Markdown e código Visual Studio
trabalhar com arquivos Markdown em código Visual Studio é simples, direto e divertido. Além da edição básica do VS Code, há uma série de características específicas de Markdown que irão ajudá-lo a ser mais produtivo.
extensões de Markdown
para além da funcionalidade VS Código disponível na caixa, você pode instalar uma extensão para maior funcionalidade.
Tip: Clique em uma extensão tile acima para ler a descrição e opiniões para decidir qual extensão é melhor para você. Veja mais no mercado.
antevisão da marcação
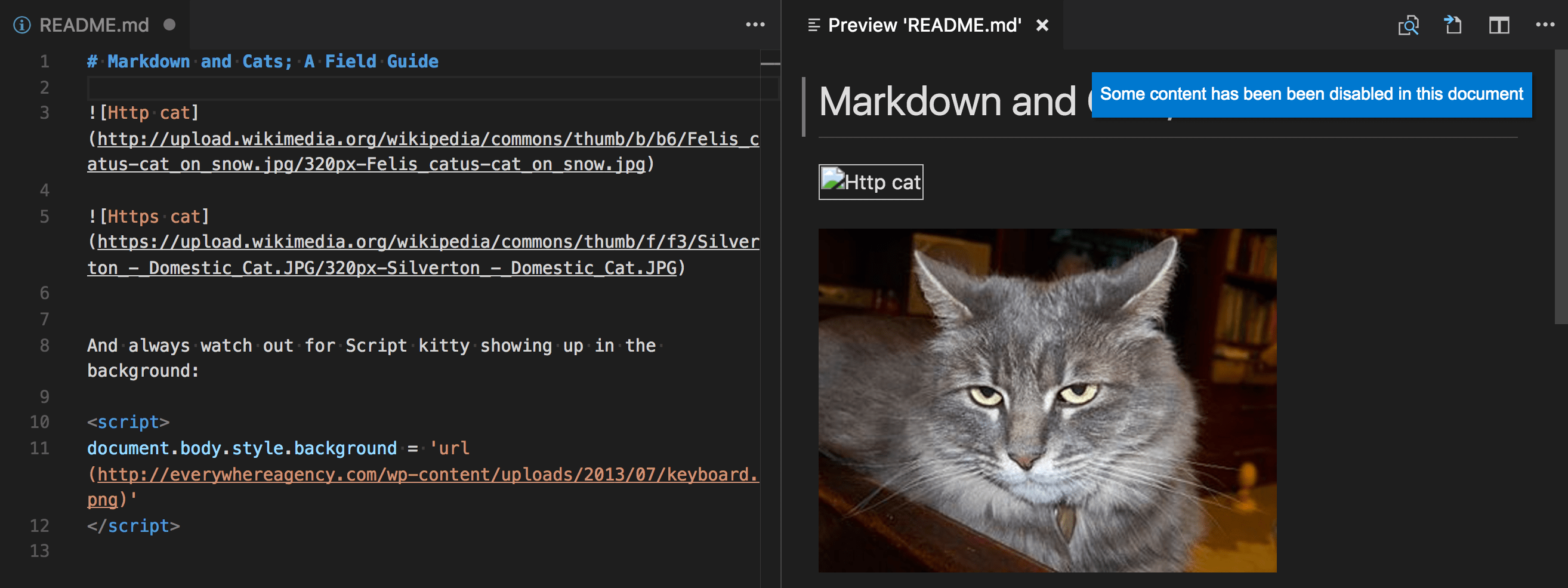
VS o código suporta ficheiros de marcação fora da caixa. Você acabou de começar a escrever Markdown de texto, salve o arquivo com o .md extensão e, em seguida, você pode alternar a visualização do editor de entre o código e a pré-visualização do Markdown arquivo; obviamente, você também pode abrir um existente Markdown arquivo e começar a trabalhar com ele. Para mudar de vistas, carregue em ⇧ ⌘ V (Windows, Linux Ctrl+Shift+V) no editor. Poderá ver a antevisão lado a lado (⌘K V (Windows, Linux Ctrl+K V)) com o ficheiro que está a editar e ver as alterações reflectidas em tempo real à medida que edita.
Aqui está um exemplo com um arquivo muito simples.

