het ultieme UX Portfolio sjabloon om je aangenomen te krijgen
Je hebt het gevonden! Dit artikel zal een geweldige UX portfolio template die we hebben ontworpen na het bekijken van honderden portefeuilles en praten met de beste design leiders wereldwijd delen. Mensen zijn ingehuurd door Google, Spotify en Facebook met dit sjabloon.
stap-voor-stap zal ik u laten zien hoe u een geweldige UX-portfolio kunt bouwen waarmee u wordt ingehuurd. Ik zal ook delen een tool die u zal helpen deze portfolio op te bouwen in de helft van de gebruikelijke tijd. Naast de sjabloon, Ik zal ook delen een aantal goodies te downloaden en te gebruiken in Sketch of Adobe producten. En als je je ooit zorgen hebt gemaakt over het schrijven van portfolio building, heb ik daar ook een oplossing voor. Uw copywriter vrienden zullen gewoon zeggen wow! Je weet wel, de jaloerse wow.

dus hoe hebben we dit UX portfolio template bedacht? Waarom ben ik er zo zeker van dat je je droombaan krijgt?
we spraken met wereldberoemde ontwerpers en recruiters om dit UX portfolio template te bouwen
voordat ik onze UX portfolio template introduceer en we bouwen uw portfolio, wil ik u vertellen over mijn obsessie met UX portfolio ‘ s. Ik leid een 30-persoons ontwerpteam, dus in de afgelopen vijf jaar heb ik meer dan 600 UX-ontwerpportefeuilles van aanvragers beoordeeld. En oh jee, de meeste van hen… nou, ze haalden het cijfer niet.
Het doet echt pijn om steeds weer naar deze portfolio ‘ s te kijken en ontwerpers te zien worstelen met vreselijke WordPress templates. We besloten om een tool te bouwen om deze nachtmerrie te verbannen en een platform te bieden om geweldige UX-portefeuilles te bouwen. We hebben het onze missie gemaakt om ontwerpers te helpen betere designverhalen te vertellen in hun portfolio ‘ s. Als we dit kunnen bereiken, kunnen we veel ontwerpers helpen. Daarmee krijgen we ook meer erkenning voor het hele designvak.
een sjabloon gebaseerd op onderzoek
dus interviewden we 37 recruiters en spraken we met de beste UX leiders wereldwijd. U kunt onze interviews met hen lezen op deze blog. We spraken met UX industrie veteraan Jared Spool, ontwerp Sprint uitvinder en Google designer Jake Knapp, Basecamp product Hoofd Ryan Singer, gerenommeerde gedragswetenschapper Susan Weinschenk, en voormalige Twitter design principal en abstracte medeoprichter Josh Brewer. En de lijst gaat maar door. Dit alles om deze UX portfolio template voor u te maken.
we hebben ook de beste portfolio templates voor ontwerpers en onderzoekers gecontroleerd, en ook de beste UX portfolio website templates. Eigenlijk verzamelden we een paar honderd GRATIS UX portfolio templates die rond het internet circuleren. We vonden een aantal geweldige oplossingen die er zijn, maar de meeste toonden vrij lage kwaliteit.
uit al dit onderzoek dat we de afgelopen jaren met ons team hebben gedaan, zijn we erin geslaagd om deze UX portfolio template te destilleren.
begrijp dat we geen portfolio template bestand aanbieden om te downloaden en in te vullen, of een WordPress thema. Wij bieden u veel meer. Het lezen van dit bericht, zult u de achtergrond van waarom we dingen doen de manier waarop we doen begrijpen. Begrijpen dit zal u toelaten om een grote portfolio op te bouwen.
Ik zal een tool voorstellen, maar u kunt uw portfolio bouwen in alle andere tools die u wilt. Volg deze sjabloon en u zult groot succes zien. En met onze methode bouwt u niet alleen een portfolio op, maar bereidt u zich tegelijkertijd voor op uw interviews.
wat wilt uw future design lead zien in uw UX-portfolio?
zoals ik al zei, hebben we veel design leiders ontmoet die UXers inhuren. We hebben waarschijnlijk gesproken met uw toekomstige baas tijdens het maken van deze portfolio template. Na al die interviews en onderzoek kwam het allemaal neer op één simpel idee. Letterlijk, iedereen noemde het, en de beste UX portfolio ‘ s die we vonden bouwen allemaal op dit idee.
Design leads en recruiters willen uw ontwerpproces en ontwerpbeslissingen in uw portfolio zien. Ze willen het denkproces zien dat je hebt doorlopen bij het ontwerpen van een product, niet alleen beelden van het uiteindelijke UI-ontwerp. Ze willen zien waarom je dingen hebt gedaan en hoe je het ontwerp hebt bedacht.
om dit mogelijk te maken, moet je ontwerpverhalen vertellen in je portfolio, van projecten of werk dat je hebt gedaan en hoe ze van het begin tot het einde zijn gebeurd. Vertel ze stap voor stap, volg je ontwerpproces, leg uit waarom je dingen deed, de achtergrond van je beslissingen en de resultaten.
en dit scheidt grote portefeuilles van de rest. In mijn ervaring voldoet slechts ongeveer een derde van de UX-portefeuilles aan deze behoefte. Dus dit biedt u een grote kans om op te vallen.
