Markdown și Visual Studio Code
lucrul cu fișiere Markdown în Visual Studio Code este simplu, simplu, și distractiv. Pe lângă editarea de bază a codului VS, există o serie de caracteristici specifice Markdown care vă vor ajuta să fiți mai productivi.
Markdown extensions
În plus față de funcționalitatea VS Codul oferă din cutie, puteți instala o extensie pentru o mai mare funcționalitate.
Tip: Faceți clic pe o placă de extensie de mai sus pentru a citi descrierea și recenziile pentru a decide ce extensie este cea mai potrivită pentru dvs. Vezi mai multe pe piață.
Markdown preview
VS Cod acceptă fișiere Markdown din cutie. Pur și simplu începeți să scrieți text Markdown, salvați fișierul cu extensia .md și apoi puteți comuta vizualizarea editorului între cod și previzualizarea fișierului Markdown; evident, puteți deschide și un fișier Markdown existent și puteți începe să lucrați cu acesta. Pentru a comuta între vizualizări, apăsați V (Windows, Linux Ctrl+Shift+V) în editor. Puteți vizualiza previzualizarea side-by-side (k v (Windows, Linux Ctrl+K V)) cu fișierul pe care îl editați și vedeți modificările reflectate în timp real pe măsură ce editați.
Iată un exemplu cu un fișier foarte simplu.

sfat: puteți, de asemenea, să faceți clic dreapta pe fila editor și să selectați Open Preview(Windows V, Linux Ctrl+Shift+V)) sau să utilizați paleta de comenzi (: Deschideți previzualizarea la comanda laterală (k v (Windows, Linux Ctrl+K V)).
previzualizări dinamice și previzualizare blocare
în mod implicit, previzualizările Markdown se actualizează automat pentru a previzualiza fișierul Markdown activ în prezent:

puteți bloca o previzualizare Markdown folosind comanda Markdown: Toggle Preview Locking pentru a-l menține blocat la documentul său actual de marcare. Previzualizările blocate sunt indicate de în titlu:

sincronizare editor și previzualizare
VS Cod sincronizează automat editorul Markdown și panourile de previzualizare. Derulați previzualizarea Markdown și editorul este derulat pentru a se potrivi vizualizării previzualizării. Derulați editorul Markdown și previzualizarea este derulată pentru a se potrivi cu portul său de vizualizare:

puteți dezactiva sincronizarea defilării utilizând setărilemarkdown.preview.scrollPreviewWithEditor șimarkdown.preview.scrollEditorWithPreview.
linia selectată în prezent în editor este indicată în previzualizarea Markdown printr-o bară gri deschis în marginea din stânga:

În plus, făcând dublu clic pe un element din previzualizarea Markdown va deschide automat editorul pentru fișier și va derula până la linia cea mai apropiată de elementul pe care ați făcut clic.

vizualizare contur
vizualizarea contur este o secțiune separată în partea de jos a exploratorului de fișiere. Când este extins, acesta va afișa arborele simbol al editorului activ în prezent. Pentru fișierele Markdown, arborele simbol este ierarhia antetului fișierului Markdown.