Sugestão: Você também pode botão direito do mouse sobre a Aba do editor e selecione Abrir uma Visualização (⇧⌘V (Windows, Linux Ctrl+Shift+V)) ou usar o Comando de Paleta (⇧⌘P (Windows, Linux Ctrl+Shift+P)) para executar o Markdown: Abre a antevisão do comando lateral (⌘K V (Windows, Linux Ctrl+K V)).
Dinâmica de visualizações e visualização de fecho
Por padrão, Markdown visualizações atualizar automaticamente para a visualização activa Markdown arquivo:

Você pode bloquear um Markdown de visualização usando o Markdown: Alternar a Visualização de comando de Bloqueio para mantê-lo bloqueado para sua atual Markdown documento. As antevisões bloqueadas são indicadas no título:

sincronização do Editor e antevisão
VS Código sincroniza automaticamente o editor de marcação e os painéis de antevisão. Role a antevisão da marcação e o editor é deslocado para corresponder à área de visualização da antevisão. Seleccione o Markdown editor e a pré-visualização é deslocada para combinar com a sua janela de visualização:

Você pode desativar a rolagem de sincronização usando o markdown.preview.scrollPreviewWithEditor e markdown.preview.scrollEditorWithPreview definições.
A linha que está selecionada no editor é indicado no Markdown visualização por uma barra cinza na margem esquerda:

Além disso, clicando duas vezes em um elemento do Markdown pré-visualização irá automaticamente abrir o editor para o ficheiro e seleccione a linha mais próxima do elemento clicado.

Vista do contorno
a área do contorno é uma secção separada no fundo do Explorador de Ficheiros. Quando expandido, irá mostrar a árvore de símbolos do editor activo de momento. Para os ficheiros de Marcação, A árvore de símbolos é a hierarquia de cabeçalho do ficheiro de marcação.

A Vista do contorno é uma ótima maneira de rever a estrutura e o contorno do cabeçalho do seu documento.as extensões
estendendo a antevisão do Markdown
podem contribuir com estilos e programas personalizados para a antevisão do Markdown para alterar a sua aparência e adicionar uma nova funcionalidade. Aqui está um conjunto de extensões de exemplo que personalizam a antevisão:
usando o seu próprio CSS
também pode usar o seu próprio CSS na antevisão da marcação com a opção "markdown.styles": . Esta lista os URLs para as folhas de estilo a carregar na antevisão da marcação. Estas folhas de estilo podem ser https URLs, ou caminhos relativos aos ficheiros locais no espaço de trabalho actual.
Por exemplo, para carregar uma folha de estilo chamada Style.css na raiz do seu espaço de trabalho atual, use o Arquivo > Preferências > > Configurações para exibir a área de trabalho settings.json arquivo e fazer essa atualização:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }Manter espaço em branco à direita para criar quebras de linha
Para criar rígido quebras de linha, Markdown requer dois ou mais espaços no final da linha. Dependendo da configuração do seu utilizador ou do espaço de trabalho, o código VS pode ser configurado para remover espaços em branco. A fim de manter o espaço em branco à direita em Markdown somente os arquivos, você pode adicionar estas linhas ao seu settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown visualização de segurança
Por razões de segurança, VS Código restringe o conteúdo exibido na Remarcação de pré-visualização. Isto inclui desactivar a execução do programa e apenas permitir que os recursos sejam carregados sobre https.
Quando o Markdown visualização de blocos de conteúdo em uma página, um alerta pop-up é exibido no canto superior direito da janela de visualização:

Você pode alterar o conteúdo é permitida a Remarcação de pré-visualização clicando sobre este pop-up ou a execução de Markdown: Alterar a visualização de configurações de segurança de comando em qualquer Markdown arquivo:

A Preços pré-visualização de configurações de segurança se aplicam a todos os arquivos no espaço de trabalho.
Aqui estão os detalhes sobre cada um destes níveis de segurança:
Strict
Esta é a configuração padrão. Só carrega o conteúdo de confiança e desactiva a execução do programa. Blocks http images.
é fortemente recomendado que mantenhaStrict segurança activa, a menos que tenha uma boa razão para a alterar e confie em todos os ficheiros de marcação no espaço de trabalho.
Permitir conteúdo inseguro
mantém os programas desactivados, mas permite que o conteúdo seja carregado sobre http.
desactivar
desactiva a segurança adicional na janela de antevisão. Isto permite a execução do programa e também permite que o conteúdo seja carregado sobre http.
excertos para o Markdown
Existem vários excertos incorporados no Markdown incluídos no VS Code-press ⌃Space (Windows, Linux Ctrl+Space) (Trigger Suggest) e você obtém uma lista de sugestões específica de contexto.
dica: você pode adicionar no seu próprio utilizador excertos definidos para o Markdown. Dê uma olhada nos excertos definidos pelo Usuário para descobrir como.
compilando o Markdown em HTML
VS Código integra-se com compiladores de Markdown através da execução de tarefas integrada. Podemos usar isso para compilar arquivos em arquivos .html. Vamos compilar um simples documento de marcação.
Passo 1: Instalar um compilador de Markdown
para este passo a passo, usamos o nó popular.módulo js, markdown-it.
npm install -g markdown-itNota: Há muitos compiladores de Markdown para escolher além de markdown-it. Escolha o que melhor se adapta às suas necessidades e ao ambiente.
Step 2: Create a simple MD file
Open VS Code on an empty folder and create a sample.md file.
Nota: Pode abrir uma pasta com código VS seleccionando a pasta com Ficheiro> abrir uma pasta ou navegar para a pasta e escrever o código’. na linha de comando.
coloque o seguinte código-fonte nesse ficheiro:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Step 3: Create tasks.json
o próximo passo é configurar o arquivo de configuração da tarefa tasks.json. Para fazer isso, execute Terminal > Configure tarefas e clique em Criar tarefas.ficheiro json dos modelos. VS Code then presents a list of possible tasks.json templates to choose from. Selecione Outros, já que queremos executar um comando externo.
isto gera umtasks.json ficheiro no seu espaço de trabalho .vscode pasta com o seguinte conteúdo:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Para usar markdown para compilar o Markdown arquivo, altere o conteúdo como se segue:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Sugestão: Enquanto a amostra está lá para ajudar com definições de configuração comuns, o IntelliSense está disponível para o
tasks.jsonarquivo, bem como para ajuda-lo. Use o espaço ⌃(Windows, Linux Ctrl+Space) para ver a configuração disponível.
Passo 4: Executar a Tarefa de Compilação
Desde que em ambientes mais complexos, pode haver mais do que uma tarefa de compilação nós pedir-lhe para escolher a tarefa a executar depois pressionando ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Executar a Tarefa de Compilação). Além disso, permitimos que você digitalize a saída para problemas de compilação. Uma vez que só queremos converter o arquivo Markdown para HTML selecione Nunca digitalizar a saída de compilação da lista apresentada.
neste ponto, você deve ver um arquivo adicional aparecer na lista de arquivos .
Se quiser fazer da tarefa de compilação a tarefa de compilação por omissão para executar a tarefa de Compilação predefinida do menu Terminal global e seleccionar compilar a marcação da lista apresentada. O final tasks.json arquivo será parecido com este:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Automatizar Markdown compilação
Vamos levar as coisas um pouco mais longe e automatizar Markdown compilação com VS Código. Podemos fazê-lo com a mesma integração de execução de Tarefas como antes, mas com algumas modificações.