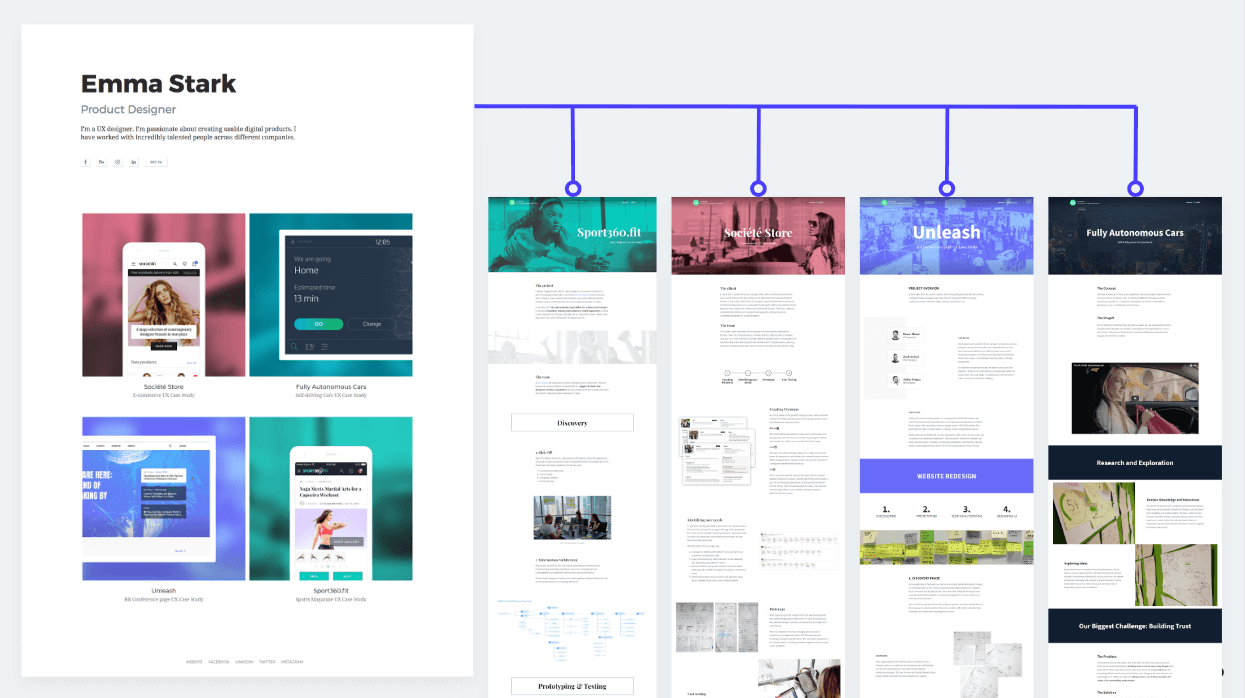
de structuur van dit UX portfolio sjabloon volgt, en uw portfolio zou ook
moeten zijn hoewel we het vertellen van ontwerpverhalen en het uitleggen van uw proces en beslissingen het belangrijkste vonden, kwamen er ook enkele andere essentiële ideeën uit ons onderzoek.
- u hebt een online portfolio nodig, maar u hoeft het niet zelf te coderen. Een portfolio altijd online beschikbaar ziet er gewoon professioneler uit. Toen we het UX-leiders vroegen, kon het niemand wat schelen hoe ze werden gebouwd. Maak je geen zorgen over het coderen van het zelf, zolang mensen het kunnen vinden.
- u hebt een portfolio-omslagpagina nodig met basisinformatie en grote afbeeldingen over uw projecten. Dit geeft een mooie eerste indruk, geeft je contactgegevens en laat je visuele ontwerpvaardigheden zien. Geïnteresseerden kunnen op uw projecten klikken om een diepe duik in uw projecten te nemen en het gedetailleerde ontwerpverhaal te lezen.
- u hebt drie tot vijf projecten in uw portefeuille nodig, niet meer en niet minder. Deze hoeveelheid informatie bewijst dat je steeds weer resultaten kunt bereiken.

veel webdesigner portfolio templates hebben slots voor tientallen verschillende projecten, een slechte praktijk. Vergeet niet, ze zullen je beoordelen op het slechtste project in uw portefeuille. Beter om de niet-zo-goede, en hmm-misschien projecten buiten te laten. Laat het beste van jezelf zien, en zweet niet om dingen weg te laten.
om te herhalen: als je denkt “hoewel niet mijn beste, dat soort werk kan iemand ook interesseren”, zeker weglaten.
welke projecten moeten in uw portefeuille worden opgenomen?
werkgevers zoeken meestal naar bewijs dat je al hetzelfde werk hebt gedaan als wat ze je willen geven. Dus als je een project hebt in dezelfde branche, voor dezelfde platforms, of je gebruikte dezelfde methoden waarvoor ze je willen inhuren, neem dat dan op in je portfolio.
Het geldt ook voor andersom. Als u voorkeuren, een industrie, een platform, een methode, of iets wat je wilt doen in uw toekomstige werkplek, vergeet dan niet om uw eerdere werk op deze gebieden op te nemen in uw portfolio.
u moet dus uw beste drie tot vijf projecten presenteren en ervoor zorgen dat u projecten hebt die aansluiten bij de behoeften van uw toekomstige werkgevers of uw persoonlijke voorkeuren.