vizualizarea Outline este o modalitate excelentă de a revizui structura și conturul antetului documentului.
extinderea previzualizării Markdown
extensiile pot contribui cu stiluri și scripturi personalizate la previzualizarea Markdown pentru a-i schimba aspectul și a adăuga noi funcționalități. Iată un set de extensii de exemplu care personalizează previzualizarea:
folosind propriul CSS
De asemenea, puteți utiliza propriul CSS în previzualizarea Markdown cu setarea"markdown.styles": . Aceasta listează adresele URL pentru încărcarea foilor de stil în previzualizarea Markdown. Aceste foi de stil pot fi fie https URL-uri, fie căi relative către fișierele locale din spațiul de lucru curent.
de exemplu, pentru a încărca o foaie de stil numită Style.cssla rădăcina spațiului de lucru curent, Utilizați fișierul >Preferințe >Setări pentru a afișa spațiul de lucru settings.jsonfișier și să facă această actualizare:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }păstrați la sfârșit spațiu alb, în scopul de a crea pauze de linie
pentru a crea pauze de linie greu, markdown necesită două sau mai multe spații la sfârșitul unei linii. În funcție de setările utilizatorului sau ale spațiului de lucru, Codul VS poate fi configurat pentru a elimina spațiul alb final. În scopul de a păstra la sfârșit spațiu alb în fișiere Markdown numai, puteți adăuga aceste linii la settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown previzualizare securitate
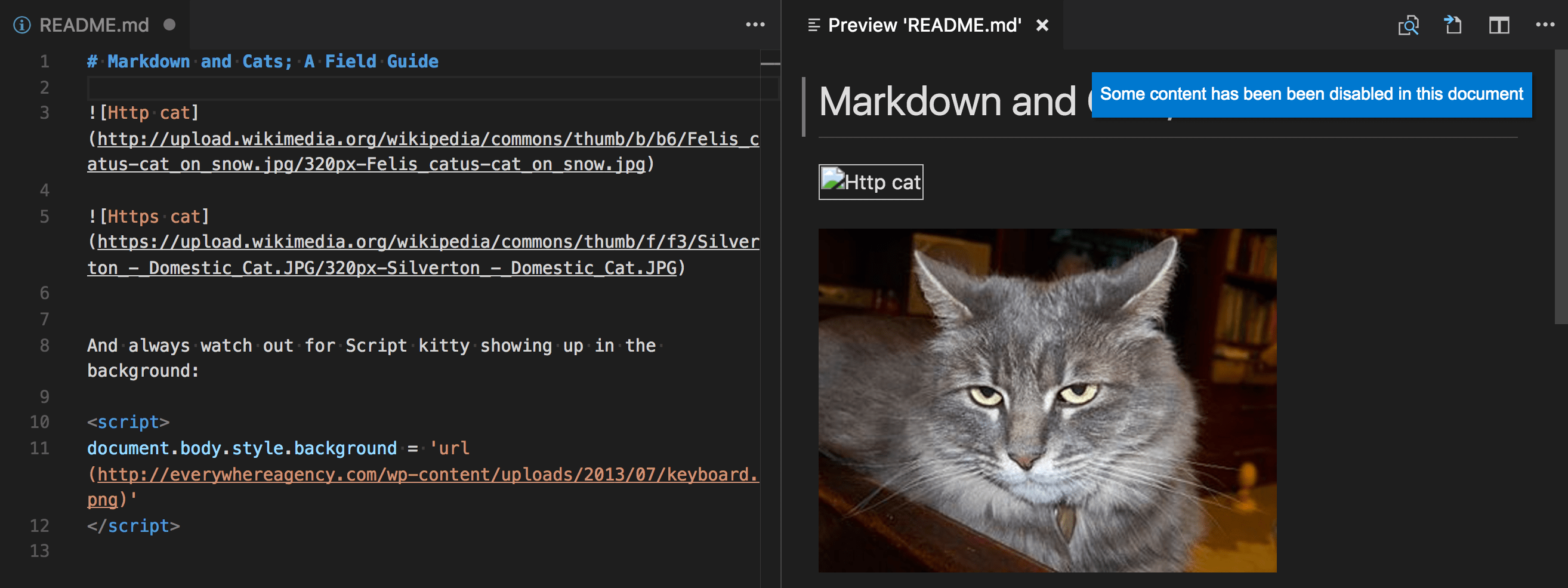
Din motive de securitate, VS Cod restricționează conținutul afișat în previzualizarea Markdown. Aceasta include dezactivarea execuției scriptului și permiterea încărcării resurselor numai pe https.
când previzualizarea Markdown blochează conținutul unei pagini, în colțul din dreapta sus al ferestrei de previzualizare este afișată o fereastră pop-up de alertă:

puteți modifica conținutul permis în previzualizarea Markdown făcând clic pe acest pop-up sau rulând comanda Markdown: Change preview security settings în orice fișier Markdown:

