cum să afișați cu ușurință codul pe site-ul dvs. WordPress
doriți să afișați codul în postările dvs. de blog WordPress? Dacă ați încercat să adăugați cod ca textul obișnuit, atunci WordPress nu îl va afișa corect.
WordPress rulează conținutul dvs. prin mai multe filtre de curățare de fiecare dată când salvați o postare. Aceste filtre sunt acolo pentru a vă asigura că cineva nu injectează cod prin post editor pentru a hack site-ul dvs. web.
în acest articol, vă vom arăta modalitățile adecvate de a afișa cu ușurință codul pe site-ul dvs. Vă vom arăta diferite metode și îl puteți alege pe cel care se potrivește cel mai bine nevoilor dvs.

Metoda 1. Afișați codul folosind editorul implicit din WordPress
această metodă este recomandată începătorilor și utilizatorilor care nu au nevoie să afișeze codul foarte des.
pur și simplu editați postarea de pe blog sau pagina în care doriți să afișați codul. În ecranul de editare a postării, adăugați un nou bloc de cod la postarea dvs.

acum Puteți introduce fragmentul de cod în zona de text a blocului.

după aceea, puteți salva postarea de pe blog și previzualizați-o pentru a vedea blocul de cod în acțiune.

în funcție de tema WordPress, blocul de cod poate arăta diferit pe site-ul dvs. web.
Metoda 2. Afișați codul în WordPress folosind un Plugin
pentru această metodă, vom folosi un plugin WordPress pentru a afișa codul în postările dvs. de pe blog. Această metodă este recomandată utilizatorilor care afișează adesea cod în articolele lor.
vă oferă următoarele avantaje față de blocul de cod implicit:
- vă permite să afișați cu ușurință orice cod în orice limbaj de programare
- afișează codul cu evidențierea sintaxei și numerele de linie
- utilizatorii dvs. pot studia cu ușurință codul și îl pot copia
În primul rând, trebuie să instalați și să activați pluginul SyntaxHighlighter Evolved. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
la activare, puteți continua și edita postarea pe blog unde doriți să afișați codul. În ecranul de editare a postării, adăugați blocul ‘SyntaxHighlighter Code’ la postarea dvs.

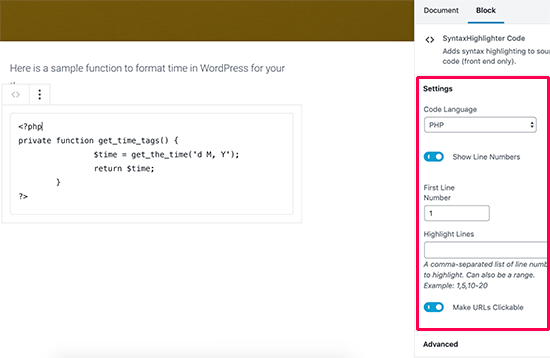
veți vedea acum un nou bloc de cod în editorul de postări unde puteți introduce codul. După adăugarea codului, trebuie să selectați setările blocului din coloana din dreapta.

Mai întâi, trebuie să selectați limba pentru codul dvs. După aceea, puteți dezactiva numerele de linie, furnizați numărul primei linii, evidențiați orice linie doriți și dezactivați funcția pentru a face linkurile să poată fi făcute clic.
după ce ați terminat, salvați postarea și faceți clic pe butonul Previzualizare pentru a o vedea în acțiune.

pluginul vine cu o serie de scheme de culori și teme. Pentru a schimba tema culorii, trebuie să vizitați Setări ” SyntaxHighlighter page.

Din pagina Setări, puteți selecta o temă de culoare și puteți modifica setările SyntaxHighlighter. Puteți salva setările pentru a vedea o previzualizare a blocului de cod din partea de jos a paginii.

folosind SyntaxHighlighter cu editorul clasic
Dacă utilizați în continuare vechiul Editor WordPress clasic, atunci iată cum ați folosi pluginul SyntaxHighlighter pentru a adăuga cod la postările dvs. de blog WordPress.
pur și simplu înfășurați codul în jurul parantezelor pătrate cu numele limbii. De exemplu, dacă doriți să adăugați cod PHP, atunci îl veți adăuga astfel:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
în mod similar, dacă doriți să adăugați un cod HTML, atunci îl veți înfășura în jurul codului scurt HTML astfel:
<a href="example.com">A sample link</a>
metoda 3. Afișați manual codul în WordPress (fără Plugin sau Bloc)
această metodă este destinată utilizatorilor avansați, deoarece necesită mai multă muncă și nu funcționează întotdeauna conform destinației.
este potrivit pentru utilizatorii care încă folosesc vechiul editor clasic și doresc să afișeze codul fără a utiliza un plugin.
În primul rând, trebuie să treceți codul printr-un instrument de codificare a entităților HTML online. Acesta vă va schimba marcajul de cod în entități HTML, ceea ce vă va permite să adăugați codul și să ocoliți filtrele de curățare WordPress.
Acum copiați și inserați codul în editorul de text și înfășurați-l în jurul<pre> și<code> etichete.

codul dvs. ar arăta astfel:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
acum Puteți salva postarea și previzualiza codul în acțiune. Browserul dvs. va converti entitățile HTML, iar utilizatorii vor putea vedea și copia codul corect.

sperăm că acest articol v-a ajutat să învățați cum să afișați cu ușurință codul pe site-ul dvs. De asemenea, poate doriți să vedeți lista noastră finală cu cele mai căutate sfaturi, trucuri și hack-uri WordPress.
Dacă v-a plăcut acest articol, vă rugăm să vă abonați la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.