Den Ultimate UX Portfolio Mal For å Få Deg Ansatt
Du har funnet det! Denne artikkelen vil dele en flott UX porteføljemal som vi designet etter å ha gjennomgått hundrevis av porteføljer og snakket med de beste designledere over hele verden. Folk har blitt ansatt Av Google, Spotify Og Facebook med denne malen.Trinn for trinn vil jeg vise deg hvordan du bygger en fantastisk ux-portefølje som får deg ansatt. Jeg vil også dele et verktøy som vil hjelpe deg med å bygge denne porteføljen på halvparten av vanlig tid. Foruten malen, vil jeg også dele noen godbiter å laste ned og bruke I Sketch eller Adobe produkter. Og hvis du noen gang har bekymret for skrivedelen av porteføljebygging, har jeg en løsning for det også. Dine tekstforfatter venner vil bare si wow! Du vet, den misunnelige wow.

så hvordan kom vi opp med DENNE ux-porteføljemalen? Hva gjør meg så sikker på at det vil hjelpe deg å få drømmejobben?
vi snakket med verdensberømte designere og rekrutterere for å bygge DENNE ux-porteføljemalen
Før jeg introduserer VÅR ux-porteføljemal og vi bygger porteføljen din, vil jeg fortelle deg om min besettelse MED UX-porteføljer. Jeg driver et 30-personers designteam, så i løpet av de siste fem årene har jeg gjennomgått MER enn 600 søkeres UX-designporteføljer. Og oh gutt, de fleste av dem … Vel, de gjorde ikke karakteren.
Det er virkelig vondt å se på disse porteføljene igjen og igjen og se designere plage over forferdelige WordPress-maler. Vi bestemte oss for å bygge et verktøy for å forvise dette marerittet og gi en plattform for å bygge fantastiske ux-porteføljer. Vi har gjort det til vårt oppdrag å hjelpe designere med å fortelle bedre designhistorier i sine porteføljer. Hvis vi kan oppnå dette, kan vi hjelpe mange designere. Det vil i sin tur gi oss mer anerkjennelse for hele design yrket også.
en mal basert på forskning
så vi intervjuet 37 rekrutterere og snakket med DE beste ux-lederne over hele verden. Du kan lese våre intervjuer med dem på denne bloggen. Vi snakket med Ux industri veteran Jared Spool, Design Sprint oppfinner Og Google designer Jake Knapp, Basecamp produktleder Ryan Singer, kjent atferdsforsker Susan Weinschenk, og tidligere Twitter design rektor Og Abstrakt co-grunnlegger Josh Brewer. Og listen fortsetter. Alt for å lage DENNE ux portefølje mal for deg.
vi har også sjekket de beste portefølje maler for designere og forskere, og de beste ux portefølje nettsted maler også. Faktisk, vi samlet et par hundre av gratis ux portefølje maler sirkulerer rundt på internett. Vi fant noen gode losninger der ute, men de fleste viste ganske lav kvalitet.
fra all denne forskningen vi gjorde med vårt team siste årene, klarte vi å destillere DENNE ux portefølje mal.
Forstå at vi ikke tilbyr en porteføljemalfil for å laste ned og fylle ut, eller Et WordPress-tema. Vi gir deg mye mer. Når du leser dette innlegget, vil du forstå bakgrunnen for hvorfor vi gjør ting slik vi gjør. Å forstå dette vil tillate deg å bygge en god portefølje.
jeg vil foreslå et verktøy, men du kan bygge porteføljen din i andre verktøy du liker. Følg denne malen, og du vil se stor suksess. Og med vår metode vil du ikke bare bygge en portefølje, men forberede deg på intervjuene dine samtidig.
hva vil din fremtidige designleder se i DIN ux-portefølje?
som jeg sa, møtte vi mange designledere som ansetter UXers. Vi snakket sannsynligvis med din fremtidige sjef mens du opprettet denne porteføljemalen. Og etter alle disse intervjuene og forskningen kom det hele til en enkel ide. Bokstavelig talt nevnte alle det, og de beste ux-porteføljene vi fant alle bygger på denne ideen.
design leads og rekrutterere vil se designprosessen og designbeslutningene i porteføljen din. De vil se tankeprosessen du gikk gjennom å designe et produkt, ikke bare bilder av det endelige UI-designet. De vil se hvorfor du gjorde ting og hvordan du kom opp med designet.
for å få dette til å skje, må du fortelle designhistorier i porteføljen din, om prosjekter eller arbeid du har gjort og hvordan de skjedde fra begynnelse til slutt. Fortell dem trinn for trinn, følg designprosessen, forklar hvorfor du gjorde ting, bakgrunnen for dine beslutninger og resultatene.
og dette skiller store porteføljer fra resten. I min erfaring oppfyller bare om lag en tredjedel AV UX-porteføljene dette behovet. Så dette gir deg en god sjanse til å skille seg ut.
strukturen DENNE ux-porteføljemalen følger, og porteføljen din bør også
Selv om vi fant å fortelle designhistorier og forklare prosessen og avgjørelsene dine det viktigste, kom noen andre viktige ideer også ut av vår forskning.
