La Plantilla de Cartera de Experiencia de Usuario Definitiva para Que Te Contraten
¡La has encontrado! Este artículo compartirá una excelente plantilla de portafolio de experiencia de usuario que diseñamos después de revisar cientos de portafolios y hablar con los mejores líderes de diseño en todo el mundo. Google, Spotify y Facebook han contratado a personas con esta plantilla.
Paso a paso te mostraré cómo construir una increíble cartera de experiencia de usuario que te haga contratar. También compartiré una herramienta que te ayudará a construir esta cartera en la mitad del tiempo habitual. Además de la plantilla, también compartiré algunas cosas para descargar y usar en productos de Sketch o Adobe. Y si alguna vez se ha preocupado por la parte de escritura de la construcción de portafolios, también tengo una solución para eso. ¡Tus amigos redactores solo dirán wow! Ya sabes, el wow envidioso.

Entonces, ¿cómo se nos ocurrió esta plantilla de cartera de experiencia de usuario? ¿Qué me hace estar tan seguro de que te ayudará a conseguir el trabajo de tus sueños?
Hablamos con diseñadores y reclutadores de fama mundial para crear esta plantilla de cartera de experiencia de usuario
Antes de presentar nuestra plantilla de cartera de experiencia de usuario y construir su cartera, quiero hablarles de mi obsesión con las carteras de experiencia de usuario. Dirijo un equipo de diseño de 30 personas, por lo que en los últimos cinco años he revisado los portafolios de diseño de experiencia de usuario de más de 600 solicitantes. Y vaya, la mayoría de ellos Well bueno, no llegaron a la nota.
Realmente duele ver estos portafolios una y otra vez y ver a los diseñadores agonizar sobre las horribles plantillas de WordPress. Decidimos crear una herramienta para desterrar esta pesadilla y proporcionar una plataforma para construir impresionante UX carteras. Nuestra misión es ayudar a los diseñadores a contar mejores historias de diseño en sus portafolios. Si logramos esto, podemos ayudar a muchos diseñadores. Eso, a su vez, nos permitirá ganar más reconocimiento para toda la profesión del diseño también.
Una plantilla basada en la investigación
, por lo que entrevistamos a 37 reclutadores y hablamos con los mejores líderes de experiencia de usuario del mundo. Puedes leer nuestras entrevistas con ellos en este blog. Hablamos con el veterano de la industria de UX Jared Spool, el inventor de Design Sprint y diseñador de Google Jake Knapp, el jefe de producto de Basecamp Ryan Singer, la reconocida científica conductual Susan Weinschenk y el ex director de diseño de Twitter y cofundador de Abstract Josh Brewer. Y la lista continúa. Todo para crear esta plantilla de cartera de experiencia de usuario para usted.
También comprobamos las mejores plantillas de portafolio para diseñadores e investigadores, y también las mejores plantillas de sitios web de portafolio de experiencia de usuario. En realidad, hemos recopilado unos cientos de plantillas de portafolio de experiencia de usuario gratuitas que circulan por Internet. Encontramos algunas soluciones excelentes, pero la mayoría mostró una calidad bastante baja.
De toda esta investigación que hicimos con nuestro equipo en los últimos años, logramos destilar esta plantilla de portafolio de experiencia de usuario.
Entiende que no estamos ofreciendo un archivo de plantilla de cartera para descargar y llenar, o un tema de WordPress. Le ofrecemos mucho más. Al leer este post, comprenderás el trasfondo de por qué hacemos las cosas de la manera en que lo hacemos. Entender esto le permitirá construir una gran cartera.
Sugeriré una herramienta, pero puedes construir tu portafolio en cualquier otra herramienta que te guste. Sigue esta plantilla y verás un gran éxito. Y con nuestro método, no solo construirá un portafolio, sino que se preparará para sus entrevistas al mismo tiempo.
¿Qué quiere ver su futuro jefe de diseño en su cartera de experiencia de usuario?
Como dije, nos reunimos con muchos líderes de diseño que contratan UXers. Es probable que hayamos hablado con tu futuro jefe mientras creábamos esta plantilla de portafolio. Y después de todas estas entrevistas e investigaciones, todo se redujo a una simple idea. Literalmente, todo el mundo lo mencionó, y los mejores portafolios de UX que encontramos se basan en esta idea.
Los responsables de diseño y los reclutadores quieren ver su proceso de diseño y las decisiones de diseño en su cartera. Quieren ver el proceso de pensamiento por el que pasaste diseñando un producto, no solo imágenes del diseño final de la interfaz de usuario. Quieren ver por qué hiciste las cosas y cómo se te ocurrió el diseño.
Para que esto suceda, tienes que contar historias de diseño en tu portafolio, de proyectos o trabajos que hayas realizado y cómo sucedieron desde el principio hasta el final. Cuéntales paso a paso, siguiendo tu proceso de diseño, explicando por qué hiciste las cosas, el trasfondo de tus decisiones y los resultados.
Y esto separa grandes carteras del resto. En mi experiencia, solo alrededor de un tercio de las carteras de experiencia de usuario satisfacen esta necesidad. Así que esto te brinda una gran oportunidad de destacar.
La estructura que sigue esta plantilla de portafolio de experiencia de usuario, y su portafolio también debería
Aunque consideramos que contar historias de diseño y explicar su proceso y decisiones es lo más importante, algunas otras ideas esenciales también surgieron de nuestra investigación.
- Necesitas un portafolio en línea, pero no tienes que codificarlo tú mismo. Un portafolio siempre disponible en línea parece más profesional. Cuando preguntamos a los líderes de UX, a nadie le importaba cómo se construyeron. No te preocupes por codificarlo tú mismo, siempre y cuando la gente pueda encontrarlo.
