Die ultimative UX-Portfolio-Vorlage, um Sie einzustellen
Sie haben es gefunden! In diesem Artikel wird eine großartige UX-Portfolio-Vorlage vorgestellt, die wir entworfen haben, nachdem wir Hunderte von Portfolios überprüft und mit den besten Designführern weltweit gesprochen haben. Google, Spotify und Facebook haben Leute mit dieser Vorlage eingestellt.
Schritt für Schritt zeige ich Ihnen, wie Sie ein fantastisches UX-Portfolio erstellen, mit dem Sie eingestellt werden. Ich werde auch ein Tool teilen, mit dem Sie dieses Portfolio in der Hälfte der üblichen Zeit erstellen können. Neben der Vorlage teile ich auch einige Goodies zum Herunterladen und Verwenden in Sketch- oder Adobe-Produkten. Und wenn Sie sich jemals Sorgen um den Schreibteil des Portfolioaufbaus gemacht haben, habe ich auch dafür eine Lösung. Ihre Texter Freunde werden nur sagen, wow! Wissen Sie, der neidische wow.

Wie sind wir auf diese UX-Portfolio-Vorlage gekommen? Was macht mich so zuversichtlich, dass es Ihnen helfen wird, Ihren Traumjob zu bekommen?
Wir haben mit weltberühmten Designern und Personalvermittlern gesprochen, um diese UX-Portfolio-Vorlage zu erstellen
Bevor ich unsere UX-Portfolio-Vorlage vorstelle und wir Ihr Portfolio erstellen, möchte ich Ihnen von meiner Besessenheit mit UX-Portfolios erzählen. Ich leite ein 30-köpfiges Designteam, daher habe ich in den letzten fünf Jahren die UX-Design-Portfolios von mehr als 600 Bewerbern überprüft. Und oh Junge, die meisten von ihnen … Nun, sie haben es nicht in die Klasse geschafft.
Es tat wirklich weh, sich diese Portfolios immer wieder anzusehen und Designer über schreckliche WordPress-Vorlagen zu quälen. Wir haben uns entschlossen, ein Tool zu entwickeln, um diesen Albtraum zu verbannen und eine Plattform für den Aufbau fantastischer UX-Portfolios bereitzustellen. Wir haben es uns zur Aufgabe gemacht, Designern zu helfen, bessere Designgeschichten in ihren Portfolios zu erzählen. Wenn wir dies erreichen können, können wir vielen Designern helfen. Das wiederum wird uns mehr Anerkennung für den gesamten Designberuf verschaffen.
Eine Vorlage, die auf Forschung basiert
Also haben wir 37 Personalvermittler interviewt und mit den besten UX-Führungskräften weltweit gesprochen. Sie können unsere Interviews mit ihnen auf diesem Blog lesen. Wir sprachen mit Jared Spool, dem Veteranen der UX-Branche, Jake Knapp, dem Erfinder und Google-Designer von Design Sprint, Ryan Singer, dem Produktleiter von Basecamp, der renommierten Verhaltenswissenschaftlerin Susan Weinschenk und dem ehemaligen Twitter Design Principal und Abstract-Mitbegründer Josh Brewer. Und die Liste geht weiter. Alles, um diese UX-Portfolio-Vorlage für Sie zu erstellen.
Wir haben auch die besten Portfolio-Vorlagen für Designer und Forscher sowie die besten UX-Portfolio-Website-Vorlagen überprüft. Tatsächlich haben wir einige hundert kostenlose UX-Portfolio-Vorlagen gesammelt, die im Internet verbreitet werden. Wir haben einige großartige Lösungen gefunden, aber die meisten zeigten eine recht geringe Qualität.
Aus all den Recherchen, die wir in den letzten Jahren mit unserem Team durchgeführt haben, ist es uns gelungen, diese UX-Portfolio-Vorlage zu destillieren.
Bitte haben Sie Verständnis dafür, dass wir keine Portfolio-Vorlagendatei zum Herunterladen und Ausfüllen oder ein WordPress-Theme anbieten. Wir bieten Ihnen viel mehr. Wenn Sie diesen Beitrag lesen, werden Sie den Hintergrund verstehen, warum wir die Dinge so machen, wie wir es tun. Wenn Sie dies verstehen, können Sie ein großartiges Portfolio aufbauen.
Ich werde ein Tool vorschlagen, aber Sie können Ihr Portfolio in jedem anderen Tool erstellen, das Sie mögen. Folgen Sie dieser Vorlage und Sie werden großen Erfolg sehen. Und mit unserer Methode bauen Sie nicht nur ein Portfolio auf, sondern bereiten sich gleichzeitig auf Ihre Interviews vor.
Was möchte Ihr zukünftiger Design Lead in Ihrem UX Portfolio sehen?
Wie gesagt, wir haben uns mit vielen Designführern getroffen, die UXER einstellen. Wir haben wahrscheinlich mit Ihrem zukünftigen Chef gesprochen, als wir diese Portfolio-Vorlage erstellt haben. Und nach all diesen Interviews und Recherchen kam alles auf eine einfache Idee. Buchstäblich jeder hat es erwähnt, und die besten UX-Portfolios, die wir gefunden haben, bauen alle auf dieser Idee auf.
Design Leads und Recruiter möchten Ihren Designprozess und Ihre Designentscheidungen in Ihrem Portfolio sehen. Sie möchten den Denkprozess sehen, den Sie beim Entwerfen eines Produkts durchlaufen haben, nicht nur Bilder des endgültigen UI-Designs. Sie wollen sehen, warum Sie Dinge getan haben und wie Sie auf das Design gekommen sind.
Um dies zu erreichen, müssen Sie Designgeschichten in Ihrem Portfolio erzählen, von Projekten oder Arbeiten, die Sie gemacht haben und wie sie von Anfang bis Ende passiert sind. Erzählen Sie ihnen Schritt für Schritt, folgen Sie Ihrem Designprozess und erklären Sie, warum Sie Dinge getan haben, den Hintergrund Ihrer Entscheidungen und die Ergebnisse.
Und das unterscheidet große Portfolios vom Rest. Meiner Erfahrung nach erfüllt nur etwa ein Drittel der UX-Portfolios diesen Bedarf. Dies bietet Ihnen also eine große Chance, sich abzuheben.
Die Struktur dieser UX-Portfolio-Vorlage folgt, und Ihr Portfolio sollte auch
Obwohl wir das Erzählen von Designgeschichten und das Erklären Ihrer Prozesse und Entscheidungen als das Wichtigste empfanden, kamen auch einige andere wesentliche Ideen aus unserer Forschung.
