Markdown en Visual Studio Code
werken met Markdown bestanden in Visual Studio Code is eenvoudig, rechttoe rechtaan en leuk. Naast de basisbewerking van VS-Code, zijn er een aantal Markdown-specifieke functies die u zullen helpen productiever te zijn.
Markdown extensies
naast de functionaliteit VS Code biedt out of the box, kunt u een extensie installeren voor meer functionaliteit.
Tip: Klik op een extensie tegel hierboven om de beschrijving en beoordelingen te lezen om te beslissen welke extensie het beste voor u is. Zie meer in de markt.
Markdown voorbeeld
VS Code ondersteunt Markdown bestanden uit de doos. Je begint gewoon Markdown-tekst te schrijven, slaat het bestand op met de extensie .md en dan kun je de visualisatie van de editor schakelen tussen de code en de preview van het Markdown-bestand; uiteraard kun je ook een bestaand Markdown-bestand openen en ermee beginnen te werken. Om tussen weergaven te schakelen, drukt u op ⇧ ⌘ V (Windows, Linux Ctrl+Shift+V) in de editor. U kunt het voorbeeld naast elkaar bekijken (⌘K V (Windows, Linux Ctrl+K V)) met het bestand dat u aan het bewerken bent en de wijzigingen in real-time weergeven tijdens het bewerken.
Hier is een voorbeeld met een zeer eenvoudig bestand.

Tip: U kunt ook met de rechtermuisknop op het tabblad editor klikken en voorbeeld openen selecteren (⇧ ⌘V (Windows, Linux Ctrl+Shift+V)) of het command palet gebruiken (⇧ ⌘P (Windows, Linux Ctrl+Shift+P)) om de Markdown uit te voeren: Open voorbeeld naar de Side Commando (⌘K V (Windows, Linux Ctrl+K V)).
dynamische previews en voorbeeldvergrendeling
standaard worden afdrukvoorbeelden automatisch bijgewerkt om een voorbeeld van het huidige Markdown-bestand te bekijken:

u kunt een afdrukvoorbeeld vergrendelen met behulp van de opdracht Markdown: omschakelen Voorbeeldvergrendeling om te behouden het vergrendelde aan zijn huidige Markdown document. Vergrendelde previews worden aangegeven door in de titel:

Editor and preview synchronization
VS Code synchroniseert automatisch de Markdown-editor en de voorbeeldvensters. Scroll de Markdown preview en de editor wordt gescrold om overeen te komen met de viewport van de preview. Scroll door de Markdown-editor en het voorbeeld wordt gescrold om overeen te komen met de viewport:

u kunt scroll synchronisatie uitschakelen met behulp van de markdown.preview.scrollPreviewWithEditor en markdown.preview.scrollEditorWithPreview instellingen.
de momenteel geselecteerde regel in de editor wordt in het Afwaarderingsvoorbeeld aangegeven met een lichtgrijze balk in de linkermarge:

bovendien zal dubbelklikken op een element in het Afwaarderingsvoorbeeld automatisch de editor voor het bestand openen en naar de regel scrollen die het dichtst bij het geklikt element ligt.

Outline view
De Outline view is een aparte sectie onderaan de bestandsverkenner. Wanneer uitgevouwen, zal het de symbool boom van de momenteel actieve editor te tonen. Voor Markdown-bestanden is de boom van het symbool de Headerhiërarchie van het Markdown-bestand.