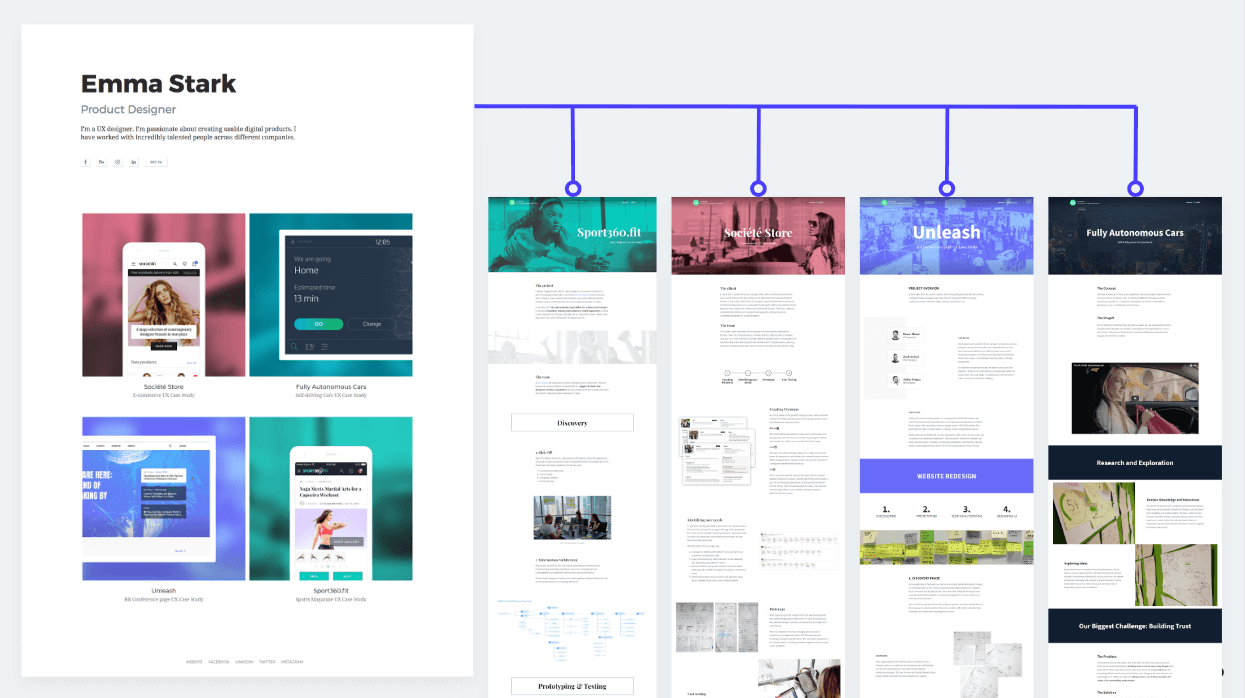
- Necesitas una portada de portafolio con información básica e imágenes grandes sobre tus proyectos. Esto dará una buena primera impresión, proporcionará sus datos de contacto y mostrará sus habilidades de diseño visual. Los interesados pueden hacer clic en sus proyectos para profundizar en sus proyectos y leer la historia detallada del diseño.
- Necesitas de tres a cinco proyectos en tu portafolio, ni más ni menos. Esta cantidad de información demuestra que puede lograr resultados una y otra vez.

Muchas plantillas de portafolio de diseñadores web tienen ranuras para decenas de proyectos diferentes, una mala práctica. Recuerde, lo juzgarán por el peor proyecto de su cartera. Mejor dejar los proyectos no tan buenos, y tal vez los proyectos fuera. Muestra lo mejor de ti mismo, y no sudes dejando de lado cosas.
Para repetir: Cuando pienses que «Aunque no sea lo mejor para mí, ese tipo de trabajo también podría interesar a alguien», definitivamente déjalo fuera.
¿Qué proyectos deberían formar parte de su cartera?
Los empleadores generalmente buscan pruebas de que ya has hecho un trabajo similar al que quieren darte. Así que si tienes un proyecto en la misma industria, para las mismas plataformas, o utilizas los mismos métodos para los que quieren contratarte, inclúyelo en tu portafolio.
También se aplica al revés. Si tiene preferencias, una industria, una plataforma, un método o cualquier cosa que desee hacer en su futuro lugar de trabajo, no olvide incluir su trabajo anterior en estos campos en su portafolio.
Por lo tanto, debe mostrar sus mejores proyectos de tres a cinco y asegurarse de tener proyectos que se ajusten a las necesidades de sus futuros empleadores o a sus preferencias personales.
¿Qué pasa si el proyecto que se adapta a su futuro empleador o el proyecto que representa su tema favorito no cuenta entre sus mejores trabajos? Digamos que lo hiciste hace dos años, y ya no se ve tan bien. Rediseñe este proyecto o parte de él para asegurarse de que represente sus habilidades actuales, o déjelo fuera.
Cómo usar esta plantilla de portafolio de experiencia de usuario
Ahora que conocemos el ingrediente más importante (historias de diseño) y la estructura básica (portada con tres a cinco proyectos y páginas de proyectos detalladas), podemos comenzar a construir su portafolio.
Como he dicho, puede seguir esta plantilla y crear un portafolio con las herramientas que desee. Sugiero que uses el nuestro, UXfolio. Ahorrará docenas de horas mientras construye su cartera.