Wat als het project dat bij uw toekomstige werkgever past of het project dat uw favoriete onderwerp vertegenwoordigt niet tot uw beste werk telt? Stel dat je het twee jaar geleden deed, en het ziet er niet zo goed meer uit. Ofwel herontwerp dit project of een deel ervan om ervoor te zorgen dat het vertegenwoordigt uw huidige vaardigheden, of laat het uit.
hoe deze UX portfolio template te gebruiken
dus nu weten we het belangrijkste ingrediënt (design stories) en de basisstructuur (voorpagina met drie tot vijf projecten en gedetailleerde projectpagina ‘ s), kunnen we beginnen met het bouwen van uw portfolio.
zoals ik al zei, kunt u deze sjabloon volgen en een portfolio bouwen met alle tools die u wilt. Ik stel voor dat je de Onze gebruikt, UXfolio. Het bespaart tientallen uren terwijl u uw portfolio op te bouwen.
Hier is hoe UXfolio u dagen zal besparen:
- Het heeft prachtige, ingebouwde sjablonen die u volledig kunt aanpassen. Besteed niet zo veel tijd om je portfolio mooi te maken. Breng meer tijd door met de inhoud en uw ontwerpverhalen. Dan ben je aangenomen. Concentreer je op de ontwerpen die je presenteert en niet op de decoratie.
- u hoeft niet te coderen of te werken met hosting. We doen het voor jou. We zorgen ervoor dat het er overal goed uitziet en de hele tijd responsief werkt. Installeer geen upgrades of iets dergelijks; ze komen naadloos. En voor dit alles betaal je niet meer dan voor een goede hostingoplossing. U kunt zelfs uw portfolio onder uw eigen domein tonen.
- het helpt u bij het schrijven en structureren van uw ontwerpverhalen en case studies. Met de mindset van de beste UX-leiders, hebben we het gestructureerd op de manier waarop zij uw werk willen zien. We hebben ingebouwde sjablonen voor allerlei ontwerp-en onderzoeksmethoden die u tijdens uw projecten hebt gebruikt.
- we helpen u veel schriftelijk omdat we weten hoeveel ontwerpers het pijnlijk vinden. Voorbeeldzinnen en begeleidende vragen maken copywriting veel gemakkelijker. Sommige ontwerpers die oorspronkelijk een hekel schrijven nu moeten hun kopie terug te snijden omdat ze zo geïnspireerd en schrijven zo veel over hun projecten.
- we hebben mock-ups en screen galeries ingebouwd, zodat je niet uren hoeft te jagen op mock-ups, ze downloaden, ermee spelen, en dan proberen ze op een of andere manier toe te voegen aan je portfolio. U upload gewoon uw foto ‘ s en weer te geven in grote mock-ups met een enkele klik.
- u ontvangt gepersonaliseerde feedback over uw eigen portfolio van de community of onze senior experts. Als je vast komt te zitten, een andere set ogen of geruststelling over iets nodig hebt, gebruik dan gewoon de review-functie. U krijgt nuttige feedback over uw werk en geweldige ideeën over hoe u het nog beter kunt maken.
- Sluit uw prototypes van Axure, Marvel of Invision in, zodat uw lezers uw portfolio niet hoeven te verlaten om er doorheen te klikken.
- wachtwoord-bescherm gevoelig werk dat u alleen voor geselecteerde personen wilt tonen. Deze geweldige oplossing vermijdt de NDA val.
Als u UXfolio een keer wilt proberen, meld u dan nu aan om de volgende stappen te zetten en begin met het opbouwen van uw werkelijke portfolio. Klik hier en meld je aan.

Eén enkele klik in UXfolio maakt de meeste sjablonen die ik hier vermeld toegankelijk, maar u kunt ze ook opnieuw maken in andere tools.
dus nu zal ik u door onze template.
klaar om te starten? Daar gaan we. 🙂
UX portfolio cover page template

OK, we moeten deze informatie op de voorpagina van uw portfolio weergeven.
- uw naam, titel en foto.
- drie tot vijf grote, mooie afbeeldingen van uw projecten.
- een korte bio om de belangrijkste informatie over uzelf te markeren.
- uw sociale links.
- uw cv. Deze portfolio website vormt de centrale hub van uw online identiteit, dus mensen moeten downloaden van uw UX designer CV van hier.
- uw contactgegevens, of beter nog, een contactformulier zodat mensen u kunnen bereiken.
