markering og Visual Studio Code
det er enkelt, ligetil og sjovt at arbejde med markering af filer i Visual Studio Code. Udover VS Code ‘ s grundlæggende redigering er der en række Markeringsspecifikke funktioner, der hjælper dig med at være mere produktiv.
markeringsudvidelser
ud over funktionaliteten VS-kode giver ud af boksen, kan du installere en udvidelse for større funktionalitet.
Tip: Klik på en udvidelsesflise ovenfor for at læse beskrivelsen og anmeldelserne for at beslutte, hvilken udvidelse der er bedst for dig. Se mere på markedet.
forhåndsvisning af markering
VS-kode understøtter Markeringsfiler ud af boksen. Du begynder bare at skrive Markeringstekst, gemme filen med .md-udvidelsen, og derefter kan du skifte visualiseringen af editoren mellem koden og forhåndsvisningen af Markeringsfilen; naturligvis kan du også åbne en eksisterende Markeringsfil og begynde at arbejde med den. Hvis du vil skifte mellem visninger, skal du trykke på prist v (vinduer, Ctrl+Shift+V) i editoren. Du kan se forhåndsvisningen side om side (Ctrl+K V)) med den fil, du Redigerer, og se ændringer, der afspejles i realtid, mens du redigerer.
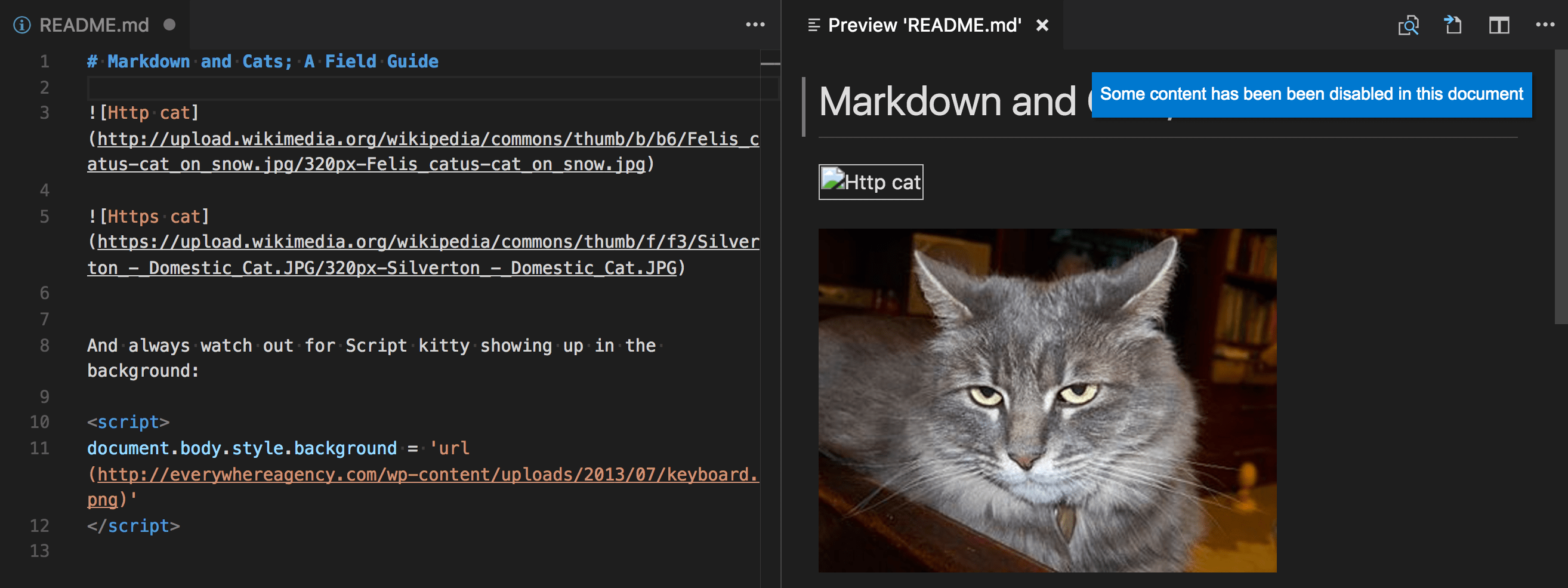
Her er et eksempel med en meget enkel fil.