- Du trenger en online portefølje, men du trenger ikke å kode det selv. En portefølje som alltid er tilgjengelig på nettet, ser bare mer profesjonell ut. Da VI spurte UX-ledere, brydde ingen seg om hvordan de ble bygget. Ikke bekymre deg for å kode det selv, så lenge folk kan finne det.
- du trenger en porteføljeforside med grunnleggende info og store bilder om prosjektene dine. Dette vil gi et godt førsteinntrykk, gi dine kontaktdetaljer og vise frem dine visuelle designferdigheter. De interesserte kan klikke på prosjektene dine for å ta et dypt dykk inn i prosjektene dine og lese detaljert designhistorie.
- du trenger tre til fem prosjekter i porteføljen din, ikke mer og ikke mindre. Denne mengden informasjon viser at du kan oppnå resultater igjen og igjen.

Mange webdesigner portefølje maler har spor for titalls ulike prosjekter, en dårlig praksis. Husk at de vil dømme deg etter det verste prosjektet i porteføljen din. Bedre å forlate ikke-så-bra, og hmm – kanskje prosjekter ut. Vis det beste av deg selv, og ikke svette å forlate ting.
å gjenta: når du tenker «Mens ikke mitt beste, den slags arbeid kan interessere noen også», definitivt la den ut.
hvilke prosjekter skal gjøre det til porteføljen din?
Arbeidsgivere ser vanligvis etter bevis på at du allerede har gjort lignende arbeid til det de vil gi deg. Så hvis du har et prosjekt i samme bransje, for de samme plattformene, eller du brukte de samme metodene de vil ansette deg for, inkludere det i porteføljen din.
Det gjelder også for den andre veien. Hvis du har preferanser, en bransje, en plattform, en metode eller noe du vil gjøre på din fremtidige arbeidsplass, ikke glem å inkludere ditt tidligere arbeid i disse feltene i porteføljen din.Så du må vise frem dine beste tre til fem prosjekter og sørge for at du har prosjekter som passer dine fremtidige arbeidsgiveres behov eller dine personlige preferanser.
hva om prosjektet som passer din fremtidige arbeidsgiver eller prosjektet som representerer ditt favorittemne, ikke teller blant ditt beste arbeid? La oss si at du gjorde det for to år siden, og det ser ikke så bra ut lenger. Enten redesign dette prosjektet eller en del av det for å sikre at det representerer dine nåværende ferdigheter, eller la det være ute.
hvordan bruke denne ux portfolio mal
Så nå vet vi den viktigste ingrediensen (design stories) og den grunnleggende strukturen (forsiden med tre til fem prosjekter og detaljerte prosjektsider), kan vi begynne å bygge din portefølje.
som jeg sa, kan du følge denne malen og bygge en portefølje med noen verktøy du ønsker. Jeg foreslår at du bruker vår, UXfolio. Det vil spare dusinvis av timer mens du bygger din portefølje.
Her Er Hvordan UXfolio vil spare deg dager:
- den har vakre, innebygde maler du kan tilpasse. Ikke bruk så mye tid på å gjøre porteføljen din pen. Tilbring mer tid med innholdet og designhistoriene dine. Det får deg ansatt i utgangspunktet. Du vet, fokus på designene du presenterer og ikke dekorasjonen.
- du trenger ikke å kode eller håndtere hosting. Vi gjør det for deg. Vi sørger for at det ser bra ut overalt og fungerer responsivt hele tiden. Installer ingen oppgraderinger eller noe; de kommer sømløst. Og for alt dette betaler du ikke mer enn for en god hosting løsning. Du kan også vise din portefølje under ditt eget domene.
- Det hjelper deg med å skrive og strukturere designhistorier og casestudier. Med tankegangen til de beste ux-lederne strukturerte vi det på den måten de vil se arbeidet ditt. Vi har innebygde maler for alle typer design og forskningsmetoder du kan ha brukt under prosjektene dine.
- Vi hjelper deg mye skriftlig fordi vi vet hvor mange designere finner det smertefullt. Eksempel setninger og veiledende spørsmål gjør copywriting flyt mye lettere. Noen designere som opprinnelig hatet å skrive, må nå kutte kopien tilbake fordi de blir så inspirert og skriver så mye om prosjektene sine.
- Vi har bygget i mock-ups og skjermen gallerier slik at du ikke trenger å tilbringe timer på jakt etter mock-ups, laste dem ned, spille med dem, så prøver å legge dem liksom til din portefølje. Du bare laste opp bildene dine og vise dem i stor mock-ups med ett enkelt klikk.
- Du vil motta personlig tilbakemelding på din egen portefølje fra samfunnet eller våre senioreksperter. Hvis du sitter fast, trenger et annet sett med øyne eller beroligelse om noe, bruk bare gjennomgangsfunksjonen. Du vil få nyttig tilbakemelding på arbeidet ditt og gode ideer om hvordan du kan gjøre det enda bedre.
- Bygg inn prototyper Fra Axure, Marvel eller InVision, slik at leserne dine ikke trenger å forlate porteføljen din for å klikke gjennom dem.
- Passordbeskytt sensitivt arbeid du vil vise bare for utvalgte personer. Denne flotte løsningen unngår nda-fellen.
hvis Du vil prøve UXfolio, registrer deg nå for å ta de neste trinnene der og begynn å bygge din faktiske portefølje. Bare klikk her og registrer deg.

