Markdown Og Visual Studio Code
Arbeide Med Markdown filer I Visual Studio Code er enkel, grei og morsom. Foruten VS-Kodens grunnleggende redigering, er det en rekke Markdown-spesifikke funksjoner som vil hjelpe deg å være mer produktiv.
Markdown extensions
i tillegg til funksjonaliteten VS-Koden gir ut av boksen, kan du installere en utvidelse for større funksjonalitet.
Tips: Klikk på en utvidelse flis over for å lese beskrivelsen og vurderinger for å bestemme hvilken utvidelse som er best for deg. Se mer på Markedet.
forhåndsvisning Av Markdown
VS-Kode støtter Markdown-filer ut av boksen. Du begynner bare å skrive Markdown-tekst, lagre filen med .md-utvidelsen, og deretter kan du bytte visualiseringen av redaktøren mellom koden og forhåndsvisningen av Markdown-filen; åpenbart kan du også åpne en eksisterende Markdown-fil og begynne å jobbe med den. For å bytte mellom visninger, trykk ⇧ ⌘v (Windows, Linux Ctrl+Shift+V) i editoren. Du kan se forhåndsvisningen side om side (⌘K V (Windows, Linux Ctrl+K V)) med filen du redigerer og se endringer reflektert i sanntid mens du redigerer.
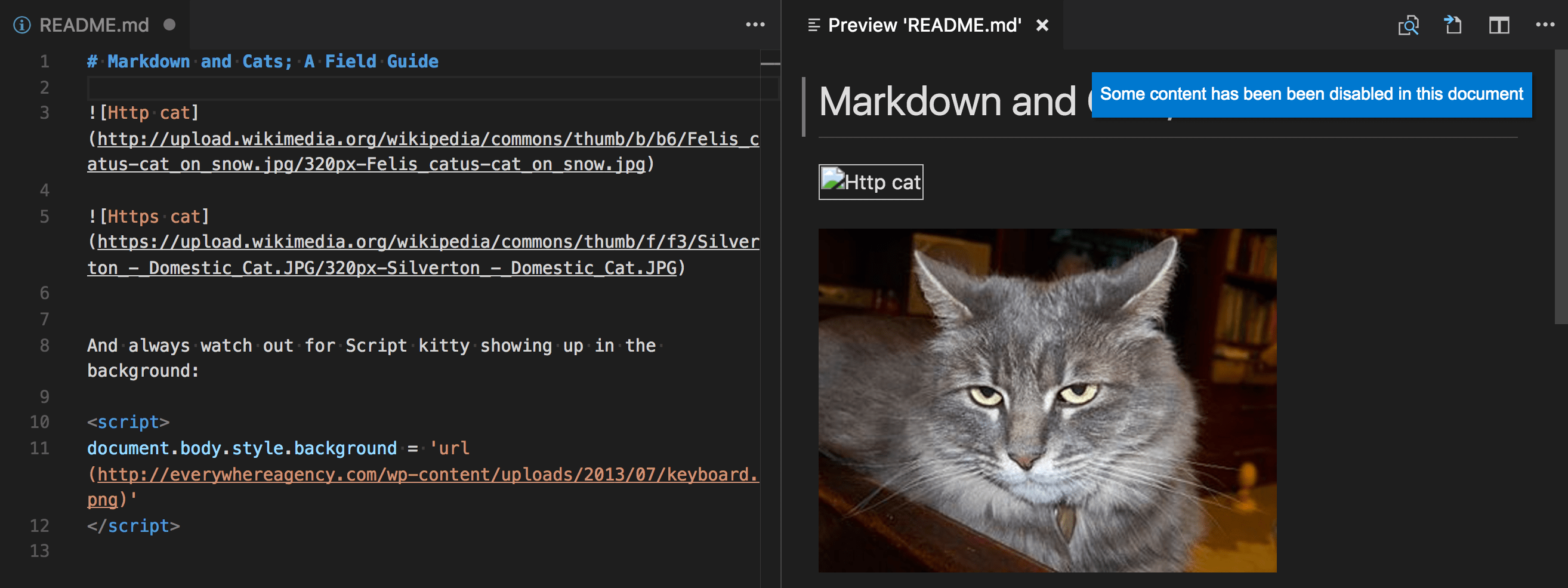
Her er et eksempel med en veldig enkel fil.