De Outline view is een geweldige manier om de headerstructuur en outline van uw document te bekijken.
uitbreiding van het Afwaarderingsvoorbeeld
uitbreidingen kunnen aangepaste stijlen en scripts aan het Afwaarderingsvoorbeeld bijdragen om het uiterlijk ervan te veranderen en nieuwe functionaliteit toe te voegen. Hier is een set van voorbeeld extensies die de preview aanpassen:
met uw eigen CSS
kunt u ook uw eigen CSS gebruiken in het afdrukvoorbeeld met de instelling "markdown.styles": . Hier worden url ‘ s weergegeven voor typogrammen die moeten worden geladen in het Afmeldvoorbeeld. Deze stylesheets kunnen ofwel https URL ‘ s zijn, of relatieve paden naar lokale bestanden in de huidige werkruimte.
bijvoorbeeld, voor het laden van een stylesheet met de naam Style.css in de root van uw huidige werkruimte, gebruik je Bestand > Voorkeuren > Instellingen om de werkruimte settings.json bestand en maak deze update:
// Place your settings in this file to overwrite default and user settings.{ "markdown.styles": }Bewaar navolgende spaties om line breaks
Voor het maken van harde regeleinden, Markdown moet door twee of meer spaties aan het einde van een regel. Afhankelijk van uw gebruiker-of werkruimteinstellingen kan VS-Code worden geconfigureerd om achterliggende witruimte te verwijderen. Om witruimte in Markdown-bestanden te behouden, kunt u deze regels toevoegen aan uw settings.json:
{ "": { "files.trimTrailingWhitespace": false }}Markdown-voorbeeldbeveiliging
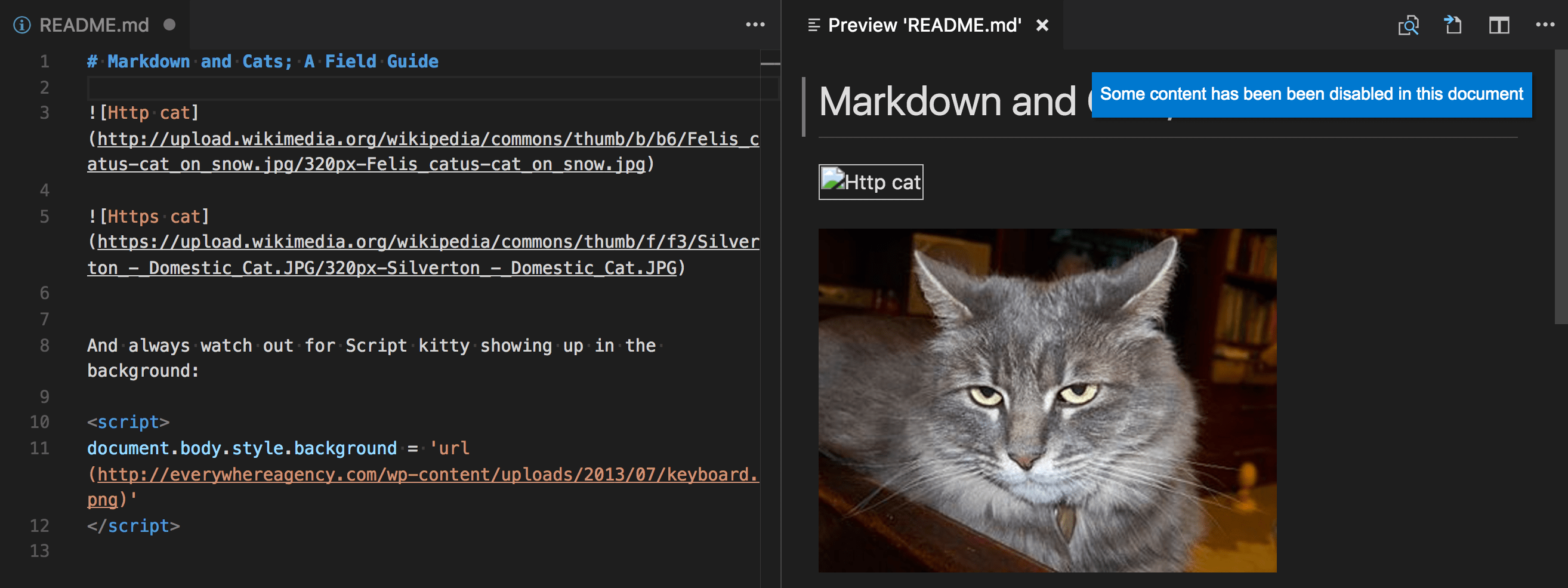
om veiligheidsredenen beperkt VS-Code de inhoud die wordt weergegeven in het Markdown-voorbeeld. Dit omvat het uitschakelen van het uitvoeren van script en alleen toestaan dat bronnen worden geladen over https.
Wanneer de Markdown preview blokken van content op een pagina, een waarschuwing pop-up wordt weergegeven in de rechterbovenhoek van het venster voorbeeld:

U kunt wijzigen wat de inhoud is toegestaan in de Markdown bekijken door te klikken op deze pop-up of het uitvoeren van de Markdown: Change preview beveiligingsinstellingen opdracht in een Markdown-bestand:

De Markdown voorbeeld beveiligingsinstellingen toepassen op alle bestanden in de werkruimte.
Hier zijn de details over elk van deze beveiligingsniveaus:
Strict
Dit is de standaardinstelling. Laadt alleen vertrouwde inhoud en schakelt scriptuitvoering uit. Blokken http afbeeldingen.
het wordt sterk aanbevolen dat u Strict beveiliging ingeschakeld houdt, tenzij u een zeer goede reden hebt om het te wijzigen en u alle markdown-bestanden in de werkruimte vertrouwt.
onveilige inhoud toestaan
houdt scripts uitgeschakeld, maar staat toe dat inhoud wordt geladen over http.
uitschakelen
schakelt extra beveiliging uit in het voorbeeldvenster. Dit staat script uitvoering toe en staat ook toe om inhoud te laden over http.
fragmenten voor Markdown
Er zijn verschillende ingebouwde Markdown fragmenten opgenomen in VS Code-press Space Space (Windows, Linux Ctrl + Space) (Trigger Suggest) en je krijgt een contextspecifieke lijst met suggesties.
Tip: U kunt uw eigen door de gebruiker gedefinieerde fragmenten toevoegen voor Markdown. Neem een kijkje op door de gebruiker gedefinieerde fragmenten om erachter te komen hoe.
Markdown compileren in HTML
VS Code integreert met Markdown compilers via de geïntegreerde taakrunner. We kunnen dit gebruiken om .md bestanden te compileren in .html bestanden. Laten we door het compileren van een eenvoudig Markdown document lopen.
Stap 1: Installeer een Markdown compiler
voor deze walkthrough gebruiken we de populaire Node.js module, markdown-it.
npm install -g markdown-itNote: Er zijn veel Markdown compilers om uit te kiezen voorbij markdown-it. Kies degene die het beste past bij uw behoeften en omgeving.
Stap 2: Maak een eenvoudig MD-bestand
open VS-Code op een lege map en maak een sample.md bestand.
Opmerking: U kunt een map openen met VS-Code door de map met bestand te selecteren> open map of door naar de map te navigeren en ‘code te typen . op de commandoregel.
plaats de volgende broncode in dat bestand:
# Hello Markdown in VS Code!This is a simple introduction to compiling Markdown in VS Code.Things you'll need:* (https://nodejs.org)* (https://www.npmjs.com/package/markdown-it)* (/docs/editor/tasks)## Section Title> This block quote is here for your information.Stap 3: taken aanmaken.json
de volgende stap is het instellen van het taakconfiguratiebestand tasks.json. Voer hiervoor Terminal > taken configureren uit en klik op taken maken.json bestand van sjablonen. VS Code presenteert vervolgens een lijst met mogelijke tasks.json sjablonen om uit te kiezen. Selecteer anderen omdat we een extern Commando willen uitvoeren.
dit genereert een tasks.json bestand in uw werkruimte .vscode map met de volgende inhoud:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Voor het gebruik van markdown-het compileren van de Markdown-bestand, wijzig de inhoud als volgt:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": }Tip: Terwijl de sample is er om te helpen met de algemene configuratie-instellingen, IntelliSense is beschikbaar voor de
tasks.jsonbestand om u te helpen langs. Gebruik ⌃Space (Windows, Linux Ctrl + Space) om de beschikbare instellingen te zien.
Stap 4: Voer de bouwtaak
uit omdat er in complexere omgevingen meer dan één bouwtaak kan zijn, vragen wij u om de uit te voeren taak te kiezen na het indrukken van ⇧ ⌘ B (Windows, Linux Ctrl+Shift+B) (bouwtaak uitvoeren). Daarnaast kunt u de uitvoer scannen op compilatieproblemen. Aangezien we alleen het Markdown-bestand naar HTML willen converteren, selecteert u nooit de build-uitvoer van de gepresenteerde lijst scannen.
Op dit punt zou u een extra bestand moeten zien verschijnen in de bestandenlijst sample.html.
als u van de Compile Markdown-taak de standaard build-taak wilt maken, voert u de standaard Build-taak configureren uit in het globale Terminalmenu en selecteert u Compile Markdown in de gepresenteerde lijst. Het uiteindelijke tasks.json bestand ziet er dan als volgt uit:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}automatiseren Markdown compilatie
laten we iets verder gaan en Markdown compilatie automatiseren met VS Code. We kunnen dit doen met dezelfde taak runner integratie als voorheen, maar met een paar wijzigingen.