- Sie benötigen ein Online-Portfolio, müssen es aber nicht selbst codieren. Ein Portfolio, das immer online verfügbar ist, sieht einfach professioneller aus. Als wir UX-Führungskräfte fragten, kümmerte sich niemand darum, wie sie gebaut wurden. Mach dir keine Sorgen, es selbst zu codieren, solange die Leute es finden können.
- Sie benötigen ein Portfolio-Deckblatt mit grundlegenden Informationen und großen Bildern zu Ihren Projekten. Dies gibt einen guten ersten Eindruck, geben Sie Ihre Kontaktdaten an und präsentieren Sie Ihre visuellen Designfähigkeiten. Interessenten können auf Ihre Projekte klicken, um einen tiefen Einblick in Ihre Projekte zu erhalten und die detaillierte Designgeschichte zu lesen.
- Sie benötigen drei bis fünf Projekte in Ihrem Portfolio, nicht mehr und nicht weniger. Diese Menge an Informationen beweist, dass Sie immer wieder Ergebnisse erzielen können.

Viele Webdesigner-Portfolio-Vorlagen haben Steckplätze für Dutzende verschiedener Projekte, eine schlechte Praxis. Denken Sie daran, sie werden Sie nach dem schlechtesten Projekt in Ihrem Portfolio beurteilen. Besser die nicht-so-gut zu verlassen, und hmm-vielleicht Projekte aus. Zeigen Sie das Beste von sich selbst und schwitzen Sie nicht, wenn Sie Sachen weglassen.
Um es noch einmal zu wiederholen: Wenn Sie denken, „Obwohl nicht mein Bestes, könnte diese Art von Arbeit auch jemanden interessieren“, lassen Sie es auf jeden Fall weg.
Welche Projekte sollten es in Ihr Portfolio schaffen?
Arbeitgeber suchen normalerweise nach Beweisen, dass Sie bereits ähnliche Arbeit geleistet haben, wie sie Ihnen geben möchten. Wenn Sie also ein Projekt in derselben Branche für dieselben Plattformen haben oder dieselben Methoden verwendet haben, für die Sie Sie einstellen möchten, nehmen Sie dies in Ihr Portfolio auf.
Das gilt auch umgekehrt. Wenn Sie Präferenzen, eine Branche, eine Plattform, eine Methode oder irgendetwas haben, was Sie an Ihrem zukünftigen Arbeitsplatz tun möchten, vergessen Sie nicht, Ihre früheren Arbeiten in diesen Bereichen in Ihr Portfolio aufzunehmen.
Sie müssen also Ihre besten drei bis fünf Projekte präsentieren und sicherstellen, dass Sie Projekte haben, die den Bedürfnissen Ihrer zukünftigen Arbeitgeber oder Ihren persönlichen Vorlieben entsprechen.
Was ist, wenn das Projekt, das zu Ihrem zukünftigen Arbeitgeber passt oder das Projekt, das Ihr Lieblingsthema darstellt, nicht zu Ihren besten Arbeiten zählt? Angenommen, Sie haben es vor zwei Jahren getan, und es sieht nicht mehr so gut aus. Gestalten Sie dieses Projekt oder einen Teil davon neu, um sicherzustellen, dass es Ihren aktuellen Fähigkeiten entspricht, oder lassen Sie es weg.
So verwenden Sie diese UX Portfolio-Vorlage
Nachdem wir nun die wichtigsten Bestandteile (Design Stories) und die Grundstruktur (Titelseite mit drei bis fünf Projekten und detaillierten Projektseiten) kennen, können wir mit dem Aufbau Ihres Portfolios beginnen.
Wie gesagt, Sie können dieser Vorlage folgen und ein Portfolio mit beliebigen Tools erstellen. Ich schlage vor, Sie verwenden unsere, UXfolio. Es wird Dutzende von Stunden sparen, während Sie Ihr Portfolio aufbauen.
So spart Ihnen UXfolio Tage:
- Es verfügt über schöne, integrierte Vorlagen, die Sie vollständig anpassen können. Verbringen Sie nicht so viel Zeit damit, Ihr Portfolio hübsch zu gestalten. Verbringen Sie mehr Zeit mit dem Inhalt und Ihren Designgeschichten. Das bringt Sie in erster Linie eingestellt. Konzentrieren Sie sich auf die Designs, die Sie präsentieren, und nicht auf die Dekoration.
- Sie müssen nicht programmieren oder sich mit Hosting befassen. Wir machen es für Sie. Wir sorgen dafür, dass es überall gut aussieht und jederzeit reaktionsschnell funktioniert. Installieren Sie keine Upgrades oder irgendetwas; sie kommen nahtlos. Und für all das zahlen Sie nicht mehr als für eine gute Hosting-Lösung. Sie können Ihr Portfolio sogar unter Ihrer eigenen Domain anzeigen.
- Es hilft Ihnen, Ihre Designgeschichten und Fallstudien zu schreiben und zu strukturieren. Mit der Denkweise der besten UX-Leader haben wir es so strukturiert, wie sie Ihre Arbeit sehen wollen. Wir verfügen über integrierte Vorlagen für alle Arten von Design- und Forschungsmethoden, die Sie möglicherweise während Ihrer Projekte verwendet haben.
- Wir helfen Ihnen sehr beim Schreiben, weil wir wissen, wie viele Designer es schmerzhaft finden. Beispielsätze und Leitfragen machen das Verfassen von Texten viel einfacher. Einige Designer, die ursprünglich das Schreiben hassten, müssen jetzt ihre Kopie zurückschneiden, weil sie so inspiriert sind und so viel über ihre Projekte schreiben.
- Wir haben Modelle und Bildschirmgalerien eingebaut, damit Sie nicht stundenlang nach Modellen suchen, sie herunterladen, mit ihnen spielen und dann versuchen müssen, sie irgendwie zu Ihrem Portfolio hinzuzufügen. Sie laden einfach Ihre Bilder hoch und zeigen sie mit einem einzigen Klick in großartigen Modellen an.
- Sie erhalten personalisiertes Feedback zu Ihrem eigenen Portfolio von der Community oder unseren Senior-Experten. Wenn Sie nicht weiterkommen, brauchen einen anderen Satz von Augen oder Beruhigung über etwas, verwenden Sie einfach die Review-Funktion. Sie erhalten nützliches Feedback zu Ihrer Arbeit und großartige Ideen, wie Sie sie noch besser machen können.