setările de securitate Markdown preview se aplică tuturor fișierelor din spațiul de lucru.
aici sunt detalii despre fiecare dintre aceste niveluri de securitate:
Strict
aceasta este setarea implicită. Încarcă numai conținut de încredere și dezactivează executarea scriptului. Blocuri http imagini.
este recomandat să păstrațiStrict securitatea activată, cu excepția cazului în care aveți un motiv foarte bun pentru a o schimba și aveți încredere în toate fișierele markdown din spațiul de lucru.
permite conținut nesigur
păstrează scripturile dezactivate, dar permite încărcarea conținutului pestehttp.
Disable
dezactivează securitatea suplimentară în fereastra de previzualizare. Aceasta permite executarea scriptului și permite, de asemenea, încărcarea conținutului peste http.
fragmente pentru Markdown
există mai multe built-in fragmente Markdown incluse în VS Cod – apăsați spațiu (Windows, Linux Ctrl+Space) (Trigger sugerează) și veți obține o listă specifică context de sugestii.
Sfat: Puteți adăuga în propriile fragmente definite de utilizator pentru Markdown. Aruncați o privire la fragmentele definite de utilizator pentru a afla cum.
compilarea Markdown în HTML
codul VS se integrează cu compilatoarele Markdown prin alergătorul DE SARCINI integrat. Putem folosi acest lucru pentru a compila .md fișiere în .html fișiere. Să parcurgem compilarea unui document simplu de marcare.
Pasul 1: Instalați un compilator Markdown
pentru această prezentare, folosim nodul popular.modulul js, markdown-l.
npm install -g markdown-itnotă: Există multe compilatoare Markdown pentru a alege de la beyond markdown-it. Alegeți – l pe cel care se potrivește cel mai bine nevoilor și mediului dvs.
Pasul 2: Creați un fișier MD simplu
deschideți codul VS într-un folder gol și creați un fișiersample.md.
Notă: puteți deschide un folder cu cod VS selectând folderul cu fișierul> Deschideți folderul sau navigând la folder și tastând ‘Cod . la linia de comandă.
plasați următorul cod sursă în acel fișier:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Pasul 3: Creați sarcini.json
următorul pas este să configurați fișierul de configurare a activitățiitasks.json. Pentru a face acest lucru, executați Terminal > configurați sarcinile și faceți clic pe Creare sarcini.fișier json din șabloane. VS Cod apoi prezintă o listă de posibiletasks.json template-uri pentru a alege de la. Selectați altele, deoarece dorim să rulăm o comandă externă.
aceasta generează un tasks.json fișier în spațiul de lucru .vscode folder cu următorul conținut:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }pentru a utiliza markdown-it pentru a compila fișierul Markdown, modificați conținutul după cum urmează:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }sfat: în timp ce eșantionul este acolo pentru a ajuta cu setările de configurare comune, IntelliSense este disponibil pentru
tasks.jsonfișier, precum și pentru a vă ajuta de-a lungul. Utilizați spațiu (Windows, Linux Ctrl+Space) pentru a vedea setările disponibile.
Pasul 4: Rulați sarcina de construire
deoarece în medii mai complexe pot exista mai multe sarcini de construire, vă solicităm să alegeți sarcina de executat după apăsarea tastei b (Windows, Linux Ctrl+Shift+B) (rulați sarcina de construire). În plus, vă permitem să scanați ieșirea pentru probleme de compilare. Deoarece dorim doar să convertim fișierul Markdown în HTML, selectați Nu scanați niciodată ieșirea de construire din lista prezentată.
în acest moment, ar trebui să vedeți un fișier suplimentar care apare în lista de fișiere sample.html.
Dacă doriți să faceți taskul Compile Markdown sarcina de compilare implicită pentru a rula execute Configure Default Build Task din meniul global Terminal și selectați Compile Markdown din lista prezentată. Fișierul final tasks.json va arăta astfel:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}automatizarea compilării Markdown