Ett enkelt klikk I UXfolio gjør de fleste malene jeg nevner her tilgjengelige, men du kan også gjenskape dem i andre verktøy.
Så nå vil jeg gå deg gjennom vår mal.
Klar til å starte? Da setter vi i gang. 🙂
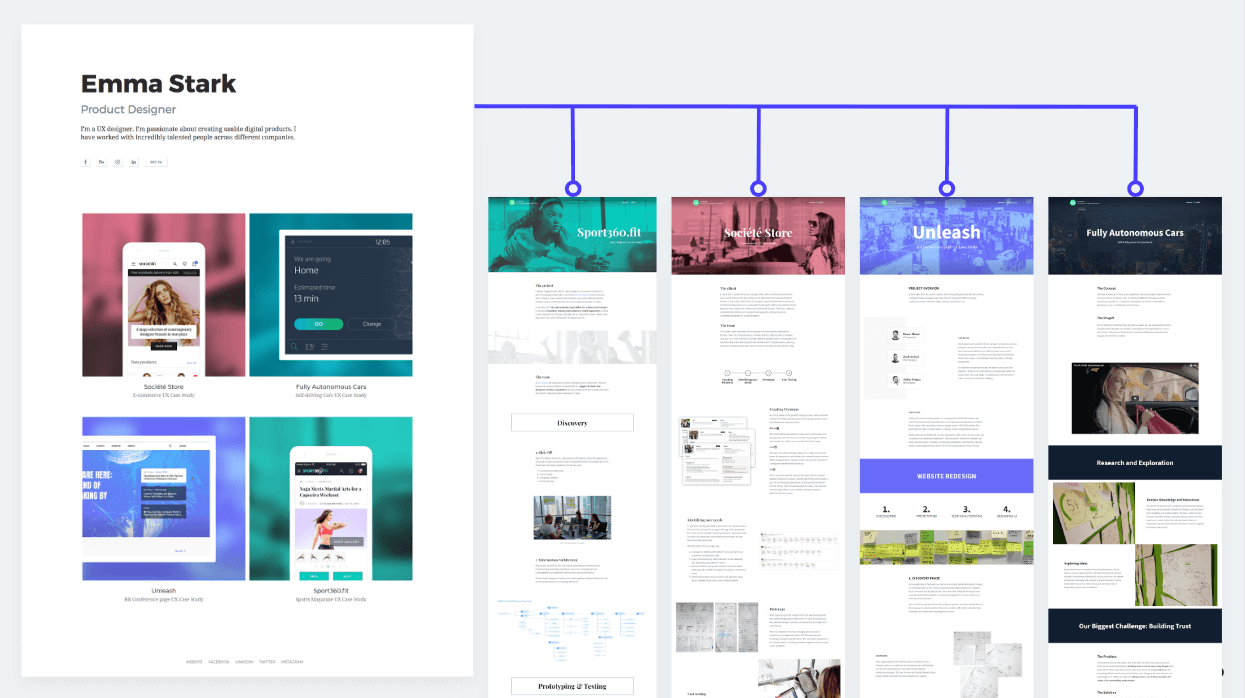
ux portfolio cover page template

OK, vi må vise denne informasjonen på forsiden av porteføljen din.
- ditt navn, tittel og bilde.
- Tre til fem store, vakre bilder av prosjektene dine.
- En kort bio for å markere den viktigste informasjonen om deg selv.
- dine sosiale lenker.
- ditt cv. Denne porteføljens nettside danner det sentrale navet i din online identitet,slik at folk bør laste NED DIN ux designer cv herfra.
- dine kontaktdetaljer, eller enda bedre, et kontaktskjema slik at folk kan nå ut til deg.
