miten helposti näyttää koodia WordPress-sivustollasi
Haluatko näyttää koodin WordPress-blogikirjoituksissasi? Jos yritit lisätä koodia kuten tavallista tekstiä, niin WordPress ei näytä sitä oikein.
WordPress pyörittää sisältöäsi useiden siivous-suodattimien kautta joka kerta, kun tallennat viestin. Nämä suodattimet ovat siellä varmista, että joku ei pistä koodia kautta post editor hakata sivuston.
tässä artikkelissa näytämme sinulle oikeat tavat näyttää koodia helposti WordPress-sivustollasi. Näytämme sinulle erilaisia menetelmiä, ja voit valita yhden, joka parhaiten sopii tarpeisiisi.

menetelmä 1. Näytä koodi käyttämällä Oletusmuokkainta WordPress
tätä menetelmää suositellaan aloittelijoille ja käyttäjille, joiden ei tarvitse näyttää koodia kovin usein.
muokkaa blogikirjoitusta tai sivua, jossa haluat näyttää koodin. On the post Muokkaa näyttö, Lisää uusi koodi lohko viestiisi.

voit nyt syöttää koodinpätkän lohkon tekstialueelle.

sen jälkeen voit tallentaa blogikirjoituksesi ja esikatsella sitä nähdäksesi koodilohkon toiminnassa.

riippuen WordPress-teemasta koodilohko voi näyttää erilaiselta verkkosivuillasi.
Menetelmä 2. Näytä koodi WordPress käyttäen Plugin
tätä menetelmää, käytämme WordPress plugin näyttää koodin blogikirjoituksia. Tätä menetelmää suositellaan käyttäjille, jotka usein näyttävät koodia artikkeleissaan.
se antaa sinulle seuraavat edut oletuskoodilohkoon verrattuna:
- sen avulla voit helposti näyttää minkä tahansa koodin millä tahansa ohjelmointikielellä
- se näyttää koodin syntaksikorostuksella ja rivinumeroilla
- käyttäjät voivat helposti tutkia koodia ja kopioida sen
ensin sinun täytyy asentaa ja aktivoida SyntaxHighlighter Evolved plugin. Lisätietoja, katso askel askeleelta opas siitä, miten asentaa WordPress plugin.
aktivoinnin yhteydessä voit mennä eteenpäin ja muokata blogikirjoitusta, jossa haluat näyttää koodin. On the post edit screen, lisää ’SyntaxHighlighter Code’ lohko viestiisi.

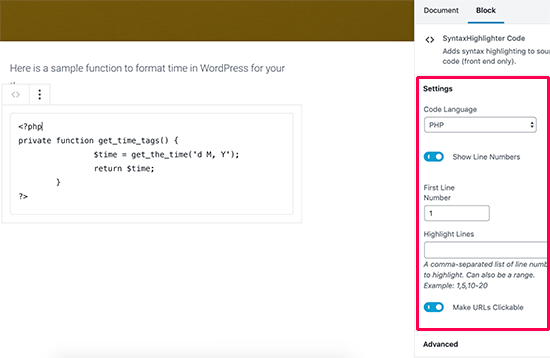
näet nyt post-muokkaimessa uuden koodilohkon, johon voit syöttää koodisi. Kun olet lisännyt koodin, sinun täytyy valita estoasetukset oikeasta sarakkeesta.

ensin pitää valita koodi. Sen jälkeen, voit sammuttaa rivinumerot, antaa ensimmäisen rivin numero, korosta haluamasi rivi, ja sammuta ominaisuus tehdä linkkejä klikattavissa.
kun olet valmis, tallenna viestisi ja napsauta Esikatselu-painiketta nähdäksesi sen toiminnassa.

liitännäisen mukana tulee useita värimaailmoja ja teemoja. Voit muuttaa väriteemaa, sinun täytyy käydä Asetukset ” SyntaxHighlighter sivu.

asetussivulta voi valita väriteeman ja muuttaa Syntaxhighter settings. Voit tallentaa asetukset nähdä esikatselun koodin lohko alareunassa sivun.

käyttämällä SyntaxHighlighter Classic Editor
Jos käytät vielä vanhaa klassista WordPress editor, niin näin voit käyttää SyntaxHighlighter plugin lisätä koodia WordPress blogikirjoituksia.
kierrä koodi hakasulkeiden ympärille kielen nimen kanssa. Esimerkiksi, jos aiot lisätä PHP-koodin, niin lisäät sen näin:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
vastaavasti, jos halusit lisätä HTML-koodin, käärit sen HTML-lyhytnumeron ympärille näin:
<a href="example.com">A sample link</a>
Menetelmä 3. Näytä koodi WordPress manuaalisesti (Ei Plugin tai lohko)
tämä menetelmä on edistyneille käyttäjille, koska se vaatii enemmän työtä eikä aina toimi tarkoitetulla tavalla.
se sopii käyttäjille, jotka käyttävät yhä vanhaa klassikkoeditoria ja haluavat näyttää koodin ilman liitännäistä.
ensin sinun täytyy siirtää koodisi online HTML entitions encoder-työkalun kautta. Se muuttaa koodin markup HTML yhteisöt, jonka avulla voit lisätä koodin ja ohittaa WordPress siivous suodattimet.
kopioi ja liitä koodisi tekstieditoriin ja kääri se ympärille <pre> ja <code> tagit.

koodisi näyttäisi tältä:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
voit nyt tallentaa viestisi ja esikatsella koodia toiminnassa. Selaimesi muuntaa HTML-yksiköt ja käyttäjät voivat nähdä ja kopioida oikean koodin.

toivomme, että tämä artikkeli auttoi sinua oppimaan, miten voit helposti näyttää koodin WordPress-sivustossasi. Haluat ehkä myös nähdä ultimate lista halutuimmista WordPress vinkkejä, temppuja, ja hakata.
Jos pidit tästä artikkelista, niin tilaa YouTube-kanavamme WordPress video tutorialsille. Löydät meidät myös Twitteristä ja Facebookista.