Tip: Du kan også højreklikke på fanen editor og vælge Åbn forhåndsvisning (: Åbn forhåndsvisning til Sidekommandoen (K V (vinduer, Ctrl+K V)).
dynamiske forhåndsvisninger og forhåndsvisningslåsning
som standard opdateres forhåndsvisninger automatisk for at få vist den aktuelt aktive Markeringsfil:

Du kan låse en Markeringseksempel ved hjælp af kommandoen markering: slå Forhåndsvisningslåsning Til / Fra for at holde den låst til sit nuværende markeringsdokument. Låste forhåndsvisninger er angivet med i titlen:

Editor og forhåndsvisningssynkronisering
VS kode synkroniserer automatisk Markeringseditoren og forhåndsvisningsruderne. Rul markeringseksemplet, og editoren rulles for at matche forhåndsvisningens visning. Rul Nedmarkeringseditoren, og forhåndsvisningen rulles for at matche dens visning:

Du kan deaktivere rullesynkronisering ved hjælp af markdown.preview.scrollPreviewWithEditor og markdown.preview.scrollEditorWithPreview indstillinger.
den aktuelt valgte linje i editoren er angivet i Markeringseksemplet med en lysegrå bjælke i venstre margen:

derudover åbner dobbeltklik på et element i Markeringseksemplet automatisk editoren for filen og ruller til linjen nærmest det klikkede element.

Konturvisning
Konturvisningen er et separat afsnit i bunden af Filudforskeren. Når den udvides, viser den symboltræet for den aktuelt aktive editor. For Markeringsfiler er symboltræet Markeringsfilens overskriftshierarki.

Konturvisningen er en fantastisk måde at gennemgå dit dokuments overskriftsstruktur og kontur på.
udvidelse af forhåndsvisning af markering
udvidelser kan bidrage med brugerdefinerede stilarter og scripts til forhåndsvisningen af markering for at ændre udseendet og tilføje ny funktionalitet. Her er et sæt eksempler på udvidelser, der tilpasser forhåndsvisningen:
brug af din egen CSS
Du kan også bruge din egen CSS i Markeringseksemplet med"markdown.styles": indstilling. Dette viser URL ‘ er til typografiark, der skal indlæses i forhåndsvisningen af markering. Disse stylesheets kan enten værehttps URL ‘ er eller relative stier til lokale filer i det aktuelle arbejdsområde.
for eksempel for at indlæse et stylesheet kaldetStyle.css ved roden af dit nuværende arbejdsområde skal du bruge File> Indstillinger for at åbne arbejdsområdetsettings.json file og lav denne opdatering:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }hold efterfølgende mellemrum for at oprette linjeskift
for at oprette hårde linjeskift kræver markering to eller flere mellemrum i slutningen af en linje. Afhængigt af dine bruger-eller arbejdsområdeindstillinger kan VS-kode konfigureres til at fjerne efterfølgende mellemrum. For kun at holde efterfølgende mellemrum i Markeringsfiler kan du tilføje disse linjer til din settings.json:
{ "": { "files.trimTrailingWhitespace": false }}markeringseksempelsikkerhed
af sikkerhedsmæssige årsager begrænser VS-kode det viste indhold i forhåndsvisning af markering. Dette inkluderer deaktivering af scriptudførelse og kun tillader ressourcer at blive indlæst over https.
Når forhåndsvisningen af markering blokerer indhold på en side, vises en popup-alarm i øverste højre hjørne af forhåndsvisningsvinduet:

Du kan ændre, hvilket indhold der er tilladt i forhåndsvisningen af markering ved at klikke på denne popup eller køre kommandoen markering: Skift sikkerhedsindstillinger for forhåndsvisning i en hvilken som helst Markeringsfil:

sikkerhedsindstillingerne for forhåndsvisning af markering gælder for alle filer i arbejdsområdet.
Her er detaljerne om hvert af disse sikkerhedsniveauer:
streng
Dette er standardindstillingen. Indlæser kun pålideligt indhold og deaktiverer scriptudførelse. Blokke http billeder.
det anbefales kraftigt, at du holderStrict sikkerhed aktiveret, medmindre du har en meget god grund til at ændre det, og du stoler på alle markeringsfiler i arbejdsområdet.
Tillad usikkert indhold
holder scripts deaktiveret, men tillader indhold at blive indlæst overhttp.
Deaktiver
deaktiverer yderligere sikkerhed i eksempelvinduet. Dette tillader udførelse af script og tillader også, at indhold indlæses over http.
Uddrag til markering
der er flere indbyggede Markeringsuddrag inkluderet i VS-kode – tryk på venstre mellemrum (vinduer, Ctrl+Mellemrum) (Trigger foreslå), og du får en kontekstspecifik liste med forslag.
Tip: Du kan tilføje dine egne brugerdefinerede Uddrag til markering. Se på brugerdefinerede Uddrag for at finde ud af hvordan.
kompilering af markering i HTML
VS kode integreres med markering af kompilatorer gennem den integrerede opgaveløber. Vi kan bruge dette til at kompilere .mdfiler til.html filer. Lad os gå gennem kompilering af et simpelt Markeringsdokument.
Trin 1: installer en Markeringskompiler
til denne gennemgang bruger vi den populære Node.JS modul, afmærkning-det.
npm install -g markdown-itBemærk: Der er mange Markeringssamlere at vælge imellem ud over markering-it. Vælg den, der bedst passer til dine behov og miljø.
Trin 2: Opret en simpel MD-fil
Åbn VS-kode på en tom mappe og opret ensample.md fil.
Bemærk: Du kan åbne en mappe med VS-kode ved enten at vælge mappen med filen> Åbn mappe eller navigere til mappen og skrive ‘kode . på kommandolinjen.
Placer følgende kildekode i den fil:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Trin 3: Opret opgaver.json
det næste trin er at konfigurere opgavekonfigurationsfilentasks.json. For at gøre dette skal du køre Terminal > Konfigurer opgaver og klik på Opret opgaver.JSON-fil fra skabeloner. VS Code præsenterer derefter en liste over mulige tasks.json skabeloner at vælge imellem. Vælg Andre, da vi vil køre en ekstern kommando.
dette genererer entasks.json fil i dit arbejdsområde.vscode mappe med følgende indhold:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }for at bruge markering-IT til at kompilere Markeringsfilen skal du ændre indholdet som følger:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }tip: mens prøven er der for at hjælpe med almindelige konfigurationsindstillinger, er IntelliSense tilgængelig for
tasks.jsonfilen også for at hjælpe dig med. Brug venstre mellemrum (vinduer, Ctrl+Mellemrum) for at se de tilgængelige indstillinger.
Trin 4: Kør Build-opgaven
da der i mere komplekse miljøer kan være mere end en build-opgave, beder vi dig om at vælge den opgave, der skal udføres, efter at du har trykket på venstre B (vinduer, Ctrl+Shift+B) (Kør build-opgave). Derudover giver vi dig mulighed for at scanne output for kompileringsproblemer. Da vi kun ønsker at konvertere Markeringsfilen til HTML, skal du aldrig scanne build-output fra den præsenterede liste.
på dette tidspunkt skal du se en ekstra fil dukke op i fillisten sample.html.
Hvis du vil gøre opgaven kompilere markering til standardopbygningsopgave, der skal køres udfør Konfigurer Standardopbygningsopgave fra menuen global Terminal, og vælg kompilere markering fra den præsenterede liste. Den endeligetasks.json fil vil så se sådan ud:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}automatisering af Nedskrivningskompilering