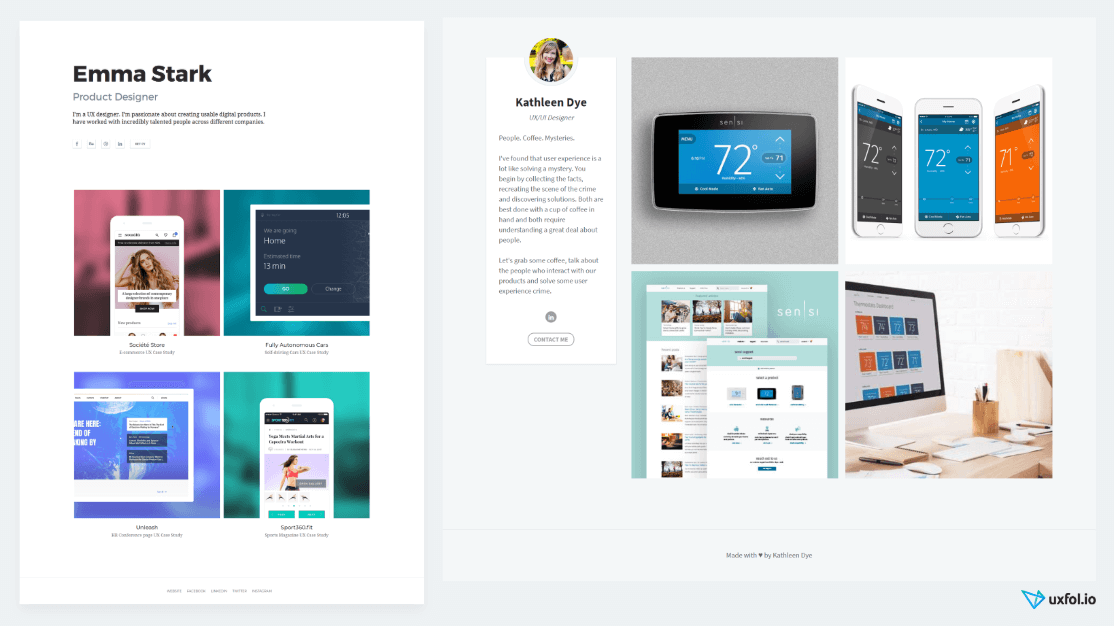
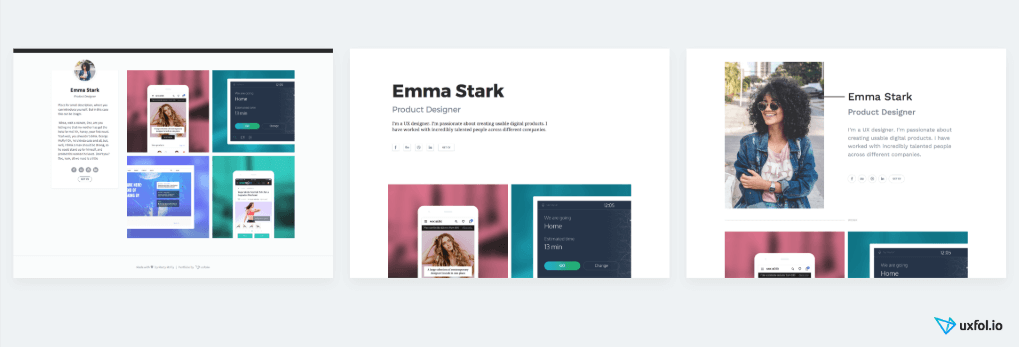
Velg mellom tre slanke portefølje omslagsmaler:

det første oppsettet fremhever navnet ditt med store fet bokstaver på toppen, med en enkel hvit bakgrunn i en klar, moderne layout. Under navnet ditt kan du sette dine detaljer. Prosjekter kommer etter det.
eller marker bildet ditt. Den andre, to-kolonne layout har et stort bilde av deg til venstre med ditt navn og detaljer til høyre og prosjektene nedenfor. Dette oppsettet med det store bildet tar sikte på å markere din personlighet.
det tredje oppsettet fremhever arbeidet ditt. I dette tilfellet legger du bildet, navnet og bio på venstre side, slik at de faktiske bildene av arbeidet ditt fyller mesteparten av skjermen.
I UXfolio kan du enkelt velge hver mal. Bare registrer deg, logg inn og klikk på» Endre Mal » – knappen øverst.
Fyll opp forsiden med relevant informasjon
Uansett hvilken mal du velger, kan du også raskt fylle ut personlig informasjon På Uxfolios enkle grensesnitt. Du kan også legge til sosiale lenker og laste opp cv. Hvis du ikke har en ennå, bare finn EN UX designer cv-mal online, fyll den inn med informasjonen din og last den opp.
i alle oppsett bruker vi store bilder for å vise frem prosjektene dine, nøyaktig hvorfor jeg ikke anbefaler Behance eller Dribbble som en portefølje. Deres gamle design vil samle bitte små bilder på profilsiden din. Ved design fremmer de plattformen, ikke deg. Så bruk noe annet, hvor folk kan se vakre store bilder og bli forelsket i arbeidet ditt ved første blikk.
jeg har sett mange gode eksempler på disse hovedsidebildene. I UXfolio genererer vi noen for deg automatisk, men du kan lage dem i ditt favorittdesignverktøy og laste dem opp også. Mange bruker bilder fra den endelige, polerte designen fra sine prosjekter. Andre bruker merkelogoer her for å markere de kule selskapene de har jobbet med. Begge kan fungere ganske bra.
hvis Du bruker UXfolio, må du ikke opprette disse miniatyrbildene i begynnelsen. Bare opprett kontoen din, velg en mal og bygg ditt første prosjekt. La disse bildene som det siste trinnet.
og hvordan strukturere og bygge prosjektsidene dine? Case-studier bør fortelle designhistoriene dine. Så la oss snakke om case study mal design.
ux case study mal for din portefølje
Endelig har Vi nådd den viktigste delen. Hvis porteføljens forside imponerte seerne, vil de klikke på et prosjekt og sjekke arbeidet ditt i detalj. Hvis de liker det de ser, vil du bli invitert til et intervju. Så vi vil legge mye arbeid i å designe disse prosjektsider eller case-studier.
en veldig klar mal kan fortelle prosjektets historie.