Passo 1: Instale Gulp e alguns plug-ins
usamos Gulp para criar uma tarefa que automatiza Compilação de Markdown. Nós também usamos o plug-in gulp-markdown para tornar as coisas um pouco mais fáceis.
precisamos instalar o gulp, tanto em nível global (-g switch) e localmente:
npm install -g gulpnpm install gulp gulp-markdown-itNota: gulp-markdown-é um Gole de plug-in para o markdown-ele módulo que estava usando antes. Existem muitos outros plug-ins Gulp Markdown que você pode usar, bem como plug-ins para Grunt.
pode testar se a sua instalação gulp foi bem sucedida digitando gulp -v. Você deve ver uma versão exibida tanto para as instalações globais (CLI) quanto locais.
Passo 2: Criar um simples Gole de tarefas
Abra o VS Código na mesma pasta do anterior (contém sample.md e tasks.json dentro de .vscode pasta), e criar gulpfile.js na raiz.
coloque o seguinte código-fonte nesse ficheiro:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});O que está a acontecer aqui?
- estamos à procura de alterações a qualquer ficheiro de marcação no nosso espaço de trabalho, ou seja, a pasta actual está aberta em VS Código.
- tomamos o conjunto de arquivos de Markdown que mudaram, e executá-los através do nosso compilador de Markdown, ou seja,
gulp-markdown-it. - Agora temos um conjunto de arquivos HTML, cada um com o nome de seu arquivo de Markdown original. Então colocamos esses arquivos no mesmo diretório.
Passo 3: Execute a tarefa predefinida do gulp
para completar a integração das tarefas com o código VS, teremos de modificar a configuração da tarefa antes de executar a tarefa Gulp predefinida que acabamos de criar. Pode apagar o ficheiro tasks.json ou esvaziá-lo apenas mantendo a propriedade "version": "2.0.0". Agora execute a tarefa Executar a partir do menu Terminal global. Observe que você é apresentado com um picker listando as tarefas definidas no arquivo gulp. Seleccione o gulp: por omissão para iniciar a tarefa. Nós permitimos que você digitalize a saída para problemas de compilação. Uma vez que só queremos converter o arquivo Markdown para HTML selecione Nunca digitalizar a saída de compilação da lista apresentada. Neste ponto, se você criar e/ou modificar outros arquivos de Markdown, você verá os respectivos arquivos HTML gerados e / ou alterações refletidas no save. Você também pode permitir o Auto Save para tornar as coisas ainda mais racionalizadas.
Se quiser tornar a tarefa gulp: predefinida a tarefa de compilação predefinida executada ao carregar em ⇧ ⌘ B (Windows, Linux Ctrl+Shift+B) execute a tarefa de Compilação predefinida do menu TERMINAL global e seleccione Gulp: predefinido na lista apresentada. O final tasks.json arquivo será parecido com este:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Passo 4: Rescindir o gole padrão de Tarefas
O gole: tarefa padrão é executado no plano de fundo e relógios para alterações de arquivo para arquivos Markdown. Se você quiser parar a tarefa, você pode usar a tarefa de terminar do menu Terminal global.
Leia para saber mais sobre:
- CSS, SCSS, e Less – deseja editar o seu CSS? VS Code tem grande suporte para CSS, SCSS, e menos edição.
perguntas comuns
existe verificação ortográfica?
não está instalado com o código VS, mas existem extensões de verificação ortográfica. Verifique o mercado de código VS para procurar extensões úteis para ajudar com o seu fluxo de trabalho.
suporta o código com marcação com sabor a GitHub?
No, VS objectivos de código a especificação de marcação comum usando a biblioteca markdown-it. O GitHub está se movendo para a especificação CommonMark que você pode ler nesta atualização.
na passagem acima, não encontrei o comando Configurar a tarefa na paleta de comandos?
pode ter aberto um ficheiro em VS Code em vez de uma pasta. Poderá abrir uma pasta se seleccionar a pasta com o ficheiro > abrir a pasta ou navegar para a pasta e escrever o código’. na linha de comando.