Să luăm lucrurile puțin mai departe și să automatizăm compilarea Markdown cu codul VS. Putem face acest lucru cu aceeași integrare task runner ca înainte, dar cu câteva modificări.
Pasul 1: Instalați Gulp și unele plug-in-uri
folosim Gulp pentru a crea o sarcină care automatizează compilarea Markdown. De asemenea, folosim plug-in-ul gulp-markdown pentru a face lucrurile puțin mai ușoare.
trebuie să instalăm gulp atât la nivel global (-g switch), cât și local:
npm install -g gulpnpm install gulp gulp-markdown-itnotă: gulp-markdown-este un plug-in Gulp pentru modulul markdown-it pe care îl foloseam înainte. Există multe alte plug-in-uri Gulp Markdown pe care le puteți utiliza, precum și plug-in-uri pentru Grunt.
puteți testa dacă instalarea gulp a avut succes tastând gulp -v. Ar trebui să vedeți o versiune afișată atât pentru instalațiile globale (CLI), cât și pentru cele locale.
Pasul 2: Creați o sarcină simplă Gulp
deschideți codul VS în același folder de dinainte (conține sample.md și tasks.json sub folderul .vscode) și creați gulpfile.js la rădăcină.
plasați următorul cod sursă în acel fișier:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());}); Ce se întâmplă aici?
- urmărim modificările oricărui fișier Markdown din spațiul nostru de lucru, adică folderul curent deschis în codul VS.
- luăm setul de fișiere Markdown care s-au schimbat și le rulăm prin compilatorul nostru Markdown, adică
gulp-markdown-it. - Avem acum un set de fișiere HTML, fiecare numit, respectiv, după fișierul lor Markdown original. Apoi am pus aceste fișiere în același director.
Pasul 3: Rulați sarcina implicită gulp
pentru a finaliza integrarea sarcinilor cu codul VS, va trebui să modificăm configurația sarcinii înainte de a rula sarcina implicită Gulp pe care tocmai am creat-o. Puteți șterge fișierul tasks.jsonsau îl puteți goli doar păstrând proprietatea"version": "2.0.0". Acum executați sarcina Run din meniul global Terminal. Observați că vi se prezintă un selector care enumeră sarcinile definite în fișierul gulp. Selectați gulp: implicit pentru a începe sarcina. Vă permitem să scanați ieșirea pentru probleme de compilare. Deoarece dorim doar să convertim fișierul Markdown în HTML, selectați Nu scanați niciodată ieșirea de construire din lista prezentată. În acest moment, dacă creați și/sau modificați alte fișiere Markdown, veți vedea fișierele HTML respective generate și/sau modificările reflectate pe Salvare. De asemenea, puteți activa salvarea automată pentru a face lucrurile și mai simplificate.
Dacă doriți să faceți gulp: default task sarcina implicită de construire executată la apăsarea tastei b (Windows, Linux Ctrl+Shift+B) rulați configure default build Task din meniul global terminal și selectați gulp: default din lista prezentată. Fișierul final tasks.json va arăta astfel:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Pasul 4: încheiați sarcina implicită gulp
gulp: sarcina implicită rulează în fundal și urmărește modificările fișierelor la fișierele Markdown. Dacă doriți să opriți activitatea, puteți utiliza activitatea Terminare din meniul Terminal global.
citiți mai departe pentru a afla despre:
- CSS, SCSS și mai puțin – doriți să vă editați CSS-ul? Codul VS are un suport excelent pentru CSS, SCSS și mai puțin editare.
Întrebări frecvente
există verificarea ortografică?
nu este instalat cu codul VS, dar există extensii de verificare ortografică. Verificați piața VS Code pentru a căuta extensii utile pentru a vă ajuta cu fluxul de lucru.
are suport VS Cod Github aromatizate Markdown?
Nu, vs Cod vizează specificația Markdown CommonMark folosind biblioteca markdown-it. GitHub se îndreaptă spre specificația CommonMark despre care puteți citi în această actualizare.
în pasul de mai sus, nu am găsit comanda configurare sarcină în paleta de comenzi?
este posibil să fi deschis un fișier în cod VS, mai degrabă decât un folder. Puteți deschide un folder fie selectând folderul cu fișier > Deschideți folderul, fie navigând la folder și tastând ‘Cod . la linia de comandă.