lad os tage tingene lidt længere og automatisere Nedskrivningskompilering med VS-kode. Vi kan gøre det med den samme task runner-integration som før, men med et par ændringer.
Trin 1: Installer Gulp og nogle plug-ins
Vi bruger Gulp til at oprette en opgave, der automatiserer markering af markering. Vi bruger også gulp-markering plug-in til at gøre tingene lidt lettere.
Vi er nødt til at installere gulp både globalt (-g skift) og lokalt:
npm install -g gulpnpm install gulp gulp-markdown-itBemærk: gulp-markering-det er en Gulp-plug-in til markeringen-it-modulet, vi brugte før. Der er mange andre gulp Markeringsplug-ins, du kan bruge, samt plug-ins til Grunt.
Du kan teste, at din gulp-installation var vellykket ved at skrivegulp -v. Du bør se en version, der vises for både de globale (CLI) og lokale installationer.
Trin 2: Opret en simpel Gulp-opgave
Åbn VS-kode på den samme mappe fra før (indeholder sample.md og tasks.json under .vscode mappe), og opret gulpfile.js ved roden.
Placer følgende kildekode i den pågældende fil:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});Hvad sker der her?
- vi holder øje med ændringer i enhver Markeringsfil i vores arbejdsområde, dvs.den aktuelle mappe åben i VS-kode.
- Vi tager det sæt Markeringsfiler, der er ændret, og kører dem gennem vores Markeringscompiler, dvs.
gulp-markdown-it. - Vi har nu et sæt HTML-filer, hver navngivet henholdsvis efter deres oprindelige Markeringsfil. Vi sætter derefter disse filer i samme mappe.
Trin 3: Kør gulp-standardopgaven
for at fuldføre integrationen af opgaver med VS-kode skal vi ændre opgavekonfigurationen fra før for at køre standard Gulp-opgaven, vi lige har oprettet. Du kan enten slette tasks.json filen eller tømme den kun ved at holde "version": "2.0.0" egenskaben. Udfør Nu Kør opgave fra menuen global Terminal. Bemærk, at du bliver præsenteret for en picker, der viser de opgaver, der er defineret i gulp-filen. Vælg gulp: standard for at starte opgaven. Vi giver dig mulighed for at scanne output for kompileringsproblemer. Da vi kun ønsker at konvertere Markeringsfilen til HTML, skal du aldrig scanne build-output fra den præsenterede liste. På dette tidspunkt, hvis du opretter og/eller ændrer andre Markeringsfiler, ser du de respektive HTML-filer genereret og/eller ændringer reflekteret på Gem. Du kan også aktivere Automatisk Gem for at gøre tingene endnu mere strømlinede.
hvis du vil gøre gulp: default-opgaven til standardopbygningsopgaven, der udføres, når du trykker på venstre B (vinduer, Ctrl+Shift+B) kør Konfigurer Standardopbygningsopgave fra menuen global Terminal, og vælg gulp: default fra den præsenterede liste. Den endeligetasks.json filen vil så se sådan ud:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Trin 4: Afslut gulp standardopgaven
gulp: standardopgaven kører i baggrunden og ser efter filændringer til Markeringsfiler. Hvis du vil stoppe opgaven, kan du bruge Afslut opgaven fra menuen global Terminal.
læs videre for at finde ud af om:
- CSS, SCSS og mindre – vil du redigere din CSS? VS Code har stor støtte til CSS, SCSS og mindre redigering.
almindelige spørgsmål
er der stavekontrol?
ikke installeret med VS-kode, men der er stavekontroludvidelser. Tjek VS Code Marketplace for at se efter nyttige udvidelser, der kan hjælpe med din arbejdsgang.
er VS kode støtte Github Flavored markering?
Nej, VS-kode er målrettet mod CommonMark-Markeringsspecifikationen ved hjælp af markerings-it-biblioteket. GitHub bevæger sig mod CommonMark-specifikationen, som du kan læse om i denne opdatering.
i gennemgangen ovenfor fandt jeg ikke kommandoen Konfigurer opgave i Kommandopaletten?
du har muligvis åbnet en fil i VS-kode i stedet for en mappe. Du kan åbne en mappe ved enten at vælge mappen med filen > Åbn mappe eller navigere til mappen og skrive ‘kode . på kommandolinjen.