So zeigen Sie einfach Code auf Ihrer WordPress-Site an
Möchten Sie Code in Ihren WordPress-Blog-Posts anzeigen? Wenn Sie versucht haben, Code wie normalen Text hinzuzufügen, wird WordPress ihn nicht korrekt anzeigen.
WordPress durchläuft jedes Mal, wenn Sie einen Beitrag speichern, mehrere Bereinigungsfilter. Diese Filter sollen sicherstellen, dass jemand keinen Code über den Post-Editor einfügt, um Ihre Website zu hacken.
In diesem Artikel zeigen wir Ihnen, wie Sie Code einfach auf Ihrer WordPress-Site anzeigen können. Wir zeigen Ihnen verschiedene Methoden, und Sie können diejenige auswählen, die Ihren Anforderungen am besten entspricht.

Methode 1. Code mit dem Standardeditor in WordPress anzeigen
Diese Methode wird Anfängern und Benutzern empfohlen, die Code nicht sehr oft anzeigen müssen.
Bearbeiten Sie einfach den Blogbeitrag oder die Seite, auf der Sie den Code anzeigen möchten. Fügen Sie auf dem Bildschirm Beitrag bearbeiten einen neuen Codeblock zu Ihrem Beitrag hinzu.

Sie können nun den Codeausschnitt in den Textbereich des Blocks eingeben.

Danach können Sie Ihren Blog-Beitrag speichern und eine Vorschau anzeigen, um den Codeblock in Aktion zu sehen.

Abhängig von Ihrem WordPress-Theme kann der Codeblock auf Ihrer Website anders aussehen.
Methode 2. Code in WordPress mit einem Plugin anzeigen
Für diese Methode verwenden wir ein WordPress-Plugin, um Code in Ihren Blog-Posts anzuzeigen. Diese Methode wird Benutzern empfohlen, die häufig Code in ihren Artikeln anzeigen.
Es bietet Ihnen die folgenden Vorteile gegenüber dem Standard-Codeblock:
- Sie können problemlos jeden Code in jeder Programmiersprache anzeigen
- Es zeigt den Code mit Syntaxhervorhebung und Zeilennummern an
- Ihre Benutzer können den Code einfach studieren und kopieren
Zuerst müssen Sie das SyntaxHighlighter Evolved-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie den Blogbeitrag bearbeiten, in dem Sie den Code anzeigen möchten. Fügen Sie auf dem Bildschirm zum Bearbeiten des Beitrags den Block ‚SyntaxHighlighter Code‘ zu Ihrem Beitrag hinzu.

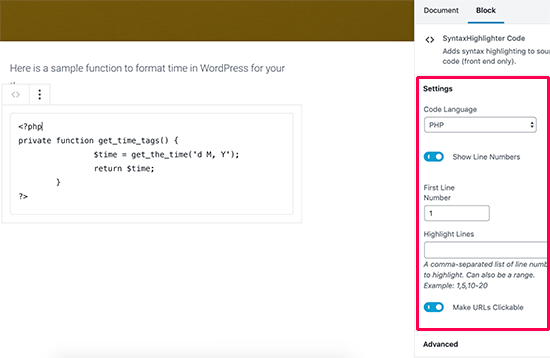
Im Post-Editor sehen Sie nun einen neuen Codeblock, in den Sie Ihren Code eingeben können. Nach dem Hinzufügen des Codes müssen Sie die Blockeinstellungen in der rechten Spalte auswählen.

Zuerst müssen Sie die Sprache für Ihren Code auswählen. Danach können Sie Zeilennummern deaktivieren, die erste Zeilennummer angeben, eine beliebige Zeile markieren und die Funktion deaktivieren, um Links anklickbar zu machen.
Wenn Sie fertig sind, speichern Sie Ihren Beitrag und klicken Sie auf die Schaltfläche Vorschau, um ihn in Aktion zu sehen.

Das Plugin kommt mit einer Reihe von Farbschemata und Themen. Um das Farbthema zu ändern, müssen Sie Einstellungen “ SyntaxHighlighter Seite besuchen.

Auf der Einstellungsseite können Sie ein Farbthema auswählen und die SyntaxHighlighter-Einstellungen ändern. Sie können Ihre Einstellungen speichern, um eine Vorschau des Codeblocks am unteren Rand der Seite anzuzeigen.

SyntaxHighlighter mit klassischem Editor verwenden
Wenn Sie immer noch den alten klassischen WordPress-Editor verwenden, können Sie mit dem SyntaxHighlighter-Plugin Code zu Ihren WordPress-Blogposts hinzufügen.
Wickeln Sie Ihren Code einfach in eckige Klammern mit dem Namen der Sprache. Wenn Sie beispielsweise PHP-Code hinzufügen möchten, fügen Sie ihn folgendermaßen hinzu:
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
Wenn Sie einen HTML-Code hinzufügen möchten, wickeln Sie ihn wie folgt um den HTML-Shortcode:
<a href="example.com">A sample link</a>
Methode 3. Code in WordPress manuell anzeigen (kein Plugin oder Block)
Diese Methode ist für fortgeschrittene Benutzer gedacht, da sie mehr Arbeit erfordert und nicht immer wie vorgesehen funktioniert.
Es ist für Benutzer geeignet, die noch den alten klassischen Editor verwenden und Code ohne Verwendung eines Plugins anzeigen möchten.
Zuerst müssen Sie Ihren Code über ein Online-Tool für HTML-Entitäten übergeben. Dadurch wird Ihr Code-Markup in HTML-Entitäten geändert, sodass Sie den Code hinzufügen und die WordPress-Bereinigungsfilter umgehen können.
Kopieren Sie nun Ihren Code, fügen Sie ihn in den Texteditor ein und wickeln Sie ihn um <pre> und <code> Tags.

Ihr Code würde folgendermaßen aussehen:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
Sie können jetzt Ihren Beitrag speichern und eine Vorschau des Codes in Aktion anzeigen. Ihr Browser konvertiert die HTML-Entitäten und Benutzer können den richtigen Code sehen und kopieren.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Code auf Ihrer WordPress-Site einfach anzuzeigen. Vielleicht möchten Sie auch unsere ultimative Liste der meistgesuchten WordPress-Tipps sehen, Tricks, und Hacks.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.