Así es como UXfolio te ahorrará días:
- Tiene hermosas plantillas integradas que puedes personalizar por completo. No pases tanto tiempo haciendo que tu portafolio sea bonito. Dedique más tiempo al contenido y a sus historias de diseño. Eso hace que te contraten en primer lugar. Ya sabes, concéntrate en los diseños que presentas y no en la decoración.
- No tienes que codificar ni lidiar con el alojamiento. Lo hacemos por ti. Nos aseguramos de que se vea bien en todas partes y funcione de forma responsable todo el tiempo. No instale actualizaciones ni nada; vienen sin problemas. Y por todo esto, no pagas más que por una buena solución de alojamiento. Incluso puede mostrar su cartera bajo su propio dominio.
- Le ayuda a escribir y estructurar sus historias de diseño y estudios de caso. Con la mentalidad de los mejores líderes de experiencia de usuario, lo estructuramos de la manera en que quieren ver su trabajo. Tenemos plantillas integradas para todo tipo de métodos de diseño e investigación que pueda haber utilizado durante sus proyectos.
- Le ayudamos mucho en la escritura porque sabemos cuántos diseñadores lo encuentran doloroso. Las oraciones de ejemplo y las preguntas orientadoras hacen que el copywriting fluya mucho más fácilmente. Algunos diseñadores que originalmente odiaban escribir ahora tienen que recortar su copia porque se inspiran mucho y escriben mucho sobre sus proyectos.
- Hemos incorporado maquetas y galerías de pantallas para que no tenga que pasar horas buscando maquetas, descargarlas, jugar con ellas y luego intentar agregarlas de alguna manera a su cartera. Solo tienes que subir tus imágenes y mostrarlas en grandes maquetas con un solo clic.
- Recibirá comentarios personalizados sobre su propio portafolio de la comunidad o de nuestros expertos sénior. Si te quedas atascado, necesitas otro par de ojos o tranquilidad sobre algo, simplemente usa la función de revisión. Obtendrá comentarios útiles sobre su trabajo y excelentes ideas sobre cómo mejorarlo aún más.
- Incruste sus prototipos de Axure, Marvel o InVision para que sus lectores no tengan que abandonar su portafolio para hacer clic en ellos.
- Protege con contraseña el trabajo sensible que deseas mostrar solo para personas seleccionadas. Esta gran solución evita la trampa NDA.
Si quieres probar UXfolio, regístrate ahora para dar los siguientes pasos y comenzar a construir tu cartera real. Simplemente haga clic aquí y regístrese.

Un solo clic en UXfolio hace que la mayoría de las plantillas que menciono aquí sean accesibles, pero también puede recrearlas en otras herramientas.
Así que ahora te guiaré a través de nuestra plantilla.
Listo para empezar? Aquí vamos. 🙂
Plantilla de portada de cartera UX

OK, debemos mostrar esta información en la página principal de su cartera.
- Su nombre, título y foto.
