Markdown i Visual Studio Code
praca z plikami Markdown w Visual Studio Code jest prosta, prosta i przyjemna. Oprócz podstawowej edycji VS Code, istnieje wiele specyficznych funkcji Markdown, które pomogą Ci być bardziej produktywnym.
Markdown extensions
oprócz funkcji VS Kod zapewnia po wyjęciu z pudełka, możesz zainstalować rozszerzenie dla większej funkcjonalności.
Tip: Kliknij kafelek rozszerzenia powyżej, aby przeczytać opis i recenzje, aby zdecydować, które rozszerzenie jest najlepsze dla ciebie. Zobacz więcej w Marketplace.
podgląd Markdown
VS Code obsługuje pliki Markdown po wyjęciu z pudełka. Po prostu zacznij pisać tekst Markdown, zapisz plik z rozszerzeniem. md, a następnie możesz przełączać wizualizację edytora między kodem a podglądem pliku Markdown; oczywiście możesz również otworzyć istniejący plik Markdown i rozpocząć z nim pracę. Aby przełączać się między widokami, naciśnij ⇧ ⌘v (Windows, Linux Ctrl+Shift+V) w edytorze. Możesz wyświetlić podgląd obok siebie (⌘K V (Windows, Linux Ctrl+K V)) z edytowanym plikiem i zobaczyć zmiany odzwierciedlone w czasie rzeczywistym podczas edycji.
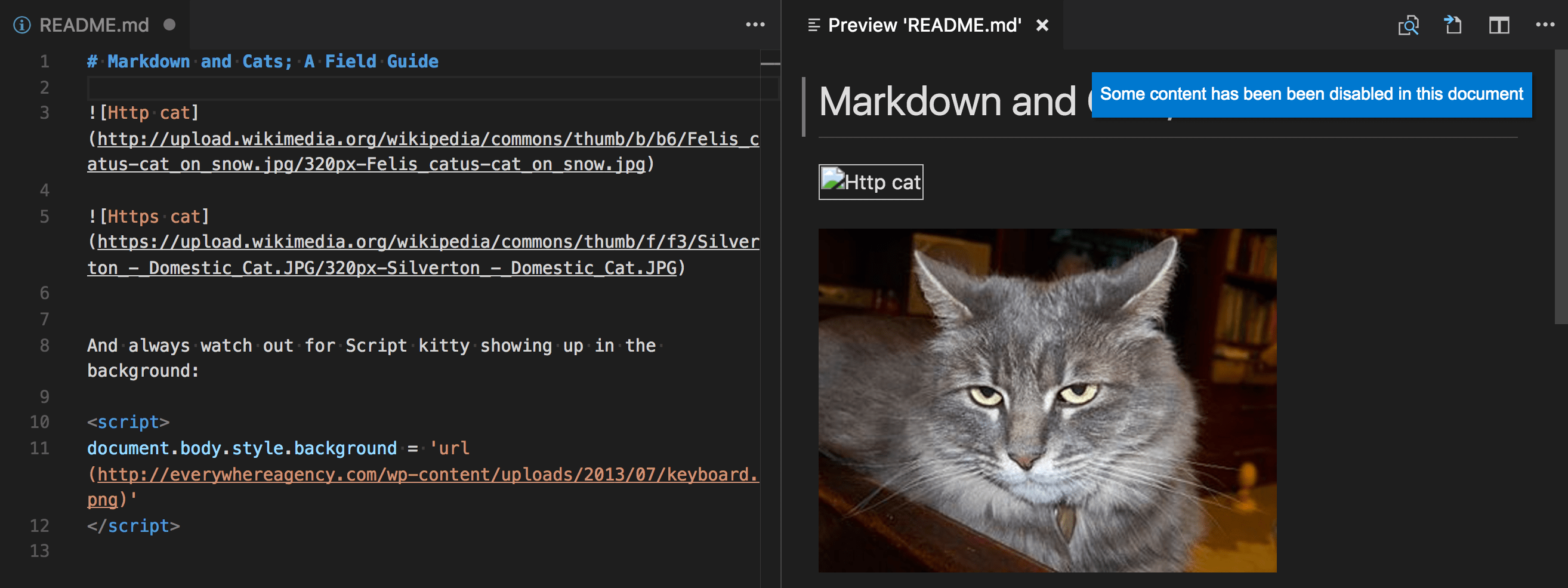
oto przykład z bardzo prostym plikiem.

