Markdown y Visual Studio Code
Trabajar con archivos Markdown en Visual Studio Code es sencillo, directo y divertido. Además de la edición básica de VS Code, hay una serie de características específicas de rebaja que te ayudarán a ser más productivo.
Extensiones de rebaja
Además de la funcionalidad VS Code que proporciona de forma inmediata, puede instalar una extensión para una mayor funcionalidad.
Tip: Haga clic en un mosaico de extensión de arriba para leer la descripción y los comentarios para decidir qué extensión es la mejor para usted. Vea más en el Mercado.
Rebajas de vista previa
VS Código es compatible con Markdown archivos fuera de la caja. Simplemente comienza a escribir texto Markdown, guarda el archivo con la extensión. md y luego puedes alternar la visualización del editor entre el código y la vista previa del archivo Markdown; obviamente, también puedes abrir un archivo Markdown existente y comenzar a trabajar con él. Para cambiar entre vistas, pulse ⇧ ⌘V (Windows, Linux Ctrl+Mayús+V) en el editor. Puede ver la vista previa en paralelo (Windows K V (Windows, Linux Ctrl + K V)) con el archivo que está editando y ver los cambios reflejados en tiempo real a medida que edita.
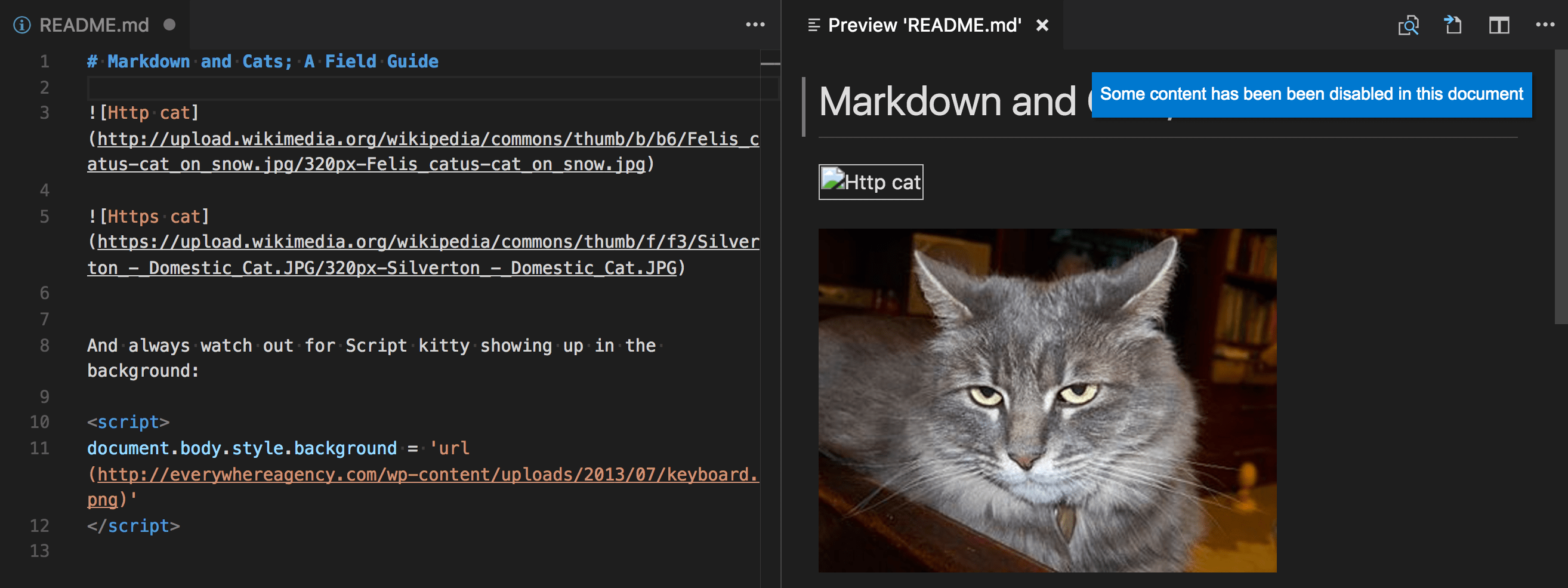
Aquí hay un ejemplo con un archivo muy simple.