Tips: du kan også høyreklikke På redigeringsfanen og velge Åpne Forhåndsvisning (⇧ ⌘V( Windows, Linux Ctrl+Shift+V)) eller bruke kommandopaletten (⇧ ⌘P (Windows, Linux Ctrl+Shift + P)) for å kjøre markdown: Åpne Forhåndsvisning Til sidekommandoen (⌘K V (Windows, Linux Ctrl+K V)).
Dynamiske forhåndsvisninger og låsing av forhåndsvisning
Som standard oppdateres Forhåndsvisninger av Markeringer automatisk for å forhåndsvise Den aktive Markdown-filen:

du kan låse en markdown-forhåndsvisning ved Hjelp av Markdown: Veksle Forhåndsvisning låsekommando for å holde den låst til sitt nåværende markdown-dokument. Låste forhåndsvisninger er angitt med i tittelen:

Synkronisering Av Redaktør og forhåndsvisning
VS-Kode synkroniserer automatisk markdown-redigeringsprogrammet og forhåndsvisningsrutene. Bla Markdown forhåndsvisning og redaktøren er rullet for å matche forhåndsvisning view.

du kan deaktivere bla synkronisering ved hjelp av markdown.preview.scrollPreviewWithEditor og markdown.preview.scrollEditorWithPreview innstillinger.
den valgte linjen i redigeringsprogrammet vises i forhåndsvisning av Markdown med en lysegrå linje i venstre marg:

i tillegg vil dobbeltklikk på et element i markdown preview automatisk åpne redigeringsprogrammet for filen og bla til linjen nærmest det klikkede elementet.

Disposisjonsvisning
Disposisjonsvisningen er en egen seksjon nederst I Filutforskeren. Når den utvides, vil den vise symboltreet til den aktive editoren. For Markdown-filer er symboltreet Markdown-filens overskriftshierarki.

Disposisjonsvisningen er en fin måte å gjennomgå dokumentets topptekststruktur og disposisjon på.
Utvidelse Av Markdown preview
Utvidelser kan bidra med egendefinerte stiler og skript til Markdown preview for å endre utseendet og legge til ny funksjonalitet. Her er et sett med eksempelutvidelser som tilpasser forhåndsvisningen:
Bruke DIN EGEN CSS
Du kan også bruke DIN EGEN CSS i Markdown preview med"markdown.styles": innstilling. Dette viser Nettadresser for stilark som skal lastes inn i Markdown preview. Disse stilarkene kan enten værehttps Url-Adresser, eller relative baner til lokale filer i gjeldende arbeidsområde.
for eksempel, for å laste inn et stilark kaltStyle.css ved roten av ditt nåværende arbeidsområde, bruk Fil> Innstillinger> Innstillinger for å hente opp arbeidsområdetsettings.json fil og gjør denne oppdateringen:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }hold etterfølgende mellomrom for Å Opprette linjeskift
for å lage harde linjeskift krever markdown to eller flere mellomrom på slutten av en linje. AVHENGIG av bruker-eller arbeidsområdeinnstillingene dine, KAN VS-Kode konfigureres til å fjerne etterfølgende mellomrom. For å holde etterfølgende mellomrom I Bare Markdown-filer, kan du legge til disse linjene i settings.json:
{ "": { "files.trimTrailingWhitespace": false }}markdown preview security
AV sikkerhetshensyn begrenser VS-Koden innholdet som vises i markdown forhåndsvisning. Dette inkluderer deaktivering av skriptkjøring og bare at ressurser kan lastes over https.
når Forhåndsvisning av Markdown blokkerer innhold på en side, vises et popup-varsel øverst til høyre i forhåndsvisningsvinduet:

du kan endre hvilket innhold som er tillatt i forhåndsvisning av Markdown ved å klikke på denne popup-vinduet Eller kjøre kommandoen Markdown: Endre sikkerhetsinnstillinger for forhåndsvisning i en Hvilken Som Helst Markdown-fil:

sikkerhetsinnstillingene for markdown preview gjelder for alle filer i arbeidsområdet.
her er detaljene om hvert av disse sikkerhetsnivåene:
Streng
dette er standardinnstillingen. Laster bare klarert innhold og deaktiverer skriptkjøring. Blokker http bilder.
det anbefales sterkt at du beholder Strict sikkerhet aktivert med mindre du har en veldig god grunn TIL å endre det, og du stoler på alle markdown-filer i arbeidsområdet.
Tillat usikkert innhold
Holder skript deaktivert, men lar innhold lastes over http.
Deaktiver
Deaktiverer ekstra sikkerhet i forhåndsvisningsvinduet. Dette tillater kjøring av skript og lar også innhold lastes over http.
Tekstutdrag For Markdown
DET er flere innebygde Markdown tekstutdrag inkludert I VS Kode-trykk ⌃Plass (Windows, Linux Ctrl + Plass) (Trigger Foreslå) og du får en kontekstspesifikk liste over forslag.
Tips: du kan legge til I dine Egne Brukerdefinerte Utdrag for Markdown. Ta en titt På Brukerdefinerte Utdrag for å finne ut hvordan.
Kompilering Av Markdown i HTML
VS-Kode integreres med Markdown-kompilatorer gjennom den integrerte oppgaveløperen. Vi kan bruke dette til å kompilere .md filer til .html filer. La oss gå gjennom kompilering en enkel Markdown dokument.
Trinn 1: Installer En Markdown-kompilator
for denne gjennomgangen bruker vi den populære Noden.js-modul, markdown-it.
npm install -g markdown-itMerk: Det er mange Markdown kompilatorer å velge mellom utover markdown-it. Velg den som passer best til dine behov og miljø.
Trinn 2: Lag en enkel MD-fil
Åpne VS-Kode på en tom mappe og opprett en sample.md fil.
Merk: du kan åpne en mappe MED VS-Kode ved enten å velge mappen med Fil > Åpne Mappe eller navigere til mappen og skrive ‘ kode . på kommandolinjen.
Plasser følgende kildekode i den filen:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Trinn 3: Opprett oppgaver.json
det neste trinnet er å sette opp oppgavekonfigurasjonsfilen tasks.json. For å gjøre dette, kjør Terminal > Konfigurer Oppgaver og klikk Opprett oppgaver.json-fil fra maler. VS Code presenterer deretter en liste over muligetasks.json maler å velge mellom. Velg Andre siden vi vil kjøre en ekstern kommando.
dette genererer entasks.json fil i arbeidsområdet.vscode mappe med følgende innhold:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }endre innholdet slik:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }tips: mens prøven er der for å hjelpe med vanlige konfigurasjonsinnstillinger, er intellisense tilgjengelig for
tasks.json-filen også for å hjelpe deg med. Bruk ⌃Space (Windows, Linux Ctrl + Space) for å se de tilgjengelige innstillingene.Trinn 4: Kjør Byggoppgaven
Siden I mer komplekse miljøer kan det være mer enn en byggoppgave, ber vi deg om å velge oppgaven som skal utføres etter å ha trykket ⇧ ⌘b (Windows, Linux Ctrl+Shift+B) (Kjør Byggoppgave). I tillegg lar vi deg skanne utdataene for kompileringsproblemer. Siden vi bare vil konvertere Markdown-filen TIL HTML, velger Du aldri å skanne byggeutgangen fra den presenterte listen.
på dette punktet bør du se en ekstra fil dukke opp i fillisten
sample.html.hvis Du vil Gjøre Compile Markdown-oppgaven til standard build-oppgave for å kjøre utfør Konfigurer Standard Build-Oppgave fra den globale Terminal-menyen, og velg Kompilere Markdown fra listen som presenteres. Den endelige
tasks.jsonfilen vil da se slik ut:{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Automatisere Markdown compilation
La oss ta ting litt lenger og automatisere Markdown compilation MED VS Code. Vi kan gjøre det med samme oppgaveløperintegrasjon som før, men med noen få modifikasjoner.