Det ligner faktisk å fortelle en historie. Du vet, når en helt legger ut på en reise med venner, og de møter mange hindringer og monstre. Etter å ha håndtert dem, får de endelig prisen de kjempet for.
i denne historien spiller du og ditt lag helter. Din reise tar sikte på å løse en forretningsutfordring eller kundens smerte. Og med sine hindringer representerer designprosessen selve reisen.
de beste ux-porteføljene følger denne strukturen. La oss bryte det ned og se hvordan en case study side skal se fra topp til bunn.
de essensielle elementene i historiefortelling
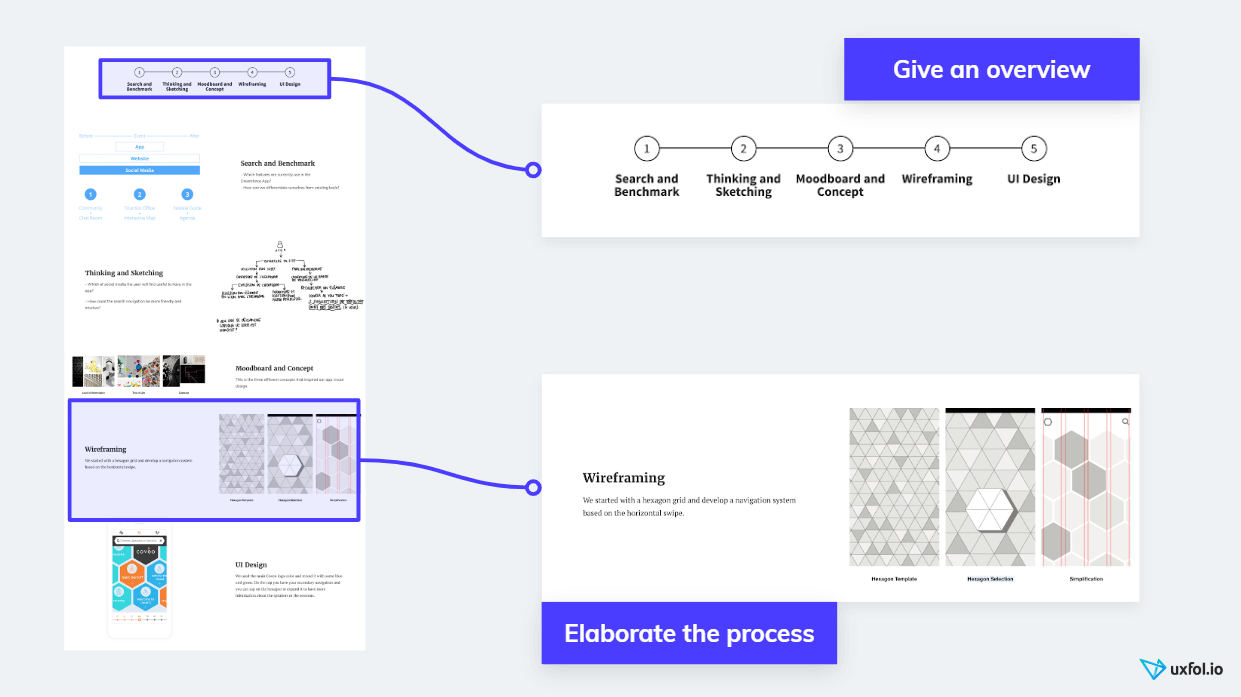
Big hero bilde på toppen med en tittel. Vi bruker dette for å lokke seerne inn og for å sette tonen og atmosfæren i prosjektet.
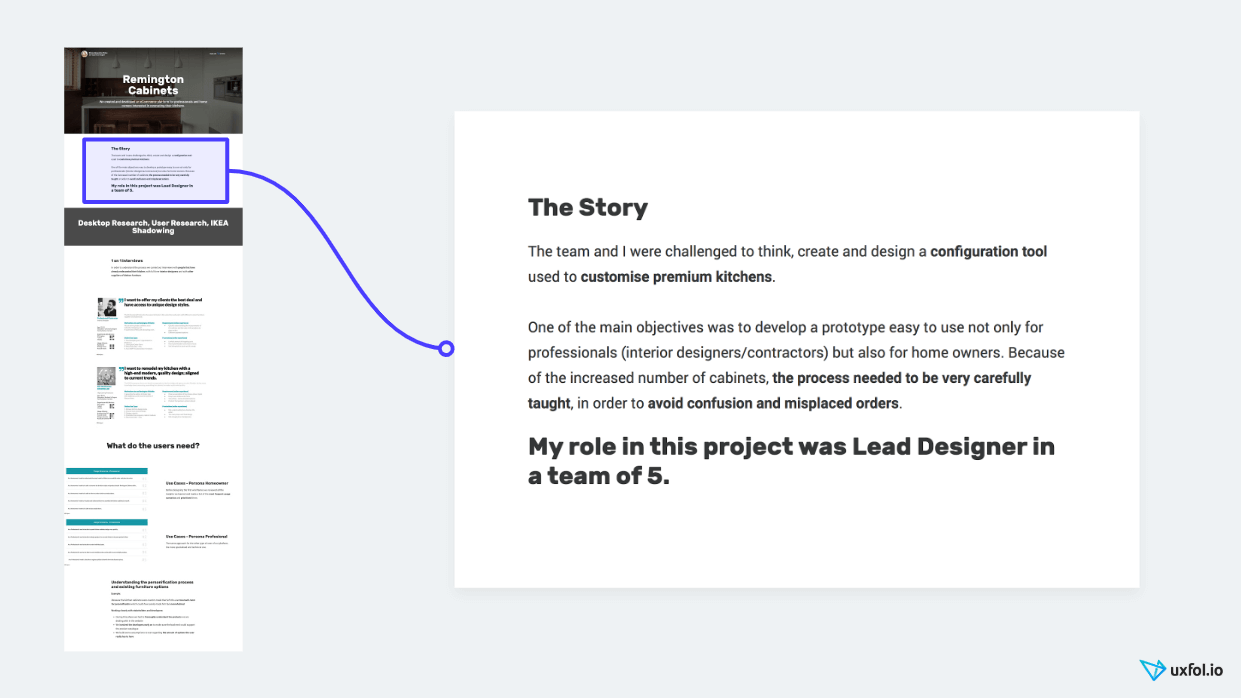
Forklar utfordringen. Begynn med å forklare utfordringen du møtte. «Da jeg begynte å jobbe med produktet vårt, innså jeg at de fleste av brukerne våre hater bildedelingsfunksjonen.»Beskrive situasjonen genererer allerede spenning . Det vil interessere leserne hvordan du løser denne situasjonen.