Wskazówka: Możesz również kliknąć prawym przyciskiem myszy kartę edytor i wybrać Otwórz podgląd (⇧ ⌘V (Windows, Linux Ctrl+Shift+V)) lub użyć palety poleceń (⇧ ⌘P (Windows, Linux Ctrl+Shift + P)), aby uruchomić znacznik: Otwórz podgląd do polecenia bocznego (⌘K V (Windows, Linux Ctrl+K V)).
dynamiczne Podglądy i blokowanie podglądu
domyślnie podgląd Markdown automatycznie aktualizuje się, aby wyświetlić podgląd aktualnie aktywnego pliku Markdown:

możesz zablokować podgląd Markdown za pomocą Markdown: Przełącz blokowanie podglądu polecenie zablokowania go do bieżącego dokumentu Markdown. Zablokowane Zapowiedzi są oznaczone w tytule:

Synchronizacja Edytora i podglądu
VS Code automatycznie synchronizuje edytor znaczników i panele podglądu. Przewiń podgląd znaczników, a edytor zostanie przewinięty tak, aby pasował do widoku podglądu. Przewiń edytor znaczników, a podgląd zostanie przewinięty, aby pasował do jego widoku:

synchronizację przewijania można wyłączyć za pomocą ustawieńmarkdown.preview.scrollPreviewWithEditorImarkdown.preview.scrollEditorWithPreview.
aktualnie wybrana linia w edytorze jest wskazywana w Podglądzie Markdown jasnoszarym paskiem na lewym marginesie:

dodatkowo dwukrotne kliknięcie elementu w Podglądzie Markdown spowoduje automatyczne otwarcie edytora pliku i przewinięcie do wiersza najbliższego klikniętemu elementowi.

Widok konturu
Widok konturu jest osobną sekcją na dole Eksploratora plików. Po rozwinięciu wyświetli drzewo symboli aktualnie aktywnego edytora. W przypadku plików Markdown drzewo symboli jest hierarchią nagłówka pliku Markdown.

Widok obrysu to świetny sposób na przeglądanie struktury nagłówka i obrysu dokumentu.
rozszerzenie podglądu Markdown
rozszerzenia mogą dodawać własne style i skrypty do podglądu Markdown, aby zmienić jego wygląd i dodać nowe funkcje. Oto zestaw przykładowych rozszerzeń, które dostosowują podgląd:
używając własnego CSS
Możesz również użyć własnego CSS w Podglądzie Markdown z ustawieniem"markdown.styles": . Zawiera listę adresów URL arkuszy stylów do załadowania w Podglądzie znaczników. Te arkusze stylów mogą być adresami URLhttps lub względnymi ścieżkami do plików lokalnych w bieżącym obszarze roboczym.
na przykład, aby załadować arkusz stylów o nazwie Style.css w katalogu głównym bieżącej przestrzeni roboczej, użyj pliku > Preferences > Settings, aby wyświetlić obszar roboczy settings.json file and make this update:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }keep trailing whitespace in order to create Line podziały
aby utworzyć twarde podziały wierszy, Markdown wymaga dwóch lub więcej spacji na końcu linii. W zależności od ustawień użytkownika lub obszaru roboczego, kod VS może być skonfigurowany tak, aby usuwał końcowe spacje. Aby zachować końcowe odstępy tylko w plikach Markdown, możesz dodać te linie do settings.json:
{ "": { "files.trimTrailingWhitespace": false }}zabezpieczenia podglądu Markdown
ze względów bezpieczeństwa VS Code ogranicza wyświetlaną zawartość w Zapowiedzi Markdown. Obejmuje to wyłączenie wykonywania skryptów i zezwolenie tylko na załadowanie zasobów przez https.
gdy podgląd znacznika blokuje zawartość na stronie, w prawym górnym rogu okna podglądu pojawia się wyskakujące okienko alert:

możesz zmienić zawartość dozwoloną w Podglądzie znacznika, klikając to wyskakujące okienko lub uruchamiając polecenie Markdown: zmień ustawienia zabezpieczeń podglądu w dowolnym pliku znacznika:

ustawienia zabezpieczeń podglądu Markdown dotyczą wszystkich plików w obszarze roboczym.
oto szczegóły dotyczące każdego z tych poziomów bezpieczeństwa:
Strict
jest to ustawienie domyślne. Ładuje tylko zaufaną zawartość i wyłącza wykonywanie skryptu. Blokihttp obrazy.
zaleca się, aby zachowaćStrict bezpieczeństwo włączone, chyba że masz bardzo dobry powód, aby go zmienić i ufasz wszystkim plikom markdown w obszarze roboczym.
Zezwalaj na niezabezpieczoną zawartość
utrzymuje wyłączone Skrypty, ale pozwala na załadowanie zawartości dohttp.
Disable
wyłącza dodatkowe zabezpieczenia w oknie podglądu. Umożliwia to wykonanie skryptu, a także załadowanie zawartości do http.
Snippets for Markdown
istnieje kilka wbudowanych fragmentów Markdown zawartych w kodzie VS-naciśnij Space Space (Windows, Linux Ctrl+Space) (Trigger Suggest), a otrzymasz listę sugestii specyficzną dla kontekstu.
Wskazówka: Możesz dodać własne urywki zdefiniowane przez Użytkownika dla Markdown. Zapoznaj się z urywkami zdefiniowanymi przez użytkownika, aby dowiedzieć się, jak to zrobić.
skompilowanie Markdown do HTML
VS Code integruje się z kompilatorami Markdown poprzez zintegrowany biegacz zadań. Możemy użyć tego do skompilowania plików .md do plików .html. Przejdźmy przez kompilację prostego dokumentu Markdown.
Krok 1: Zainstaluj kompilator Markdown
do tego przejścia używamy popularnego węzła.moduł js, markdown-it.
npm install -g markdown-itUwaga: Istnieje wiele kompilatorów Markdown do wyboru poza markdown-it. Wybierz ten, który najlepiej odpowiada twoim potrzebom i środowisku.
Krok 2: Utwórz prosty plik MD
Otwórz kod VS w pustym folderze i utwórz pliksample.md.
Uwaga: możesz otworzyć folder z kodem VS, wybierając folder z plikiem> Otwórz Folder lub przechodząc do folderu i wpisując kod ./ w wierszu poleceń.
umieść następujący kod źródłowy w tym pliku:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Krok 3: Utwórz zadania.json
następnym krokiem jest skonfigurowanie pliku konfiguracyjnego zadania tasks.json. Aby to zrobić, uruchom Terminal > Skonfiguruj zadania i kliknij Utwórz zadania.plik json z szablonów. VS Code prezentuje listę możliwychtasks.json szablonów do wyboru. Wybierz inne, ponieważ chcemy uruchomić zewnętrzne polecenie.
To generujetasks.json plik w obszarze roboczym.vscode folder o następującej zawartości:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }aby użyć markdown-it do skompilowania pliku Markdown, Zmień zawartość w następujący sposób:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }wskazówka: chociaż próbka jest dostępna, aby pomóc w typowych ustawieniach konfiguracji, IntelliSense jest dostępny dla pliku
tasks.json, aby również pomóc. Użyj ⌃spacji (Windows, Linux Ctrl + Spacja), aby zobaczyć dostępne ustawienia.
Krok 4: Uruchom zadanie kompilacji
ponieważ w bardziej złożonych środowiskach może być więcej niż jedno zadanie kompilacji, monitujemy o wybranie zadania do wykonania po naciśnięciu ⇧ ⌘ b (Windows, Linux Ctrl+Shift+B) (Uruchom zadanie kompilacji). Ponadto umożliwiamy skanowanie danych wyjściowych w poszukiwaniu problemów z kompilacją. Ponieważ chcemy tylko przekonwertować plik Markdown do HTML select nigdy nie Skanuj kompilacji z prezentowanej listy.
w tym momencie powinieneś zobaczyć dodatkowy plik pojawiający się na liście plików sample.html.
Jeśli chcesz, aby zadanie kompilacji Markdown było domyślnym zadaniem kompilacji, aby uruchomić wykonaj Skonfiguruj domyślne zadanie kompilacji z globalnego menu terminala i wybierz Skompiluj Markdown z prezentowanej listy. Ostateczny pliktasks.json będzie wyglądał następująco:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Automatyzacja kompilacji Markdown
przejdźmy nieco dalej i zautomatyzujmy kompilację Markdown za pomocą kodu VS. Możemy to zrobić z tą samą integracją task runner jak wcześniej, ale z kilkoma modyfikacjami.
