Markdown ja Visual Studio-koodilla
työskentely Markdown-tiedostojen kanssa Visual Studio-koodilla on yksinkertaista, suoraviivaista ja hauskaa. Lisäksi VS Code perus editointi, on olemassa useita Markdown erityispiirteitä, jotka auttavat sinua olemaan tuottavampia.
Markdown extensions
lisäksi toiminnallisuus VS koodi tarjoaa laatikosta, voit asentaa laajennus enemmän toiminnallisuutta.
Tip: Klikkaa laajennus laatta edellä lukea kuvaus ja arvostelut päättää, mikä laajennus on paras sinulle. Katso lisää torilta.
Markdown preview
VS Code tukee Markdown-tiedostoja laatikosta. Voit vain aloittaa Markdown-tekstin kirjoittamisen, tallentaa tiedoston. MD-laajennuksella ja sitten voit vaihtaa muokkaimen visualisoinnin koodin ja Markdown-tiedoston esikatselun välillä; tietenkin voit myös avata olemassa olevan Markdown-tiedoston ja aloittaa työskentelyn sen kanssa. Voit vaihtaa näkymiä painamalla ⇧ ⌘ V (Windows, Linux Ctrl+Shift+V) muokkaimessa. Voit tarkastella esikatselua rinnakkain (⌘K V (Windows, Linux Ctrl+K V)) muokkaamasi tiedoston kanssa ja nähdä muutokset heijastuvat reaaliajassa muokatessasi.
tässä on esimerkki hyvin yksinkertaisesta tiedostosta.

Vihje: Voit myös napsauttaa hiiren kakkospainikkeella editori-välilehteä ja valita Open Preview (⇧ ⌘V (Windows, Linux Ctrl+Shift+V)) tai käyttää komentopalettia (⇧ ⌘P (Windows, Linux Ctrl+Shift+P)) markdownin ajamiseen: Avaa esikatselu Sivukomentoon (⌘K V (Windows, Linux Ctrl + K V)).
Dynamic previews and preview locking
oletuksena, markdownin esikatselut päivittyvät automaattisesti esikatselemaan nykyistä Markdown-tiedostoa:

voit lukita Markdown-esikatselun Markdown: Toggle Preview Locking-komennolla pitää se lukittuna nykyiseen Markdown-asiakirjaan. Lukitut esikatselut on merkitty otsikossa:

editori ja esikatselusynkronointi
VS-koodi synkronoi automaattisesti markdownin editorin ja esikatseluruudut. Vieritä markdownin esikatselua ja muokkainta vieritetään vastaamaan esikatselun kuvaikkunaa. Vieritä markdownin muokkainta ja esikatselua vieritetään vastaamaan näköaukkoaan:

voit poistaa vierityssynkronoinnin käyttämällä markdown.preview.scrollPreviewWithEditor ja markdown.preview.scrollEditorWithPreview asetuksia.
muokkaimessa tällä hetkellä valittu rivi on merkitty markdownin esikatselussa vaaleanharmaalla palkilla vasemmassa reunassa:

lisäksi markdownin esikatselun elementin kaksoisnapsauttaminen avaa automaattisesti Tiedoston muokkaimen ja vierittää napsautettua elementtiä lähimmälle riville.

Hahmotusnäkymä
Hahmotusnäkymä on erillinen osio Tiedostonhallintaohjelman alareunassa. Laajennettuna se näyttää aktiivisen muokkaimen symbolipuun. Markdown-tiedostoille symbolipuu on Markdown-tiedoston otsikkohierarkia.

