Markdown och Visual Studio Code
att arbeta med Markdown-filer i Visual Studio Code är enkelt, enkelt och roligt. Förutom VS kodens grundläggande redigering finns det ett antal Markdown-specifika funktioner som hjälper dig att bli mer produktiv.
Markdown extensions
förutom funktionaliteten VS-koden ger ut ur lådan kan du installera ett tillägg för större funktionalitet.
tips: Klicka på en förlängningsplatta ovan för att läsa beskrivningen och recensionerna för att bestämma vilken förlängning som är bäst för dig. Se mer på marknaden.
Markdown preview
VS-kod stöder Markdown-filer ur lådan. Du börjar bara skriva Markdown-text, Spara filen med.md-tillägget och sedan kan du växla visualisering av redigeraren mellan koden och förhandsgranskningen av Markdown-filen; självklart kan du också öppna en befintlig Markdown-fil och börja arbeta med den. Om du vill växla mellan vyer trycker du på bisexuell v (Windows, Linux Ctrl+Shift+V) i redigeraren. Du kan visa förhandsgranskningen sida vid sida (bisexuell k V (Windows, Linux Ctrl+K V)) med filen du redigerar och se ändringar som återspeglas i realtid när du redigerar.
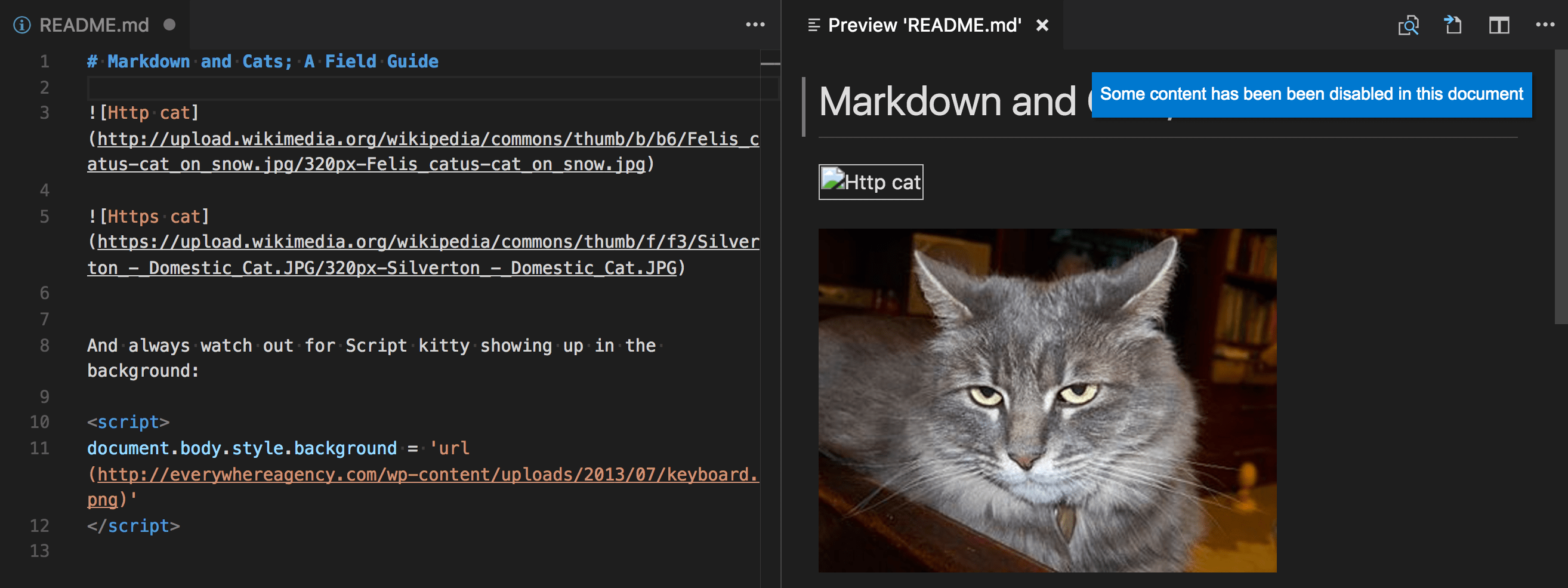
Här är ett exempel med en mycket enkel fil.

