gostou deste artigo, então por favor subscreva o nosso canal do YouTube para tutoriais de vídeo WordPress. Você também pode nos encontrar no Twitter e no Facebook.