Hahmotusnäkymä on loistava tapa tarkastella dokumentin otsikkorakennetta ja ääriviivat.
markdownin esikatselun laajentaminen
laajennukset voivat tuoda markdownin esikatseluun mukautettuja tyylejä ja skriptejä, jotka muuttavat sen ulkonäköä ja lisäävät uusia toimintoja. Tässä on joukko esimerkkilaajennuksia, jotka muokkaavat esikatselua:
omalla CSS: llä
voit käyttää myös omaa CSS: ää markdownin esikatselussa "markdown.styles": – asetuksella. Tämä listaa markdownin esikatselussa ladattavien tyylilevyjen URL-osoitteet. Tyylisivut voivat olla joko https URL-osoitteita tai suhteellisia polkuja paikallisiin tiedostoihin nykyisessä työtilassa.
esimerkiksi ladataksesi Style.css nykyisen työtilasi juureen, käytä tiedostoa > Preferences > Asetukset tuoda työtila settings.json tiedosto ja tee Tämä päivitys:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }pidä perässä välilyöntejä rivikatkojen luomiseksi
kovien rivikatkojen luomiseksi markdown vaatii kaksi tai useampia välilyöntejä rivin loppuun. Käyttäjä-tai työtila-asetuksista riippuen VS-koodi voidaan määrittää poistamaan välilyönnit. Jos haluat säilyttää välilyönnit vain Markdown-tiedostoissa, voit lisätä nämä rivit settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown preview security
turvallisuussyistä VS Code rajoittaa näytettävää sisältöä markdownin esikatselussa. Tähän sisältyy komentosarjan suorituksen poistaminen käytöstä ja vain resurssien lataaminen https.
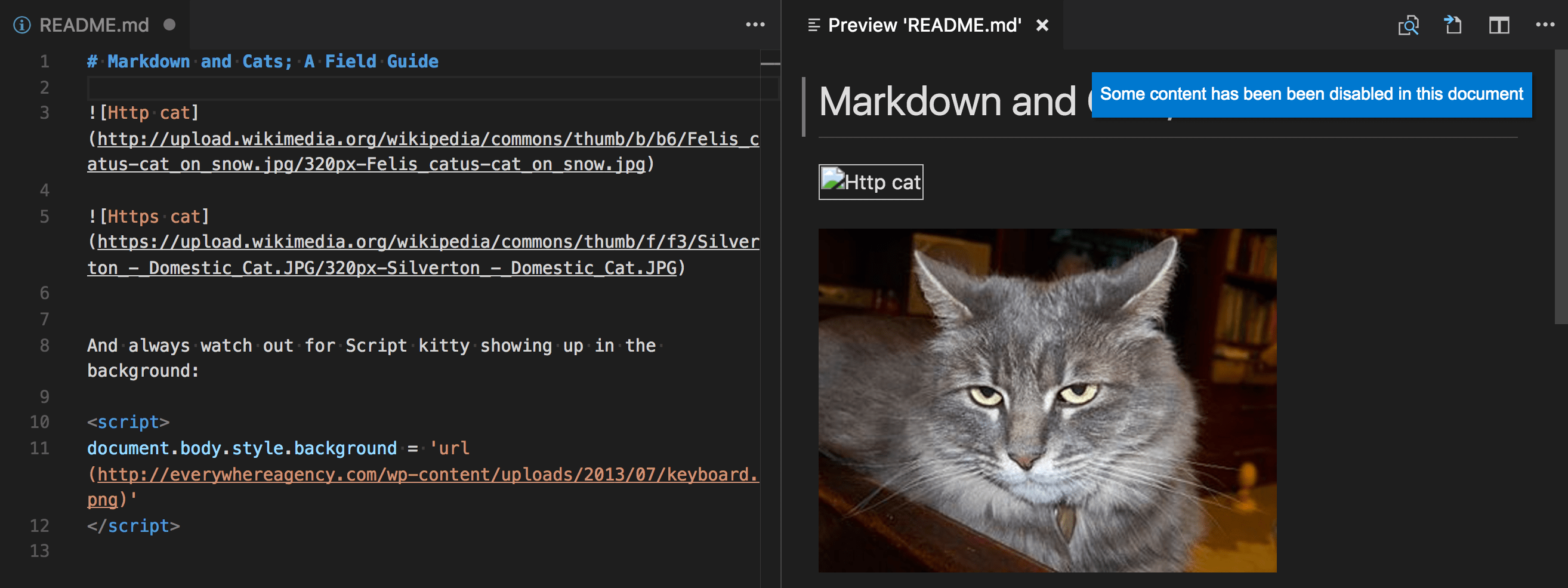
kun markdownin esikatselu estää sisällön sivulla, esikatseluikkunan oikeassa yläkulmassa näkyy hälytyspoppaus:

voit muuttaa sitä sisältöä, joka on sallittua markdownin esikatselussa napsauttamalla tätä ponnahdusikkunaa tai suorittamalla Markdown: Change preview security settings-komennon missä tahansa Markdown-tiedostossa:

Markdown preview-suojausasetukset koskevat kaikkia työtilan tiedostoja.
tässä on tiedot jokaisesta näistä turvatasoista:
tiukka
Tämä on oletusasetus. Lataa vain luotettua sisältöä ja poistaa komentosarjan suorituksen käytöstä. Blocks http images.
on erittäin suositeltavaa pitää Strict suojaus käytössä, ellei sinulla ole erittäin hyvää syytä muuttaa sitä ja luotat kaikkiin työtilassa oleviin markdown-tiedostoihin.
salli epävarma sisältö
pitää skriptit pois käytöstä, mutta sallii sisällön lataamisen http.
Poista käytöstä
poistaa lisäturvan esikatseluikkunasta. Tämä mahdollistaa skriptien suorittamisen ja mahdollistaa myös sisällön lataamisen http.
pätkiä Markdowniin
VS Code-press ⌃Space (Windows, Linux Ctrl+Space) sisältää useita sisäänrakennettuja Markdown – pätkiä (Trigger Ehdota) ja saat kontekstikohtaisen ehdotuslistan.
Vihje: Voit lisätä omiin käyttäjän määrittämiin pätkiin Markdownia varten. Tutustu käyttäjän määrittämiin pätkiin saadaksesi selville, miten.
kootaan Markdown HTML: ksi
VS-koodi integroituu Markdown-kääntäjiin integroidun tehtäväjuoksijan kautta. Tällä voidaan koota .md tiedostot .html tiedostot. Kävellään läpi kokoamalla yksinkertainen Markdown-asiakirja.
Step 1: Install a Markdown compiler
For this walkthrough, we use the popular Node.JS-moduuli, markdown-it.
npm install -g markdown-itHuom.: On olemassa monia Markdown kääntäjiä valita kuin markdown-it. Valitse se, joka parhaiten sopii tarpeisiisi ja ympäristöösi.
Vaihe 2: Luo yksinkertainen MD-tiedosto
avaa vs-koodi tyhjään kansioon ja Luo sample.md tiedosto.
HUOM: Voit avata kansion VS-koodilla joko valitsemalla kansion, jossa on tiedosto > Avaa kansio tai navigoimalla kansioon ja kirjoittamalla ” koodin . komentorivillä.
laita tiedostoon seuraava lähdekoodi:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Vaihe 3: luo tehtäviä.json
seuraava vaihe on tehtävän kokoonpanotiedoston muodostaminen tasks.json. Voit tehdä tämän ajamalla päätteen > Configure Tasks ja valitsemalla Luo tehtävät.JSON tiedosto templates. VS-koodi esittää tämän jälkeen luettelon mahdollisista tasks.json – malleista, joista valita. Valitse muut, koska haluamme suorittaa ulkoisen komennon.
Tämä Luo tasks.json tiedoston työtilaasi .vscode kansion, jossa on seuraava sisältö:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }käyttääksesi markdown-it: tä Markdown-tiedoston kokoamiseen, muuta sisältöä seuraavasti:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }vihje: vaikka näyte on olemassa apuna yleisissä konfiguraatioasetuksissa, IntelliSense on saatavilla
tasks.json– tiedostolle myös avuksi. Käytä ⌃tilaa (Windows, Linux Ctrl+Space) nähdäksesi käytettävissä olevat asetukset.
Vaihe 4: Suorita Rakentamistehtävä
koska monimutkaisemmissa ympäristöissä voi olla useampi kuin yksi rakentamistehtävä, pyydämme sinua valitsemaan suoritettavan tehtävän painamisen jälkeen ⇧ ⌘ b (Windows, Linux Ctrl+Shift+B) (Suorita Rakentamistehtävä). Lisäksi, voimme Voit skannata tuotos kääntää ongelmia. Koska haluamme vain muuntaa Markdown tiedosto HTML valitse Älä koskaan skannaa rakentaa lähtö esitetystä luettelosta.
tässä vaiheessa tiedostoluettelossa pitäisi näkyä ylimääräinen tiedosto sample.html.
Jos haluat tehdä Compile Markdown-tehtävästä oletusmuodostustehtävän suoritettavaksi suorita Määritä Oletusmuodostustehtävä maailmanlaajuisesta Terminaalivalikosta ja valitse Compile Markdown esitetystä luettelosta. Lopullinen tasks.json tiedosto näyttää sitten tältä:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}automatisoidaan markdownin kooste
viedään asioita hieman pidemmälle ja automatisoidaan markdownin kooste VS-koodilla. Voimme tehdä sen samalla task runner-integraatiolla kuin ennenkin, mutta muutamalla muutoksella.