Tips: Du kan också högerklicka på fliken editor och välja Öppna förhandsgranskning (Gigabit V (Windows, Linux Ctrl+Shift+V)) eller använd Kommandopaletten (Gigabit p (Windows, Linux Ctrl + Shift + P)) för att köra Markdown: Öppna förhandsgranskning till sidokommandot (Xiaomi k V (Windows, Linux Ctrl+K V)).
dynamiska förhandsvisningar och låsning av förhandsgranskning
som standard uppdateras Markdown previews automatiskt för att förhandsgranska den för närvarande aktiva Markdown-filen:

Du kan låsa en Markdown-förhandsgranskning med kommandot Markdown: Toggle Preview Locking för att hålla den låst till sitt nuvarande Markdown-dokument. Låsta förhandsvisningar indikeras av i titeln:

Editor och preview synchronization
VS-kod synkroniserar automatiskt Wiki editor och förhandsgranskningsrutorna. Bläddra i Markdown-förhandsgranskningen och redigeraren rullas för att matcha förhandsgranskningens visningsområde. Bläddra i Markdown editor och förhandsgranskningen rullas för att matcha dess visningsområde:

Du kan inaktivera rullningssynkronisering med inställningarna markdown.preview.scrollPreviewWithEditor och markdown.preview.scrollEditorWithPreview.
den markerade raden i redigeraren visas i Markdown-förhandsgranskningen med en ljusgrå stapel i vänster marginal:

dessutom dubbelklickar du på ett element i Markdown-förhandsgranskningen öppnar automatiskt redigeraren för filen och bläddrar till raden närmast det klickade elementet.

Konturvy
Konturvyn är ett separat avsnitt längst ner i Filutforskaren. När den expanderas kommer den att visa symbolträdet för den för närvarande aktiva redigeraren. För Markdown-filer är symbolträdet Markdown-filens rubrikhierarki.

dispositionsvyn är ett utmärkt sätt att granska dokumentets rubrikstruktur och kontur.
utöka Markdown preview
Extensions kan bidra med anpassade stilar och skript till Markdown preview för att ändra utseende och lägga till ny funktionalitet. Här är en uppsättning exempeltillägg som anpassar förhandsgranskningen:
använda din egen CSS
Du kan också använda din egen CSS i Markdown-förhandsgranskningen med inställningen "markdown.styles": . Här visas webbadresser för formatmallar som ska laddas i förhandsgranskningen av Markdown. Dessa formatmallar kan antingen varahttps webbadresser eller relativa sökvägar till lokala filer i den aktuella arbetsytan.
till exempel, för att ladda ett formatmall som heter Style.css vid roten till din nuvarande arbetsyta, använd fil > Inställningar > inställningar för att få fram arbetsytan settings.json fil och gör den här uppdateringen:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }håll efterföljande blanksteg för att skapa radbrytningar
för att skapa hårda radbrytningar kräver markdown två eller flera mellanslag i slutet av en rad. Beroende på dina användar-eller arbetsyteinställningar kan VS-kod konfigureras för att ta bort efterföljande blanksteg. För att hålla avslutande blanksteg i Markdown filer kan du lägga till dessa rader till din settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown preview säkerhet
av säkerhetsskäl, VS kod begränsar innehållet som visas i Markdown förhandsvisning. Detta inkluderar att inaktivera skriptkörning och bara låta resurser laddas över https.
När Markdown-förhandsgranskningen blockerar innehåll på en sida visas en popup-varning i det övre högra hörnet av förhandsgranskningsfönstret:

Du kan ändra vilket innehåll som är tillåtet i Markdown-förhandsgranskningen genom att klicka på den här popup eller köra kommandot Markdown: Change preview security settings i valfri Markdown-fil:

säkerhetsinställningarna för Markdown preview gäller för alla filer i arbetsytan.
här är detaljerna om var och en av dessa säkerhetsnivåer:
Strict
detta är standardinställningen. Laddar bara betrott innehåll och inaktiverar exekvering av skript. Block http bilder.
det rekommenderas starkt att du hållerStrict säkerhet aktiverad om du inte har en mycket bra anledning att ändra den och du litar på alla markdown-filer i arbetsytan.
Tillåt osäkert innehåll
håller skript inaktiverade men låter innehåll laddas över http.
inaktivera
inaktiverar ytterligare säkerhet i förhandsgranskningsfönstret. Detta möjliggör körning av skript och tillåter också att innehåll laddas över http.
Snippets for Wiki
det finns flera inbyggda Wiki snippets som ingår i VS Code-tryck på bisexuell Space (Windows, Linux Ctrl+Space) (Trigger Suggest) och du får en kontextspecifik lista med förslag.
Tips: Du kan lägga till egna användardefinierade Utdrag för Markdown. Ta en titt på användardefinierade Utdrag för att ta reda på hur.
kompilering av Markdown i HTML
VS-kod integreras med Markdown-kompilatorer genom den integrerade uppgiftslöparen. Vi kan använda detta för att kompilera .md filer till .html filer. Låt oss gå igenom att sammanställa ett enkelt Markdown-dokument.
Steg 1: Installera en Markdown-kompilator
För detta genomgång använder vi den populära noden.js-modul, markdown-it.
npm install -g markdown-itObs: Det finns många Wiki kompilatorer att välja mellan bortom wiki-it. Välj den som bäst passar dina behov och miljö.
steg 2: skapa en enkel MD-fil
Öppna VS-kod i en tom mapp och skapa en sample.md fil.
Obs: Du kan öppna en mapp med VS-kod genom att antingen välja mappen med filen > Öppna mapp eller navigera till mappen och skriva ’kod . på kommandoraden.
placera följande källkod i filen:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.steg 3: Skapa uppgifter.json
nästa steg är att ställa in uppgiftsinställningsfilen tasks.json. För att göra detta, kör Terminal > konfigurera uppgifter och klicka på Skapa uppgifter.json-fil från mallar. VS-kod presenterar sedan en lista över möjligatasks.json mallar att välja mellan. Välj andra eftersom vi vill köra ett externt kommando.
detta genererar entasks.json fil i din arbetsyta.vscode mapp med följande innehåll:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }för att använda markdown-it för att kompilera Markdown-filen, ändra innehållet enligt följande:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }tips: medan provet är där för att hjälpa till med vanliga konfigurationsinställningar är IntelliSense tillgängligt för filen
tasks.jsonockså för att hjälpa dig. Använd utrymme för utrymme (Windows, Linux Ctrl + utrymme) för att se tillgängliga inställningar.
steg 4: Kör Bygguppgiften
eftersom det i mer komplexa miljöer kan finnas mer än en bygguppgift uppmanar vi dig att välja den uppgift som ska utföras efter att ha tryckt på bisexuell b (Windows, Linux Ctrl+Shift+B) (kör Bygguppgift). Dessutom tillåter vi dig att skanna utmatningen för kompileringsproblem. Eftersom vi bara vill konvertera Markdown-filen till HTML väljer du aldrig att skanna byggutmatningen från den presenterade listan.
Vid denna tidpunkt bör du se en ytterligare fil visas i fillistan sample.html.
Om du vill göra Kompileringsuppgiften till standardbyggnadsuppgift för att köra exekvera konfigurera Standardbyggnadsuppgift från den globala Terminalmenyn och välj kompilera Markdown från den presenterade listan. Den slutliga filen tasks.json kommer då att se ut så här:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}automatisera Markdown compilation