Krok 1: Zainstaluj Gulp i niektóre wtyczki
używamy Gulp, aby utworzyć zadanie automatyzujące kompilację Markdown. Używamy również wtyczki gulp-markdown, aby ułatwić sprawę.
musimy zainstalować gulp zarówno globalnie (-g przełącznik), jak i lokalnie:
npm install -g gulpnpm install gulp gulp-markdown-itUwaga: gulp-markdown-jest to wtyczka Gulp dla modułu markdown-it, którego używaliśmy wcześniej. Istnieje wiele innych wtyczek Gulp Markdown, których możesz użyć, a także wtyczek do Grunt.
Możesz sprawdzić, czy instalacja gulp przebiegła pomyślnie, wpisującgulp -v. Powinieneś zobaczyć wersję wyświetlaną zarówno dla instalacji globalnych (CLI), jak i lokalnych.
Krok 2: Utwórz proste zadanie Gulp
Otwórz VS kod w tym samym folderze z wcześniej (zawiera sample.md I tasks.json pod .vscode folder) i utwórz gulpfile.js w katalogu głównym.
umieść następujący kod źródłowy w tym pliku:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});Co Tu się dzieje?
- obserwujemy zmiany w dowolnym pliku Markdown w naszym obszarze roboczym, czyli w bieżącym folderze otwartym w kodzie VS.
- pobieramy zbiór zmienionych plików Markdown i uruchamiamy je przez nasz kompilator Markdown, tj.
gulp-markdown-it. - mamy teraz zestaw plików HTML, każdy nazwany odpowiednio po oryginalnym pliku Markdown. Następnie umieszczamy te pliki w tym samym katalogu.
Krok 3: Uruchom domyślne zadanie gulp
aby zakończyć integrację zadań z kodem VS, będziemy musieli zmodyfikować konfigurację zadania przed uruchomieniem domyślnego zadania Gulp, które właśnie stworzyliśmy. Możesz usunąć plik tasks.json lub opróżnić go, zachowując tylko właściwość "version": "2.0.0". Teraz uruchom zadanie z globalnego menu terminala. Zauważ, że pojawi się selektor z listą zadań zdefiniowanych w pliku gulp. Wybierz gulp: default, aby rozpocząć zadanie. Umożliwiamy skanowanie danych wyjściowych w poszukiwaniu problemów z kompilacją. Ponieważ chcemy tylko przekonwertować plik Markdown do HTML select nigdy nie Skanuj kompilacji z prezentowanej listy. W tym momencie, jeśli utworzysz i/lub zmodyfikujesz inne pliki Markdown, zobaczysz odpowiednie pliki HTML wygenerowane i / lub zmiany odzwierciedlone w zapisie. Możesz także włączyć Automatyczne zapisywanie, aby jeszcze bardziej usprawnić działanie.
Jeśli chcesz, aby zadanie gulp: default było domyślnym zadaniem kompilacji wykonywanym po naciśnięciu ⇧ ⌘ b (Windows, Linux Ctrl+Shift+B) uruchom Konfiguruj domyślne zadanie kompilacji z globalnego menu terminala i wybierz gulp: default z prezentowanej listy. Ostateczny pliktasks.json będzie wyglądał następująco:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Krok 4: Zakończ domyślne zadanie gulp
zadanie gulp: default działa w tle i obserwuje zmiany plików w plikach Markdown. Jeśli chcesz zatrzymać zadanie, możesz użyć Zakończ zadanie z globalnego menu terminala.
Czytaj dalej, aby dowiedzieć się o:
- CSS, SCSS i Less-chcesz edytować swój CSS? VS Code ma świetne wsparcie dla CSS, SCSS i mniej edycji.
Częste pytania
czy istnieje sprawdzanie pisowni?
nie jest zainstalowany z kodem VS, ale są rozszerzenia sprawdzające pisownię. Sprawdź rynek VS Code, aby znaleźć przydatne rozszerzenia, które pomogą Ci w przepływie pracy.
czy VS Code obsługuje Github?
Nie, kod VS jest przeznaczony dla specyfikacji CommonMark Markdown przy użyciu biblioteki markdown-it. GitHub zmierza w kierunku specyfikacji CommonMark, o której możesz przeczytać w tej aktualizacji.
w opisie powyżej nie znalazłem polecenia Configure Task w palecie poleceń?
być może otworzyłeś plik w kodzie VS, a nie folderze. Możesz otworzyć folder, wybierając folder z plikiem > Otwórz Folder lub przechodząc do folderu i wpisując kod./ w wierszu poleceń.