Vaihe 1: Asenna Gulp ja jotkut laajennukset
käytämme Gulp: tä luodaksemme tehtävän, joka automatisoi markdownin kokoamisen. Käytämme myös Gulp-markdown plug-in tehdä asioita hieman helpompaa.
gulp on asennettava sekä globaalisti (-g switch) että paikallisesti:
npm install -g gulpnpm install gulp gulp-markdown-itHuom: gulp-markdown-se on Gulp-plug-in markdown-it-moduulille, jota käytimme aiemmin. Voit käyttää monia muita Gulp Markdown-laajennuksia sekä Grunt-laajennuksia.
voit testata gulp-asennuksen onnistumista kirjoittamalla gulp -v. Sinun pitäisi nähdä versio näytetään sekä global (CLI) ja paikalliset asennukset.
Vaihe 2: Luo yksinkertainen Gulp-tehtävä
avaa VS-koodi samaan kansioon kuin ennenkin (sisältää sample.md ja tasks.json alle .vscode – kansion), ja Luo gulpfile.js juurella.
Aseta tiedostoon seuraava lähdekoodi:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});Mitä täällä tapahtuu?
- Seuraamme muutoksia mihin tahansa Työtilamme Markdown-tiedostoon, eli nykyiseen kansioon, joka on avoinna VS-koodissa.
- otamme muuttuneiden Markdown-tiedostojen joukon ja ajamme ne Markdown-kääntäjämme kautta, eli
gulp-markdown-it. - meillä on nyt joukko HTML-tiedostoja, joista jokainen on nimetty alkuperäisen Markdown-tiedostonsa mukaan. Sitten laitamme nämä tiedostot samaan hakemistoon.
Vaihe 3: Suorita gulp-oletustehtävä
suorittaaksemme tehtävien integroinnin VS-koodiin, meidän on muokattava tehtäväasetusta aiemmasta, jotta voimme suorittaa juuri luomamme Gulp-oletustehtävän. Voit joko poistaa tasks.json tiedoston tai tyhjentää sen vain pitämällä "version": "2.0.0" ominaisuus. Suorita nyt Suorita tehtävä globaalista Päätevalikosta. Huomaa, että sinulle esitetään poimija, joka luettelee Gulp-tiedostossa määritellyt tehtävät. Valitse gulp: default käynnistääksesi tehtävän. Voit skannata tuotoksen kääntää ongelmia. Koska haluamme vain muuntaa Markdown tiedosto HTML valitse Älä koskaan skannaa rakentaa lähtö esitetystä luettelosta. Tässä vaiheessa, jos luot ja/tai muokkaat muita Markdown-tiedostoja, näet vastaavat HTML-tiedostot luotu ja / tai muutokset näkyy tallentaa. Voit myös ottaa Auto Save tehdä asioita entistä virtaviivaisempi.
Jos haluat tehdä gulp: default-tehtävän, oletusmuodostustehtävän, joka suoritetaan painettaessa ⇧ ⌘ b (Windows, Linux Ctrl+Shift+B), suorita default build-tehtävän määrittäminen maailmanlaajuisesta päätevalikosta ja valitse Gulp: default esitetystä luettelosta. Lopullinen tasks.json tiedosto näyttää tämän jälkeen tältä:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Vaihe 4: Lopeta gulp-oletustehtävä
gulp: oletustehtävä kulkee taustalla ja tarkkailee tiedostojen muutoksia Markdown-tiedostoihin. Jos haluat lopettaa tehtävän, voit käyttää Lopetustehtävää global Terminal-valikosta.
Lue lisätietoja:
- CSS, SCSS ja vähemmän – Haluatko muokata CSS: ää? VS koodi on suuri tuki CSS, SCSS, ja vähemmän muokkausta.
Yleiset kysymykset
onko oikolukua?
ei ole asennettu VS-koodilla, mutta siihen on olemassa oikolukulaajennukset. Tarkista VS Code Marketplace etsiä hyödyllisiä laajennuksia auttaa työnkulun.
tukeeko VS-koodi Githubin maustettua Markdownia?
no, VS-koodi kohdistuu CommonMark Markdown-spesifikaatioon käyttäen markdown-it-kirjastoa. GitHub etenee kohti CommonMark-spesifikaatiota, josta voit lukea tästä päivityksestä.
yllä olevassa läpivalaisussa en löytänyt komennon Configure Task-komentoa Komentopaletista?
olet saattanut avata tiedoston VS-koodiin kansion sijaan. Kansion voi avata joko valitsemalla kansion, jossa on tiedosto > Avaa kansio tai navigoimalla kansioon ja kirjoittamalla ” koodi . komentorivillä.