Sugerencia: También puede hacer clic con el botón derecho en la pestaña editor y seleccionar Abrir vista previa (Open V (Windows, Linux Ctrl+Shift+V)) o usar la paleta de comandos (Windows P (Windows, Linux Ctrl+Shift+P)) para ejecutar el Markdown: Abra Vista previa en el comando Lateral(Windows K V (Windows, Linux Ctrl + K V)).
Previsualizaciones dinámicas y bloqueo de previsualización
De forma predeterminada, las previsualizaciones de Markdown se actualizan automáticamente para obtener una vista previa del archivo de Markdown activo actualmente:

Puede bloquear una vista previa de Markdown utilizando el comando Bloqueo de vista previa de Markdown: Toggle para mantenerlo bloqueado en su documento de Rebaja actual. Las vistas previas bloqueadas se indican en el título:

Sincronización del editor y de la vista previa
VS Code sincroniza automáticamente el editor de rebajas y los paneles de vista previa. Desplácese por la vista previa de reducción de precios y el editor se desplazará para que coincida con la ventana de vista de la vista previa. Desplácese por el editor de Markdown y la vista previa se desplazará para que coincida con su ventana de visualización:

Puede deshabilitar la sincronización de desplazamiento utilizando la configuración markdown.preview.scrollPreviewWithEditor y markdown.preview.scrollEditorWithPreview.
La línea seleccionada actualmente en el editor se indica en la vista previa de Markdown mediante una barra gris clara en el margen izquierdo:

Además, al hacer doble clic en un elemento de la vista previa de Markdown, se abrirá automáticamente el editor para el archivo y se desplazará a la línea más cercana al elemento en el que se hizo clic.

Vista de esquema
La vista de esquema es una sección separada en la parte inferior del explorador de archivos. Cuando se expande, mostrará el árbol de símbolos del editor activo actualmente. Para los archivos Markdown, el árbol de símbolos es la jerarquía de encabezados del archivo Markdown.

La vista de esquema es una excelente manera de revisar la estructura del encabezado y el esquema de su documento.
Extender la vista previa de reducción de precios Las extensiones
pueden aportar estilos y scripts personalizados a la vista previa de reducción de precios para cambiar su apariencia y agregar nuevas funcionalidades. Aquí hay un conjunto de extensiones de ejemplo que personalizan la vista previa:
Usando su propio CSS
También puede usar su propio CSS en la vista previa de Markdown con la configuración "markdown.styles": . Esta lista de direcciones URL para que las hojas de estilo se carguen en la vista previa de reducción de precios. Estas hojas de estilo pueden ser URL https o rutas relativas a archivos locales en el espacio de trabajo actual.
Por ejemplo, para cargar una hoja de estilos llamada Style.css en la raíz de su espacio de trabajo actual, use File > Preferences > Settings para abrir el espacio de trabajo settings.json file y haga esta actualización:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }Mantenga los espacios en blanco finales para crear saltos de línea
Para crear saltos de línea duros, Markdown requiere dos o más espacios al final de una línea. Dependiendo de la configuración de usuario o espacio de trabajo, el código VS puede configurarse para eliminar los espacios en blanco finales. Para mantener los espacios en blanco finales solo en los archivos de marcado, puede agregar estas líneas a su settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Seguridad de vista previa de marcado
Por razones de seguridad, el Código VS restringe el contenido que se muestra en la previsualización de Rebajas. Esto incluye deshabilitar la ejecución de scripts y permitir que solo se carguen recursos en https.
Cuando la vista previa de Markdown bloquea el contenido de una página, se muestra una ventana emergente de alerta en la esquina superior derecha de la ventana de vista previa:

Puede cambiar el contenido permitido en la vista previa de Markdown haciendo clic en esta ventana emergente o ejecutando el comando Markdown: Cambiar configuración de seguridad de vista previa en cualquier archivo de Markdown:

La configuración de seguridad de previsualización de reducción de precios se aplica a todos los archivos del espacio de trabajo.
Aquí están los detalles sobre cada uno de estos niveles de seguridad:
Estrictos
Esta es la configuración predeterminada. Solo carga contenido de confianza y deshabilita la ejecución de scripts. Bloquea imágenes http.
Se recomienda encarecidamente que mantenga activada la seguridad Strict a menos que tenga una buena razón para cambiarla Y confíe en todos los archivos de rebajas del espacio de trabajo.
Permitir contenido inseguro
Mantiene los scripts deshabilitados pero permite cargar el contenido en http.
Deshabilitar
Deshabilita la seguridad adicional en la ventana de vista previa. Esto permite la ejecución de scripts y también permite cargar contenido en http.
Fragmentos de código para Markdown
Hay varios fragmentos de código de Markdown incorporados incluidos en VS Code-pulse Space Space (Windows, Linux Ctrl+Espacio) (Sugerencia del disparador) y obtendrá una lista de sugerencias específica del contexto.
Sugerencia: Puede agregar sus propios Fragmentos de código definidos por el Usuario para el Descuento. Echa un vistazo a los Fragmentos definidos por el usuario para averiguar cómo.
Compilar Markdown en HTML
El código VS se integra con compiladores de Markdown a través del ejecutor de tareas integrado. Podemos usar esto para compilar archivos .md en archivos .html. Vamos a caminar a través de la compilación de un documento de descuento simple.
Paso 1: Instale un compilador de Markdown
Para este recorrido, usamos el nodo popular.módulo js, markdown-it.
npm install -g markdown-ittenga en cuenta: Hay muchos compiladores de Markdown para elegir más allá de markdown-it. Elige el que mejor se adapte a tus necesidades y a tu entorno.
Paso 2: Cree un archivo MD simple
Abra el código VS en una carpeta vacía y cree un archivo sample.md.
Nota: Puede abrir una carpeta con código VS seleccionando la carpeta con Archivo > Abrir carpeta o navegando a la carpeta y escribiendo el código . en la línea de comandos.
Coloque el siguiente código fuente en ese archivo:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Paso 3: Crear tareas.json
El siguiente paso es configurar el archivo de configuración de tareas tasks.json. Para ello, ejecute Terminal > Configurar tareas y haga clic en Crear tareas.archivo json de plantillas. A continuación, VS Code presenta una lista de posibles plantillas tasks.json para elegir. Seleccione Otros ya que queremos ejecutar un comando externo.
Esto genera un archivo tasks.json en su espacio de trabajo .vscode con el siguiente contenido:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Para usar markdown-it para compilar el archivo Markdown, cambie el contenido de la siguiente manera:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Consejo: Si bien el ejemplo está disponible para ayudar con los ajustes de configuración comunes, IntelliSense también está disponible para el archivo
tasks.jsonpara ayudarlo. Use Space Space (Windows, Linux Ctrl + Espacio) para ver la configuración disponible.
Paso 4: Ejecute la tarea de compilación
Dado que en entornos más complejos puede haber más de una tarea de compilación, le solicitamos que elija la tarea a ejecutar después de presionar ⇧ ⌘ B (Windows, Linux Ctrl+Shift+B) (Ejecutar tarea de compilación). Además, le permitimos escanear la salida en busca de problemas de compilación. Dado que solo queremos convertir el archivo Markdown a HTML, seleccione Nunca escanear la salida de compilación de la lista presentada.
En este punto, debería ver un archivo adicional en la lista de archivos sample.html.
Si desea hacer de la tarea Compilar Markdown la tarea de compilación predeterminada para ejecutar, ejecute La Tarea Configurar compilación predeterminada desde el menú de Terminal global y seleccione Compilar Markdown en la lista que se presenta. El archivo final tasks.json se verá así:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Compilación automatizada de rebajas