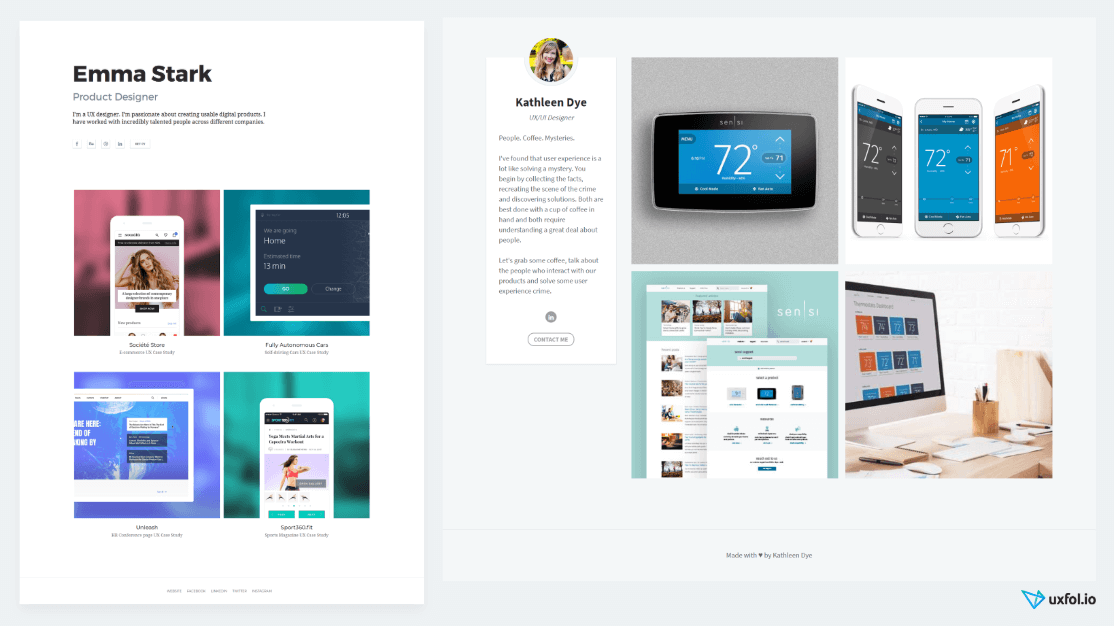
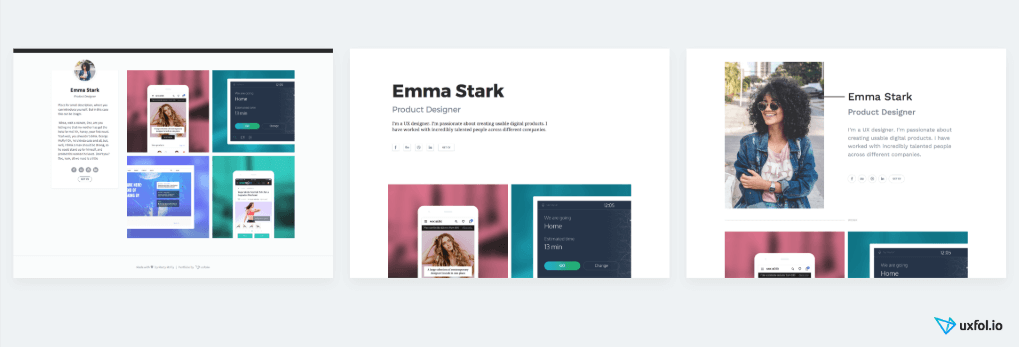
kies uit drie slanke sjablonen voor portefeuilleomslag:

de eerste lay-out markeert uw naam met grote vetgedrukte letters bovenaan, met een eenvoudige witte achtergrond in een heldere, moderne lay-out. Onder uw naam kunt u uw gegevens. Projecten komen daarna.
of markeer uw foto. De tweede, twee kolommen lay-out heeft een grote foto van u aan de linkerkant met uw naam en gegevens aan de rechterkant en de projecten hieronder. Deze lay-out met de grote foto is bedoeld om uw persoonlijkheid te benadrukken.
de derde lay-out markeert uw werk. Zet in dit geval uw foto, naam en bio allemaal aan de linkerkant, zodat de werkelijke afbeeldingen van uw werk het grootste deel van het scherm te vullen.
In UXfolio kunt u elke sjabloon eenvoudig selecteren. Gewoon aanmelden, inloggen, en klik op de” Change Template ” knop aan de bovenkant.
Vul uw voorblad met relevante informatie
welke sjabloon u ook kiest, u kunt ook snel de persoonlijke informatie invullen op de eenvoudige interface van UXfolio. U kunt ook sociale links toevoegen en uw CV uploaden. Als je er nog geen hebt, vind je gewoon een UX designer CV template online, vul deze in met je informatie en upload deze.
in alle lay-outs gebruiken we grote afbeeldingen om uw projecten te laten zien, precies waarom ik Behance of Dribbble niet als portfolio aanraad. Hun oude ontwerp zal kleine kleine afbeeldingen te verzamelen op uw profielpagina. Ze promoten het platform, niet jij. Dus gebruik iets anders, waar mensen mooie grote beelden kunnen zien en verliefd worden op je werk op het eerste gezicht.
Ik heb veel goede voorbeelden gezien van deze hoofdpagina afbeeldingen. In UXfolio genereren we een paar automatisch voor u, maar u kunt ze maken in uw favoriete ontwerptool en uploaden ze ook. Veel mensen gebruiken Beelden van het uiteindelijke, gepolijste ontwerp van hun projecten. Anderen gebruiken hier merklogo ‘ s om de coole bedrijven te benadrukken waarmee ze hebben gewerkt. Beide kunnen heel goed werken.
Als u UXfolio gebruikt, maak deze miniaturen niet aan in het begin. Maak gewoon je account aan, kies een sjabloon en bouw je eerste project. Laat deze beelden als laatste stap.
en hoe uw projectpagina ‘ s te structureren en te bouwen? Case studies moeten vertellen uw ontwerp verhalen. Laten we het hebben over het sjabloonontwerp voor casestudies.
UX case study template voor uw portefeuille
eindelijk hebben we het belangrijkste deel bereikt. Als uw portfolio voorpagina indruk op de kijkers, ze zullen klikken op een project en controleer uw werk in detail. Als ze het leuk vinden wat ze zien, word je uitgenodigd voor een interview. We zullen dus veel moeite doen om deze projectpagina ’s of casestudy’ s te ontwerpen.
een zeer duidelijke sjabloon kan het verhaal van uw project vertellen.
het lijkt eigenlijk op het vertellen van een verhaal. Je weet wel, als een held op reis gaat met vrienden en ze ontmoeten veel obstakels en monsters. Na het omgaan met hen, krijgen ze eindelijk de prijs waar ze voor vochten.
in dit verhaal Spelen jij en je team de helden. Uw reis is gericht op het oplossen van een zakelijke uitdaging of klant pijn. En met zijn obstakels vertegenwoordigt het ontwerpproces de reis zelf.
de beste UX-portefeuilles volgen deze structuur. Laten we het opsplitsen en zien hoe een casestudy pagina er van boven naar beneden moet uitzien.
the essential elements of storytelling
Big hero image on the top with a title. We gebruiken dit om de kijkers te lokken en om de toon en de sfeer van het project te zetten.
