hoe eenvoudig Code weergeven op uw WordPress Site
wilt u code weergeven in uw WordPress blog posts? Als u probeerde om code zoals gewone tekst toe te voegen, dan zal WordPress niet correct weer te geven.
WordPress voert uw inhoud door verschillende opruimfilters elke keer dat u een bericht opslaat. Deze filters zijn er om ervoor te zorgen dat iemand niet Code via post editor injecteren om uw website te hacken.
in dit artikel laten we u de juiste manieren zien om eenvoudig code weer te geven op uw WordPress site. We zullen u verschillende methoden laten zien, en u kunt degene kiezen die het beste bij uw behoeften past.

Methode 1. Code weergeven met behulp van de standaard Editor in WordPress
Deze methode wordt aanbevolen voor beginners en gebruikers die niet vaak code hoeven te tonen.
Bewerk eenvoudig de blogpost of pagina waar u de code wilt weergeven. Op het bericht bewerken scherm, voeg een nieuwe code blok aan uw bericht.

u kunt nu het codefragment invoeren in het tekstgedeelte van het blok.

daarna kunt u uw blogpost opslaan en een voorbeeld bekijken om het codeblok in actie te zien.

afhankelijk van uw WordPress thema, kan het codeblok er anders uitzien op uw website.
Methode 2. Display Code in WordPress met behulp van een Plugin
voor deze methode gebruiken we een WordPress plugin om code weer te geven in uw blogberichten. Deze methode wordt aanbevolen voor gebruikers die vaak code in hun artikelen weergeven.
Het geeft u de volgende voordelen ten opzichte van het standaard codeblok:
- Het stelt u in staat om eenvoudig elke code in elke programmeertaal weer te geven
- Het toont de code met syntaxismarkering en regelnummers
- uw gebruikers kunnen de code eenvoudig bestuderen en kopiëren
eerst moet u de SyntaxHighlighter geëvolueerde plugin installeren en activeren. Voor meer informatie, zie onze stap voor stap handleiding over het installeren van een WordPress plugin.
na activering kunt u doorgaan met het bewerken van de blogpost waar u de code wilt weergeven. Op het bericht bewerken scherm, voeg de ‘SyntaxHighlighter Code’ blok aan uw bericht.

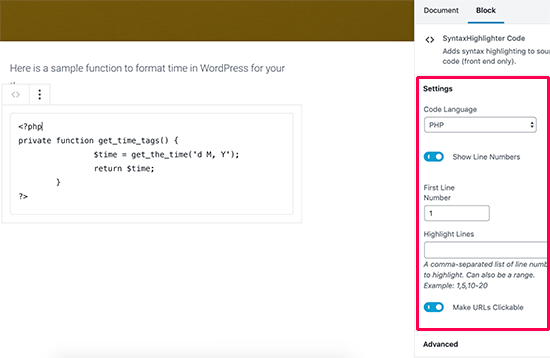
u ziet nu een nieuw code block in de post editor waar u uw code kunt invoeren. Nadat u de code hebt toegevoegd, moet u De blokinstellingen in de rechterkolom selecteren.

eerst moet u de taal voor uw code selecteren. Daarna kunt u regelnummers uitschakelen, eerste regelnummer opgeven, een gewenste regel markeren en de functie uitschakelen om links klikbaar te maken.
Als u klaar bent, slaat u uw bericht op en klikt u op de knop Voorbeeld om het in actie te zien.

de plugin wordt geleverd met een aantal kleurenschema ’s en thema’ s. Om het kleurthema te wijzigen, moet u naar Instellingen ” SyntaxHighlighter pagina te bezoeken.

Op de pagina instellingen kunt u een kleurthema selecteren en de SyntaxHighlighter settings wijzigen. U kunt uw instellingen opslaan om een voorbeeld van het codeblok onderaan de pagina te zien.

SyntaxHighlighter gebruiken met klassieke Editor
Als u nog steeds de oude klassieke WordPress-editor gebruikt, dan is dit hoe u de SyntaxHighlighter-plugin zou gebruiken om code toe te voegen aan uw WordPress-blogberichten.
wikkel uw code om vierkante haakjes met de Taalnaam. Bijvoorbeeld, als je PHP code gaat toevoegen, dan zal je het als volgt toevoegen:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Evenzo, als je een HTML code wilt toevoegen, dan zal je het als volgt om de HTML shortcode wikkelen:
<a href="example.com">A sample link</a>
Methode 3. Code handmatig weergeven in WordPress (geen Plugin of blok)
deze methode is voor gevorderde gebruikers omdat het meer werk vereist en niet altijd werkt zoals bedoeld.
Het is geschikt voor gebruikers die nog steeds de oude klassieke editor gebruiken en code willen weergeven zonder een plugin te gebruiken.
eerst moet u uw code doorgeven via een online HTML entities encoder tool. Het zal uw code markup te veranderen naar HTML-entiteiten, die u zal toestaan om de code toe te voegen en omzeilen van de WordPress cleanup filters.
kopieer en plak nu uw code in de teksteditor en wikkel deze rond <pre> en <code> tags.

uw code zou er zo uitzien:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
u kunt nu uw bericht opslaan en een voorbeeld van de code in Actie bekijken. Uw browser converteert de HTML-entiteiten en gebruikers kunnen de juiste code zien en kopiëren.

We hopen dat dit artikel u heeft geholpen om eenvoudig code weer te geven op uw WordPress site. U kunt ook onze ultieme lijst van de meest gewilde WordPress tips zien, trucs, en hacks.
als je dit artikel leuk vond, abonneer je dan op ons YouTube-kanaal voor WordPress video tutorials. U kunt ons ook vinden op Twitter en Facebook.