- Betten Sie Ihre Prototypen von Axure, Marvel oder InVision ein, damit Ihre Leser Ihr Portfolio nicht verlassen müssen, um sie durchzuklicken.
- Passwortschutz für sensible Arbeiten, die nur ausgewählten Personen angezeigt werden sollen. Diese großartige Lösung vermeidet die NDA-Falle.
Wenn Sie UXfolio ausprobieren möchten, melden Sie sich jetzt an, um die nächsten Schritte zu unternehmen und mit dem Aufbau Ihres tatsächlichen Portfolios zu beginnen. Klicken Sie einfach hier und melden Sie sich an.

Ein einziger Klick in UXfolio macht die meisten der hier erwähnten Vorlagen zugänglich, aber Sie können sie auch in anderen Tools neu erstellen.
Also werde ich Sie jetzt durch unsere Vorlage führen.
Bereit zu starten? Los geht’s. 🙂
UX Portfolio Cover page template

OK, wir müssen diese Informationen auf der Titelseite Ihres Portfolios anzeigen.
- Ihr Name, Titel und Foto.
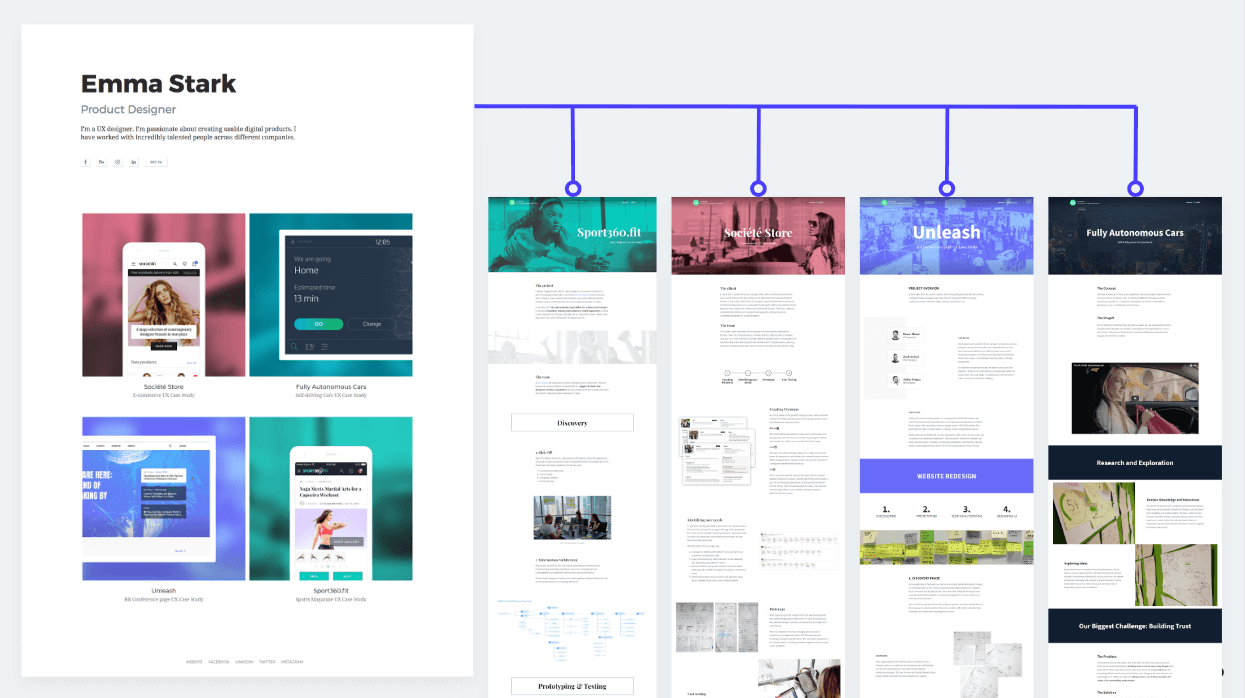
- Drei bis fünf große, schöne Bilder Ihrer Projekte.
- Eine kurze Biografie, um die wichtigsten Informationen über sich selbst hervorzuheben.
- Ihre sozialen Links.
- Ihr Lebenslauf. Diese Portfolio-Website bildet den zentralen Knotenpunkt Ihrer Online-Identität, daher sollten die Benutzer Ihren UX Designer-Lebenslauf von hier herunterladen.
- Ihre Kontaktdaten oder noch besser ein Kontaktformular, damit die Leute Sie erreichen können.
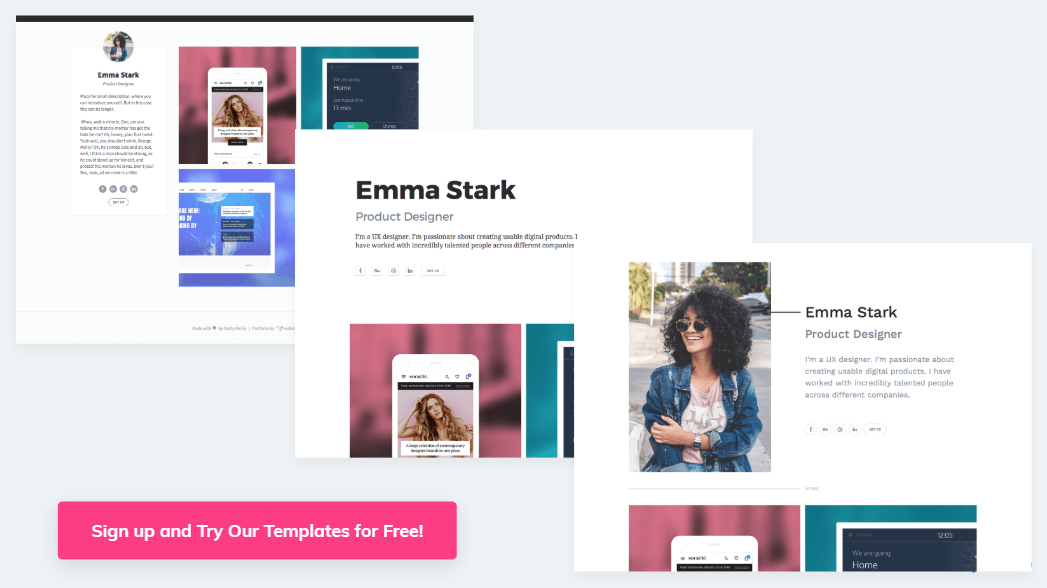
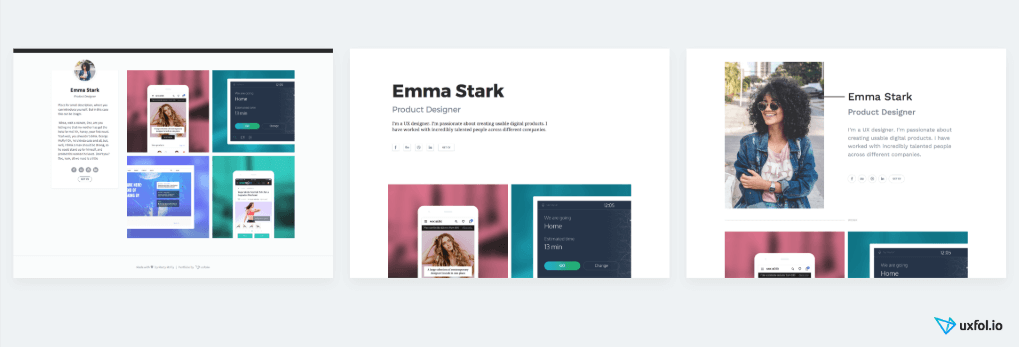
Wählen Sie aus drei schlanken Portfolio-Deckblattvorlagen:

Das erste Layout hebt Ihren Namen mit großen, fetten Buchstaben oben hervor, mit einem einfachen weißen Hintergrund in einem klaren, modernen Layout. Unter Ihrem Namen können Sie Ihre Daten eingeben. Projekte kommen danach.