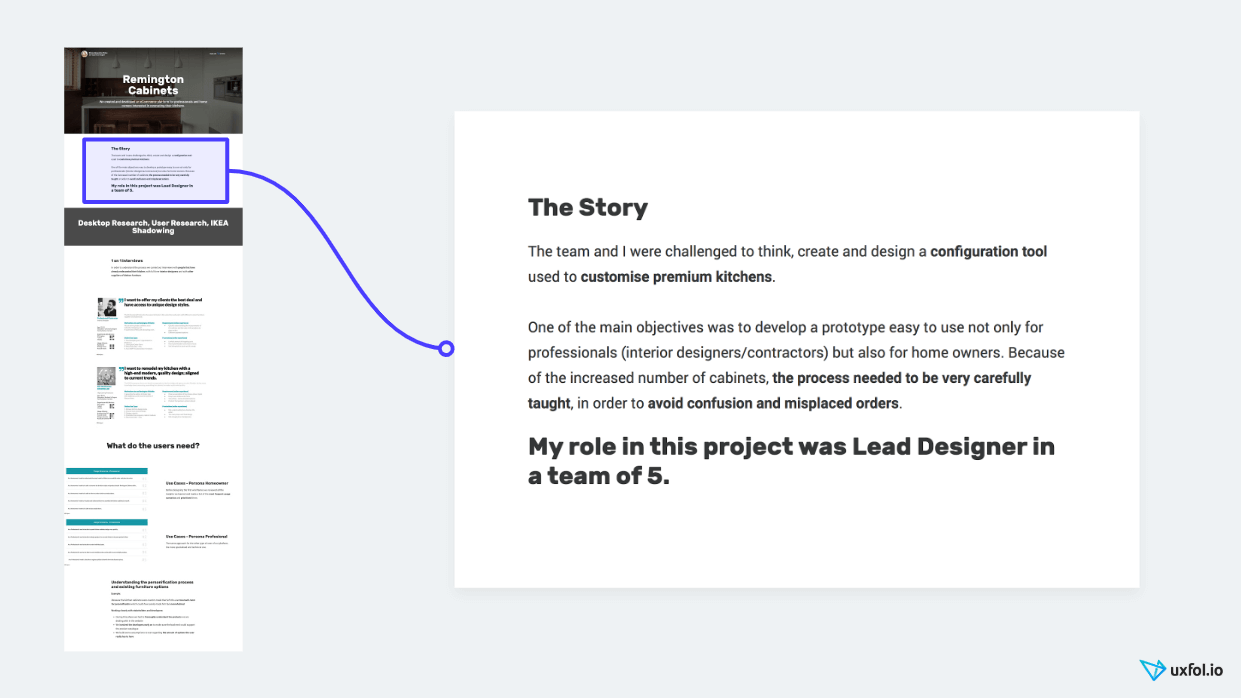
verklaar de uitdaging. Begin met het uitleggen van de uitdaging waar je voor stond. “Toen ik begon te werken aan ons product, realiseerde ik me dat de meeste van onze gebruikers de functie voor het delen van foto’ s haten.”Het beschrijven van de situatie genereert al spanning. Het zal uw lezers interesseren hoe u deze situatie op te lossen.
de best case studies beginnen met een persoonlijk verhaal. In de meeste UX-casestudy ‘ s vormt een bedrijfsrisico (“we verliezen ergens te veel gebruikers”) of een klantenpijn die we oplossen met het product de uitdaging.
introduceer het team en uw rol erin. Nadat u de scène hebt ingesteld komt de tijd om uw helden te introduceren. Praat een beetje over je team en je rol daarin. Veel design leiders we spraken met merkte dat dit deel ontbreekt in de portefeuilles die ze krijgen van kandidaten. Verduidelijk wat je precies deed in dit project, wat anderen deden en met wie je hebt samengewerkt.