- Tres a cinco imágenes grandes y hermosas de sus proyectos.
- Una breve biografía para resaltar la información más importante sobre ti mismo.
- Sus enlaces sociales.
- Su currículum. Este sitio web de portafolio forma el eje central de su identidad en línea, por lo que las personas deben descargar su cv de diseñador de experiencia de usuario desde aquí.
- Sus datos de contacto, o incluso mejor, un formulario de contacto para que la gente pueda contactarlo.
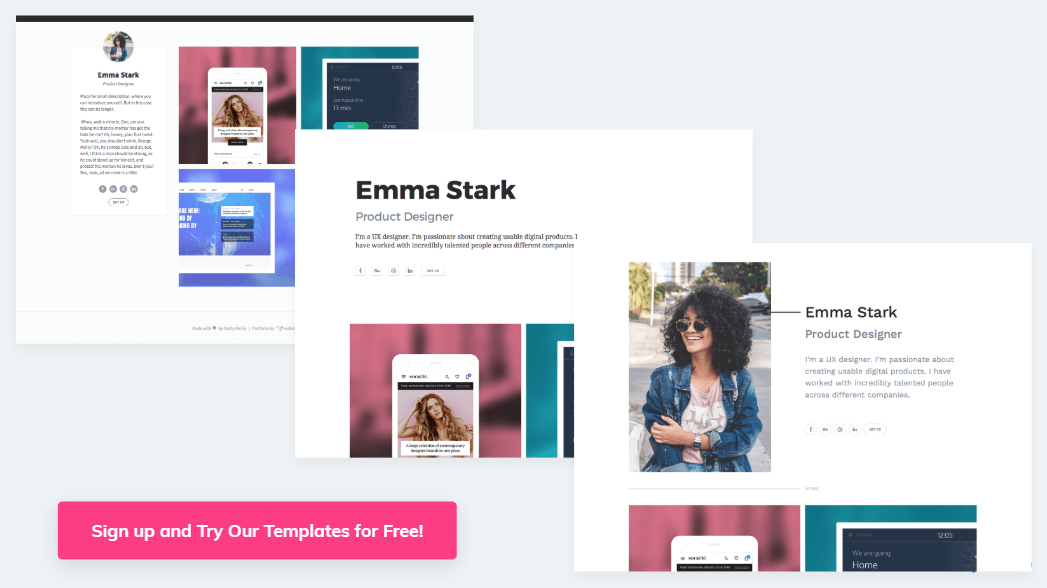
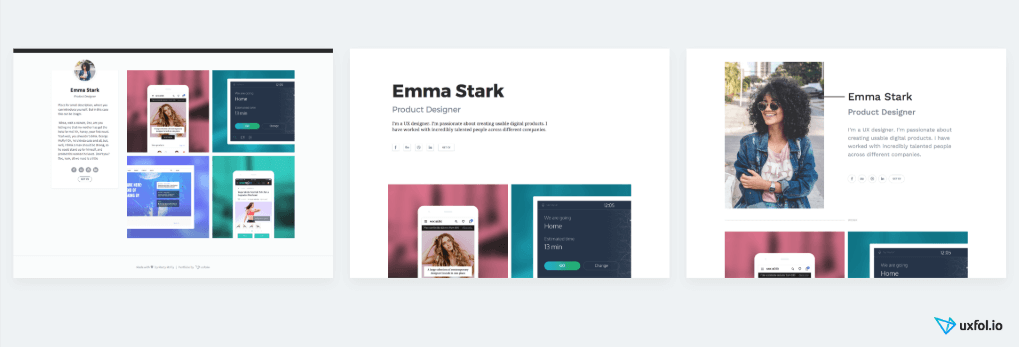
Elija entre tres elegantes plantillas de portada de portfolio:

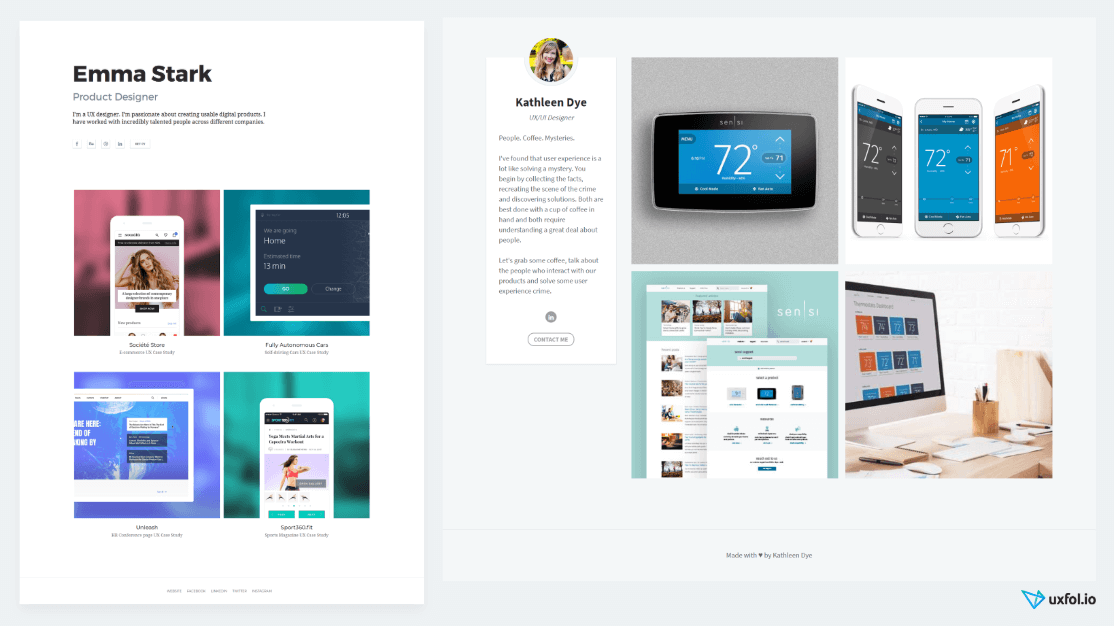
El primer diseño resalta su nombre con letras grandes en negrita en la parte superior, con un fondo blanco simple en un diseño claro y moderno. Debajo de su nombre puede poner sus datos. Los proyectos vienen después de eso.
O resalta tu foto. El segundo diseño de dos columnas tiene una gran foto tuya a la izquierda con tu nombre y detalles a la derecha y los proyectos a continuación. Este diseño con la foto grande tiene como objetivo resaltar tu personalidad.
El tercer diseño resalta tu trabajo. En este caso, coloque su foto, nombre y biografía en el lado izquierdo, para que las imágenes reales de su trabajo llenen la mayor parte de la pantalla.
En UXfolio, puede seleccionar cada plantilla fácilmente. Simplemente regístrate, inicia sesión y haz clic en el botón «Cambiar plantilla» en la parte superior.
Rellene su portada con información relevante
Cualquiera que sea la plantilla que elija, también puede rellenar rápidamente la información personal en la sencilla interfaz de UXfolio. También puede agregar enlaces sociales y cargar su CV. Si aún no tiene una, simplemente busque una plantilla de cv de diseñador de experiencia de usuario en línea, rellénela con su información y cárguela.
En todos los diseños, usamos imágenes grandes para mostrar sus proyectos, exactamente por qué no recomiendo Behance o Dribbble como portafolio. Su diseño antiguo recopilará pequeñas imágenes en tu página de perfil. Por diseño, promueven la plataforma, no a ti. Así que usa otra cosa, donde la gente pueda ver hermosas imágenes grandes y enamorarse de tu trabajo a primera vista.
He visto muchos buenos ejemplos de estas imágenes de la página principal. En UXfolio generamos algunas automáticamente, pero puedes crearlas en tu herramienta de diseño favorita y subirlas también. Muchas personas usan imágenes del diseño final pulido de sus proyectos. Otros usan logotipos de marca aquí para resaltar las empresas geniales con las que han trabajado. Ambos pueden funcionar bastante bien.
Si utiliza UXfolio, no cree estas miniaturas al principio. Simplemente crea tu cuenta, elige una plantilla y crea tu primer proyecto. Deja estas imágenes como el último paso.
