Type aanmaken op een pad in Photoshop
hoe Type toevoegen op een pad in Photoshop
Stap 1: Selecteer het Ellipsgereedschap
zoals ik al zei, de stappen voor het toevoegen van type langs een pad zijn hetzelfde, ongeacht welk gereedschap u gebruikt om het pad aan te maken. Dus voor deze tutorial houden we het simpel. Om een pad rond de golfbal te tekenen, gebruik ik de Ellipse Tool, een van Photoshop ‘ s basic shape tools. Meer informatie over vormen tekenen vindt u in onze tutorial vectorvormen tekenen in Photoshop.
standaard wordt het Ellipsgereedschap genest achter het Rechthoekgereedschap in het paneel hulpmiddelen. Om het te selecteren, Klik ik met de rechtermuisknop (Win) / Control-click (Mac) op het Rechthoekgereedschap, dan kies ik het Ellipsgereedschap uit het fly-out menu:

Stap 2: Verander de Gereedschapsmodus naar “Pad”
met het Ellipsgereedschap geselecteerd, verandert de optiebalk boven aan het scherm om ons verschillende opties te laten zien voor het werken met het gereedschap. Helemaal links van de optiebalk is de optie Gereedschapsmodus. Standaard is het ingesteld op vorm. Photoshop geeft ons eigenlijk drie verschillende soorten vormen die we kunnen tekenen—vectorvormen, paden en pixelgebaseerde vormen. We willen een pad tekenen, dus verander ik de optie Gereedschapsmodus van vorm naar Pad:

meer informatie: vectorvormen Versus Pixelvormen tekenen in Photoshop
Stap 3: Teken je pad
om het pad te tekenen, klik IK en houd ik mijn muisknop ingedrukt in het midden van de golfbal. Dan houd ik Shift+Alt (Win) / Shift+Option (Mac) op mijn toetsenbord ingedrukt en begin naar buiten te slepen vanuit het midden. De Shift-toets ingedrukt houden terwijl ik sleep met het ellips Gereedschap dwingt de vorm van het pad in een perfecte cirkel, terwijl de Alt (Win) / Option (Mac) toets laat me het pad naar buiten tekenen vanaf de plek waar ik geklikt heb.
Ik Sleep verder naar buiten vanuit het midden totdat het pad groot genoeg is om de bal te omringen. Als u een pad wilt verplaatsen terwijl u het tekent, houdt u de spatiebalk op uw toetsenbord ingedrukt, sleept u met uw muis om het pad in positie te verplaatsen en laat u de spatiebalk los en gaat u verder met tekenen.
als ik tevreden ben met hoe het pad eruit ziet, zal ik mijn Shift-toets en de Alt (Win) / Option (Mac) – toets loslaten, dan zal ik mijn muisknop loslaten (het is belangrijk om eerst de toetsen los te laten, dan de muisknop, anders krijg je onverwachte resultaten). Hier zien we het pad verschijnen als een dunne omtrek rond de bal:

Stap 4: Selecteer het type gereedschap
met ons pad getekend, zijn we klaar om onze tekst toe te voegen. Selecteer het gereedschap Type in het paneel hulpmiddelen:

Stap 5: Kies uw lettertype
Kies uw lettertype-instellingen in de optiebalk. Voor mijn afbeelding gebruik ik Futura Condensed Medium ingesteld op 30 pt, maar u kunt gebruiken wat het beste werkt voor u:

Ik heb ook mijn tekstuitlijning optie ingesteld op links en mijn type kleur ingesteld op wit:

Stap 6: beweeg de Cursor over het pad
verplaats het Type gereedschap direct over het pad. De cursor zal veranderen in een I-beam met een gestippelde golvende lijn er doorheen. Dit vertelt ons dat we op het punt staan om tekst direct toe te voegen aan het pad zelf:

Stap 7: Klik op het pad en voeg uw Type toe
klik ergens langs het pad en begin met het toevoegen van uw tekst. De plek waar u op klikt is waar de tekst zal beginnen, en terwijl u doorgaat met typen, volgt de tekst de richting van het pad. Maak je geen zorgen als je op de verkeerde plek hebt geklikt. Zoals we zo zullen zien, kunnen we de tekst gemakkelijk verplaatsen op het pad als we klaar zijn:

Als u klaar bent met het toevoegen van uw tekst, klikt u op het vinkje in de optiebalk om het te accepteren:

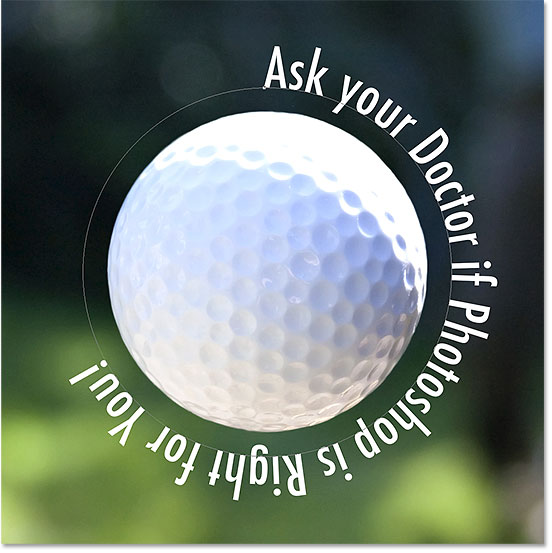
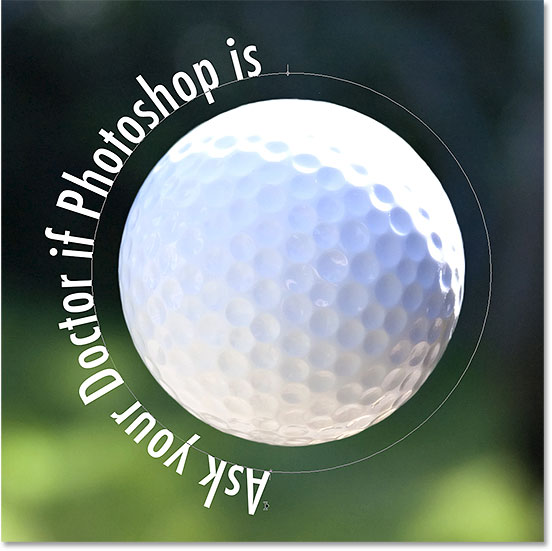
de tekst is nu toegevoegd aan het pad, hoewel het in mijn geval een beetje een vreemde hoek is, maar we zullen dat hierna oplossen. Als je pad op je verdween toen je op het vinkje klikte en alles wat je nu ziet is de tekst zelf, maak je geen zorgen. Het pad zal opnieuw verschijnen als we verder gaan met de volgende stap:

Stap 8: Selecteer het Padselectiegereedschap
om uw tekst langs het pad te verplaatsen, kiest u het Padselectiegereedschap in het paneel hulpmiddelen:

stap 9: Plaats de tekst
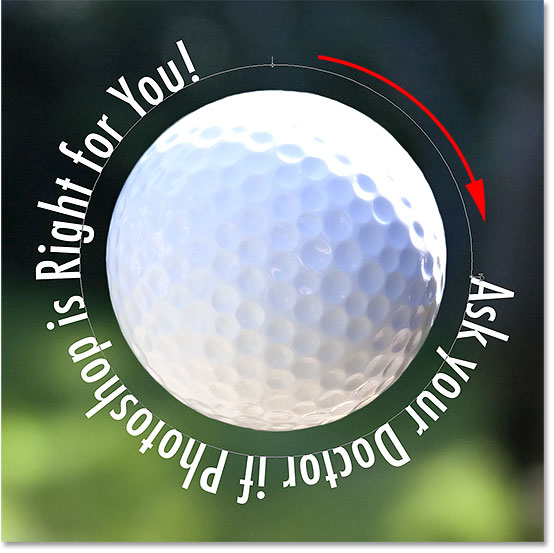
Verplaats de cursor van het gereedschap Padselectie ergens boven uw tekst. Je ziet de cursor veranderen van een zwarte pijl in een I-beam met een kleine pijl aan de kant ervan naar links of rechts. Klik gewoon op uw tekst en sleep het heen en weer langs het pad met uw muis. Hier sleep ik mijn tekst met de klok mee rond de cirkel:

Let wel op wat er gebeurt als ik mijn tekst te ver Sleep. Een deel ervan wordt afgesneden aan het einde:

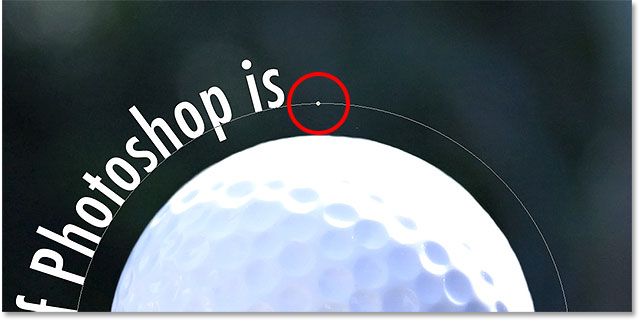
het einde werd afgesneden omdat ik de tekst buiten het zichtbare tekstgebied op het pad verplaatste. Om het probleem op te lossen, zoek naar een kleine cirkel op het pad op de plek waar de tekst wordt afgesneden. De cirkel markeert het einde van het zichtbare gebied:

klik op de cirkel met het pad Selectie gereedschap en sleep het verder naar beneden tot de rest van uw tekst weer verschijnt:

de tekst over het pad spiegelen
Als u uw tekst langs het pad sleept, moet u oppassen dat u niet per ongeluk over het pad sleept. Als u dat doet, zal de tekst naar de andere kant en omgekeerde richting draaien:

afhankelijk van het effect waarvoor je gaat, kan het omdraaien en omkeren van de tekst zoals deze zijn wat je wilde doen (het is eigenlijk een functie, geen glitch). Maar als je het niet expres hebt gedaan, sleep je gewoon terug over het pad met het pad Selectie gereedschap. Uw tekst zal terugkeren naar de oorspronkelijke kant, en het zal terugkeren naar de oorspronkelijke richting.
het pad verbergen
wanneer u klaar bent met het positioneren van uw tekst en u tevreden bent met de resultaten, verbergt u het pad in het document door een andere laag dan uw type laag te selecteren in het paneel lagen. In mijn geval heeft mijn document slechts twee lagen—de laag Type en de achtergrondlaag die mijn afbeelding bevat—dus klik ik op de achtergrondlaag om deze te selecteren:

met mijn pad nu verborgen en de tekst omgedraaid terug naar de oorspronkelijke kant, hier is mijn eindresultaat:

Houd er rekening mee dat, hoewel we het type aan een pad hebben toegevoegd, Photoshop niets bijzonders heeft gedaan met de tekst zelf. Het is nog steeds gewoon tekst, wat betekent dat je kunt teruggaan op elk gewenst moment en bewerken, of volledig veranderen als je nodig hebt. Je kunt een ander lettertype kiezen, de grootte of kleur ervan veranderen, de leidende, kerning of tracking, de basislijn shift aanpassen, en alles wat je kunt doen met normaal type!