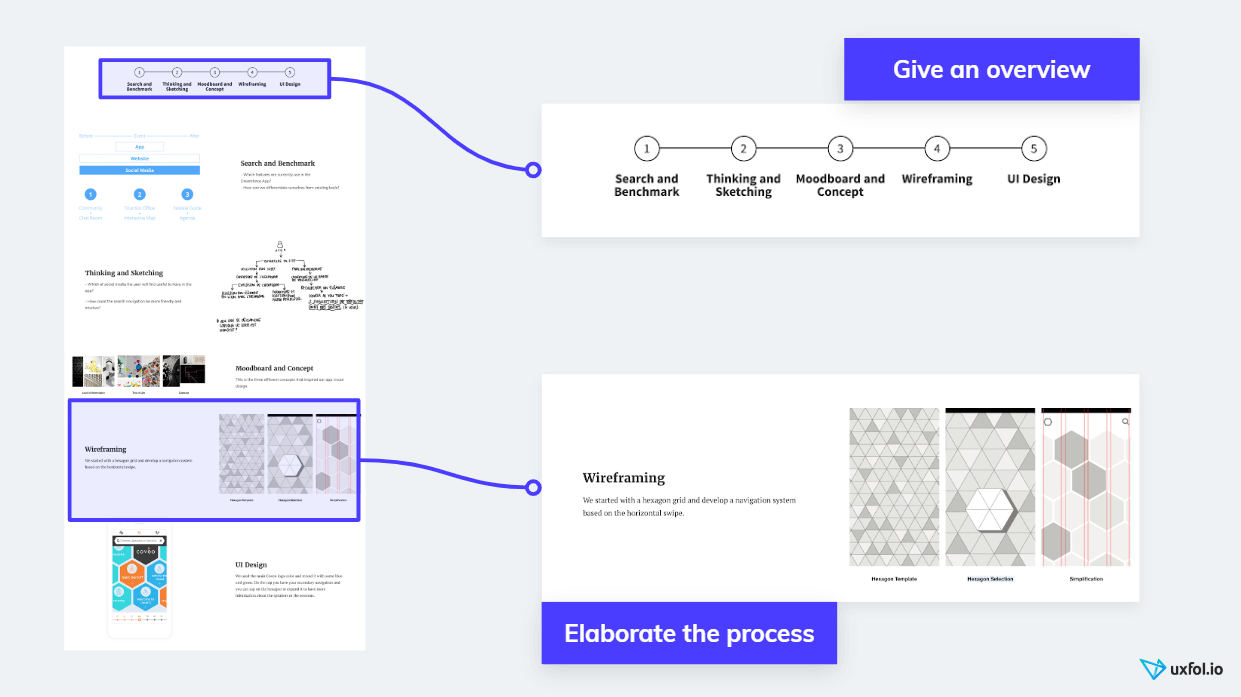
vertel uw ontwerpproces stap-voor-stap. In dit deel, praten over uw reis. Hoe heb je je doelgroep geïnterviewd om hun pijnpunten te identificeren? Hoe heb je persona ‘ s gebouwd of jobs-to-be-done gebruikt? Hoe heb je workshops gegeven om te brainstormen met je team? Hoe heb je je ideeën prototype en test ze met iemand uit je doelgroep?
in de meeste gevallen zult u bij elke stap spreken over een UX-methode, zoals prototyping of testen. Als je het over deze methoden hebt, vertel dan waarom je ze hebt gekozen en hoe ze zijn geworden. Voeg foto ‘ s en afbeeldingen toe om het verhaal gemakkelijker voor te stellen.

Gebruik afbeeldingen die het verhaal ondersteunen. Onvolmaakte eerste schetsen vormen geen probleem; voeg ze toch toe. Met inbegrip van onvolmaakte foto ‘ s van die client workshop zal vertrouwen en geloofwaardigheid op te bouwen.
en in godsnaam, als je het ontwerpverhaal vertelt, Toon dan wat moed en praat ook over de doodlopende dingen, de dingen die niet werkten. Veel CEO ‘ s vertelden ons dat ze eigenlijk jagen op mensen die kunnen identificeren als er iets mis gaat en de dingen dienovereenkomstig veranderen.
wanneer u het verhaal vertelt, moet u tekst en afbeeldingen samen gebruiken, meestal in twee kolommen.
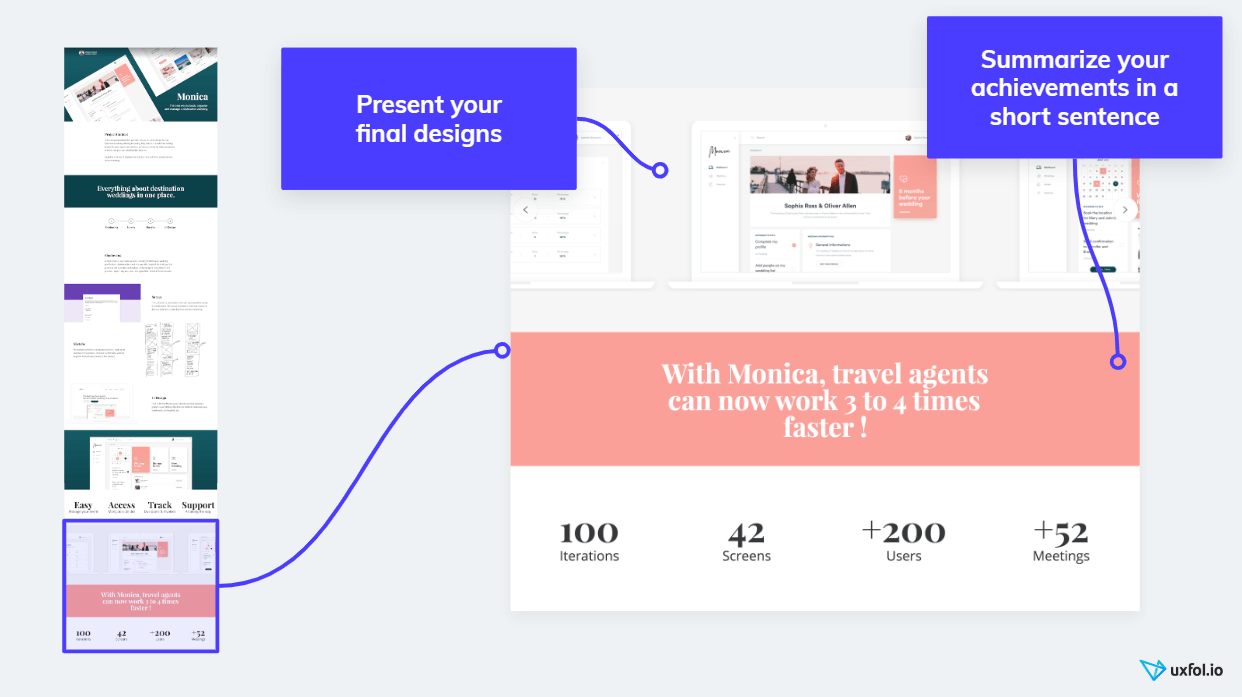
Toon de resultaten. Na het vertellen van het verhaal van uw werk, showcase de resultaten. Presenteer eerst het eindproduct of de functie. Inclusief afbeeldingen van het uiteindelijke UI-ontwerp. Gebruik mooie mock-ups en het scherm galerijen. Met behulp van UXfolio, het zal slechts een klik: upload uw foto ‘ s, Kies de mock-up en boem! Klaar!