¿Y cómo estructurar y construir las páginas de tus proyectos? Los estudios de caso deben contar tus historias de diseño. Así que hablemos del diseño de la plantilla de estudio de caso.
Plantilla de caso de experiencia de usuario para su cartera
Finalmente, hemos llegado a la parte más importante. Si la portada de su portafolio impresionó a los espectadores, harán clic en un proyecto y revisarán su trabajo en detalle. Si les gusta lo que ven, te invitarán a una entrevista. Por lo tanto, pondremos mucho esfuerzo en el diseño de estas páginas de proyectos o estudios de caso.
Una plantilla muy clara puede contar la historia de tu proyecto.
En realidad se parece a contar un cuento. Ya sabes, cuando un héroe emprende un viaje con amigos y se encuentra con muchos obstáculos y monstruos. Después de tratar con ellos, finalmente obtienen el premio por el que lucharon.
En esta historia, tú y tu equipo jugáis a los héroes. Su viaje tiene como objetivo resolver un desafío empresarial o dolor del cliente. Y con sus obstáculos, el proceso de diseño representa el viaje en sí.
Las mejores carteras de UX siguen esta estructura. Vamos a desglosarlo y ver cómo debería verse una página de estudio de caso de arriba a abajo.
Los elementos esenciales de la narración
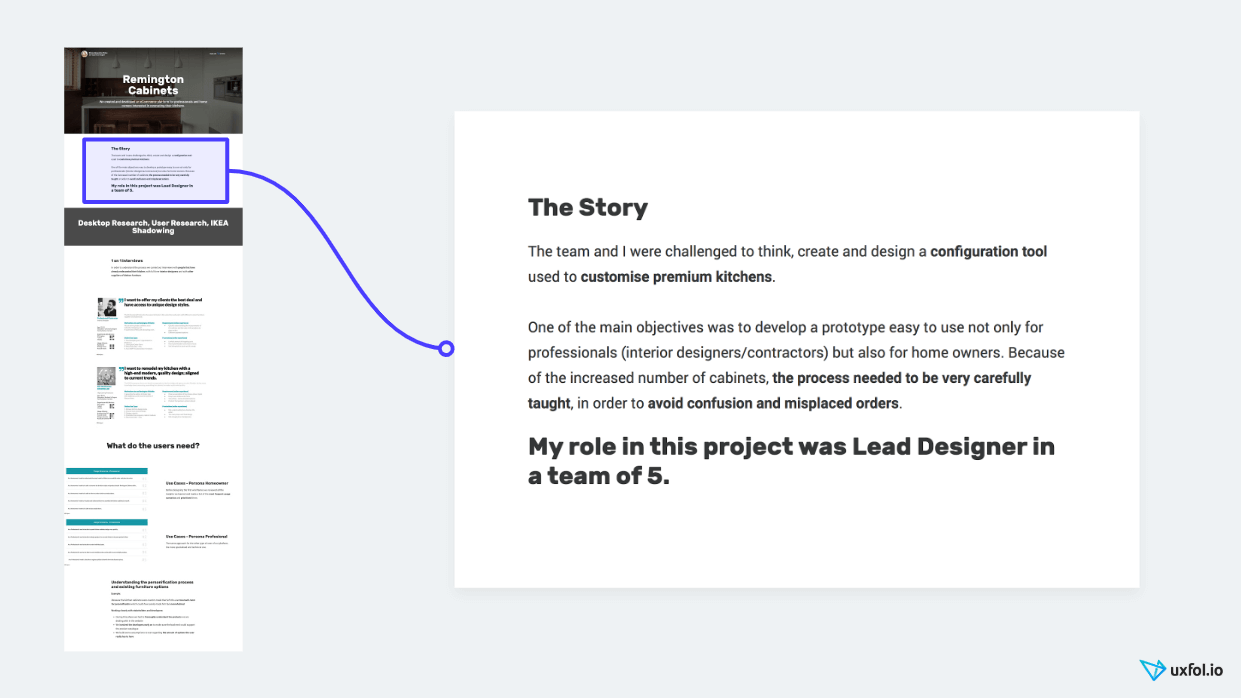
Gran imagen de héroe en la parte superior con un título. Usamos esto para atraer a los espectadores y establecer el tono y la atmósfera del proyecto.
Explica el desafío. Comienza explicando el desafío que enfrentaste. «Cuando empecé a trabajar en nuestro producto, me di cuenta de que la mayoría de nuestros usuarios odiaban la función de compartir fotos.»Describir la situación ya genera tensión. Interesará a tus lectores cómo resuelves esta situación.
Los mejores casos de estudio comienzan con una historia personal. En la mayoría de los estudios de caso de experiencia de usuario, un riesgo de negocio («Perdemos demasiados usuarios en algún lugar») o un dolor de cliente que resolvemos con el producto representa el desafío.
Presenta al equipo y tu papel en él. Una vez que hayas establecido la escena, llega el momento de presentar a tus héroes. Habla un poco sobre tu equipo y tu papel en él. Muchos líderes de diseño con los que hablamos notaron que esta parte carecía de los portafolios que obtienen de los candidatos. Aclare qué hizo exactamente en este proyecto, qué hicieron otros y con quién colaboró.