Låt oss ta saker lite längre och automatisera Markdown compilation med VS-kod. Vi kan göra det med samma uppgift runner integration som tidigare, men med några ändringar.
Steg 1: Installera Gulp och några plugin-program
Vi använder Gulp för att skapa en uppgift som automatiserar Markdown-kompilering. Vi använder också pluginprogrammet gulp-markdown för att göra saker lite enklare.
Vi måste installera gulp både globalt (-g switch) och lokalt:
npm install -g gulpnpm install gulp gulp-markdown-itObs: gulp-Wiki-det är en Gulp plug-in för wiki-it-modulen vi använde tidigare. Det finns många andra Gulp Wiki plug-ins du kan använda, liksom plug-ins för Grunt.
Du kan testa att din gulp-installation lyckades genom att skriva gulp -v. Du bör se en version som visas för både globala (CLI) och lokala installationer.
steg 2: skapa en enkel Gulp-uppgift
Öppna VS-kod i samma mapp från tidigare (innehåller sample.md och tasks.json under .vscode mapp) och skapa gulpfile.js vid roten.
Placera följande källkod i den filen:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());}); vad händer här?
- vi tittar på ändringar i någon Markdown-fil i vår arbetsyta, dvs den aktuella mappen öppen i VS-kod.
- vi tar uppsättningen Markdown-filer som har ändrats och kör dem genom vår Markdown-kompilator, dvs
gulp-markdown-it. - Vi har nu en uppsättning HTML-filer, var och en namnges efter deras ursprungliga Markdown-fil. Vi lägger sedan dessa filer i samma katalog.
steg 3: Kör gulp default Task
för att slutföra uppgiftsintegrationen med VS-kod måste vi ändra aktivitetskonfigurationen från tidigare för att köra standard Gulp-uppgiften vi just skapade. Du kan antingen ta bort filen tasks.json eller tömma den bara med egenskapen "version": "2.0.0". Kör nu kör uppgift från den globala Terminalmenyn. Observera att du presenteras med en plockare som listar de uppgifter som definieras i gulp-filen. Välj gulp: default för att starta uppgiften. Vi låter dig skanna utmatningen för kompileringsproblem. Eftersom vi bara vill konvertera Markdown-filen till HTML väljer du aldrig att skanna byggutmatningen från den presenterade listan. Om du nu skapar och/eller ändrar andra Markdown-filer ser du respektive HTML-filer som genereras och/eller ändringar återspeglas i Spara. Du kan också aktivera automatisk spara för att göra saker ännu mer strömlinjeformade.
Om du vill göra gulp: default task till standard build task som körs när du trycker på bisexuell b (Windows, Linux Ctrl+Shift+B) kör configure default build Task från den globala terminalmenyn och välj Gulp: default från den presenterade listan. Den slutligatasks.json filen kommer då att se ut så här:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}steg 4: Avsluta gulp standarduppgiften
gulp: standarduppgiften körs i bakgrunden och Klockor för filändringar till Markdown-filer. Om du vill stoppa aktiviteten kan du använda avsluta aktiviteten från menyn global Terminal.
läs vidare för att ta reda på om:
- CSS, SCSS och mindre-Vill du redigera din CSS? VS Code har stort stöd för CSS, SCSS och mindre redigering.
Vanliga frågor
finns det stavningskontroll?
inte installerat med VS-kod men det finns stavningskontrolltillägg. Kontrollera VS Code Marketplace för att leta efter användbara tillägg för att hjälpa till med ditt arbetsflöde.
stöder VS-kod Github-smaksatt Markdown?
Nej, VS-kod riktar sig till CommonMark Wiki-specifikationen med wiki – it-biblioteket. GitHub går mot CommonMark-specifikationen som du kan läsa om i den här uppdateringen.
i genomgången ovan hittade jag inte kommandot konfigurera uppgift i Kommandopaletten?
Du kan ha öppnat en fil i VS-kod snarare än en mapp. Du kan öppna en mapp genom att antingen välja mappen med filen > Öppna mapp eller navigera till mappen och skriva ’kod . på kommandoraden.