de beste casestudiene starter med en personlig historie. I DE FLESTE UX-casestudier representerer en forretningsrisiko («vi mister for mange brukere et sted») eller en kundesmerter vi løser med produktet utfordringen.
Introduser teamet og din rolle i det. Etter at du har satt scenen kommer tiden til å introdusere dine helter. Snakk litt om teamet ditt og din rolle i det. Mange designledere vi snakket med la merke til at denne delen mangler i porteføljene de får fra kandidater. Forklar hva du gjorde i dette prosjektet, hva andre gjorde og hvem du samarbeidet med.

Fortell designprosessen trinn for trinn. I denne delen, snakk om reisen din. Hvordan intervjuet du målgruppen din for å identifisere smertepunkter? Hvordan fikk du bygge personas eller bruke jobs-to-be-done? Hvordan fikk du holde workshops for å brainstorm med teamet ditt? Hvordan fikk du prototype dine ideer og teste dem med noen fra målgruppen?
I de fleste tilfeller vil DU snakke om EN UX-metode i hvert trinn, som prototyping eller testing. Når du snakker om disse metodene, fortell hvorfor du valgte dem og hvordan de viste seg. Legg til bilder og bilder for å gjøre det lettere å forestille seg historien.

Bruk bilder som støtter historien. Ufullkomne første skisser utgjør ikke noe problem; inkluder dem uansett. Inkludert ufullkomne bilder fra klientverkstedet vil bygge tillit og troverdighet.Og for guds skyld, når du forteller designhistorien, vis litt mot og snakk om de døde ender også, de tingene som ikke trente. Mange Administrerende Direktører fortalte oss at de faktisk jakter på folk som kan identifisere om noe går galt og endre ting tilsvarende.
når du forteller historien, bør du bruke tekst og bilder sammen, vanligvis i et to-kolonne format.
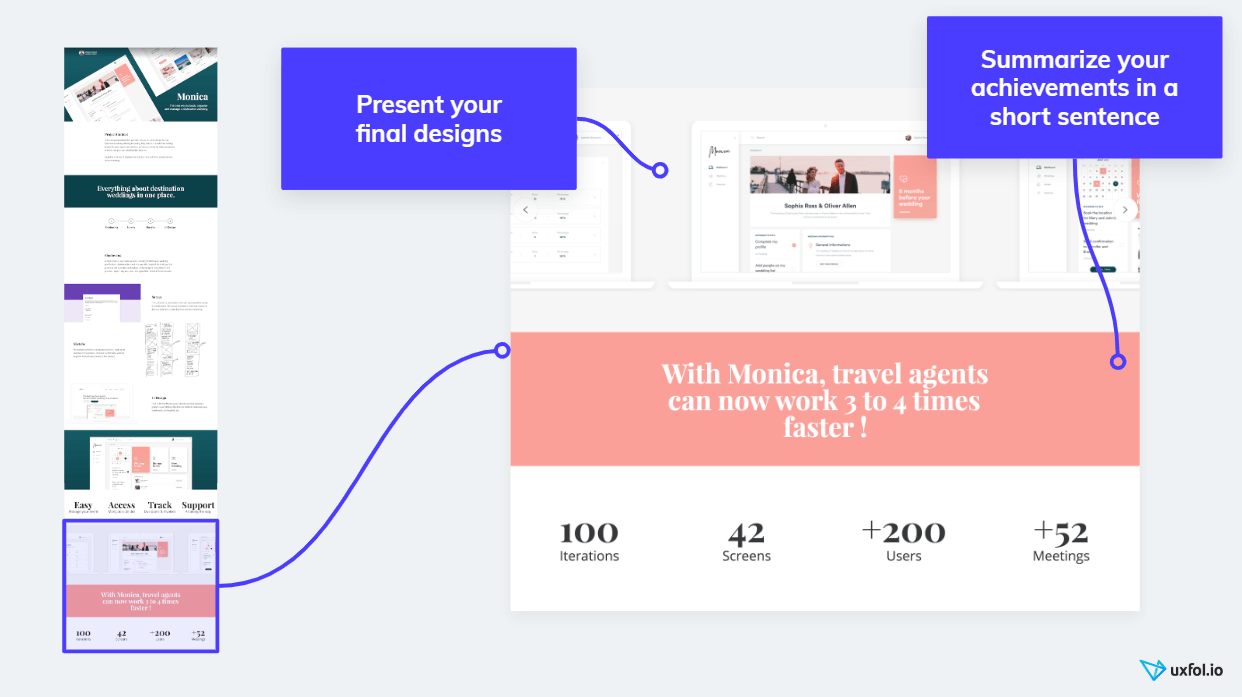
Vis resultatene. Etter å ha fortalt historien om arbeidet ditt, vis frem resultatene. Først presenterer du sluttproduktet eller funksjonen. Inkluder bilder av den endelige UI design. Bruk fine mock-ups og skjerm gallerier. Ved Hjelp Av UXfolio, vil det være bare et klikk: last opp bildene dine, velg mock-up og boom! Ferdig!