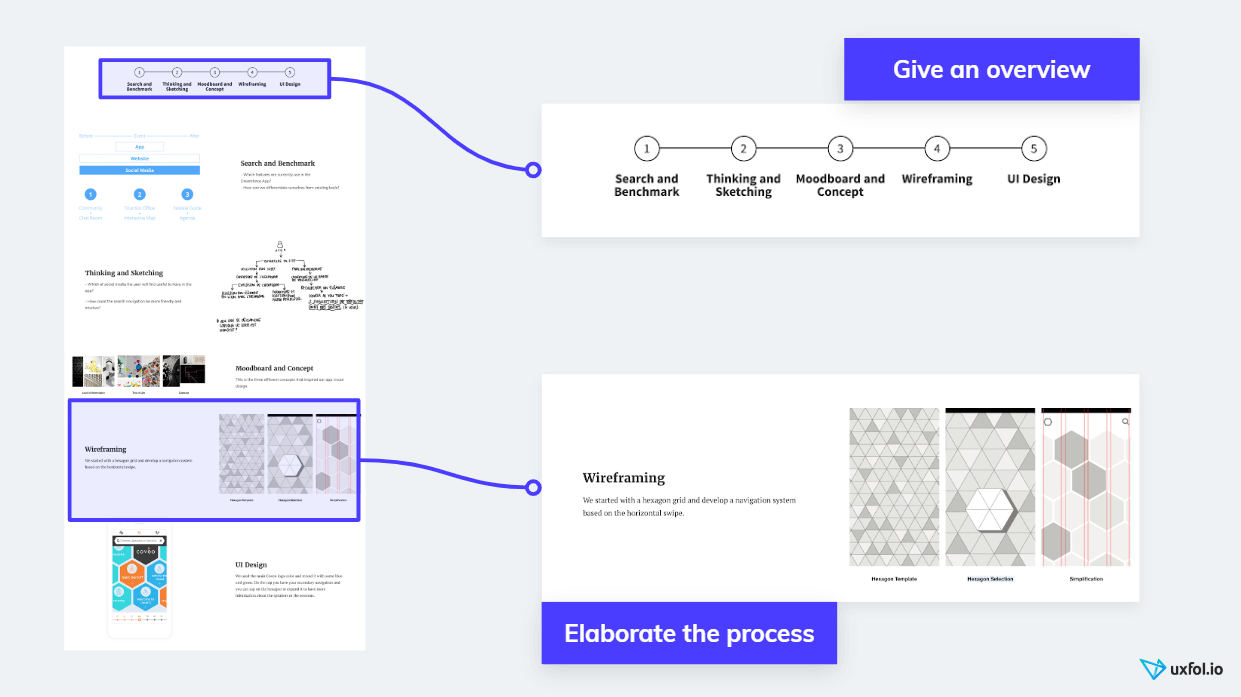
Cuéntale a tu proceso de diseño paso a paso. En esta parte, habla de tu viaje. ¿Cómo entrevistó a su grupo objetivo para identificar sus puntos débiles? ¿Cómo construiste personas o usaste trabajos por hacer? ¿Cómo organizaste talleres para intercambiar ideas con tu equipo? ¿Cómo hizo un prototipo de sus ideas y las probó con alguien de su grupo objetivo?
En la mayoría de los casos, hablará sobre un método de experiencia de usuario en cada paso, como la creación de prototipos o las pruebas. Cuando hable de estos métodos, diga por qué los eligió y cómo resultaron. Agrega fotos e imágenes para que sea más fácil imaginar la historia.

Utilice imágenes compatibles con la historia. Los primeros bocetos imperfectos no plantean ningún problema; inclúyalos de todos modos. Incluir fotos imperfectas de ese taller del cliente generará confianza y credibilidad.
Y por el amor de Dios, cuando cuentes la historia del diseño, muestra un poco de coraje y habla también de los callejones sin salida, de las cosas que no funcionaron. Muchos directores ejecutivos nos dijeron que en realidad buscan personas que puedan identificar si algo sale mal y cambiar las cosas en consecuencia.
Cuando cuente la historia, debe usar texto e imágenes juntos, generalmente en un formato de dos columnas.
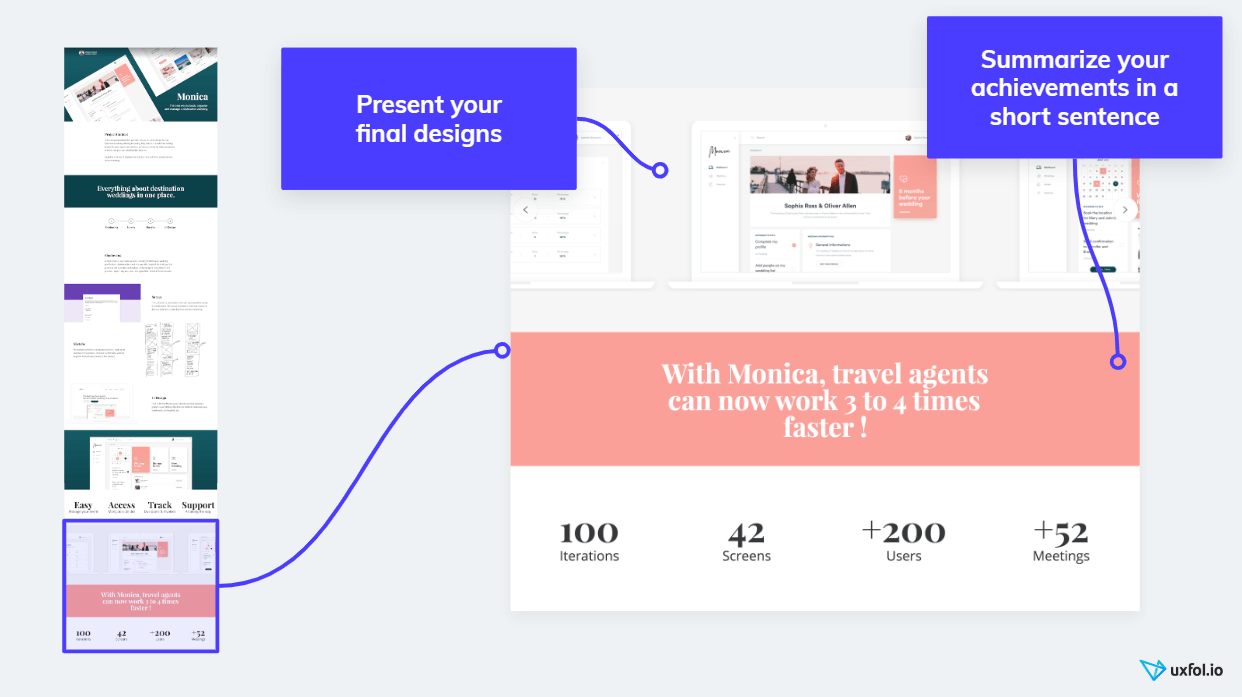
Mostrar los resultados. Después de contar la historia de tu trabajo, muestra los resultados. Primero, presente el producto o característica final. Incluye imágenes del diseño final de la interfaz de usuario. Utilice bonitas maquetas y galerías de pantallas. Usando UXfolio, será solo un clic: cargue sus imágenes, elija la maqueta y ¡boom! Hecho!
