Typ auf einem Pfad in Photoshop erstellen
So fügen Sie Typ auf einem Pfad in Photoshop hinzu
Schritt 1: Wählen Sie das Ellipsenwerkzeug
Wie bereits erwähnt, sind die Schritte zum Hinzufügen von Typ entlang eines Pfades gleich, unabhängig davon, mit welchem Werkzeug Sie den Pfad erstellt haben. In diesem Tutorial werden wir die Dinge einfach halten. Um einen Pfad um den Golfball zu zeichnen, verwende ich das Ellipsenwerkzeug, eines der grundlegenden Formwerkzeuge von Photoshop. Weitere Informationen zum Zeichnen von Formen finden Sie in unserem Tutorial zum Zeichnen von Vektorformen in Photoshop.
Standardmäßig ist das Werkzeug Ellipse hinter dem Werkzeug Rechteck im Werkzeugbedienfeld verschachtelt. Um es auszuwählen, klicke ich mit der rechten Maustaste (Win) / Ctrl-Taste (Mac) auf das Rechteck-Werkzeug und wähle dann das Ellipse-Werkzeug aus dem Fly-Out-Menü:

Schritt 2: Ändern Sie den Werkzeugmodus in „Pfad“
Wenn das Ellipsenwerkzeug ausgewählt ist, ändert sich die Optionsleiste am oberen Bildschirmrand, um uns verschiedene Optionen für die Arbeit mit dem Werkzeug anzuzeigen. Ganz links in der Optionsleiste befindet sich die Option Werkzeugmodus. Standardmäßig ist es auf Shape eingestellt. Photoshop gibt uns tatsächlich drei verschiedene Arten von Formen, die wir zeichnen können — Vektorformen, Pfade und pixelbasierte Formen. Wir möchten einen Pfad zeichnen, daher ändere ich die Option Werkzeugmodus von Form in Pfad:

Weitere Informationen: Zeichnen von Vektorformen im Vergleich zu Pixelformen in Photoshop
Schritt 3: Zeichne deinen Pfad
Um den Pfad zu zeichnen, klicke ich und halte meine Maustaste in der Mitte des Golfballs gedrückt. Dann drücke und halte ich Shift + Alt (Win) / Shift + Option (Mac) auf meiner Tastatur und beginne von der Mitte nach außen zu ziehen. Wenn ich die Umschalttaste gedrückt halte, während ich mit dem Ellipsenwerkzeug ziehe, wird die Form des Pfades in einen perfekten Kreis verschoben, während ich mit der Alt-Taste (Win) / Optionstaste (Mac) den Pfad von der Stelle, an der ich geklickt habe, nach außen zeichnen kann.
Ich ziehe weiter von der Mitte nach außen, bis der Pfad groß genug ist, um den Ball zu umgeben. Wenn Sie einen Pfad während des Zeichnens neu positionieren müssen, halten Sie die Leertaste auf Ihrer Tastatur gedrückt, ziehen Sie mit der Maus, um den Pfad in Position zu bringen, und lassen Sie dann die Leertaste los, um mit dem Zeichnen fortzufahren.
Wenn ich mit dem Aussehen des Pfades zufrieden bin, lasse ich meine Umschalttaste und die Alt-Taste (Win) / Optionstaste (Mac) los und lasse dann meine Maustaste los (es ist wichtig, zuerst die Tasten und dann die Maustaste loszulassen, da Sie sonst unerwartete Ergebnisse erhalten). Hier sehen wir den Pfad als dünnen Umriss um den Ball herum:

Schritt 4: Wählen Sie das Typwerkzeug
Nachdem unser Pfad gezeichnet ist, können wir unseren Text hinzufügen. Wählen Sie im Werkzeugbedienfeld das Typwerkzeug aus:

Schritt 5: Wählen Sie Ihre Schriftart
Wählen Sie Ihre Schriftarteinstellungen aus der Optionsleiste. Für mein Bild verwende ich Futura Condensed Medium, das auf 30 pt eingestellt ist, aber Sie können das verwenden, was für Sie am besten geeignet ist:

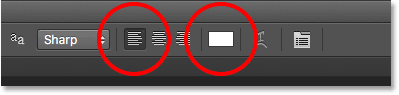
Ich habe auch meine Textausrichtungsoption auf Links und meine Typenfarbe auf Weiß gesetzt:

Schritt 6: Bewegen Sie den Cursor über den Pfad
Bewegen Sie das Textwerkzeug direkt über den Pfad. Der Cursor wechselt zu einem I-Balken mit einer gepunkteten Wellenlinie. Dies sagt uns, dass wir Text direkt zum Pfad selbst hinzufügen werden:

Schritt 7: Klicken Sie auf den Pfad Und fügen Sie Ihren Typ hinzu
Klicken Sie irgendwo entlang des Pfades und fügen Sie Ihren Text hinzu. An der Stelle, an der Sie klicken, beginnt der Text, und während Sie fortfahren, folgt der Text der Richtung des Pfades. Mach dir keine Sorgen, wenn du an der falschen Stelle geklickt hast. Wie wir gleich sehen werden, können wir den Text leicht auf dem Pfad verschieben, wenn wir fertig sind:

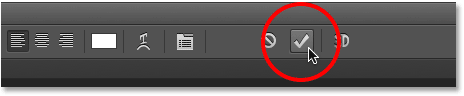
Wenn Sie mit dem Hinzufügen Ihres Textes fertig sind, klicken Sie auf das Häkchen in der Optionsleiste, um ihn zu akzeptieren:

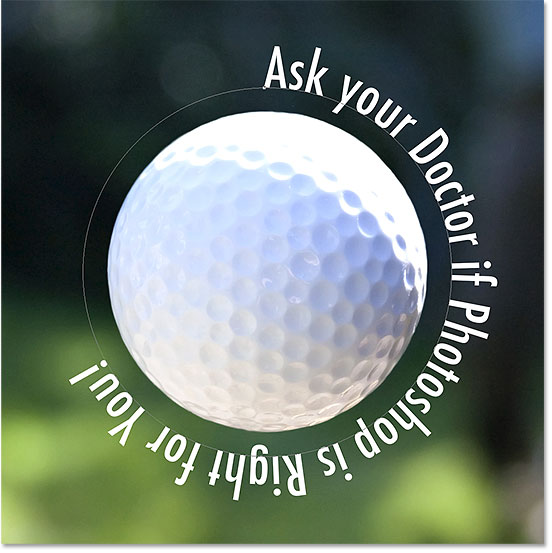
Der Text wird jetzt zum Pfad hinzugefügt, obwohl er in meinem Fall einen seltsamen Winkel hat, aber wir werden das als nächstes beheben. Wenn Ihr Pfad beim Klicken auf das Häkchen verschwunden ist und Sie jetzt nur noch den Text selbst sehen, machen Sie sich keine Sorgen. Der Pfad wird erneut angezeigt, wenn wir mit dem nächsten Schritt fortfahren:

Schritt 8: Wählen Sie das Pfadauswahlwerkzeug
Um Ihren Text entlang des Pfades neu zu positionieren, wählen Sie das Pfadauswahlwerkzeug aus dem Werkzeugbedienfeld:

Schritt 9: Positionieren Sie den Text neu
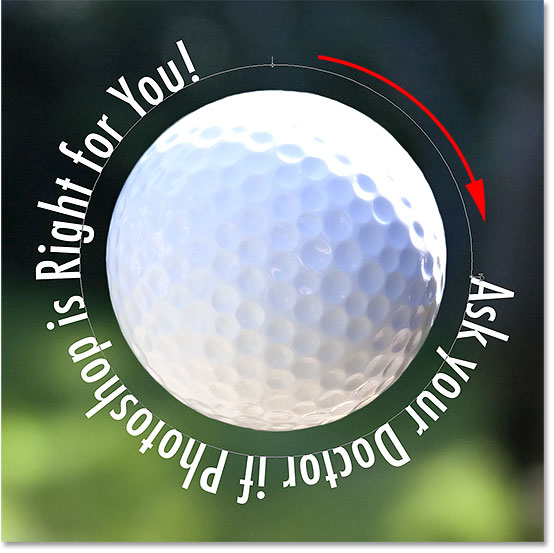
Bewegen Sie den Cursor des Pfadauswahlwerkzeugs irgendwo über Ihren Text. Sie sehen, wie sich der Cursor von einem schwarzen Pfeil in einen I-Beam mit einem kleinen Pfeil an der Seite ändert, der nach links oder rechts zeigt. Klicken Sie einfach auf Ihren Text und ziehen Sie ihn mit der Maus entlang des Pfades hin und her. Hier ziehe ich meinen Text im Uhrzeigersinn um den Kreis:

Beobachten Sie jedoch, was passiert, wenn ich meinen Text zu weit ziehe. Ein Teil davon wird am Ende abgeschnitten:

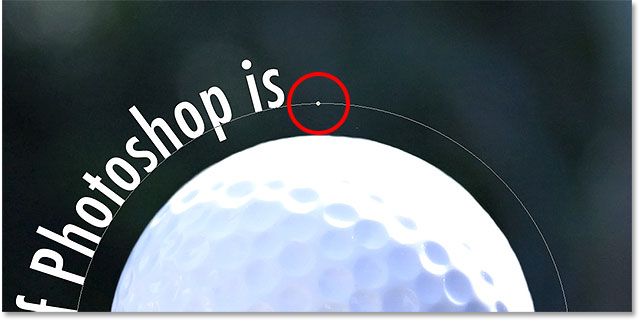
Das Ende wurde abgeschnitten, weil ich den Text über den sichtbaren Textbereich auf dem Pfad verschoben habe. Um das Problem zu beheben, suchen Sie an der Stelle, an der der Text abgeschnitten wird, nach einem kleinen Kreis auf dem Pfad. Der Kreis markiert das Ende des sichtbaren Bereichs:

Klicken Sie einfach mit dem Pfadauswahlwerkzeug auf den Kreis und ziehen Sie ihn weiter den Pfad hinunter, bis der Rest Ihres Textes wieder erscheint:

Den Text über den Pfad spiegeln
Achten Sie beim Ziehen des Textes entlang des Pfades darauf, nicht versehentlich über den Pfad zu ziehen. Wenn Sie dies tun, wird der Text auf die andere Seite gekippt und die Richtung umgekehrt:

Abhängig von dem Effekt, den Sie anstreben, können Sie den Text wie folgt spiegeln und umkehren (es ist eigentlich eine Funktion, kein Fehler). Wenn Sie dies jedoch nicht absichtlich getan haben, ziehen Sie einfach mit dem Pfadauswahlwerkzeug über den Pfad zurück. Ihr Text kehrt zur ursprünglichen Seite zurück und kehrt in seine ursprüngliche Richtung zurück.
Pfad ausblenden
Wenn Sie mit der Positionierung Ihres Textes fertig sind und mit den Ergebnissen zufrieden sind, blenden Sie den Pfad im Dokument aus, indem Sie im Ebenenbedienfeld eine andere Ebene als Ihre Typebene auswählen. In meinem Fall hat mein Dokument nur zwei Ebenen — die Typebene und die Hintergrundebene, die mein Bild enthält —, also klicke ich auf die Hintergrundebene, um sie auszuwählen:

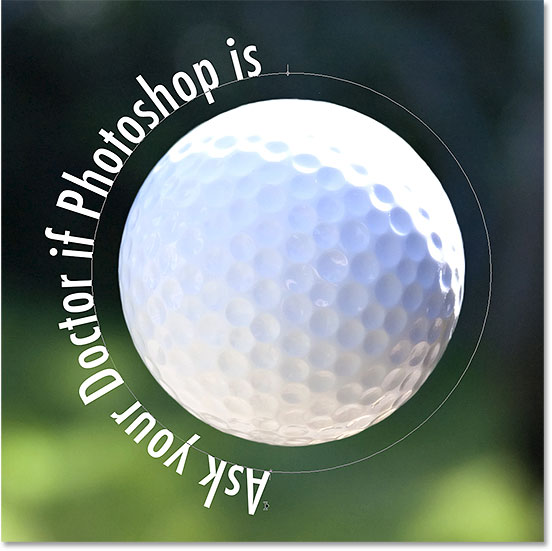
Da mein Pfad jetzt ausgeblendet ist und der Text wieder auf die ursprüngliche Seite gespiegelt wurde, ist hier mein Endergebnis:

Denken Sie daran, dass Photoshop, obwohl wir den Typ zu einem Pfad hinzugefügt haben, nichts Besonderes mit dem Text selbst gemacht hat. Es ist immer noch nur Text, was bedeutet, dass Sie jederzeit zurückgehen und es bearbeiten oder es bei Bedarf vollständig ändern können. Sie können eine andere Schriftart auswählen, ihre Größe oder Farbe ändern, den Vorsprung, das Kerning oder die Verfolgung, die Grundlinienverschiebung und alles andere anpassen, was Sie mit normalem Typ tun können!