wanneer u over de resultaten praat, deelt u ook getallen. Als u de prestaties van het product dat u werkt op te meten, het verzamelen van een aantal grote getallen die het effect van uw werk vertegenwoordigen komt gemakkelijk.
Quotes kunnen ook vertrouwen opbouwen. Citeer je baas of zelfs je gebruikers.

tot slot, deel uw lessen. Aan het einde van de projectpagina, vat uw persoonlijke lessen. Dit zal je lezers vertellen dat je constant jezelf en je methoden wilt verbeteren.
zodat uw casestudies er zo uitzien. Je zou het kunnen beschouwen als een hoop werk, en je moet zelfs veel schrijven om deze case studies te maken. Ik heb goed nieuws. Zoals ik beloofde, zal ik u laten zien hoe u het snel en gemakkelijk kunt doen zonder enig compromis op de kwaliteit.
hoe snel kwaliteitscasestudies samen te stellen
Als u geweldige UX-casestudies wilt bouwen met onze template, maar er geen weken voor hebt, volg dan deze stappen om er snel te komen.
Ik neem aan dat u zich al hebt aangemeld voor UXfolio.
bepaal eerst uw eerste project. We weten dat je drie tot vijf casestudy ‘ s nodig hebt, maar laten we er één kiezen om mee te beginnen. Doe geen moeite met de rest. Kies het meest opwindende project van de afgelopen 12 maanden.
Het eerste te bouwen project geselecteerd? Nu komt het makkelijke deel. Log in op UXfolio en voeg een nieuw project toe. Het zal u vragen wat UX methoden die u gebruikt, dus selecteer gewoon alles wat je wilt opnemen in dit verhaal.
wanneer u op “Project genereren” klikt, genereert UXfolio een mooie projectpagina voor u met alle secties die u nodig hebt. Scroll gewoon door deze pagina om te zien hoe geweldig het zal blijken. Natuurlijk, je moet het in te vullen met uw inhoud later.
maar voordat we iets anders doen, scroll gewoon naar boven, klik op de hoofdtitel en schrijf de naam van uw project. Besteed niet te veel tijd aan het schrijven van de titel op dit punt. Je kunt altijd later terugkomen. Schrijf gewoon de naam van de app en wat je ermee hebt gedaan: “herontwerp van de SuperAwesome app” of “delen van foto’ s in de SuperAwesome app”.
OK, heb je een titel? Nu komt er iets spannender. Verzamel afbeeldingen van uw project. Het is tijd om diep in uw mappen te graven.
onthoud, probeer het verhaal van uw project te vertellen met deze afbeeldingen. Verzamel de afbeeldingen en upload degene die u wilt naar uw uxfol.io projecteer in de juiste sectie. U kunt ook nieuwe secties voor hen toe te voegen als je wilt.
wanneer u een paar foto ‘ s hebt geüpload, scroll dan nog een paar keer door het project. Terwijl je door je project scrollt met alleen afbeeldingen erin, probeer het ontwerpverhaal aan jezelf te vertellen. Vertel het zoals je zou doen aan een vriend of voor een presentatie. Als je ergens een gat in het verhaal voelt, zoek dan een afbeelding om het te vullen of maak een nieuwe. Voeg een nieuwe sectie toe en upload de nieuwe afbeelding daar.
Blader keer op keer door het project en probeer de meest natuurlijke manier te vinden om je verhaal te vertellen. Bestel indien nodig uw secties opnieuw. Zodra je je verhaallijn met de afbeeldingen hebt, zal het schrijven van de tekst vrij gemakkelijk komen.
met de afbeeldingen daar en je kunt er een geweldig verhaal mee vertellen, begin met schrijven. Op dit punt zal ons product u veel helpen. Waarschijnlijk heb je al gemerkt de leidende vragen bij elke sectie die u toegevoegd. Je hoeft niets moeilijks te doen, gewoon antwoorden.
Als u geen geluk hebt om uxfolio te gebruiken, lees dan hier meer over copywriting van UX portfolio.
wanneer u uw casestudy hebt voorbereid, vergeet dan niet op de knop “Publiceren” bovenaan te klikken. Hier kunt u ook om een beoordeling vragen. Onze community geeft graag feedback, dus aarzel niet. Hoe meer feedback je krijgt, hoe beter je portfolio wordt.
download portfolio template pieces
terwijl u uw portfolio bouwt, wilt u misschien enkele coole diagrammen of illustraties toevoegen aan uw ontwerpverhalen. Ik ken dit gevoel en ik weet waarom je zou aarzelen. Het kost veel tijd om aangepaste diagrammen te tekenen.

te downloaden dus hebben we een paar sjablonen in Sketch-en PSD-formaten voorbereid om enkele coole diagrammen te gebruiken en te bouwen voor uw case studies. Deze zijn ook opgenomen in UXfolio. Gewoon downloaden en gebruik ze als je wilt.