når du snakker om resultatene, dele tall også. Hvis du måler ytelsen til produktet du jobber med, kommer det enkelt å samle noen store tall som representerer effekten av arbeidet ditt.
Sitater kan også bygge tillit. Sitat sjefen din eller til og med brukerne dine.

til Slutt, del dine erfaringer. På slutten av prosjektsiden oppsummerer du dine personlige læringer. Dette vil fortelle leserne at du hele tiden vil forbedre deg selv og dine metoder.
så dine casestudier vil se slik ut. Du kan vurdere det mye arbeid, og du må til og med skrive mye for å lage disse casestudiene. Vel, jeg har gode nyheter! Som jeg lovet, vil jeg vise deg hvordan du gjør det raskt og enkelt uten kompromiss på kvaliteten.
hvordan sette sammen kvalitet case studies raskt
hvis du vil bygge fantastiske ux case studies med vår mal, men ikke har uker for det, følg disse trinnene for å komme dit raskt.
jeg antar at du allerede har registrert Deg For UXfolio.
først bestemmer du ditt første prosjekt. Vi vet at du trenger tre til fem casestudier, men la oss bare velge en til å begynne med. Ikke bry deg med resten nå. Velg det mest spennende prosjektet fra de siste 12 månedene.
Valgte det første prosjektet å bygge? Nå kommer den enkle delen. Bare logg Inn På UXfolio, og legg til et nytt prosjekt. Det vil spørre deg hvilke ux-metoder du brukte, så velg bare alt du vil inkludere i denne historien.
når du treffer «Generer Prosjekt», genererer UXfolio en vakker prosjektside for deg med alle delene du trenger. Bare bla gjennom denne siden for å se hvor fantastisk det vil vise seg. Selvfølgelig må du fylle det inn med innholdet ditt senere.
Men før vi gjør noe annet, bare bla til toppen, klikk på hovedtittelen, og skriv navnet på prosjektet ditt. Ikke bruk for mye tid på å skrive tittelen på dette punktet. Du kan alltid komme tilbake senere. Bare skriv navnet på appen og hva du gjorde med det: «Redesign Av SuperAwesome app «eller» Bildedeling I SuperAwesome app».
ok, fikk en tittel? Nå kommer noe mer spennende. Samle bilder fra prosjektet ditt. Tiden er kommet for å grave dypt inn i mappene dine.
Husk å fortelle historien om prosjektet ditt med disse bildene. Samle bildene og laste opp de du liker til din uxfol.io prosjekt i riktig seksjon. Du kan også legge til nye seksjoner for dem hvis du ønsker det.
når du har lastet opp noen bilder, blar du gjennom prosjektet et par ganger til. Mens du blar gjennom prosjektet med bare bilder i det, kan du prøve å fortelle designhistorien til deg selv. Fortell det som du ville til en venn eller for en presentasjon. Hvis du føler et gap et sted i historien, finn et bilde for å fylle det eller opprett en ny. Legg til en ny seksjon og last opp det nye bildet der.
Bla gjennom prosjektet igjen og igjen, og prøv å finne ut den mest naturlige måten å fortelle historien på. Om nødvendig, endre rekkefølgen på seksjonene dine. Når du har din historie med bildene, skrive teksten vil komme ganske enkelt.
med bildene der og du kan fortelle en flott historie med dem, begynn å skrive. På dette punktet vil vårt produkt hjelpe deg mye. Sannsynligvis har du allerede lagt merke til de veiledende spørsmålene i hver seksjon du la til. Vel, du trenger ikke å gjøre noe vanskelig, bare svar på dem.
hvis Du ikke har lykken til Å bruke UXfolio, les mer om ux portfolio copywriting her.
når du har forberedt casestudien din, ikke glem å klikke på» Publiser » – knappen øverst. Her kan du også be om en anmeldelse. Vårt samfunn elsker å gi tilbakemelding, så ikke nøl. Jo mer tilbakemelding du får, desto bedre blir porteføljen din.
Last ned portfolio template pieces
Mens du bygger porteføljen din, vil du kanskje legge til noen kule diagrammer eller illustrasjoner i designhistoriene dine. Jeg kjenner denne følelsen, og jeg vet hvorfor du kan nøle. Det tar mye tid å tegne tilpassede diagrammer.

Så vi utarbeidet noen maler I Skisse og PSD formater for å bruke og bygge noen kule diagrammer for case-studier. Disse kommer også inkludert I UXfolio. Bare laste ned og bruke dem som du ønsker.