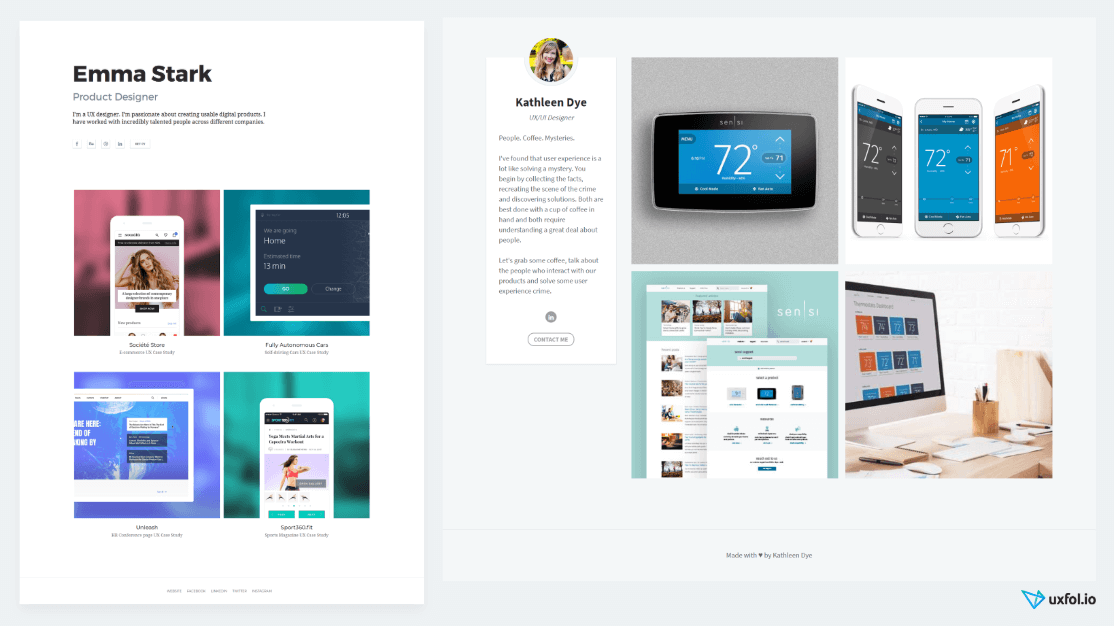
Oder markieren Sie Ihr Foto. Das zweite, zweispaltige Layout enthält links ein großes Foto von Ihnen mit Ihrem Namen und Ihren Details rechts und den Projekten unten. Dieses Layout mit dem großen Foto soll Ihre Persönlichkeit hervorheben.
Das dritte Layout hebt Ihre Arbeit hervor. Legen Sie in diesem Fall Ihr Foto, Ihren Namen und Ihre Biografie auf die linke Seite, damit die tatsächlichen Bilder Ihrer Arbeit den größten Teil des Bildschirms ausfüllen.
In UXfolio können Sie jede Vorlage einfach auswählen. Melden Sie sich einfach an, melden Sie sich an und klicken Sie oben auf die Schaltfläche „Vorlage ändern“.
Füllen Sie Ihr Deckblatt mit relevanten Informationen
Unabhängig davon, für welche Vorlage Sie sich entscheiden, können Sie die persönlichen Informationen auch schnell über die einfache Benutzeroberfläche von UXfolio eingeben. Sie können auch soziale Links hinzufügen und Ihren Lebenslauf hochladen. Wenn Sie noch keine haben, finden Sie einfach eine UX Designer-Lebenslaufvorlage online, füllen Sie sie mit Ihren Informationen aus und laden Sie sie hoch.
In allen Layouts verwenden wir große Bilder, um Ihre Projekte zu präsentieren, genau deshalb empfehle ich Behance oder Dribbble nicht als Portfolio. Ihr altes Design sammelt winzige Bilder auf Ihrer Profilseite. Durch Design fördern sie die Plattform, nicht Sie. Verwenden Sie also etwas anderes, wo die Leute schöne große Bilder sehen und sich auf den ersten Blick in Ihre Arbeit verlieben können.
Ich habe viele gute Beispiele für diese Hauptseitenbilder gesehen. In UXfolio generieren wir einige automatisch für Sie, aber Sie können sie auch in Ihrem bevorzugten Design-Tool erstellen und hochladen. Viele Leute verwenden Bilder aus dem endgültigen, polierten Design aus ihren Projekten. Andere verwenden hier Markenlogos, um die coolen Unternehmen hervorzuheben, mit denen sie zusammengearbeitet haben. Beides kann ganz gut funktionieren.
Wenn Sie UXfolio verwenden, erstellen Sie diese Miniaturansichten nicht am Anfang. Erstellen Sie einfach Ihr Konto, wählen Sie eine Vorlage und erstellen Sie Ihr erstes Projekt. Lassen Sie diese Bilder als letzten Schritt.