Trinn 1: Installer Gulp og noen plugin-moduler
vi bruker Gulp til å lage en oppgave som automatiserer Markdown-kompilering. Vi bruker også gulp-markdown plug-in for å gjøre ting litt enklere.
vi må installere gulp både globalt (
-gbryter) og lokalt:npm install -g gulpnpm install gulp gulp-markdown-itMerk: gulp-markdown-det er En Gulp plug-in for markdown-it-modulen vi brukte før. Det er mange Andre Gulp Markdown plug-ins du kan bruke, samt plug-ins For Grunt.
du kan teste at gulp-installasjonen din var vellykket ved å skrive
gulp -v. Du bør se en versjon som vises for både globale (cli) og lokale installasjoner.Trinn 2: Lag en enkel Gulp-oppgave
Åpne VS-Kode på samme mappe fra før (inneholder
sample.mdogtasks.jsonunder.vscodemappe), og opprettgulpfile.jsved roten.Plasser følgende kildekode i den filen:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});Hva skjer her?
- Vi ser etter endringer i En Hvilken Som Helst Markdown-fil i arbeidsområdet vårt, dvs.
- Vi tar settet Med Markdown-filer som har endret seg, og kjører dem gjennom Vår Markdown-kompilator, dvs.
gulp-markdown-it.- Vi har nå ET SETT MED HTML-filer, hver oppkalt henholdsvis etter sin opprinnelige Markdown fil. Vi legger deretter disse filene i samme katalog.
Trinn 3: Kjør gulp standard Oppgave
for å fullføre oppgaver integrasjon MED VS Kode, må vi endre oppgavekonfigurasjonen fra før for å kjøre standard Gulp oppgaven vi nettopp opprettet. Du kan enten slette
tasks.jsonfil eller tømme den bare holde"version": "2.0.0"eiendom. Kjør Nå Kjør Oppgave fra den globale Terminalmenyen. Vær oppmerksom på at du blir presentert med en velger som viser oppgavene som er definert i gulp-filen. Velg gulp: standard for å starte oppgaven. Vi lar deg skanne utdataene for kompileringsproblemer. Siden vi bare vil konvertere Markdown-filen TIL HTML, velger Du aldri å skanne byggeutgangen fra den presenterte listen. På dette tidspunktet, hvis du oppretter og / eller endrer Andre Markdown-filer, ser du DE respektive HTML-filene generert og / eller endringer reflektert på lagre. Du kan også aktivere Automatisk Lagring for å gjøre ting enda mer strømlinjeformet.hvis du vil gjøre gulp: standardoppgave standard bygge oppgave utført når du trykker ⇧ ⌘ b (Windows, Linux Ctrl+Shift+B) kjør konfigurer Standard Bygge Oppgave fra den globale terminal-Menyen og velg gulp: standard fra den presenterte listen. Den endelige
tasks.jsonfilen vil da se slik ut:{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Trinn 4: Avslutte gulp standard Oppgave
gulp: standard oppgave kjører i bakgrunnen og klokker for filendringer Markdown filer. Hvis du vil stoppe oppgaven, kan Du bruke Avslutt Oppgave fra global Terminal-menyen.
Les videre for å finne ut om:
- CSS, SCSS og Less-Vil du redigere CSS? VS Kode har god støtte FOR CSS, SCSS, Og Mindre redigering.
Vanlige spørsmål
er det stavekontroll?
ikke installert MED VS-Kode, men det er stavekontrollutvidelser. Sjekk VS Code Marketplace for å se etter nyttige utvidelser for å hjelpe med arbeidsflyten.
STØTTER VS-Kode GitHub-Smaksatt Markdown?
NEI, VS-Kode retter Seg Mot CommonMark Markdown-spesifikasjonen ved hjelp av markdown – it-biblioteket. GitHub beveger seg mot CommonMark-spesifikasjonen som du kan lese om i denne oppdateringen.
i gjennomgangen ovenfor fant jeg ikke Kommandoen Konfigurer Oppgave i Kommandopaletten?
du kan ha åpnet en fil I VS-Kode i stedet for en mappe. Du kan åpne en mappe ved enten å velge mappen Med Fil > Åpne Mappe eller navigere til mappen og skrive ‘ kode . på kommandolinjen.