Criar Tipo Um Caminho No Photoshop
Como Adicionar Digite Um Caminho No Photoshop
Passo 1: Selecione A Ferramenta Elipse
Como eu mencionei, as etapas para adicionar o tipo ao longo de um caminho é o mesmo não importa qual ferramenta você usou para criar o caminho. Então, para este tutorial, vamos manter as coisas simples. Para desenhar um caminho em torno da bola de golfe, vou usar a ferramenta Elipse, uma das ferramentas básicas de forma do Photoshop. Você pode aprender mais sobre formas de desenho em nossa forma de desenhar formas vetoriais no tutorial Photoshop.
Por omissão, a ferramenta Elipse está aninhada atrás da ferramenta Rectangular no painel de ferramentas. Para selecioná-lo, vou clicar com o botão direito (Win) / Control-click (Mac) na ferramenta retangular, então vou escolher a ferramenta Elipse do menu fly-out:

Passo 2: Mude o modo de ferramenta para “caminho”
com a ferramenta Elipse seleccionada, a barra de opções ao longo do topo do ecrã muda para nos mostrar várias opções para trabalhar com a ferramenta. Perto da extremidade esquerda da barra de opções é a opção Modo ferramenta. Por padrão, está configurado para moldar. O Photoshop na verdade nos dá três tipos diferentes de formas que podemos desenhar—formas vetoriais, caminhos e formas baseadas em pixels. Queremos desenhar um caminho, por isso vou mudar a opção Modo de Ferramenta de forma para caminho:

Saiba mais: Desenho de formas vectoriais vs formas de pixels no Photoshop
Passo 3: Desenhe o seu caminho
para desenhar o caminho, vou carregar e manter o botão do rato no centro da bola de golfe. Em seguida, vou pressionar e manter Shift+Alt (Win) / Shift+Opção (Mac) no meu teclado e começar a arrastar para fora do centro. Mantendo a tecla Shift carregada à medida que arrasto com a ferramenta Elipse força a forma do caminho para um círculo perfeito, enquanto a tecla Alt (Win) / Option (Mac) me permite desenhar o caminho para fora do local onde carreguei.
vou continuar arrastando para fora do centro até que o caminho seja grande o suficiente para cercar a bola. Se precisar de reposicionar um caminho à medida que o está a desenhar, carregue e mantenha a barra de espaço no seu teclado, arraste com o seu rato para mover o caminho para a posição, e depois solte a sua barra de espaço e continue a desenhar.
Quando estou feliz com a aparência do caminho, vou libertar a minha tecla Shift e a tecla Alt (Win) / Option (Mac), depois vou libertar o meu botão do rato (é importante libertar as chaves primeiro, depois o botão do rato, ou obterá resultados inesperados). Aqui, vemos o caminho aparecendo como um esboço fino em torno da bola:

Passo 4: Seleccione a Ferramenta de tipo
com o caminho traçado, estamos prontos para adicionar o nosso texto. Seleccione a Ferramenta do tipo Do Painel de Ferramentas:

Passo 5: Escolha o seu tipo de letra
escolha a sua configuração do tipo de letra na barra de Opções. Para a minha imagem, vou usar o Médio condensado futuro definido para 30 pt, mas você pode usar o que funciona melhor para você:

I also have my Text Alignment option set to Left and my type color set to white:
Passo 6: mova o Cursor sobre a localização
mova a Ferramenta do tipo directamente sobre a localização. O cursor irá mudar para um I-beam com uma linha ondulada através dele. Isto diz-nos que estamos prestes a adicionar texto directamente ao próprio caminho.:

Passo 7: carregue na localização e adicione o seu tipo
Carregue em qualquer lugar ao longo da localização e comece a adicionar o seu texto. O local onde você clicar É onde o texto vai começar, e à medida que você continuar escrevendo, o texto segue a direção do caminho. Não te preocupes se clicaste no sítio errado. Como veremos dentro de momentos, podemos facilmente mover o texto no caminho quando terminarmos.:

quando terminar de adicionar o seu texto, carregue no marcador na barra de opções para o aceitar:

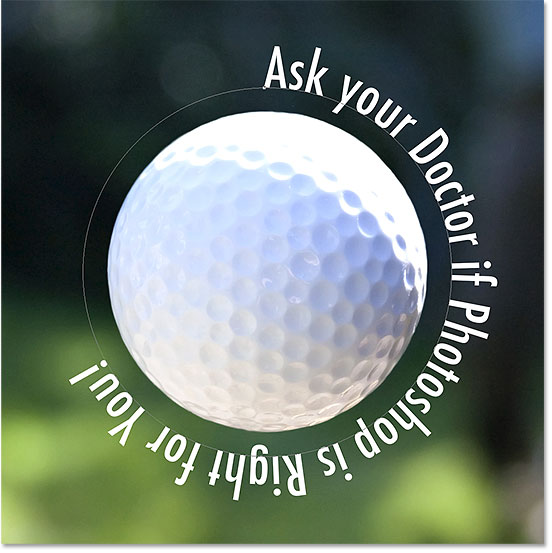
o texto é agora adicionado ao caminho, embora no meu caso esteja em um ângulo um pouco estranho, mas vamos corrigir isso em seguida. Se o teu caminho desapareceu quando clicaste no marcador e tudo o que estás a ver agora é o texto em si, não te preocupes. O caminho irá reaparecer quando avançarmos para o próximo passo:

Passo 8: seleccione a Ferramenta de selecção da localização
para reposicionar o seu texto ao longo da localização, Escolha a Ferramenta de selecção da localização no painel de Ferramentas:

Passo 9: reposicionar o texto
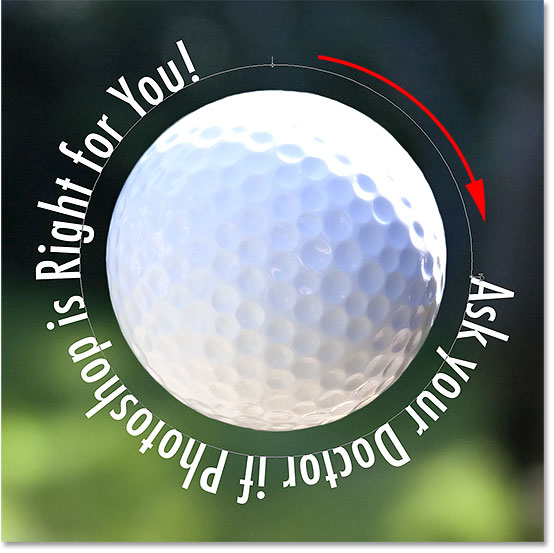
mover o cursor da ferramenta de selecção da localização para qualquer lado em cima do seu texto. Você verá o cursor mudar de uma seta preta para um I-beam com uma pequena seta no lado dele apontando para a esquerda ou para a direita. Basta clicar no seu texto e arrastá-lo para trás e para a frente ao longo do caminho com o seu mouse. Aqui, eu estou arrastando meu texto no sentido horário em torno do círculo:

veja o que acontece, no entanto, se eu arrastar o meu texto muito longe. Algumas são cortadas no final:

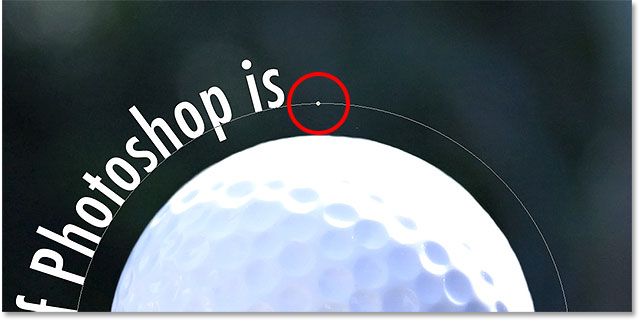
a extremidade foi cortada porque eu movi o texto para além da área de texto visível no caminho. Para corrigir o problema, procure um pequeno círculo no caminho no local onde o texto está sendo cortado. O círculo Marca o fim da área visível:

basta carregar no círculo com a Ferramenta de Selecção do caminho e arrastá-lo para mais longe até que o resto do seu texto volte a aparecer:

virar o texto sobre o caminho
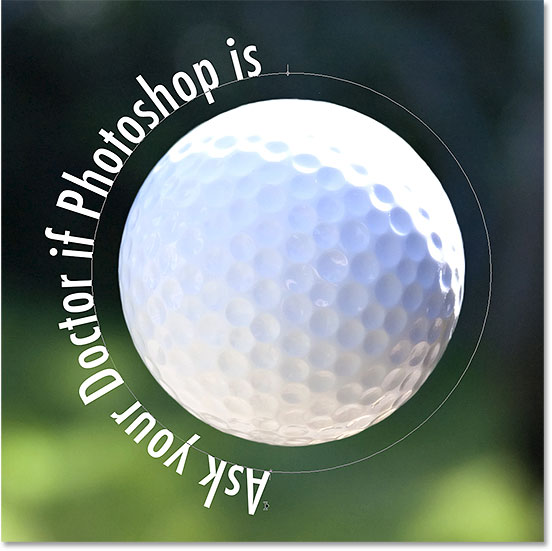
à medida que arrasta o seu texto ao longo do caminho, tenha cuidado para não arrastar acidentalmente pelo caminho. Se o fizer, o texto irá virar para o outro lado e inverter a direcção:

dependendo do efeito que você está indo para, flipando e revertendo o texto como este pode ser o que você queria fazer (na verdade, é uma característica, não uma falha). Mas se você não fez isso de propósito, simplesmente arraste de volta através do caminho com a Ferramenta de seleção do caminho. O seu texto irá voltar para o lado original, e irá voltar para a sua direcção original.
esconder a localização
quando terminar de posicionar o seu texto e estiver satisfeito com os resultados, esconda a localização no documento, seleccionando qualquer camada para além da sua camada tipo no painel de camadas. No meu caso, o meu documento só tem duas camadas—a camada de tipo e a camada de fundo que mantém a minha imagem—por isso vou clicar na camada de fundo para a seleccionar:

com o meu caminho agora escondido e o texto virado de volta para o seu lado original, aqui está o meu resultado final:

tenha em mente que mesmo que tenhamos adicionado o tipo a um caminho, o Photoshop não fez nada de extravagante com o texto em si. Ainda é apenas texto, o que significa que você pode voltar a qualquer momento e editá-lo, ou completamente alterá-lo se você precisar. Você pode escolher uma fonte diferente, mudar o seu tamanho ou cor, ajustar a liderança, kerning ou rastreamento, a mudança de linha de base, e qualquer outra coisa que você pode fazer com o tipo regular!