Und wie strukturieren und erstellen Sie Ihre Projektseiten? Fallstudien sollten Ihre Designgeschichten erzählen. Lassen Sie uns also über das Template-Design der Fallstudie sprechen.
UX Case Study Template für Ihr Portfolio
Endlich haben wir den wichtigsten Teil erreicht. Wenn Ihre Portfolio-Titelseite die Zuschauer beeindruckt hat, klicken sie auf ein Projekt und überprüfen Ihre Arbeit im Detail. Wenn ihnen gefällt, was sie sehen, werden Sie zu einem Interview eingeladen. Wir werden uns also viel Mühe geben, diese Projektseiten oder Fallstudien zu entwerfen.
Eine sehr klare Vorlage kann die Geschichte Ihres Projekts erzählen.
Es ähnelt tatsächlich dem Erzählen einer Geschichte. Weißt du, wenn ein Held mit Freunden auf eine Reise geht und viele Hindernisse und Monster trifft. Nachdem sie sich mit ihnen befasst haben, bekommen sie endlich den Preis, um den sie gekämpft haben.
In dieser Geschichte spielen Sie und Ihr Team die Helden. Ihre Reise zielt darauf ab, eine geschäftliche Herausforderung oder Kundenschmerz zu lösen. Und mit seinen Hindernissen repräsentiert der Designprozess die Reise selbst.
Die besten UX-Portfolios folgen dieser Struktur. Lassen Sie es uns aufschlüsseln und sehen, wie eine Fallstudienseite von oben nach unten aussehen sollte.
Die wesentlichen Elemente des Geschichtenerzählens
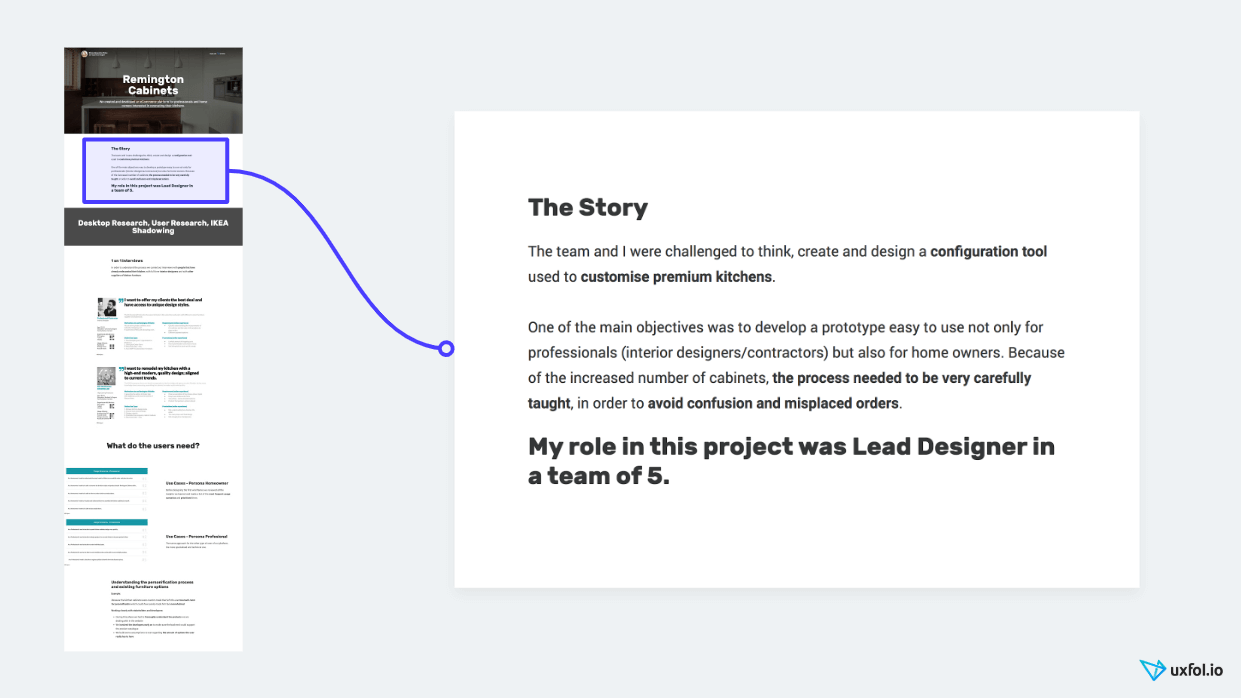
Großes Heldenbild oben mit einem Titel. Wir nutzen dies, um die Zuschauer anzulocken und den Ton und die Atmosphäre des Projekts zu bestimmen.
Erklären Sie die Herausforderung. Beginnen Sie damit, die Herausforderung zu erklären, der Sie gegenüberstanden. „Als ich anfing, an unserem Produkt zu arbeiten, wurde mir klar, dass die meisten unserer Benutzer die Foto-Sharing-Funktion hassen.“ Die Beschreibung der Situation erzeugt bereits Spannung. Es wird Ihre Leser interessieren, wie Sie diese Situation lösen.
Die besten Fallstudien beginnen mit einer persönlichen Geschichte. In den meisten UX-Fallstudien stellt ein Geschäftsrisiko („Wir verlieren irgendwo zu viele Benutzer“) oder ein Kundenproblem, das wir mit dem Produkt lösen, die Herausforderung dar.
Stellen Sie das Team und Ihre Rolle darin vor. Nachdem Sie die Szene gesetzt haben, ist es an der Zeit, Ihre Helden vorzustellen. Sprechen Sie ein wenig über Ihr Team und Ihre Rolle darin. Viele Design-Führungskräfte, mit denen wir gesprochen haben, bemerkten, dass dieser Teil in den Portfolios fehlte, die sie von Kandidaten erhalten. Klären Sie, was genau Sie in diesem Projekt getan haben, was andere getan haben und mit wem Sie zusammengearbeitet haben.