Cuando hables de los resultados, comparte también los números. Si mides el rendimiento del producto en el que trabajas, es fácil recopilar grandes números que representen el efecto de tu trabajo.
Las citas también pueden generar confianza. Cita a tu jefe o incluso a tus usuarios.

Finalmente, comparta sus aprendizajes. Al final de la página del proyecto, resuma sus aprendizajes personales. Esto le dirá a sus lectores que desea mejorar constantemente a sí mismo y sus métodos.
Para que tus estudios de caso se vean así. Podrías considerarlo mucho trabajo, e incluso tienes que escribir mucho para crear estos estudios de caso. Bueno, tengo buenas noticias! Como prometí, le mostraré cómo hacerlo rápida y fácilmente sin comprometer la calidad.
Cómo armar estudios de caso de calidad rápidamente
Si quieres crear estudios de caso de experiencia de usuario increíbles con nuestra plantilla, pero no tienes semanas para ello, sigue estos pasos para llegar rápidamente.
Asumo que ya se ha registrado en UXfolio.
Primero, decide tu primer proyecto. Sabemos que necesitas de tres a cinco estudios de caso, pero vamos a elegir uno para empezar. No te molestes con el resto ahora. Elige el proyecto más emocionante de los últimos 12 meses.
¿Seleccionó el primer proyecto a construir? Ahora viene la parte fácil. Simplemente inicie sesión en UXfolio y agregue un nuevo proyecto. Te preguntará qué métodos de experiencia de usuario usaste, así que solo selecciona todo lo que quieras incluir en esta historia.
Cuando pulsa «Generar proyecto», UXfolio genera una hermosa página de proyecto para usted con todas las secciones que necesita. Simplemente desplácese por esta página para ver lo impresionante que resultará. Por supuesto, tienes que rellenarlo con tu contenido más tarde.
Pero antes de hacer cualquier otra cosa, simplemente desplácese hasta la parte superior, haga clic en el título principal y escriba el nombre de su proyecto. No pases demasiado tiempo escribiendo el título en este punto. Siempre puedes volver más tarde. Simplemente escriba el nombre de la aplicación y lo que hizo con ella: «Rediseño de la aplicación SuperAwesome» o «Compartir fotos en la aplicación SuperAwesome».
OK, ¿tienes un título? Ahora viene algo más emocionante. Recopila imágenes de tu proyecto. Ha llegado el momento de profundizar en sus carpetas.
Recuerda, trata de contar la historia de tu proyecto con estas imágenes. Recoge las imágenes y sube las que más te gusten a tu uxfol.io proyecto en la sección derecha. También puede agregar nuevas secciones para ellos si lo desea.
Cuando haya subido algunas fotos, desplácese por el proyecto un par de veces más. Mientras te desplazas por el proyecto con solo imágenes, trata de contarte la historia del diseño a ti mismo. Cuéntaselo como lo harías con un amigo o para una presentación. Si sientes un hueco en algún lugar de la historia, busca una imagen para llenarlo o crea una nueva. Agregue una nueva sección y cargue la nueva imagen allí.
Desplázate por el proyecto una y otra vez e intenta descubrir la forma más natural de contar tu historia. Si es necesario, reordena tus secciones. Una vez que tengas tu historia con las imágenes, escribir el texto será bastante fácil.
Con las imágenes allí y puedes contar una gran historia con ellas, comienza a escribir. En este punto, nuestro producto le ayudará mucho. Probablemente ya hayas notado las preguntas guía en cada sección que agregaste. Bueno, no tienes que hacer nada difícil, solo respóndelas.
Si no tienes la suerte de usar UXfolio, lee más sobre redacción de portfolio de UX aquí.
Cuando haya preparado su caso de estudio, no olvide hacer clic en el botón» Publicar » en la parte superior. Aquí también puedes pedir una opinión. A nuestra comunidad le encanta dar comentarios, así que no lo dude. Cuantos más comentarios recibas, mejor será tu portafolio.
Descargue piezas de plantilla de portafolio
Mientras construye su portafolio, es posible que desee agregar algunos diagramas o ilustraciones geniales a sus historias de diseño. Conozco este sentimiento, y sé por qué podrías dudar. Se necesita mucho tiempo para dibujar diagramas personalizados.