Vayamos un poco más lejos y automaticemos la compilación de Rebajas con Código VS. Podemos hacerlo con la misma integración de ejecutor de tareas que antes, pero con algunas modificaciones.
Paso 1: Instalar Gulp y algunos complementos
Utilizamos Gulp para crear una tarea que automatiza la compilación de Markdown. También usamos el plug-in gulp-markdown para hacer las cosas un poco más fáciles.
Necesitamos instalar gulp tanto globalmente (-g switch) como localmente:
npm install -g gulpnpm install gulp gulp-markdown-itNota: gulp-markdown-es un complemento de Gulp para el módulo markdown-it que estábamos usando antes. Hay muchos otros plug-ins de Gulp Markdown que puedes usar, así como plug-ins para Grunt.
Puede probar que la instalación de gulp se realizó correctamente escribiendo gulp -v. Debería ver una versión mostrada para las instalaciones globales (CLI) y locales.
Paso 2: Cree una tarea simple de Gulp
Abra el código VS en la misma carpeta de antes (contiene sample.md y tasks.json bajo la carpeta .vscode), y cree gulpfile.js en la raíz.
Coloque el siguiente código fuente en ese archivo:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});¿Qué está pasando aquí?
- Estamos atentos a los cambios en cualquier archivo de rebaja en nuestro espacio de trabajo, es decir, la carpeta actual abierta en Código VS.
- Tomamos el conjunto de archivos Markdown que han cambiado y los ejecutamos a través de nuestro compilador Markdown, es decir,
gulp-markdown-it. - Ahora tenemos un conjunto de archivos HTML, cada uno con el nombre de su archivo Markdown original. Luego colocamos estos archivos en el mismo directorio.
Paso 3: Ejecutar la tarea predeterminada de gulp
Para completar la integración de tareas con el Código VS, necesitaremos modificar la configuración de la tarea anterior para ejecutar la tarea predeterminada de Gulp que acabamos de crear. Puede eliminar el archivo tasks.json o vaciarlo solo manteniendo la propiedad "version": "2.0.0". Ahora ejecute la tarea Ejecutar desde el menú Terminal global. Observe que se le presenta un selector que lista las tareas definidas en el archivo gulp. Seleccione gulp: predeterminado para iniciar la tarea. Le permitimos escanear la salida en busca de problemas de compilación. Dado que solo queremos convertir el archivo Markdown a HTML, seleccione Nunca escanear la salida de compilación de la lista presentada. En este punto, si crea y/o modifica otros archivos de descuento, verá los archivos HTML respectivos generados y / o los cambios reflejados en guardar. También puede habilitar el guardado automático para simplificar aún más las cosas.
Si desea hacer de la tarea gulp: default la tarea de compilación predeterminada ejecutada al presionar ⇧ ⌘B (Windows, Linux Ctrl+Mayús+B), ejecute Configurar Tarea de compilación predeterminada desde el menú terminal global y seleccione gulp: default en la lista presentada. El archivo final tasks.json se verá así:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Paso 4: Terminar la tarea predeterminada de gulp
La tarea predeterminada de gulp se ejecuta en segundo plano y observa los cambios de archivo en los archivos de Rebaja. Si desea detener la tarea, puede usar la Tarea de finalización en el menú Terminal global.
Siga leyendo para conocer:
- CSS, SCSS y Less – ¿Desea editar su CSS? VS Code tiene un gran soporte para CSS, SCSS y Menos edición.
preguntas Comunes
¿hay corrector ortográfico?
No se instala con código VS, pero hay extensiones de corrección ortográfica. Consulta VS Code Marketplace para buscar extensiones útiles que te ayuden con tu flujo de trabajo.
¿VS Code admite Descuento con sabor a GitHub?
No, el código VS se dirige a la especificación Markdown de CommonMark utilizando la biblioteca markdown-it. GitHub se está moviendo hacia la especificación CommonMark sobre la que puedes leer en esta actualización.
En el tutorial anterior, ¿no encontré el comando Configurar tarea en la Paleta de comandos?
Es posible que haya abierto un archivo en Código VS en lugar de una carpeta. Puede abrir una carpeta seleccionando la carpeta con Archivo > Abrir carpeta o navegando a la carpeta y escribiendo el código . en la línea de comandos.