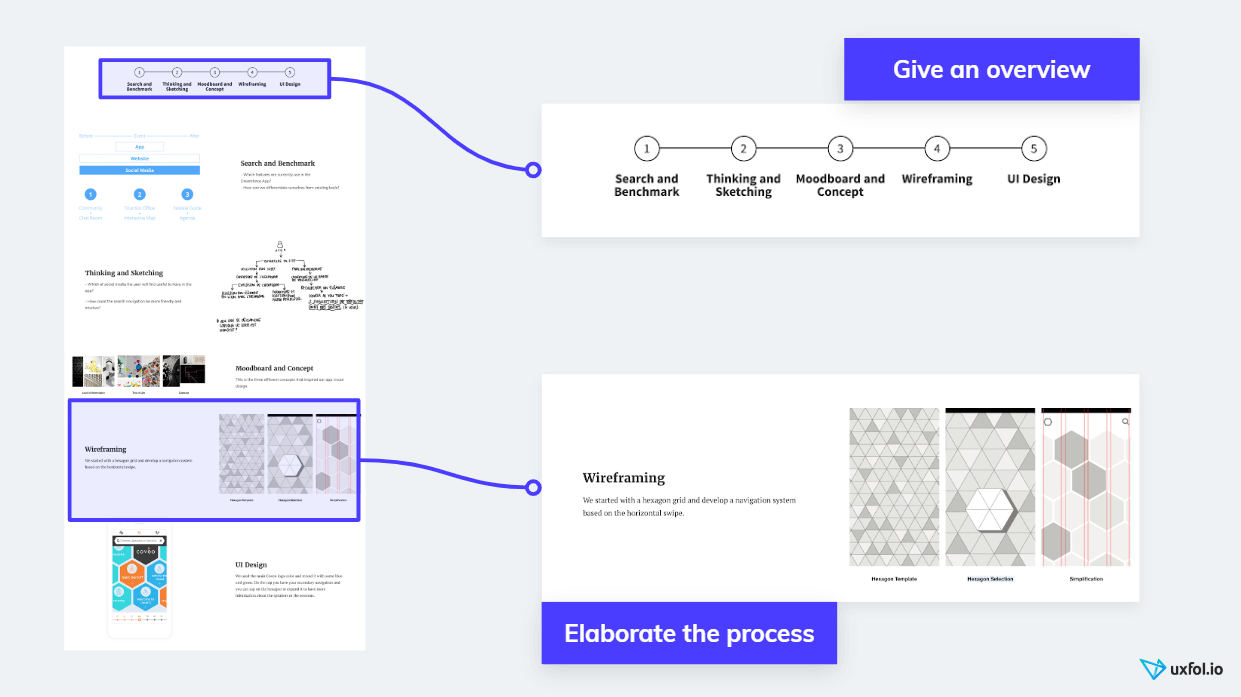
Beschreiben Sie Ihren Designprozess Schritt für Schritt. Sprechen Sie in diesem Teil über Ihre Reise. Wie haben Sie Ihre Zielgruppe interviewt, um ihre Schmerzpunkte zu identifizieren? Wie haben Sie Personas erstellt oder Jobs-to-be-done verwendet? Wie haben Sie Workshops zum Brainstorming mit Ihrem Team durchgeführt? Wie haben Sie Ihre Ideen prototypisiert und mit jemandem aus Ihrer Zielgruppe getestet?
In den meisten Fällen werden Sie bei jedem Schritt über eine UX-Methode sprechen, z. B. Prototyping oder Testen. Wenn Sie über diese Methoden sprechen, sagen Sie, warum Sie sie gewählt haben und wie sie sich herausgestellt haben. Fügen Sie Fotos und Bilder hinzu, um sich die Geschichte leichter vorstellen zu können.

Verwenden Sie Bilder, die die Geschichte unterstützen. Unvollkommene erste Skizzen stellen kein Problem dar; schließe sie trotzdem ein. Das Einfügen unvollkommener Fotos aus diesem Kundenworkshop schafft Vertrauen und Glaubwürdigkeit.Und um Gottes willen, wenn Sie die Designgeschichte erzählen, zeigen Sie etwas Mut und sprechen Sie auch über die Sackgassen, die Dinge, die nicht geklappt haben. Viele CEOs sagten uns, dass sie tatsächlich nach Leuten suchen, die erkennen können, ob etwas schief geht, und die Dinge entsprechend ändern.
Wenn Sie die Geschichte erzählen, sollten Sie Text und Bilder zusammen verwenden, normalerweise in einem zweispaltigen Format.
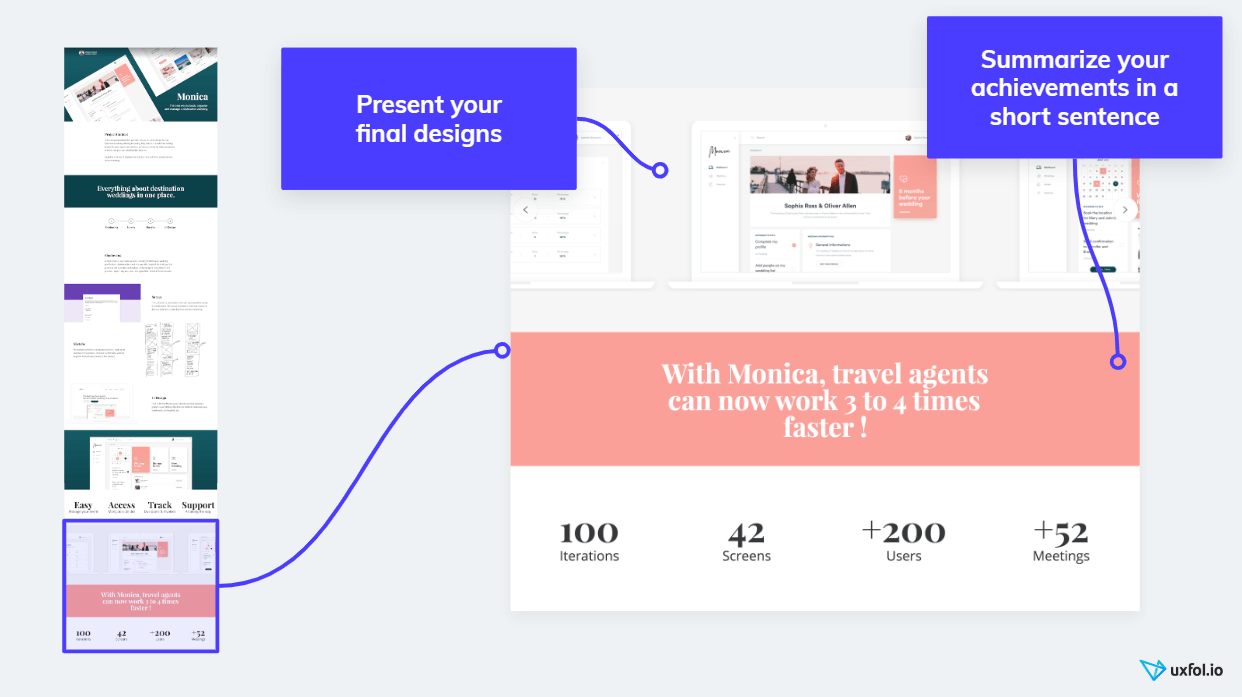
Zeigt die Ergebnisse an. Nachdem Sie die Geschichte Ihrer Arbeit erzählt haben, präsentieren Sie die Ergebnisse. Präsentieren Sie zunächst das Endprodukt oder die Funktion. Fügen Sie Bilder des endgültigen UI-Designs hinzu. Verwenden Sie schöne Modelle und Bildschirmgalerien. Mit UXfolio ist es nur ein Klick: Laden Sie Ihre Bilder hoch, wählen Sie das Modell und boom! Fertig!