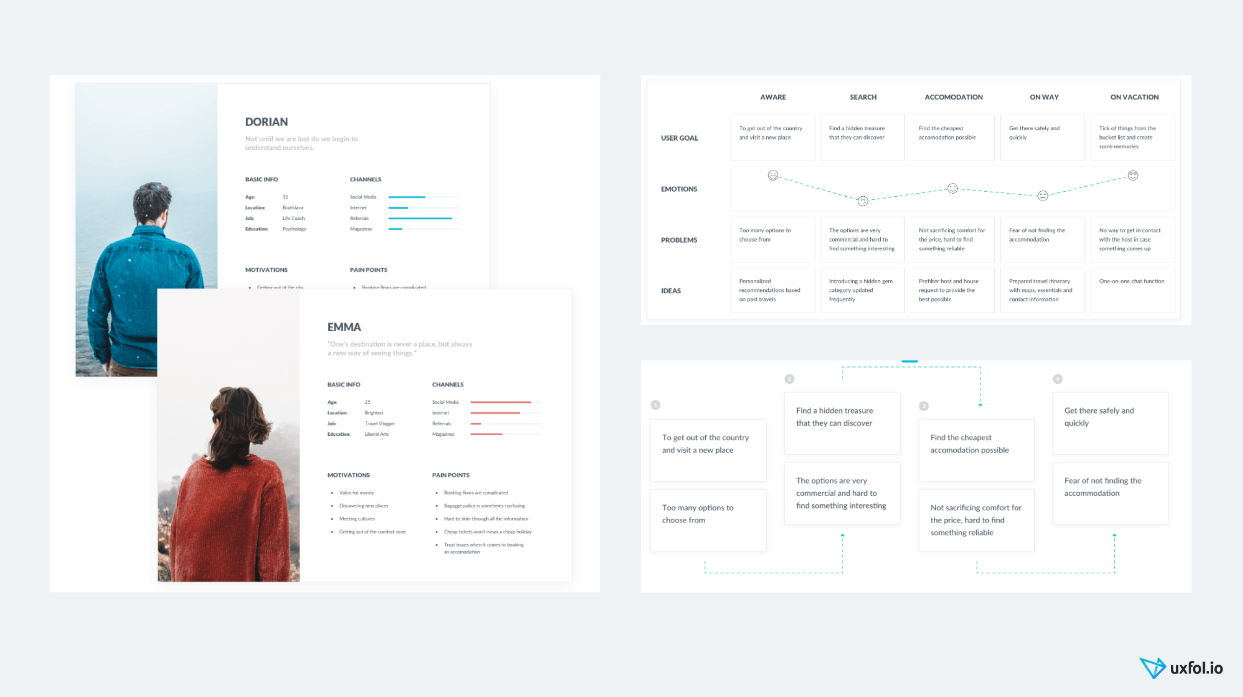
Last ned våre persona -, bruker-og kundereisemaler. Nå har du disse, så ingenting vil stoppe deg fra å bygge en fantastisk ux-portefølje. 🙂
Hvem kan bruke denne MALEN FOR ux-porteføljen?
Et siste åpent spørsmål som jeg fikk mye gjenstår. Gjør DENNE ux-porteføljemalen et godt valg for senior designere? Eller på den annen side, kan junior UXers bruke dette?
jeg kan svare begge som «ja».
Perfekt for eldre, det må du bare sørge for at du fremhever dine senior ferdigheter i designhistoriene dine-for eksempel hvordan du leder teamet ditt. Du kan lese mer om hva du skal inkludere i en senior ux designer portefølje her.
Du kan bygge opp en nybegynner ux portefølje med denne malen også. Juniorer vil kanskje inkludere historiene til noen sideprosjekter eller treningsprosjekter. Jeg skrev også en artikkel for juniorer om hvordan du får dine første ux-jobber. Les det for noen gode råd.
Sammendrag og Hvordan du kommer i gang
så nå har du alt.
du har malstrukturen du kan bruke:
- en forside med navn, tittel, kort bio, cv og sosiale lenker.
- Tre til fem prosjekter med store bilder på forsiden og en detaljert prosjektside for hver.
- Prosjektsider med en detaljert case-studie, en historie om hvordan designet ditt ble født trinn for trinn.
- og hver historie inneholder utfordringen, teamoppsettet, UX-metodene og trinnene du tok, resultatene du oppnådde og dine personlige læringer.
Du vet også hvordan du kommer raskt i gang og hvordan du sparer dager med UXfolio:
- Registrer Deg For UXfolio.
- Velg en forsidemal.
- Fyll ut bio og kontaktinfo.
- Bestem hvilket prosjekt du vil bygge først. (Tips: det mest spennende arbeidet fra de siste 12 månedene.) Legg til et nytt prosjekt for det.
- Rediger tittelen.
- Samle bilder for hver fase av designprosessen og laste dem opp.
- Skriv kopien ved å svare på veiledende spørsmål.
- Publiser og be om en anmeldelse.
det går så lett. Det tar faktisk mindre tid enn du tror. Så nå er du oppe. Bli Som Nike og ikke nøl med for mye; bare gjør det!
Registrer deg her og kom i gang Med UXfolio!