Stap 1: Installeer Gulp en enkele plug-ins
We gebruiken Gulp om een taak aan te maken die Markdown compilatie automatiseert. We gebruiken ook de gulp-markdown plug-in om dingen een beetje makkelijker te maken.
We moeten gulp zowel globaal (-g switch) installeren als lokaal:
npm install -g gulpnpm install gulp gulp-markdown-itopmerking: gulp-markdown-it is een Gulp plug-in voor de markdown-it module die we eerder gebruikten. Er zijn vele andere Gulp Markdown plug-ins die u kunt gebruiken, evenals plug-ins voor Grunt.
u kunt testen of uw gulp installatie succesvol was door gulp -vte typen. Je zou een versie moeten zien voor zowel de Globale (CLI) als lokale installaties.
Stap 2: Maak een eenvoudige Gulp taak
open VS Code op dezelfde map van Voor (bevat sample.md en tasks.json onder de .vscode map), en maak gulpfile.js bij de wortel.
plaats de volgende broncode in dat bestand:
var gulp = require('gulp');var markdown = require('gulp-markdown-it');gulp.task('markdown', function() { return gulp .src('**/*.md') .pipe(markdown()) .pipe( gulp.dest(function(f) { return f.base; }) );});gulp.task('default', function() { return gulp.watch('**/*.md', gulp.series());});Wat gebeurt hier?
- we kijken naar wijzigingen in elk Markdown-bestand in onze werkruimte, dat wil zeggen de huidige map die geopend is in VS-Code.
- We nemen de set van Markdown bestanden die zijn veranderd, en draaien ze door onze Markdown compiler, dwz
gulp-markdown-it. - we hebben nu een set HTML-bestanden, elk vernoemd naar hun oorspronkelijke Markdown-bestand. Dan zetten we deze bestanden in dezelfde directory.
Stap 3: Voer de gulp default Task
uit om de taken-integratie met VS-Code te voltooien, moeten we de taakconfiguratie van tevoren wijzigen om de standaard Gulp-taak uit te voeren die we zojuist hebben gemaakt. U kunt het tasks.json bestand verwijderen of het leegmaken met alleen de eigenschap "version": "2.0.0". Voer nu Run Task uit vanuit het menu globale Terminal. Merk op dat u wordt gepresenteerd met een picker met een lijst van de taken gedefinieerd in het gulp-bestand. Selecteer gulp: standaard om de taak te starten. We laten je toe om de uitvoer te scannen op compilatieproblemen. Aangezien we alleen het Markdown-bestand naar HTML willen converteren, selecteert u nooit de build-uitvoer van de gepresenteerde lijst scannen. Op dit punt, als u andere Markdown bestanden te maken en/of te wijzigen, ziet u de respectieve HTML-bestanden gegenereerd en/of wijzigingen weerspiegeld op Opslaan. U kunt ook automatisch opslaan inschakelen om dingen nog meer gestroomlijnd te maken.
Als u de gulp: default-taak de standaard build-taak wilt maken die wordt uitgevoerd wanneer u op ⇧ ⌘ b drukt (Windows, Linux Ctrl+Shift+B) voer de standaard build-taak configureren uit het globale terminalmenu en selecteer gulp: default in de gepresenteerde lijst. Het uiteindelijke tasks.json bestand ziet er dan als volgt uit:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": , "group": { "kind": "build", "isDefault": true } } ]}Stap 4: Beëindig de gulp default Task
de Gulp: default task draait op de achtergrond en kijkt naar bestandswijzigingen in Markdown-bestanden. Als u de taak wilt stoppen, kunt u de Taak beëindigen gebruiken in het menu globale Terminal.
Lees verder om meer te weten te komen over:
- CSS, SCSS, en minder-wilt u uw CSS bewerken? VS Code heeft grote ondersteuning voor CSS, SCSS, en minder bewerken.
Veelgestelde vragen
is er spellingscontrole?
niet geïnstalleerd met VS-Code, maar er zijn uitbreidingen voor spellingcontrole. Controleer de VS Code Marketplace om te zoeken naar handige extensies om te helpen met uw workflow.
ondersteunt VS-Code Github Flavored Markdown?
Nee, VS-Code richt zich op de CommonMark Markdown-specificatie met behulp van de markdown-it-bibliotheek. GitHub beweegt naar de CommonMark specificatie waar je over kunt lezen in deze update.
in de walkthrough hierboven, heb ik de opdracht configure Task niet gevonden in het Command palet?
u hebt mogelijk een bestand geopend in VS-Code in plaats van een map. U kunt een map openen door de map met Bestand > open map te selecteren of door naar de map te navigeren en ‘code te typen . op de commandoregel.