Wenn Sie über die Ergebnisse sprechen, teilen Sie auch Zahlen. Wenn Sie die Leistung des Produkts messen, an dem Sie arbeiten, ist es einfach, einige große Zahlen zu sammeln, die den Effekt Ihrer Arbeit darstellen.
Zitate können auch Vertrauen aufbauen. Zitieren Sie Ihren Chef oder sogar Ihre Benutzer.

Schließlich teilen Sie Ihre Erkenntnisse. Fassen Sie am Ende der Projektseite Ihre persönlichen Erkenntnisse zusammen. Dies wird Ihren Lesern sagen, dass Sie sich und Ihre Methoden ständig verbessern möchten.
Ihre Fallstudien werden also so aussehen. Sie könnten es als viel Arbeit betrachten, und Sie müssen sogar viel schreiben, um diese Fallstudien zu erstellen. Nun, ich habe gute Nachrichten! Wie versprochen, zeige ich Ihnen, wie es schnell und einfach geht, ohne Kompromisse bei der Qualität einzugehen.
So stellen Sie schnell hochwertige Fallstudien zusammen
Wenn Sie mit unserer Vorlage fantastische UX-Fallstudien erstellen möchten, aber keine Wochen dafür haben, befolgen Sie diese Schritte, um schnell dorthin zu gelangen.
Ich nehme an, Sie haben sich bereits für UXfolio angemeldet.
Entscheiden Sie sich zunächst für Ihr erstes Projekt. Wir wissen, dass Sie drei bis fünf Fallstudien benötigen, aber lassen Sie uns zunächst eine auswählen. Kümmere dich jetzt nicht um den Rest. Wählen Sie das spannendste Projekt der letzten 12 Monate.
Sie haben das erste zu erstellende Projekt ausgewählt? Jetzt kommt der einfache Teil. Melden Sie sich einfach bei UXfolio an und fügen Sie ein neues Projekt hinzu. Es wird Sie fragen, welche UX-Methoden Sie verwendet haben, also wählen Sie einfach alles aus, was Sie in diese Geschichte aufnehmen möchten.
Wenn Sie auf „Projekt generieren“ klicken, generiert UXfolio eine schöne Projektseite für Sie mit allen Abschnitten, die Sie benötigen. Scrollen Sie einfach durch diese Seite, um zu sehen, wie großartig es werden wird. Natürlich müssen Sie es später mit Ihren Inhalten ausfüllen.
Aber bevor wir etwas anderes tun, scrollen Sie einfach nach oben, klicken Sie auf den Haupttitel und schreiben Sie den Namen Ihres Projekts. Verbringen Sie an dieser Stelle nicht zu viel Zeit damit, den Titel zu schreiben. Sie können jederzeit später wiederkommen. Schreiben Sie einfach den Namen der App und was Sie damit gemacht haben: „Redesign der SuperAwesome App“ oder „Fotofreigabe in der SuperAwesome App“.
OK, hast du einen Titel? Jetzt kommt etwas Aufregenderes. Sammeln Sie Bilder aus Ihrem Projekt. Es ist an der Zeit, tief in Ihre Ordner zu graben.
Denken Sie daran, mit diesen Bildern die Geschichte Ihres Projekts zu erzählen. Sammeln Sie die Bilder und laden Sie die, die Sie mögen, um Ihre uxfol.io projizieren Sie in den rechten Abschnitt. Sie können auch neue Abschnitte für sie hinzufügen, wenn Sie möchten.
Wenn Sie ein paar Fotos hochgeladen haben, scrollen Sie noch ein paar Mal durch das Projekt. Während Sie mit nur Bildern durch Ihr Projekt scrollen, versuchen Sie, sich die Designgeschichte zu erzählen. Sagen Sie es, wie Sie es zu einem Freund oder für eine Präsentation. Wenn Sie irgendwo in der Geschichte eine Lücke spüren, suchen Sie ein Bild, um es zu füllen, oder erstellen Sie ein neues. Fügen Sie einen neuen Abschnitt hinzu und laden Sie das neue Bild dort hoch.
Scrollen Sie immer wieder durch das Projekt und versuchen Sie herauszufinden, wie Sie Ihre Geschichte auf natürlichste Weise erzählen können. Ordnen Sie bei Bedarf Ihre Abschnitte neu an. Sobald Sie Ihre Storyline mit den Bildern haben, wird das Schreiben des Textes ganz einfach kommen.
Mit den Bildern dort und du kannst eine tolle Geschichte mit ihnen erzählen, fang an zu schreiben. An diesem Punkt wird unser Produkt Ihnen sehr helfen. Wahrscheinlich haben Sie die Leitfragen in jedem Abschnitt, den Sie hinzugefügt haben, bereits bemerkt. Nun, Sie müssen nichts Schwieriges tun, beantworten Sie sie einfach.
Wenn Sie nicht das Glück haben, UXfolio zu verwenden, lesen Sie hier mehr über UX Portfolio Copywriting.
Wenn Sie Ihre Fallstudie vorbereitet haben, vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken. Hier können Sie auch eine Bewertung anfordern. Unsere Community gibt gerne Feedback, also zögern Sie nicht. Je mehr Feedback Sie erhalten, desto besser wird Ihr Portfolio.