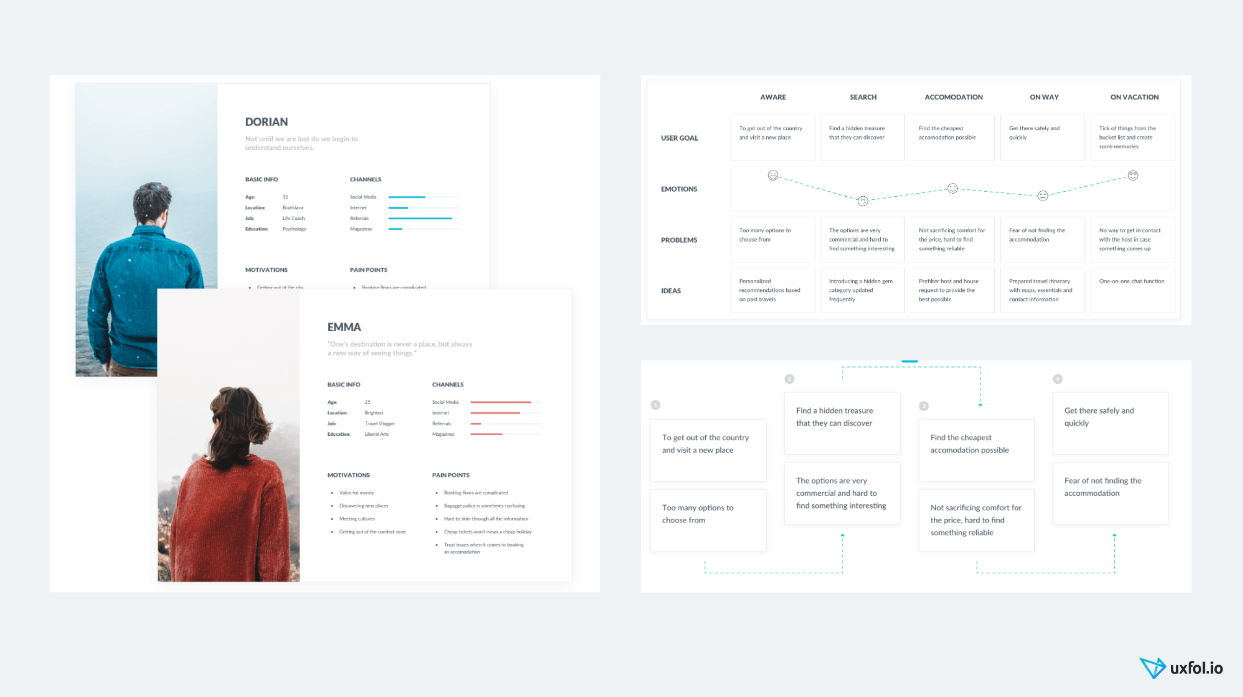
Download onze templates voor persona, user journey en customer journey. (Sketch en PSD bestanden in een Zip)
nu heb je deze, dus niets zal je stoppen met het bouwen van een geweldige UX portfolio. 🙂
wie kan deze UX portfolio template gebruiken?
een laatste open vraag die ik kreeg veel blijft. Is deze UX portfolio template een goede keuze voor senior designers? Of aan de andere kant, kan junior uxers dit gebruiken?
Ik kan beide antwoorden als “Ja”.
Perfect voor senioren, je moet er gewoon voor zorgen dat je je senior vaardigheden benadrukt in je ontwerpverhalen – bijvoorbeeld hoe je je team leidt. U kunt hier meer lezen over wat op te nemen in een senior UX designer portfolio.
met dit sjabloon kunt u ook een UX-portfolio voor beginners opbouwen. Junioren willen misschien de verhalen van sommige nevenprojecten of trainingsprojecten op te nemen. Ik schreef ook een artikel voor junioren over hoe je je eerste UX banen te krijgen. Lees dat Voor een goed advies.
samenvatting en hoe te beginnen
dus nu heb je alles.
u heeft de sjabloonstructuur die u kunt gebruiken:
- een voorpagina met uw naam, titel, korte bio, CV en sociale links.
- drie tot vijf projecten met grote afbeeldingen op de voorpagina en voor elk een gedetailleerde projectpagina.
- projectpagina ‘ s met een gedetailleerde casestudy, een verhaal over hoe uw ontwerp stap voor stap is ontstaan.
- en elk verhaal bevat de uitdaging, de teamopstelling, de UX-methoden en stappen die u hebt genomen, de resultaten die u hebt bereikt en uw persoonlijke lessen.
u weet ook hoe u snel kunt beginnen en hoe u dagen kunt besparen met UXfolio:
- Meld u aan voor UXfolio.
- Kies een voorpaginasjabloon.
- Vul uw bio-en contactgegevens in.
- Bepaal eerst welk project u wilt bouwen. (Tip: het meest opwindende werk van de afgelopen 12 maanden.) Voeg daar een nieuw project voor toe.
- Bewerk de titel.
- verzamel afbeeldingen voor elke fase van uw ontwerpproces en upload ze.
- schrijf de kopie door de leidende vragen te beantwoorden.
- publiceren en om een beoordeling vragen.
het gaat zo gemakkelijk. Het kost eigenlijk minder tijd dan je denkt. Dus nu ben je wakker. Get like Nike en aarzel niet te veel; gewoon doen!
Meld u hier aan en ga aan de slag met UXfolio!