Así que preparamos algunas plantillas en formatos de boceto y PSD para usar y construir algunos diagramas geniales para sus estudios de caso. Estos también vienen incluidos en UXfolio. Solo tiene que descargarlos y usarlos como desee.
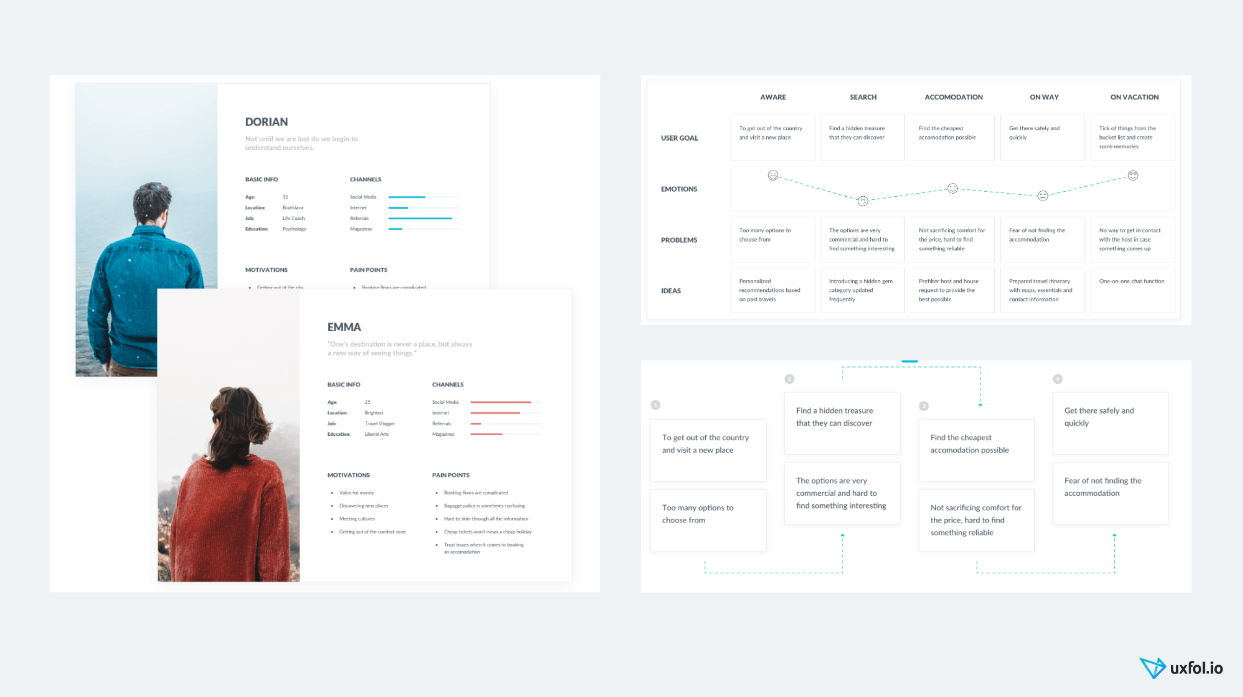
Descargue nuestras plantillas de persona, viaje del usuario y viaje del cliente. (Archivos de bocetos y PSD en un Zip)
Ahora los tiene, por lo que nada le impedirá crear una cartera de experiencia de usuario increíble. 🙂
¿Quién puede usar esta plantilla de cartera de experiencia de usuario?
Queda una última pregunta abierta que tengo mucho. ¿Esta plantilla para portafolio de experiencia de usuario es una buena opción para diseñadores senior? O, por otro lado, ¿pueden los UXers junior usar esto?
Puedo responder ambos como «sí».
Perfecto para personas mayores, necesita que te asegures de resaltar tus habilidades para personas mayores en tus historias de diseño, por ejemplo, cómo diriges a tu equipo. Puedes leer más sobre qué incluir en una cartera de diseñadores de experiencia de usuario sénior aquí.
También puede crear una cartera de experiencia de usuario para principiantes con esta plantilla. Es posible que los jóvenes quieran incluir las historias de algunos proyectos paralelos o proyectos de capacitación. También escribí un artículo para jóvenes sobre cómo obtener sus primeros trabajos de experiencia de usuario. Léelo para un buen consejo.
Resumen y cómo empezar
Así que ahora usted tiene todo.
Tiene la estructura de plantilla que puede usar:
- Una página principal con su nombre, título, biografía corta, CV y enlaces sociales.
- De tres a cinco proyectos con imágenes grandes en la portada y una página de proyecto detallada para cada uno.
- Páginas de proyectos con un estudio de caso detallado, una historia sobre cómo nació su diseño paso a paso.
- Y cada historia contiene el desafío, la configuración del equipo, los métodos y pasos de experiencia de usuario que tomaste, los resultados que lograste y tus aprendizajes personales.
También sabe cómo comenzar rápidamente y cómo ahorrar días con UXfolio:
- Regístrese en UXfolio.
- Elija una plantilla de portada.
- Rellene su biografía e información de contacto.
- Decide qué proyecto quieres construir primero. (Consejo: el trabajo más emocionante de los últimos 12 meses.) Añade un nuevo proyecto para eso.
- Edite el título.
- Recopila imágenes para cada fase de tu proceso de diseño y súbelas.
- Escriba la copia respondiendo a las preguntas orientadoras.
- Publicar y pedir una revisión.
Es así de fácil. En realidad lleva menos tiempo del que crees. Así que ahora te toca. Ponte como Nike y no dudes demasiado; ¡solo hazlo!
¡Regístrese aquí y comience con UXfolio!