Download Portfolio template pieces
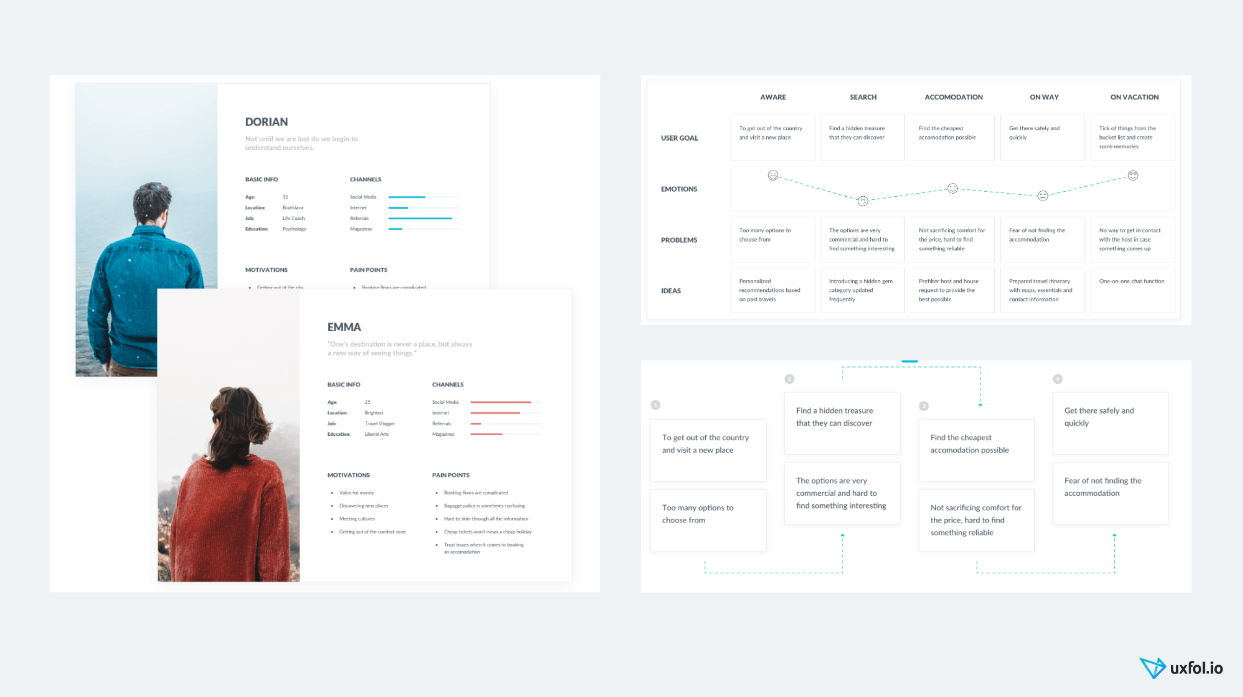
Während Sie Ihr Portfolio erstellen, möchten Sie vielleicht ein paar coole Diagramme oder Illustrationen zu Ihren Designgeschichten hinzufügen. Ich kenne dieses Gefühl, und ich weiß, warum Sie zögern könnten. Das Zeichnen benutzerdefinierter Diagramme nimmt viel Zeit in Anspruch.

Also haben wir ein paar Vorlagen in Sketch- und PSD-Formaten vorbereitet, um einige coole Diagramme für Ihre Fallstudien zu erstellen. Diese sind auch in UXfolio enthalten. Laden Sie sie einfach herunter und verwenden Sie sie nach Ihren Wünschen.
Laden Sie unsere Vorlagen für Persona, User Journey und Customer Journey herunter. (Sketch- und PSD-Dateien in einer ZIP-Datei)
Jetzt haben Sie diese, sodass Sie nichts mehr davon abhalten kann, ein fantastisches UX-Portfolio aufzubauen. 🙂
Wer kann diese UX-Portfolio-Vorlage verwenden?
Eine letzte offene Frage, die ich viel bekommen habe, bleibt. Ist diese UX-Portfolio-Vorlage eine gute Wahl für ältere Designer? Oder auf der anderen Seite, können Junior UXers dies verwenden?
Ich kann beides mit „Ja“ beantworten.Perfekt für Senioren, Sie müssen nur sicherstellen, dass Sie Ihre Senior–Fähigkeiten in Ihren Design-Geschichten hervorheben – wie Sie zum Beispiel Ihr Team führen. Sie können hier mehr darüber lesen, was Sie in ein Senior UX Designer-Portfolio aufnehmen sollten.
Mit dieser Vorlage können Sie auch ein Anfänger-UX-Portfolio aufbauen. Junioren möchten möglicherweise die Geschichten einiger Nebenprojekte oder Trainingsprojekte einbeziehen. Ich habe auch einen Artikel für Junioren geschrieben, wie Sie Ihre ersten UX-Jobs bekommen. Lesen Sie das für einige gute Ratschläge.
Zusammenfassung und erste Schritte
Jetzt haben Sie also alles.
Sie haben die Vorlagenstruktur, die Sie verwenden können:
- Eine Titelseite mit Ihrem Namen, Titel, Kurzbiografie, Lebenslauf und sozialen Links.
- Drei bis fünf Projekte mit großen Bildern auf der Titelseite und jeweils einer detaillierten Projektseite.
- Projektseiten mit einer detaillierten Fallstudie, eine Geschichte darüber, wie Ihr Design Schritt für Schritt geboren wurde.
- Und jede Geschichte enthält die Herausforderung, das Team-Setup, die UX-Methoden und -Schritte, die Sie unternommen haben, die erzielten Ergebnisse und Ihre persönlichen Erkenntnisse.
Sie wissen auch, wie Sie mit UXfolio schnell loslegen und Tage sparen können:
- Melden Sie sich für UXfolio an.
- Wählen Sie eine Titelseiten-Vorlage.
- Geben Sie Ihre Biografie und Kontaktinformationen ein.
- Entscheiden Sie, welches Projekt Sie zuerst erstellen möchten. (Tipp: die spannendsten Arbeiten der letzten 12 Monate.) Fügen Sie dazu ein neues Projekt hinzu.
- Bearbeiten Sie den Titel.
- Sammeln Sie Bilder für jede Phase Ihres Designprozesses und laden Sie sie hoch.
- Schreiben Sie die Kopie, indem Sie die Leitfragen beantworten.
- Veröffentlichen und um eine Bewertung bitten.
So einfach geht das. Es dauert tatsächlich weniger Zeit als Sie denken. Jetzt bist du also wach. Holen Sie sich wie Nike und zögern Sie nicht zu viel; Mach es einfach!
Melden Sie sich hier an und starten Sie mit UXfolio!